一封电子邮件能反映出发件人的品性。
有的人朴实得简陋,直接在邮件客户端里开写,甚至拿 4 个空格当段落缩进、用不居中的 --- 作为分隔线;有的人弄巧成拙,复制粘贴了别人的模板却忘记调整,拼拼凑凑出一封弗兰肯斯坦式的邮件;最冤枉者如用 Word 写邮件的人,他们也许字斟句酌,可一旦复制到邮件客户端,难免发生字体丢失、排版错乱等问题,反而被人误会为盗作。
Automattic(Wordpress 母公司)CEO Matt Mullenweg 就极为重视电子邮件,据此判断求职者是否适格。Automattic 是一家完全远程办公的企业,它以“mail”取人是情理之中;我们的交流方式没有那么单一,但电子邮件通常也是和人打交道的第一道门槛,许多正式场合下给人的第一印象就靠电子邮件。
其实,诸如缩进、文字大小、问候语、敬辞等细节,都可以拆解为固定的步骤,让自动化工具在后台完成,根本不需要每次从头开始逐项检查。我设计了一个 Shortcuts(快捷指令)动作,用于制作规范、美观的邮件1,可以自动附上首尾的寒暄、定制个性化的样式,还能和 Drafts 等笔记工具协同使用。

- 通用版 Shortcuts 动作下载
- GitHub
- Drafts 版安装较复杂,请阅读对应章节
调整邮件格式
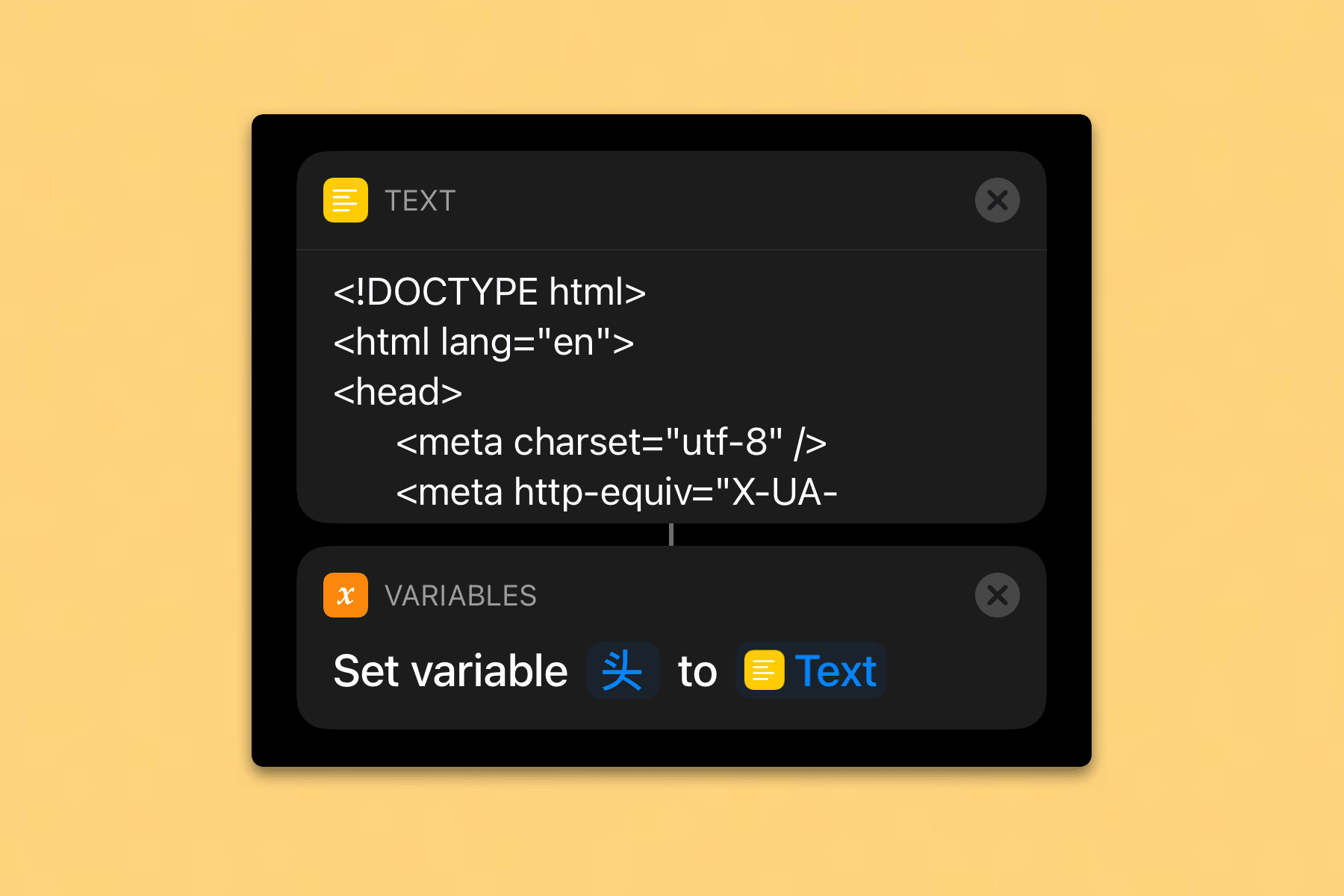
邮件是富文本,基本可以套用网页排版的思路,具体到 Shortcuts 这里就是“Markdown-HTML-富文本”的转换流程。诸位只需要用 Markdown 语法2,依序写好收件人称呼、标题、正文等内容,剩下的格式(包括客套话)将由自动化工具进行调整。Shortcuts 会将输入文本的第一行作为称呼插入正文,第二行当作标题插入邮件的主题(Subject),剩余部分当作正文,排出一封规范的邮件。

网页排版领域有个说法,CSS(Cascading Style Sheets,层叠样式表)控制形式,HTML 负责内容,虽然最终执行起来往往没那么简单——比如单个段落的细节样式就要用 HTML——但也八九不离十,本文的 Shortcuts 动作主要就分为两部分,一块儿是全局生效的 CSS 代码,控制整封邮件的大体风格,包括字体、缩进、行间距,等等;另一块儿是 HTML 代码,预设了开头、结尾的客套话以及对应部分的细微样式调整。
本文 Shortcuts 动作在开头的“Text”文本框中预设了一套 CSS,你可以不作任何修改直接使用;如果想更换主题,Ulysses、Typora 等编辑器也有现成 CSS 主题供下载,将“Text”中的文本替换为你所下载的 CSS 代码即可。
预设规范的段落缩进
段落缩进(俗称“空两格”)是检测发件人是否认真的试金石。你可以翻翻收件箱,如果看到了段首缩进,试着选中它,很大概率会发现眼前的“缩进”其实是 4 个空格。这当然是不规范的用法,如果你写论文时这么干,那真是让导师的竞争对手捡了个大便宜。

虽然乍一看,但万一遇上讲究的人,或者对方邮件客户端用了自定义字体、让 4 个空格看上去过宽或过窄,那就露了怯。缩进这种事,还是预先在自动化动作中写死为好。缩进的 CSS 代码非常简单,已经写入了动作开头的“Text”文本框中,其中 text-indent : 2em; 就表示空两格(2em)3:
p {
margin: 0 0 20px;
padding: 0;
line-height: 1.8;
text-indent : 2em;
}
以上代码是全局的,将影响到整个邮件,而称呼、敬辞等特殊部分不需要缩进,这些部分在动作结尾部分的模板中设有专门代码,不会受到全局缩进的影响。
当然,段落开头要不要缩进,最终还是看周围人的习惯,不需要的话可以将前述代码删掉或注释掉。深究一些的话,缩进主要是为了照顾传统纸质文本、方便区分段与段(手边没有课本的话,可以随便复制一大堆文本,去 txt 里看看效果,你就知道什么是“黑压压一大片”),而网页排版可以区分行间距和段间距,缩进与否也不再重要。我订阅的一些中文 New Letter 已经不再使用缩进,随了网页排版的大流;而来自政府机关、行业组织的不少邮件还是保留了缩进。总之,要不要用是一回事,一旦要用的话,就要用得规范,避免再敲 4 次空格。
预先填好开头结尾
恰当的邮件开头与结尾,不仅让整封邮件避免单调,还可以让对方感受到尊重。我收到过很多只有一句话的邮件——“请查收”,有的连这一句话都没有、直接甩过来一个压缩包,似乎想让我“自己体会体会”,简直就是威胁信。既然如此,那又何苦发邮件呢?即便是平辈之间,也应当有最起码的礼貌吧。最简单的开头和结尾,像这样就够了:
某某老师/同学/领导
你好!
(正文)
此致
敬礼
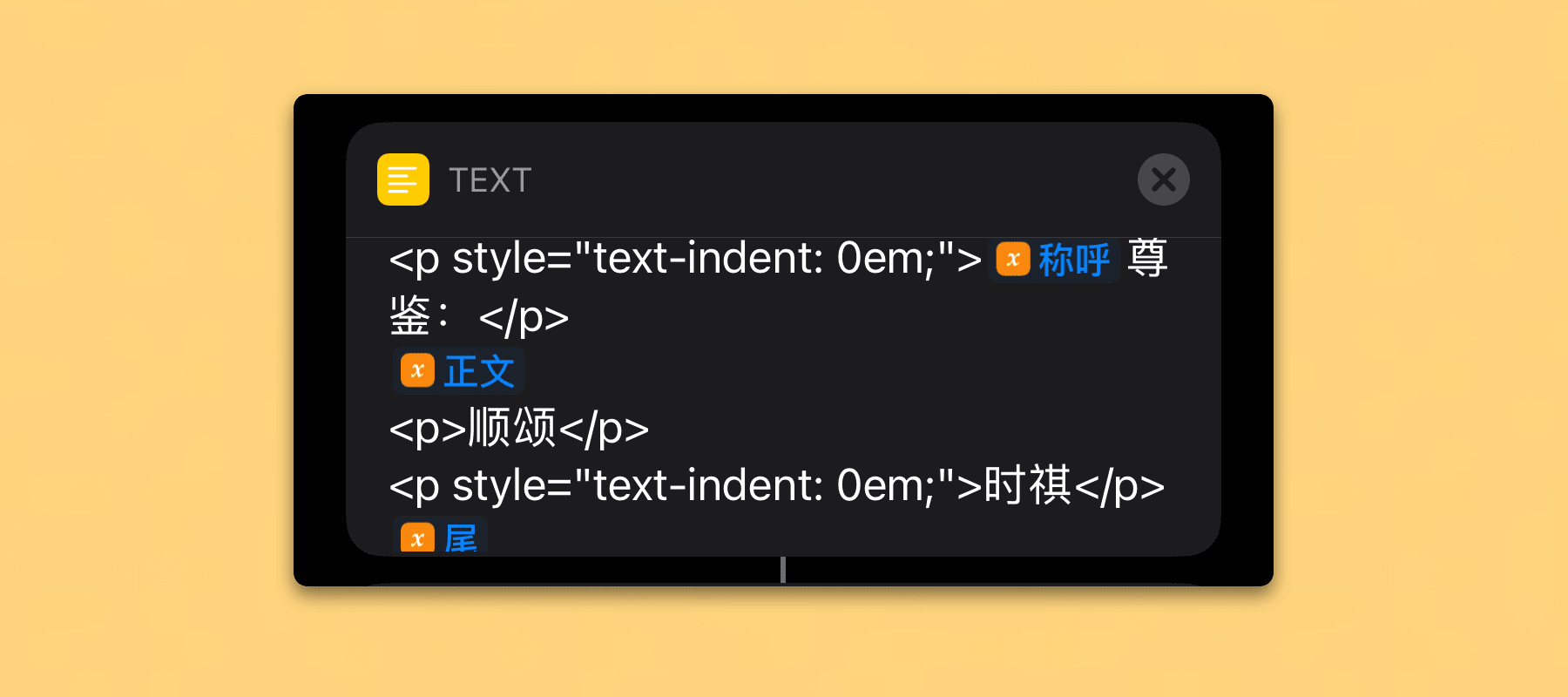
即便复杂一些,用上“某君尊鉴”“顺颂时祺”之类的风雅措辞,也只是举手之劳。话说回来,知道归知道,用到的时候还是容易忘记,特别是结尾要不要换行、要不要顶格等细节,特别容易出纰漏。这些功夫,当然可以让 Shortcuts 代劳。开头连通结尾的常用表达,都可以预先写进一个“Text”文本框,有必要的话还可以的添加一些 HTML 样式,负责进一步的排版(以下代码用引号 “” 包起来的部分为 Shortcuts 变量)。
“头”
<p style="text-indent: 0em;">“称呼”尊鉴:</p>
“正文”
<p>顺颂</p>
<p style="text-indent: 0em;">时祺</p>
“尾”

深挖之下,开头结尾的表达很丰富,仅开头的知谓(知照语)这一项就大有讲究,给老师、前辈写信应说“某某台鉴”,给领导宜说“某某勋鉴”同时捎带上头衔,写信给平辈则“某君尊鉴”“诸君共鉴”即可,用对了,大家都很开心。
不过,保险起见,选择开头寒暄与结束语时还是挑通用的表达为好,如果拿捏不准,不如干脆开口“敬启”“你好”、闭口“此致”“敬礼”,至少不会恰逢对方连日加班,你却来上一句“盼即赐复”(表示希望尽快的到回复),给人火上浇油。如果你特别有追求,也可以写个简单的 If 判断,根据当前的季节更换“顺颂夏安”、“顺颂秋安”、“顺颂冬祺”等敬辞,但请注意没有“顺颂春祺”的说法,不要搬石头砸自己脚就行。
概言之,不论说些什么,就算说得很“土”,也比没有称呼、没有结束语的“威胁信”好得多。开头结尾并非为了卖弄文采,而是尊重对方。
用 Drafts 写邮件
订阅了 Drafts 的读者,也可以直接在其中编写邮件、享受齐全的 Markdown 编辑快捷键,然后运行对应的 Drafts 动作生成邮件。Drafts 本身并没有那么丰富的邮件定制能力,排版工作还是依靠 Shortcuts,Drafts 相当于草稿的入口。使用方式和直接运行 Shortcuts 完全一致,同样是第一行作为标题,第二行当作称呼,剩下部分作为正文。
Drafts 的动作本身并无值得探讨之处,不过它为 Shortcuts 提供了一些操作,可以简化 Shortcuts 动作。之前提到过,Shortcuts 生成邮件的基本流程是“Markdown-HTML-富文本”,其实没那么简单,真正的情况是“Markdown-富文本-HTML-富文本”,需要来回在富文本和纯文本之间捯饬,而 Drafts 内置了直接将 Markdown 转换为 HTML 的操作,算是帮 Shortcuts 善后。

Drafts 动作请复制段落下方 URL 到 Drafts 中后点击加载(需进入 Link Mode),浏览器很可能无法识别。Drafts 配套 Shortcuts 动作点此下载。
drafts://action?data=%7B%22uuid%22:%22D9531B0E-C88D-4F25-900E-0766EE9932DF%22,%22steps%22:%5B%7B%22platforms%22:3,%22data%22:%7B%22waitForResponse%22:%22false%22,%22shortcutName%22:%22Mail%20with%20Style%22,%22template%22:%22%5B%5Bdraft%5D%5D%22,%22shortcutID%22:%22%22%7D,%22type%22:%22runShortcut%22,%22isEnabled%22:true,%22uuid%22:%22BBAF1210-4B55-4B9D-9AD2-8E9778572347%22%7D%5D,%22backingPlatforms%22:3,%22shortName%22:%22%22,%22shouldConfirm%22:false,%22disposition%22:3,%22keyCommand%22:%7B%22optionKey%22:false,%22input%22:%22%22,%22controlKey%22:false,%22commandKey%22:false,%22type%22:%22action%22,%22discoverabilityTitle%22:%22%E2%86%92%20Mail%20with%20css%22,%22shiftKey%22:false%7D,%22logLevel%22:2,%22groupDisposition%22:0,%22notificationType%22:2,%22tintColor%22:%22blue%22,%22actionDescription%22:%22%22,%22keyUseIcon%22:false,%22icon%22:%22action_email_filled%22,%22visibility%22:480,%22backingIsSeparator%22:false,%22groupUUID%22:%2222EFC22A-FD41-4148-9666-8BE5A96D3D0E%22,%22assignTags%22:%5B%5D,%22name%22:%22%E2%86%92%20Mail%20with%20css%22%7D
小结
邮件格式、样式并无绝对的对错,甚至像“4 个空格当缩进”这种低年级做法,只要对方不在意,那也无伤大雅。但正如 Simon Garfield 在《字体故事》中所言,我们之所以整出那么多花样,其实都是为了表达自我。
即便在过去,发出一封不规范的邮件也是不礼貌的;如今在自动化工具的帮助下,过去需要一项一项检查的工作也变得简单,如果仍然不注重邮件礼仪,则实在说不过去。