iOS 平台上的标注工具如过江之鲫,自从 iOS 12 开始,系统相册也加入了基础的标注功能,一时间惹得好事者大呼“又可以删掉一堆第三方软件”。事实却是,几年过去,这些第三方工具虽然声势不再,却也没有销声匿迹。管见以为,理由很简单:标注,毕竟是一种创意工具甚至艺术道具,只要有一个标注功能抓住了部分用户,就有理由让一款标注工具活下去。Annotable 的带框箭头,GoodPoint 的雪花结晶状箭头,Skitch 的数字序号标记,都是这些工具的“一招鲜”。
不过,“一招鲜,吃遍天”的观点有如一枚硬币,其反面是:任何一款标注工具,也不可能涵盖所有的标注图示。即便是自诩“终极图片标注工具”的 Annotable,无论是碍于版权还是出于道义,也不太可能把 GoodPoint 或 Skitch 的招牌标注图示挪为己用。尽管每款标注工具都号称多功能,但一个考究的用户可能还是需要整整一个文件夹的标注工具来杂取种种。
如今再提出一个基于 Shortcuts(快捷指令)的解决方案,并非要与现成工具一较高下,更无取而代前辈工具之意,而是要作为主力标注工具的补充。借用交通领域的一句话,我想解决的,只是“最后一公里”问题:你已经有了某款标注工具(可能是原生相册),只差一个顺眼的箭头、一个聚光灯特效、一个遮罩等小众功能,或者只是想再填上几项标注样式、满足个性化需求。

如何使用本文动作
为方便诸位上手,本文所提供的动作已经内置了多款标注图示,包括几款不同风格的箭头、几种样式各异的圆点、从1到5的数字序号以及一个圆形聚光灯高亮素材。后一节将介绍如何添加自定义素材,现在,先来看看如何使用本文动作。
启动标注动作有两种途径,既可以直接在 Shortcuts App(或者通过桌面图标)中先运行动作再选择图片, 也可以先行选定一张图片、在其分享菜单中运行本文动作,直接进入标注阶段。
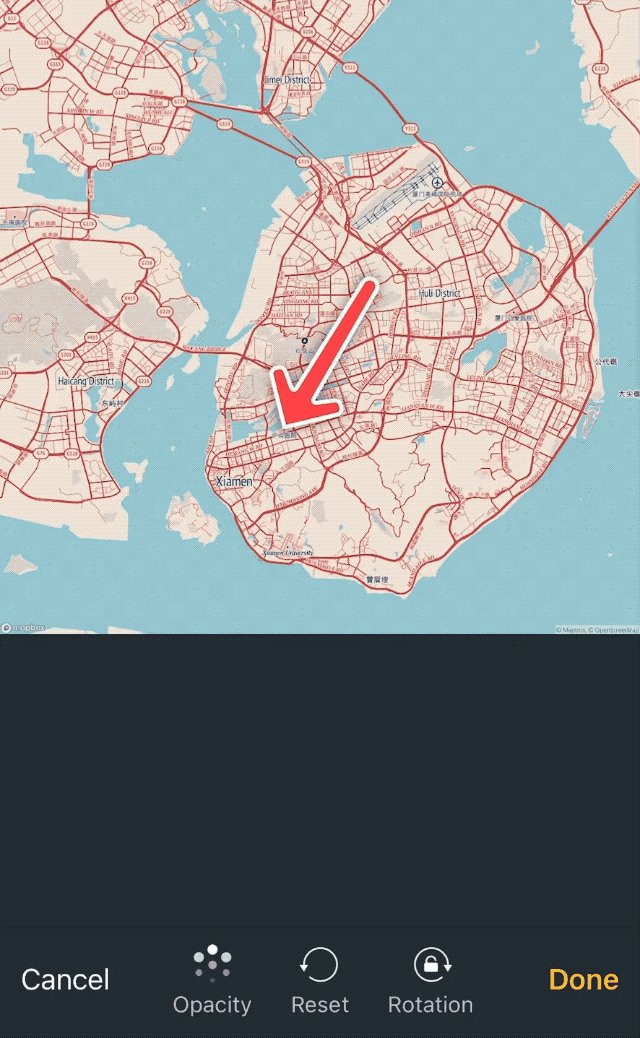
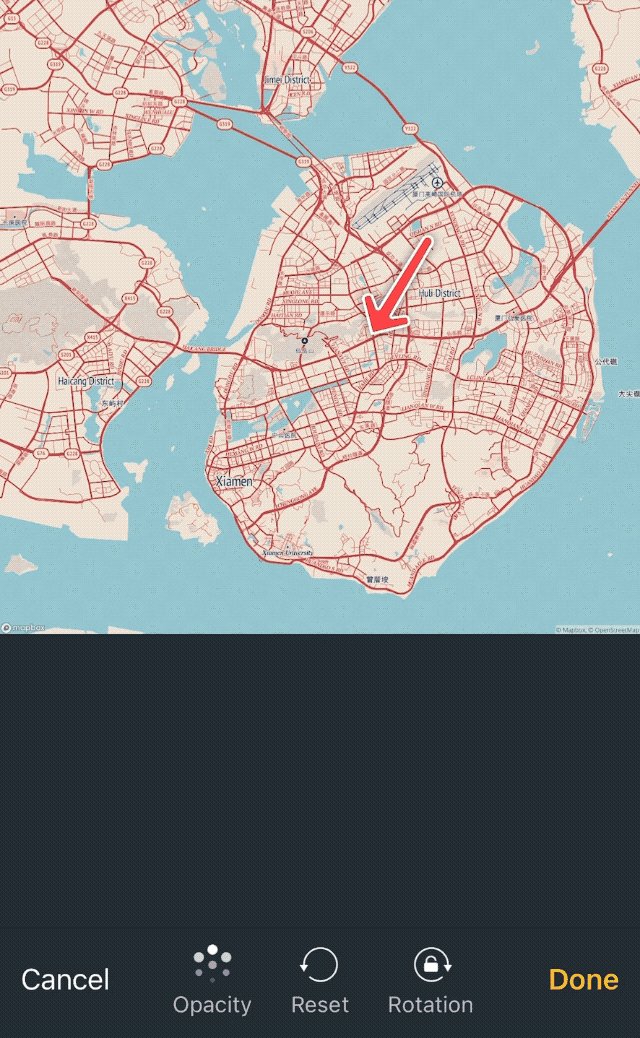
案例一:箭头标注

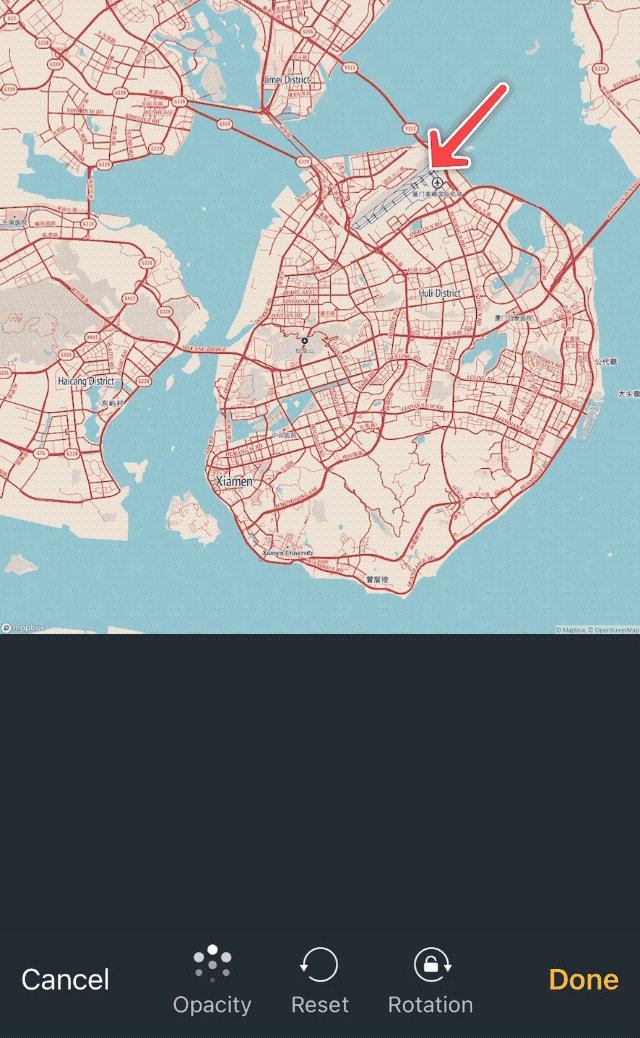
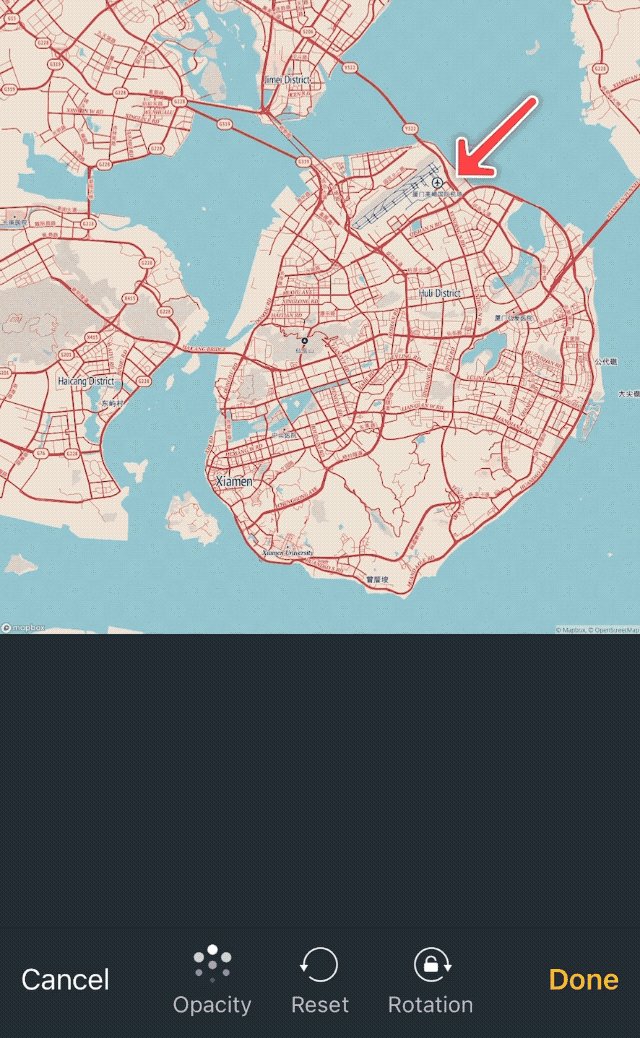
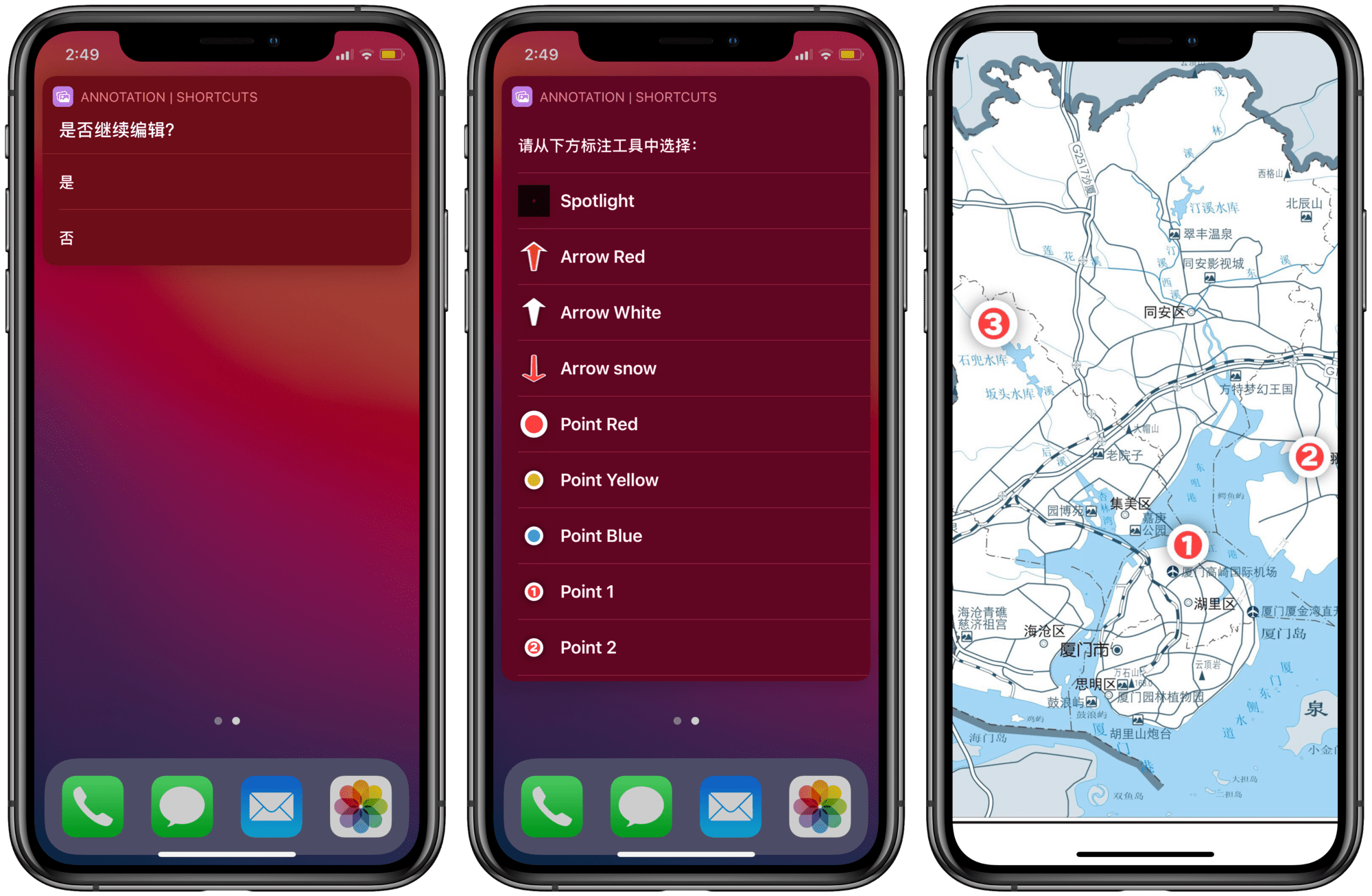
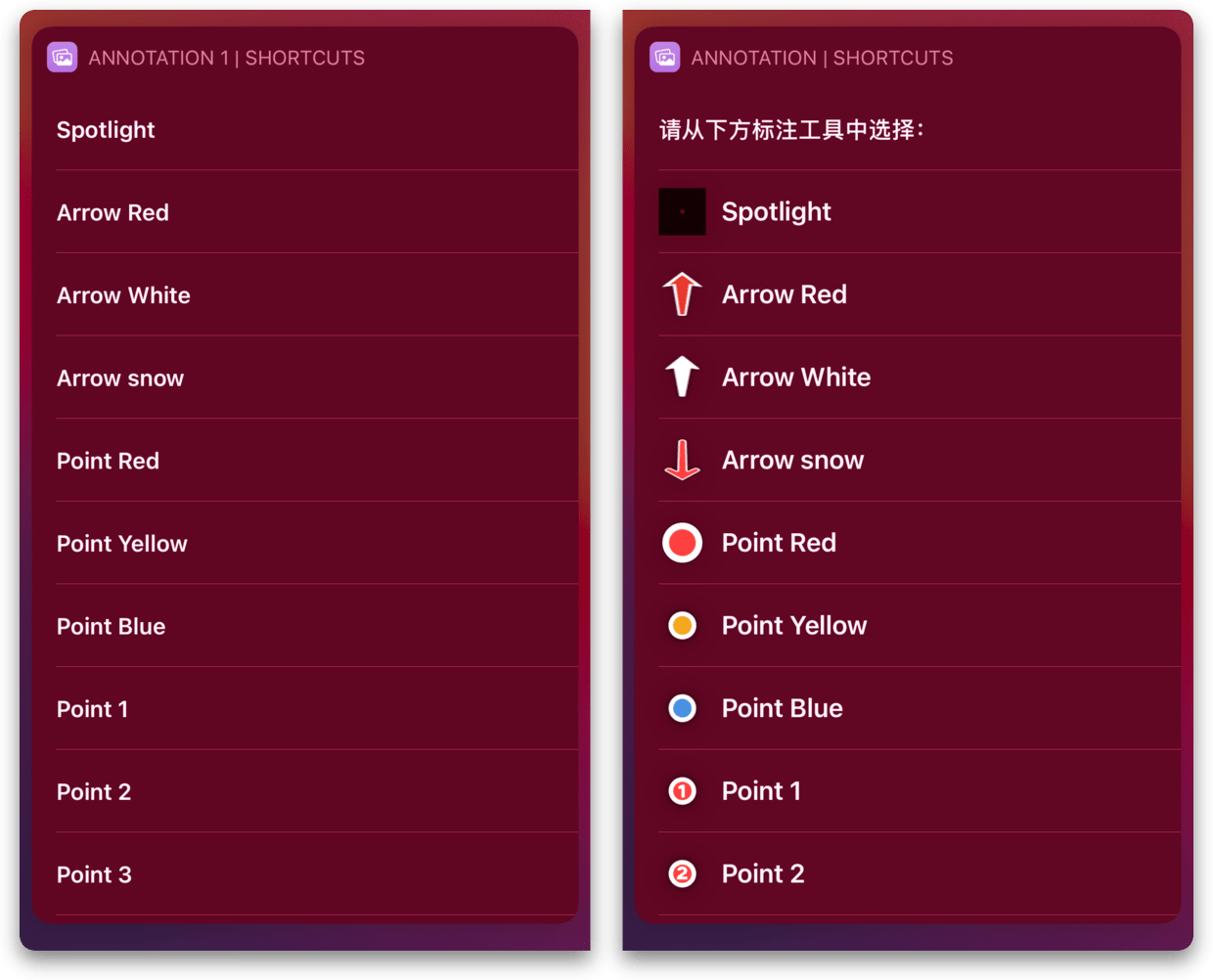
以添加箭头图示为例。运行 Shortcuts 动作后,首先选择需要编辑的图片,随后即可在一个图文并茂的列表中看到各式标注样式,选取任意一款箭头即可;接下来的操作比较简单,全靠手势就可以完成:双指拉伸或积压可以调整箭头大小,两指旋转能够转动箭头朝向,直接拖动则可以改变其位置。简言之,没有复杂的交互,不需要调整锚点(如果你不知道锚点是什么,没关系,那说明本文动作非常适合你),基本上就像在玩拼贴画。

添加一枚箭头后,只要有需要,还可以根据“是否继续编辑”的提示继续添加其他图示,直到把所有要强调的地方都标出来,在选择“否”即可保存当前图像并退出 Shortcuts 动作。由于标注图示的素材体积都很小,Shortcuts 并不会承载太大的内存压力1,一般可以放心地画到满意为止。

“是否继续编辑”利用了一点迭代的小技巧,其实现方式可以参考后文“迭代设计思路”一节。
案例二:聚光灯高亮标注
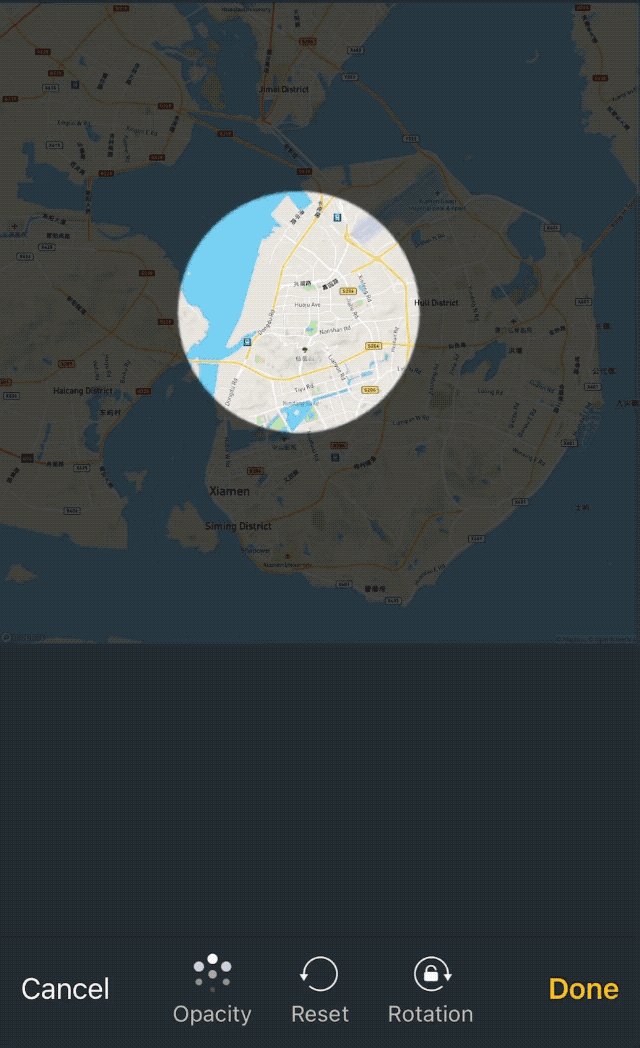
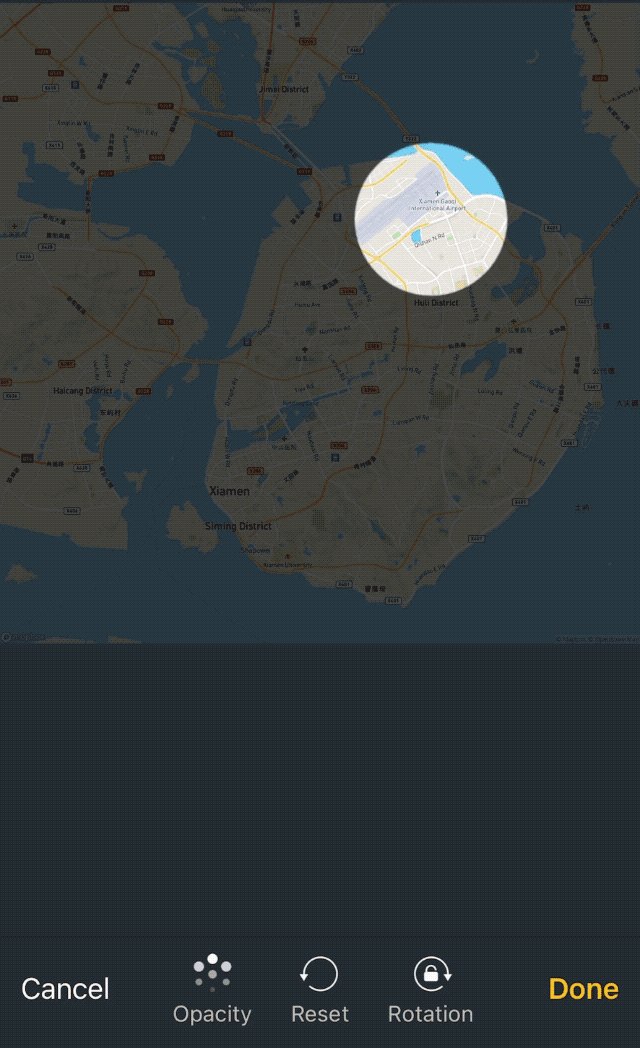
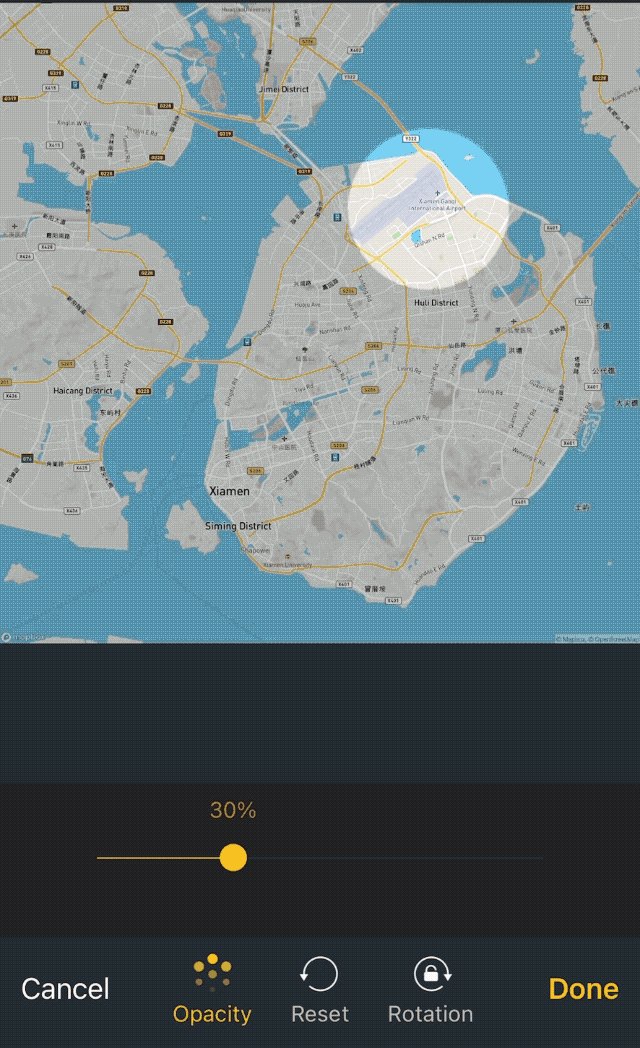
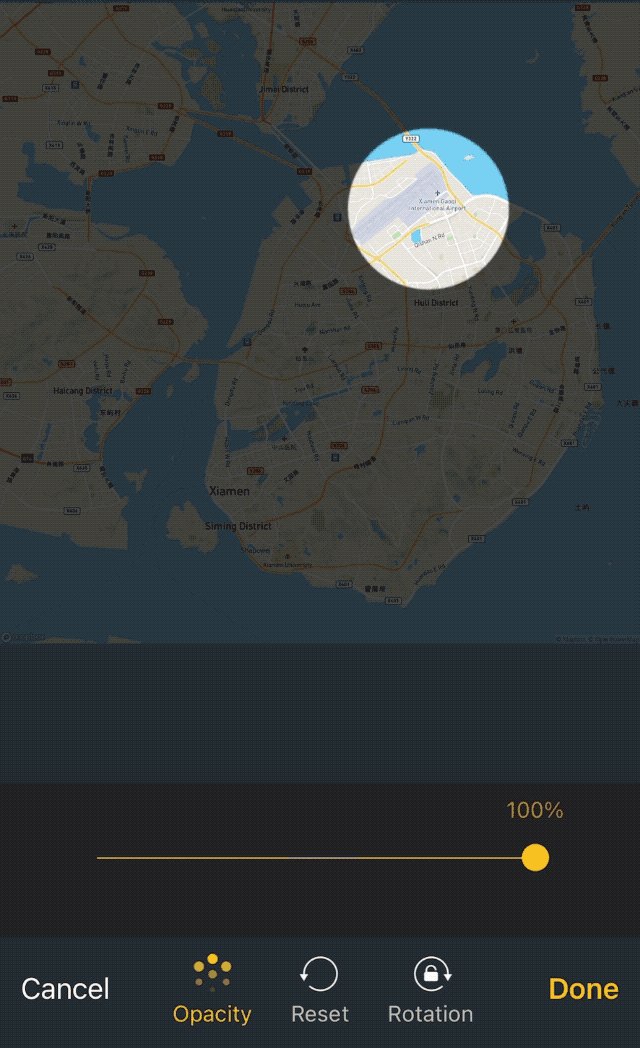
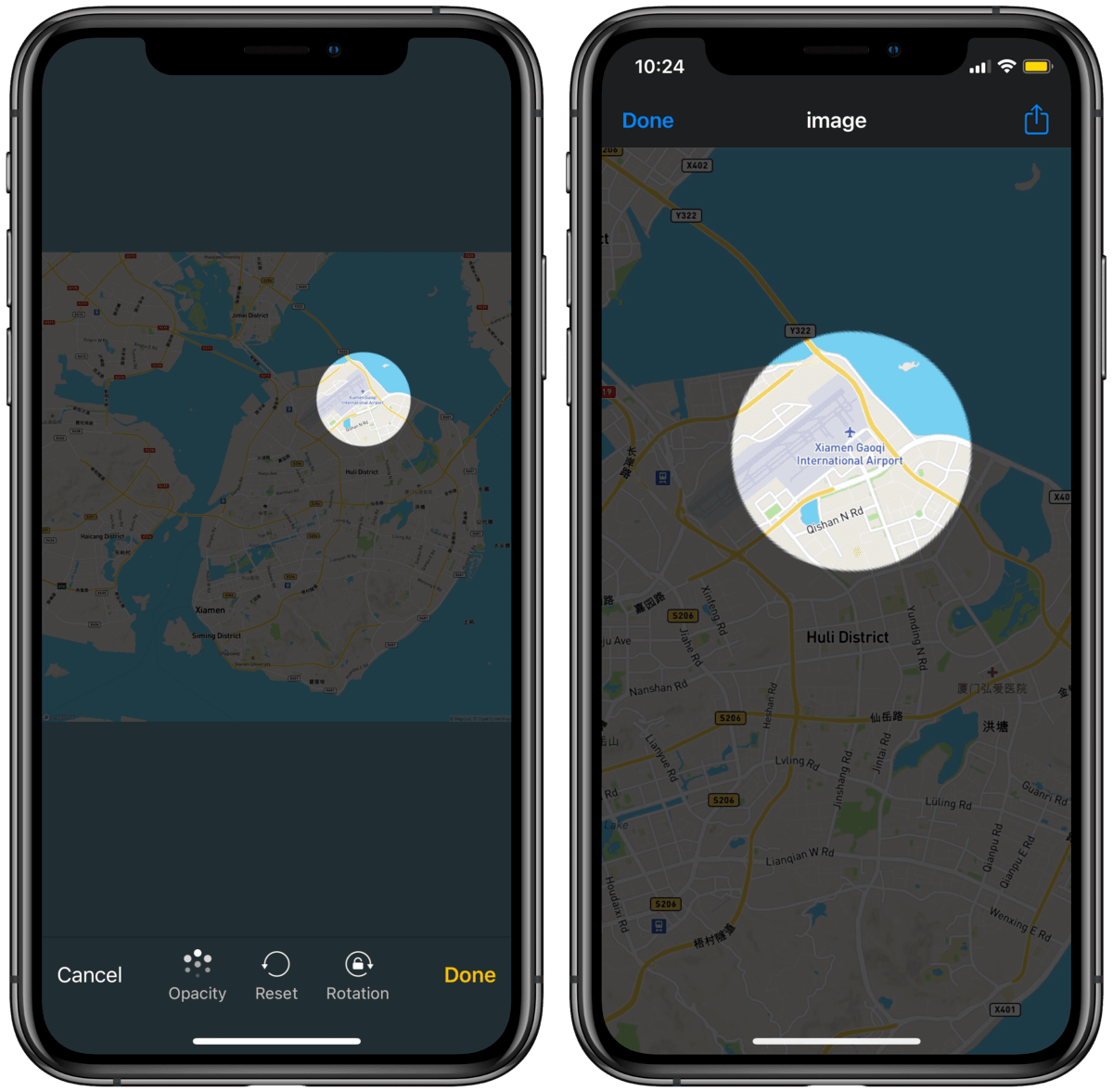
除了纯手势操作,有些标注图示也会用到编辑界面底栏中的附加调整选项。这次看一个“聚光灯”高亮的例子,这个效果在 Annotable 里被称作高亮,而在 macOS 的预览工具中则被认为是“遮罩”,说的都是同一个东西,无非前者强调亮部、后者侧重暗处。提供聚光灯高亮的工具凤毛麟角,而通过 Shortcuts,不仅可以实现这一效果,根据下一节的方法还可以随意控制高亮区域的形状。
回到动作的使用上。我所用的聚光灯高亮素材其实就是一块半透明的“黑布”,中间掏了一个洞用于展示高亮部分,除了用手势调整高亮区域(即“洞”)的位置和大小2,还可以点击下方的“Opacity”选项调整透明度,借此控制明暗两部分的对比强度。

尽管罩了一层“布”,Shortcuts 却能自动裁剪掉超出原图边界的部分,不会有多余内容残留下来。最终得到的图片,看上去仍然是干净的“聚光灯”特效。

如何添加自定义素材
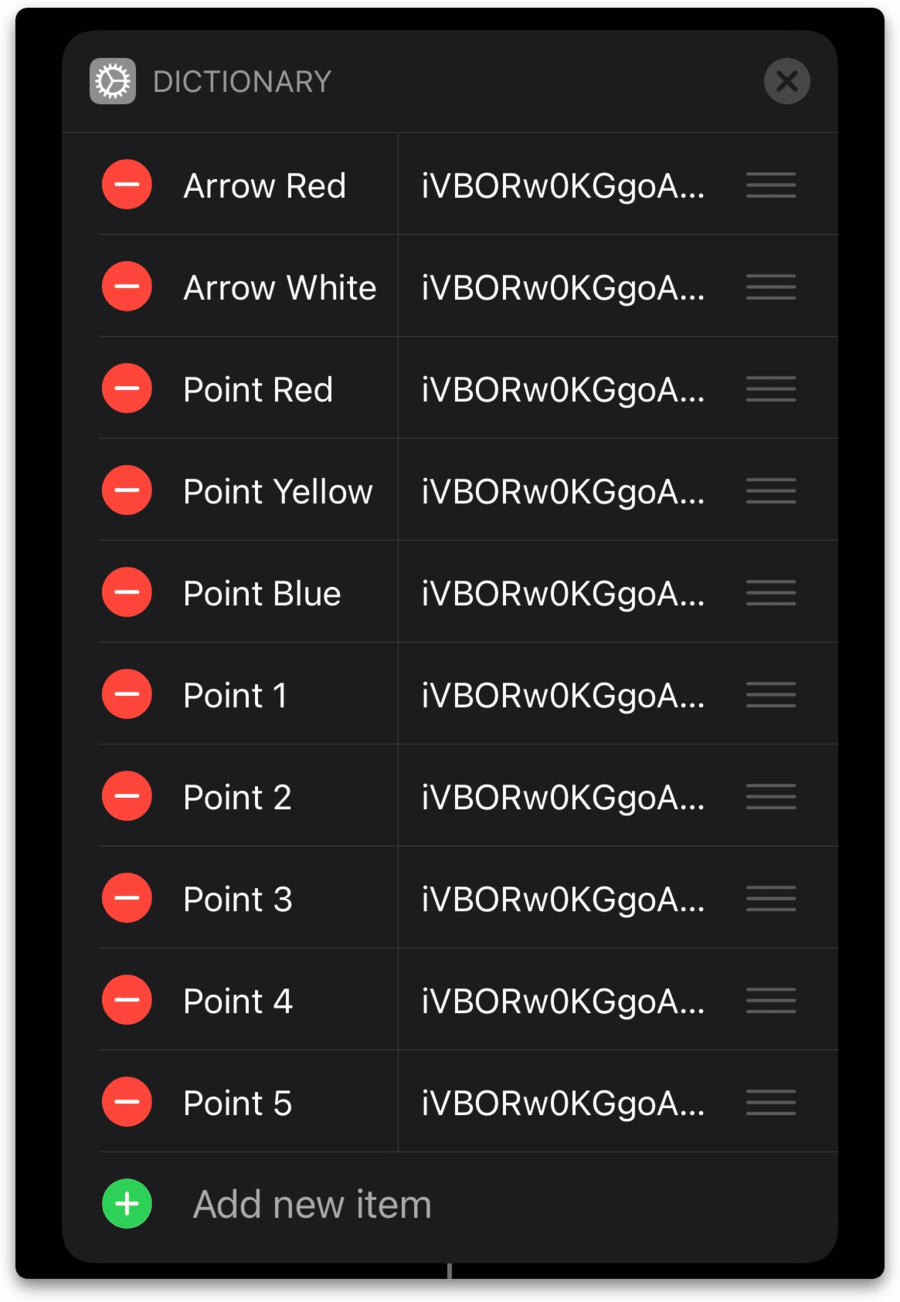
本文动作采用字典(Dictionary)模块以存储标注素材,以免依赖外部图库。这里有个前提知识:尽管 Shortcuts 不能“内嵌”图片,但是几乎任何图片都可以编码(Base64 编码)为一段代码,从而写进 Shortcuts;需要时,再经过一个解码操作复原为图片,打个比方,这就像随身带了一包速溶咖啡,想喝的时候就用水冲开——唯一的区别是速溶咖啡不如现磨的香醇,而解码出来的图片仍然清晰无损。

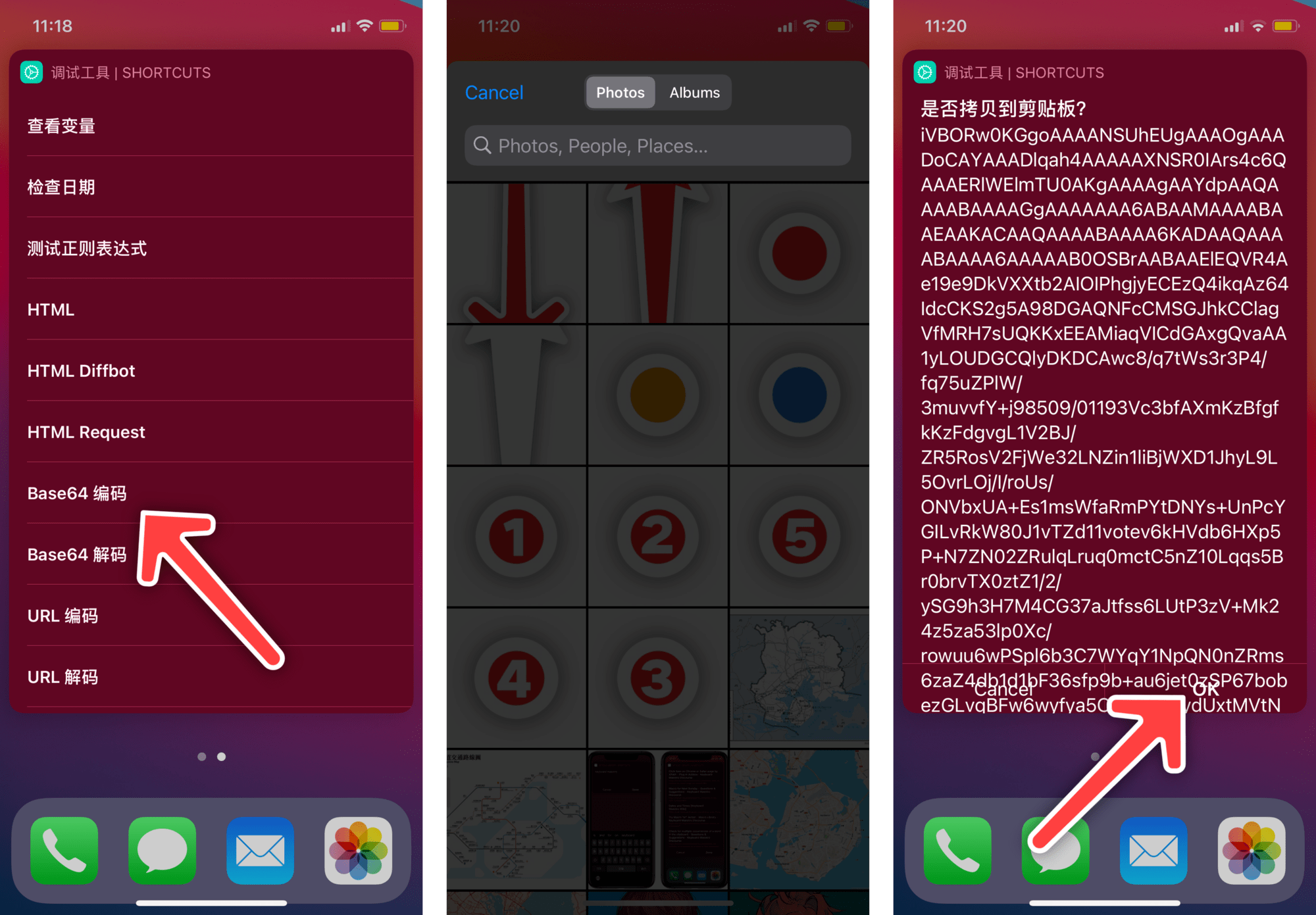
动作开头部分的词典即用于存储编码后的图片。你可以点击最下方的“Add new item”选项,并添加类型为“Text”的新数据。每条数据都有两部分组成,左侧是可以任意修改的标注功能名称(需要保持唯一),右侧则是对应素材的图片编码。Shortcuts 本身就带有编码与解码功能,文章开头有个现成编码动作(或点击这里下载)3,可以选中相册中的任意图片并转为 Base64 编码。

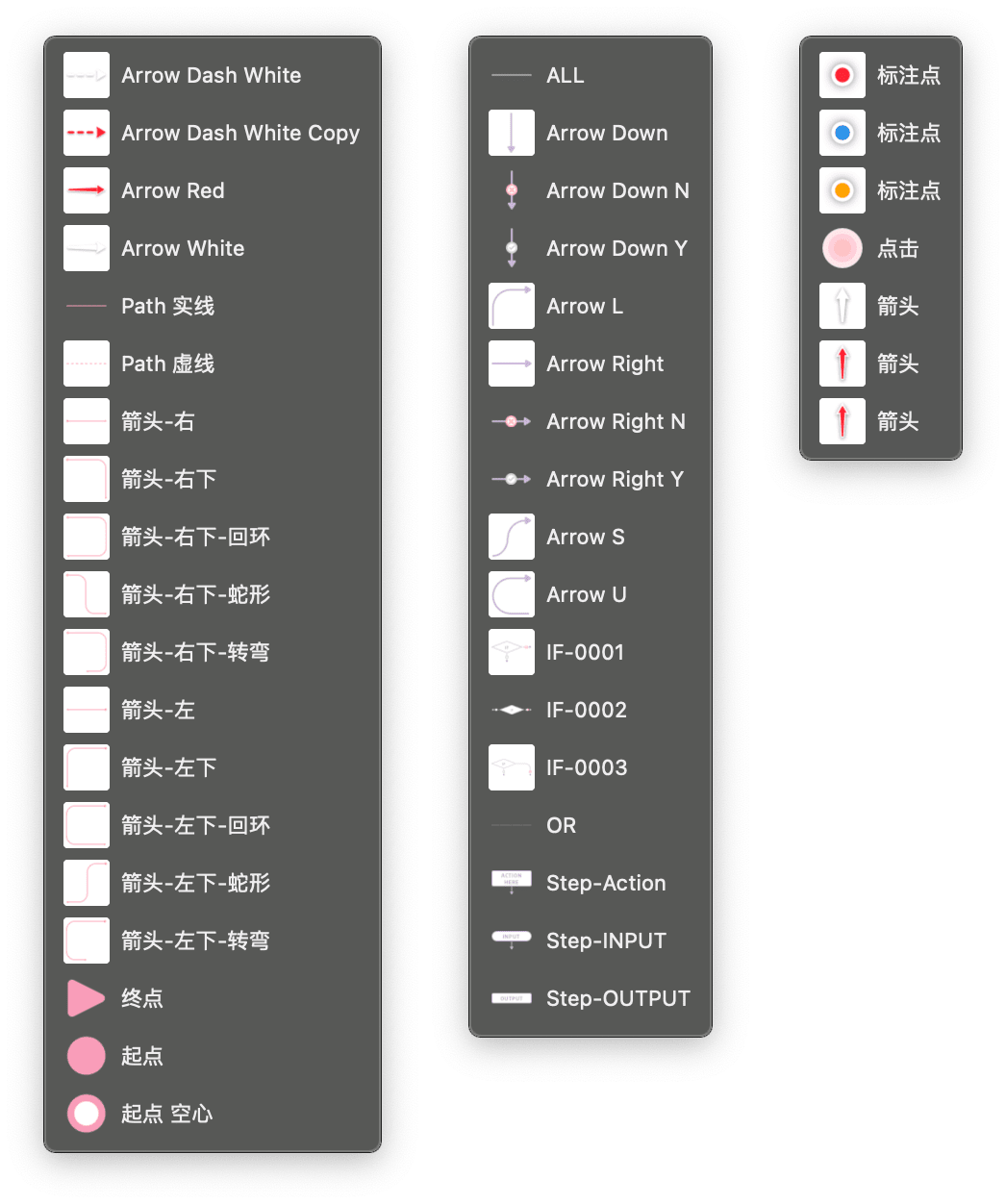
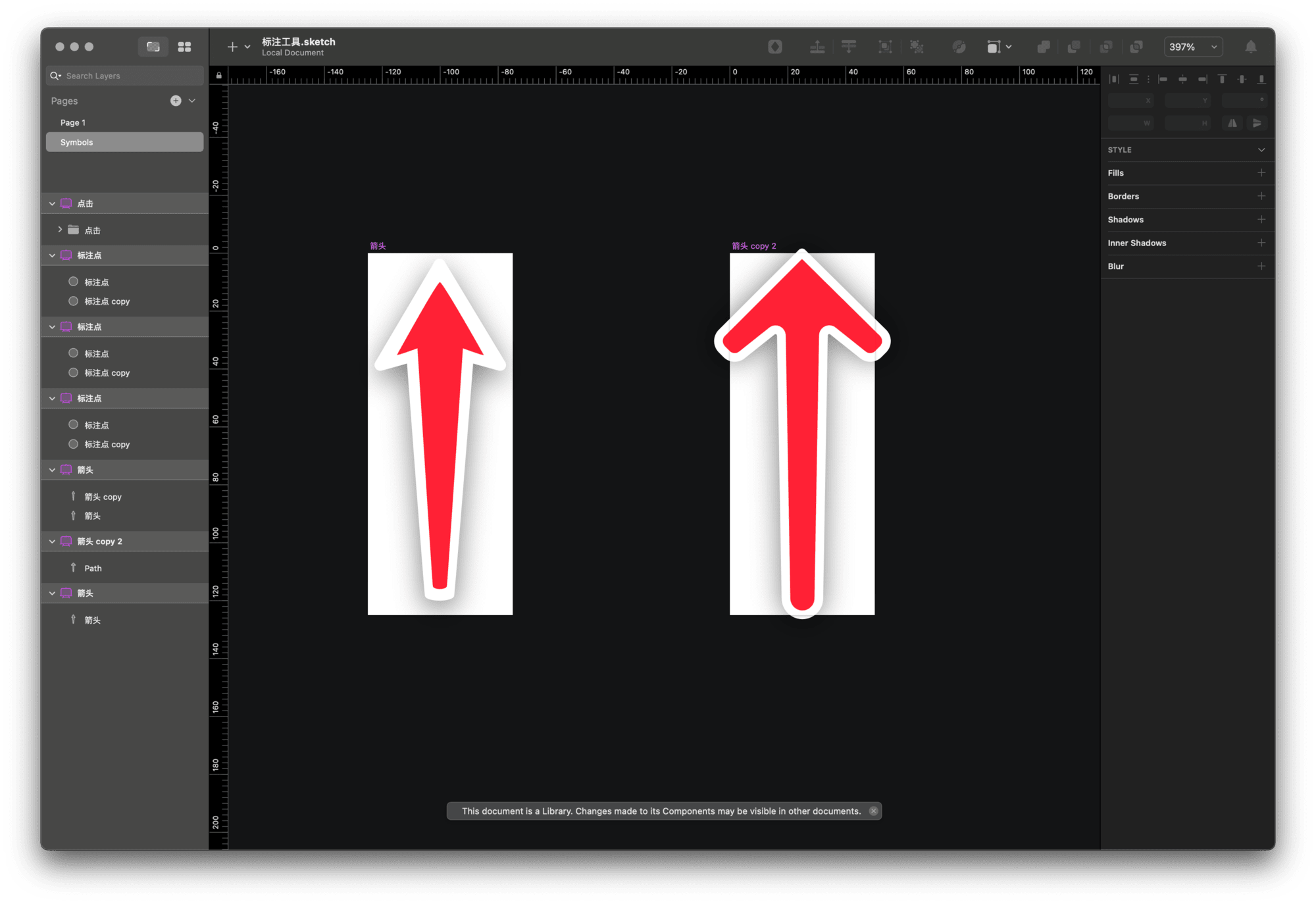
获得编码后,将其填入动作开头的字典中即可。至于素材的来源,既能借鉴现有的标注工具,也可下载各种图标网站的资源,同时也更鼓励自己创作。除了马赛克和高斯模糊这两类特殊工具4,通常而言,但凡是可以直接“贴”在原图上的标注图示,都能够作为素材。我在 Sketch 中有两套使用多年的流程图素材,只需导出其 PNG 格式的图片并进行编码,就能用于本文 Shortcuts 动作。

考虑到在编辑界面可以随意缩放,素材本身的尺寸没有特殊限制,只要足够清晰就能使用(尺寸太大的话,两指一捏就可以将其缩小),以箭头类图片为例,一般几百分辨率即可。如果自行绘制图片,导出时需要留意一下分辨率、避免过低造成模糊。素材不需要局限在箭头、圆点或方框等常见样式,贴图、头像、Emoji 都可以一试5。
动作设计思路
设计标注 Shortcuts 动作的初衷,其实只是为了用上 OmniGraffle 风格的箭头,抛开价格不说,单单为了画个箭头就要打开一个重工业工厂级别的工具,未免夸张。一旦发现可以随意添加素材,我就将其他标注工具中“只取一瓢饮”的部分都塞进了 Shortcuts,包括几款标注工具的经典箭头样式。

图文列表设计思路
从“补全”主力工具到追求“个性化”,一个不可避免的要求出现了:当标注样式越来越多,塞满整个列表的纯文本就很不直观,亟需通过图像来加以区分。

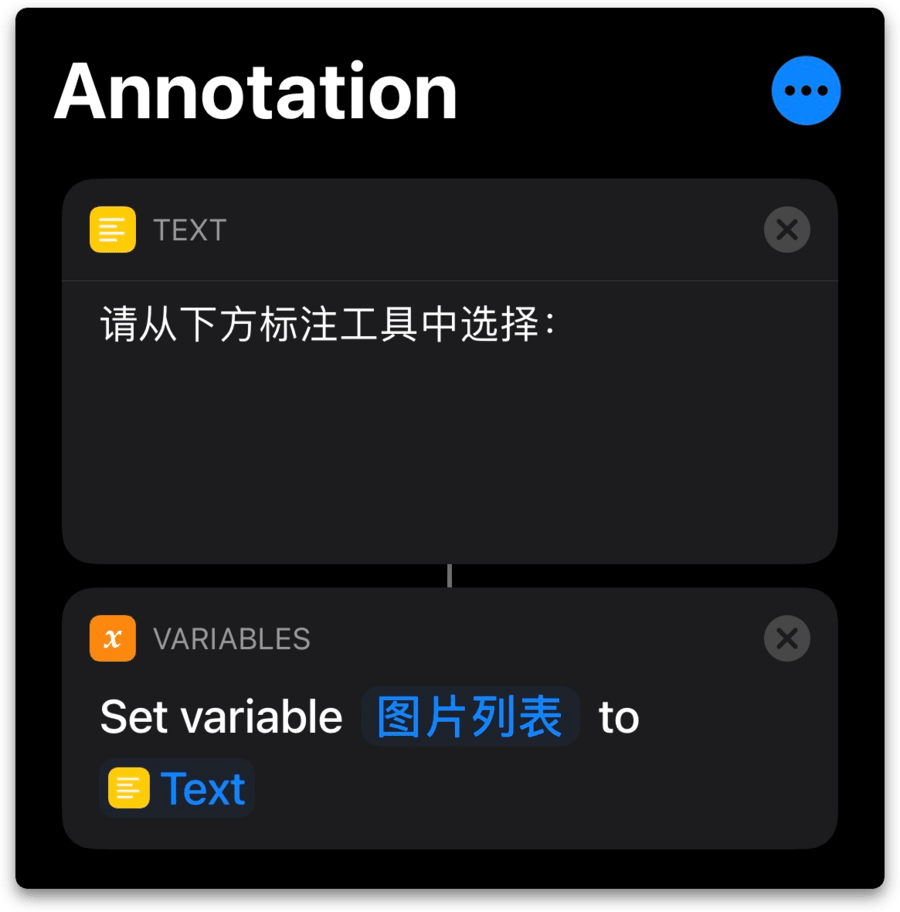
Shortcuts 的列表显示机制在此居功厥伟,详言之,当你在同一个列表中塞入文字和图片两种不同类型的数据时,Shortcuts 就会将其显示为缩略图+名称的形式,所选即所得。至于文本所在的那一行,我将其挪作列表的标题,不浪费也不突兀。

这一列表显示机制也曾在往期文章中出现过,如果想避免列表太单调,就可以考虑这个小技巧。完成素材选取界面后,接下来就是将选中的图示叠放(Overlay)在待编辑的图片上,这一操作常见于各种套壳截图、带框截图动作,算是 Shortcuts 玩家的老朋友了。
诚然,选用列表来呈现标注功能,是因为 Shortcuts 基本上只能实现这种“一根肠子通到底”的呈现形式,很难做到专业标注工具中层层叠叠的子菜单。可事成之后,倒是发现这一功能呈现形式恰到好处,不需要再去记忆某个功能藏在哪个角落,所有东西都铺在眼前。
我曾经对非主力标注工具的不满,其实也往往源自目标功能藏得太深——这当然不是这些工具本身的过错,而是“非主力”这一地位带来的问题:越是不常用的工具,在里面找一个细节功能就越是麻烦,好比在柜子底部翻一张房契一样。如果要你第一时间找出“双箭头”这个功能位于系统相册的何处,多数读者估计都要摸索一番6。

使用 Shortcuts 自定义一部分标注功能,最大的好处还是博采众长,避免向一堆同类软件挨家挨户求医问药。少装几款软件,也是情理之中的附带优点。
迭代设计思路
几种标注在同一张图上轮番上阵的情况并不罕见,在动作设计之初,我就希望可以连续添加标注图示、直至满意为止,而不是反复运行同一个 Shortcuts 动作。稍有编程基础的读者可能后想到“重复”(Repeat),Shortcuts 也确有这一模块,但是其缺失了逻辑判断,容易陷入无尽的重复之中。
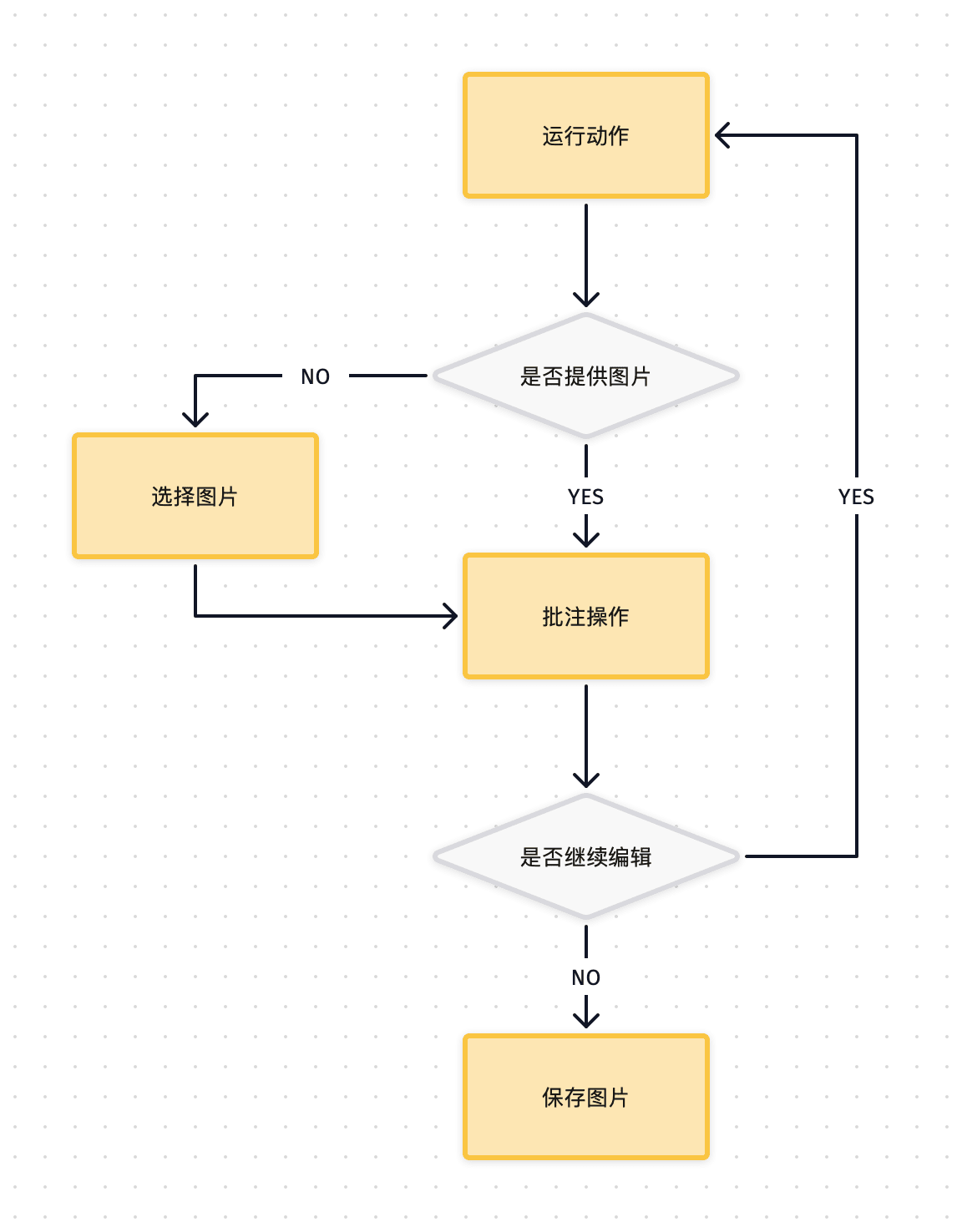
我的方法是使用“迭代”(Iteration),在 Shortcuts 中,即使用“Run Shortcuts”这一模块来自动运行它自己。整体思路大概如下:
- 完成标注后,询问是否继续标注;
- 如果继续,则将当前图片作为输入,运行标注动作本身,并在二次标注完成后跳回第一步;
- 如果不继续,则保存当前的标注效果到相册。
同时,标注动作在处理输入数据时也有一些逻辑判断:
- 如果输入中有数据,则要么意味着正在“继续编辑”、图片来自“迭代”,要么表示已经通过分享菜单提供了图片;
- 如果未输入任何数据,则要求手动选择。

这部分内容不细究也不影响使用本文动作,但如能读懂,则可以获得更多乐趣,大概就像多掌握一种吹奏口琴的技法,想必比单纯欣赏别人演奏更有趣味。
- 之前在设计批量套壳截图动作时,就常常遇到 Shortcuts 崩溃。 ↩
- 由于“洞”是圆形的,所以调整方向毫无意义,当然你可以挖一个圆角矩形的洞,然后就能看到它被旋转后的样子。 ↩
- 这个动作可以视为“Shortcuts 调试工具箱”,还包含了 URL 编码与解码、检查正则表达式、检测网页请求等制作 Shortcuts 动作时常用的功能,推荐诸位下载备用,我在涉及 Shortcuts 的文章将反复使用这一动作。 ↩
- 这两类标注涉及计算,无法通过叠加图片来实现。 ↩
- Emoji 的话,其实直接在系统标注的文字框中输入表情符号就可以实现,不过如果想使用其他平台风格的 Emoji,也可以自己添加素材。 ↩
- 正确答案是在“+”选项中先添加一个单箭头,再点击该图形,将其形状转换为双箭头。 ↩

