作为一个开发者,我最近一直在使用 GPT-4 做开发辅助,它对开发效率的提升可谓巨大。
很多时候,只需要通过准确的问题描述,就可以获得一段考虑周全的代码,有时候比自己想的还要全面,写的还更快。
我多次想过分享一些 ChatGPT 在开发方面的应用。不过每当我想分享这种喜悦,推荐一下其他人使用 ChatGPT 时,仍然经常碰壁。与我想的不同,即便是一样做开发的同事,也往往对 AI 不太感冒。
其实这能理解,由于开发工作本身比较乏味,大众很难感兴趣;即便同为开发,不同领域的开发者也需要具备一定的前提才会有兴趣进一步了解。
所以今天我想通过自然语言提出要求,让 GPT-4 为我实现一个简单的应用。在整个开发过程中,我没有写一行代码。借此来分享一下 GPT-4 对于开发者的价值到底有多大,AI 究竟能做到何种地步。
Markdown 便利贴网页工具
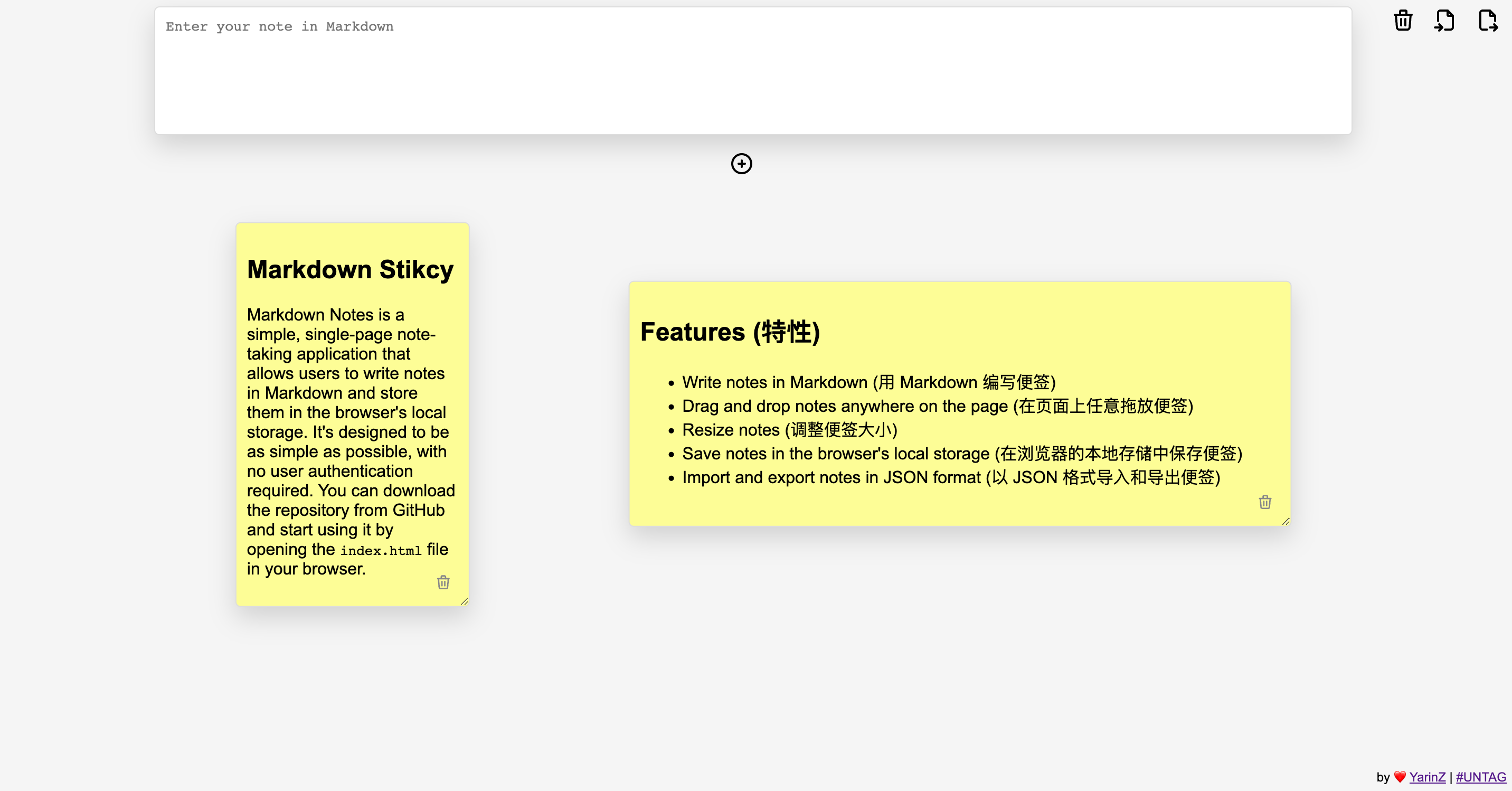
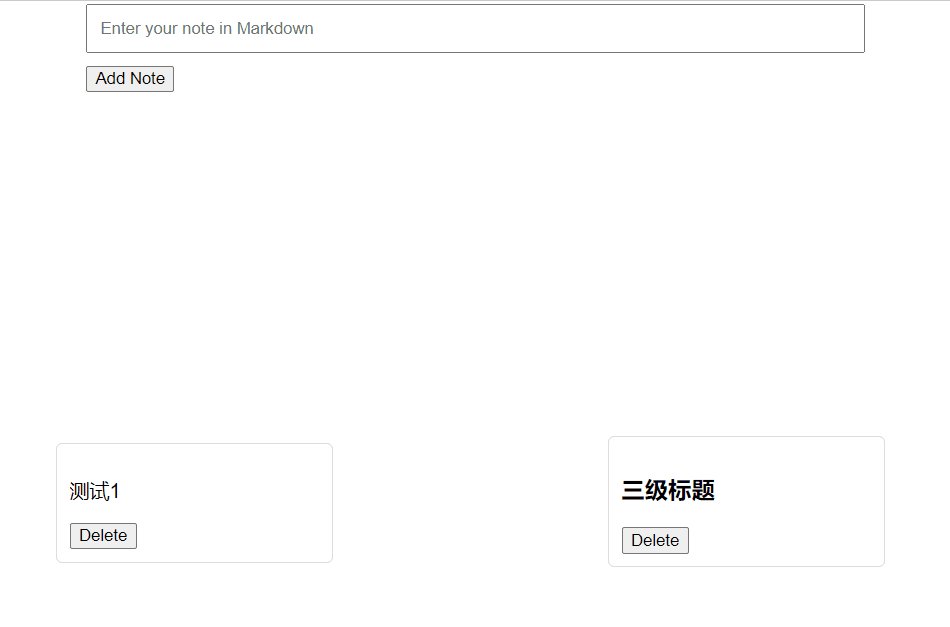
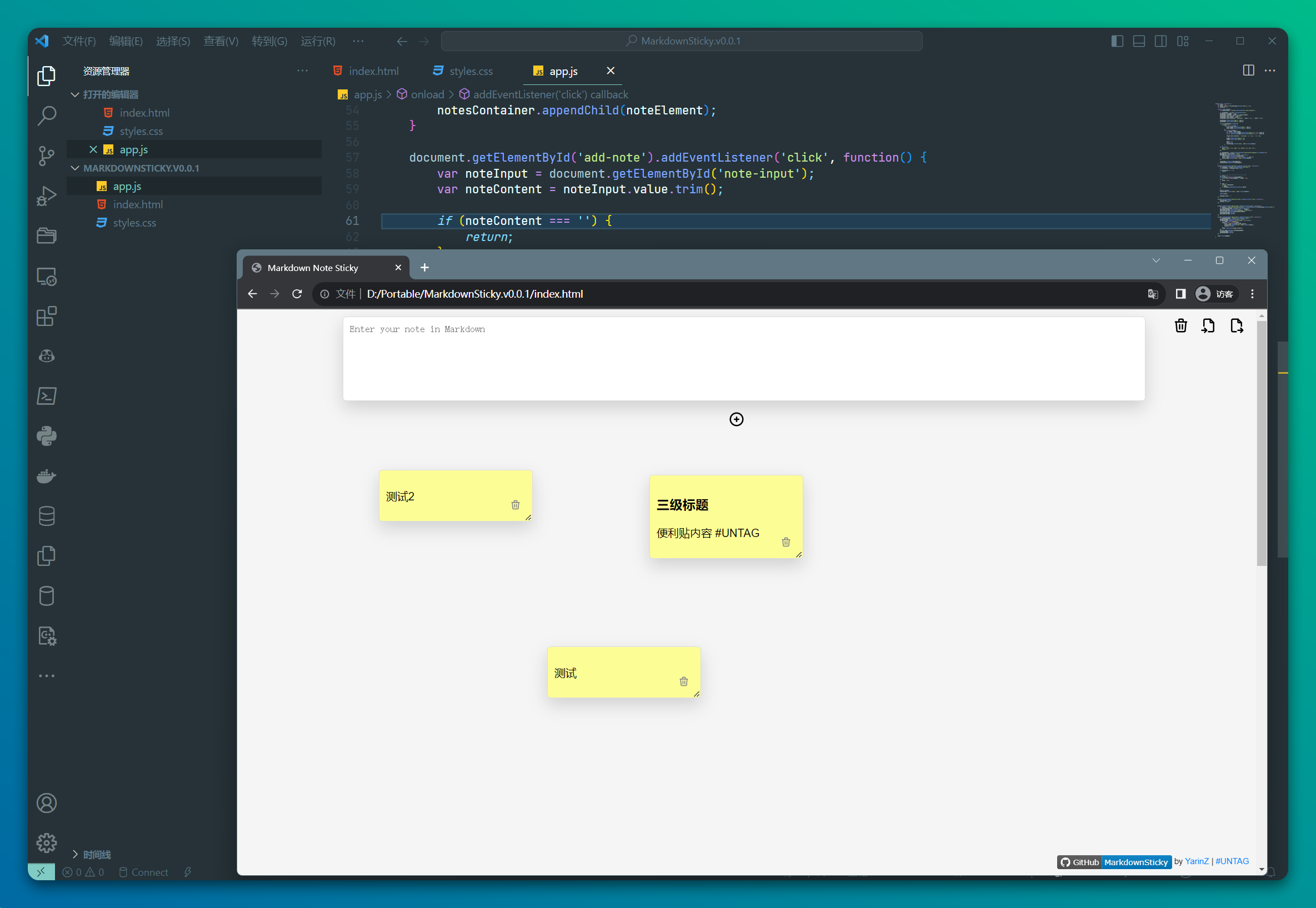
我们先来看看成品,这款工具我命名为 Markdown Sticky。
Markdown Sticky 是一款模拟便利贴的在线工具,使用起来也很简单,写一段话,贴在网页上,你可以直接打开链接试试——
它的特点是支持 Markdown 编写、支持下载到本地使用、支持 PWA、支持离线使用、支持导入导出。并且数据完全本地存储在浏览器的 localStorage 中,做到了关闭页面仍然能够保留上次的笔记。

我把它部署在了我们网站的服务器上,但它本身不依赖于任何在线服务,你可以到 Github 下载压缩包(顺便点个 Star)——
🔗 MarkdownSticky - GitHub 项目地址
🔗 MarkdownSticky - Github 下载页面
然后本地打开 index.html 就可以在本地使用了。
代码都在 Github 开源,如果你是开发者,看到了成品可以估一下这个简单的网页应用,自己开发大致需要花多久时间能够完成。文章最后我会揭晓 GPT-4 花费的时间。
分享 GPT-4 开发全文
接下来我分享我与 GPT-4 的对话全文,这是一个 ChatGPT 分享链接,但不需要账号也能看。如果你有账号,可以用自己的账号点击 Continue this conversation 进行继续提问。
🔗 Markdown Sticky 自然语言开发 - ChatGPT 全文

GPT-4 对话分析
全文有点长,如果你不想看,我可以解释下我和 GPT-4 聊了哪些,它每个阶段完成了什么。
第一阶段:讲述需求
首先,我要明确自己的需求。
我想实现一个可以自由拖拽位置的便利贴网页工具,并且我希望它尽可能简单,不要用到数据库、账户、同步等。每个人只需要下载,然后打开 index.html 就可以部署一个在自己电脑上。
然后通过自然语言描述,来讲述我的需求——
“我想实现一个 HTML + Markdown 的单页面的便利贴工具,类似 Google Keep 这样的便利贴工具,请告诉我应该怎么做?”
“界面可以先用最简单的线框来实现。”
“便利贴的功能只需要添加、删除、拖拽。”
“Markdown 可以找一个开源的解析库。”
“不需要用户认证,我的目的是尽量简单,能够在 Github 上下载这个仓库,然后直接运行 index.html 就能使用。”
“我需要你给我提供一个 HTML 文件、CSS 文件和一个 JS 文件,实现以上所有的要求。”
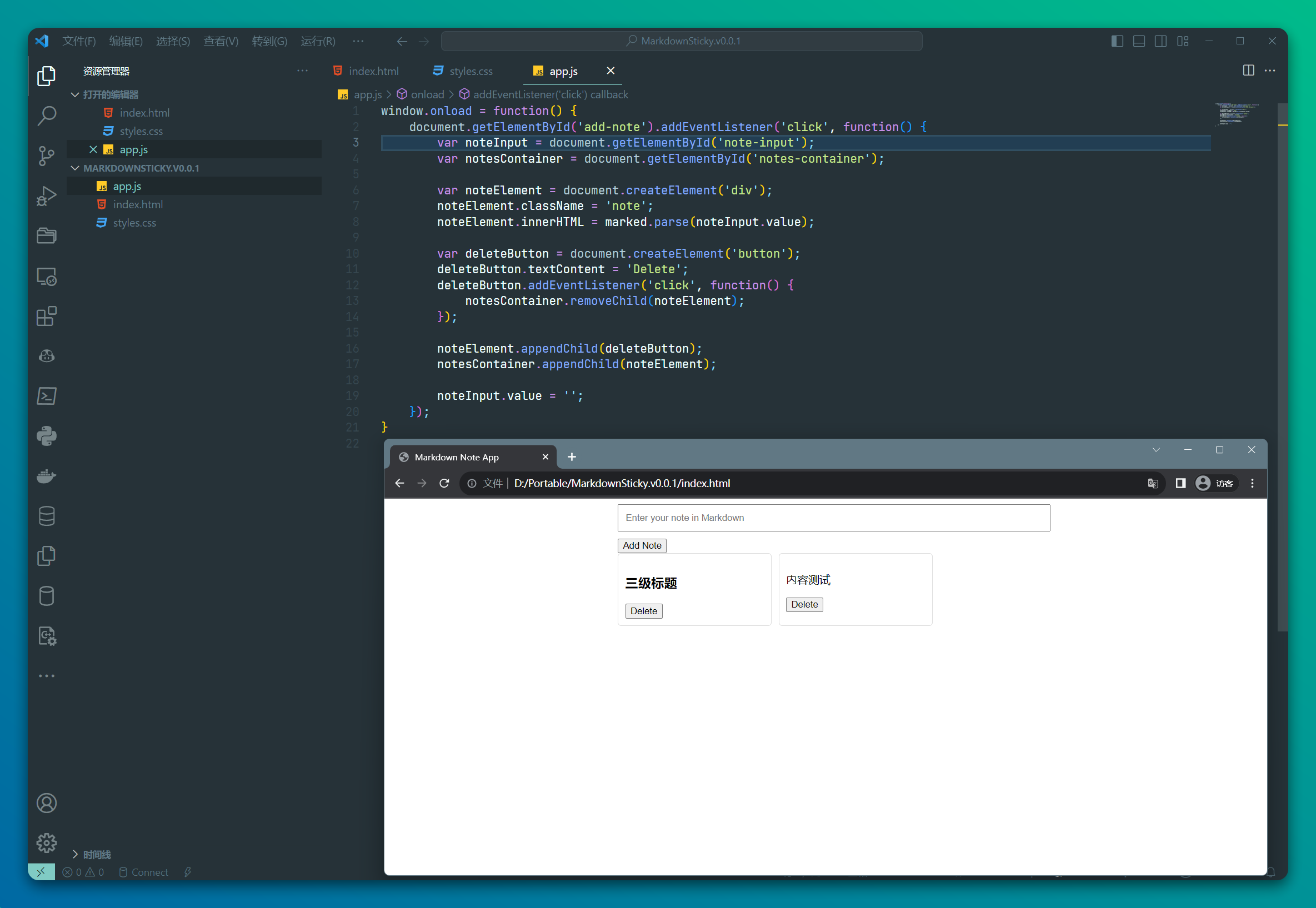
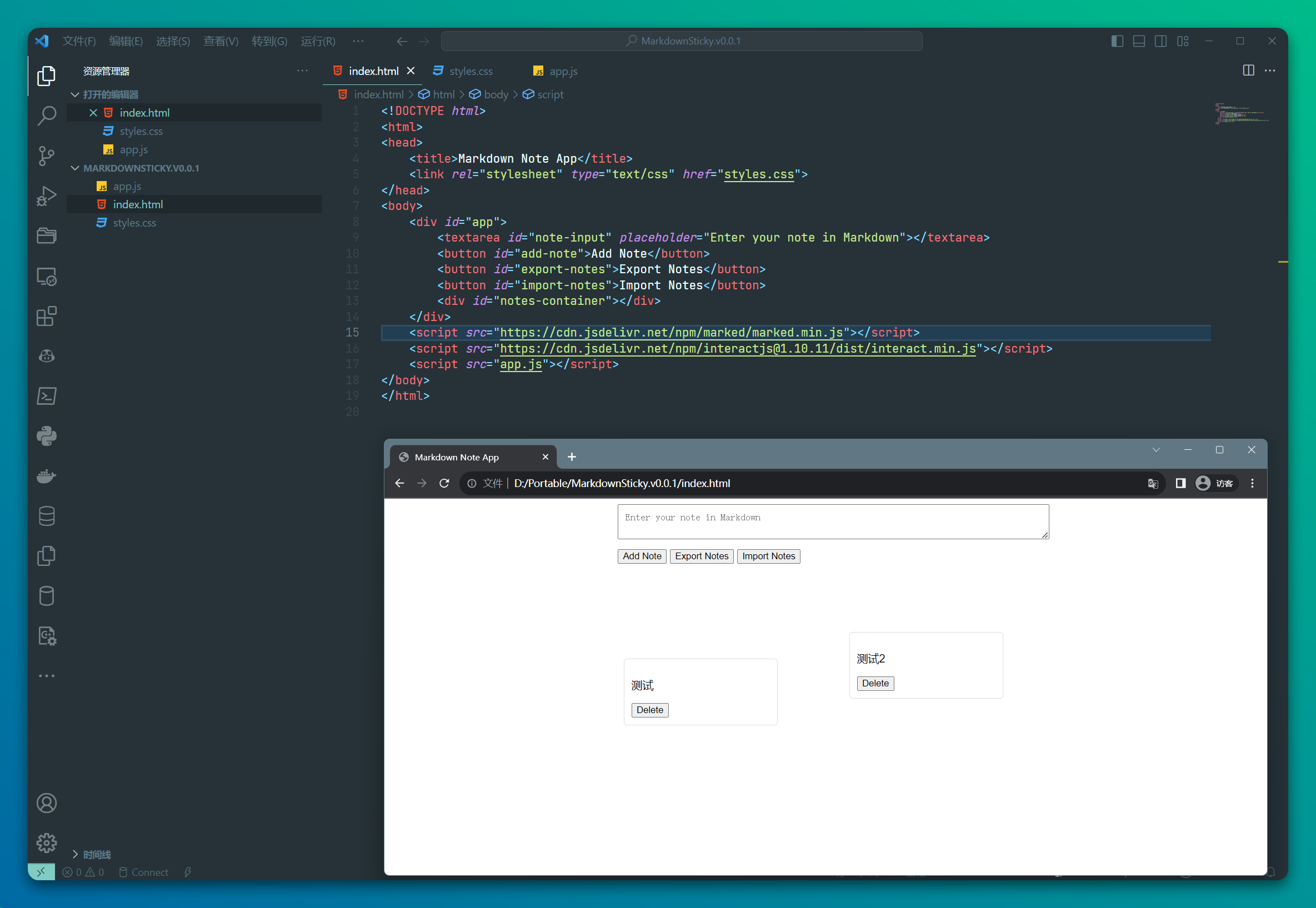
于是从这里开始,GPT-4 开始输出代码,我做的仅仅是将代码复制到对应的本地文件中。
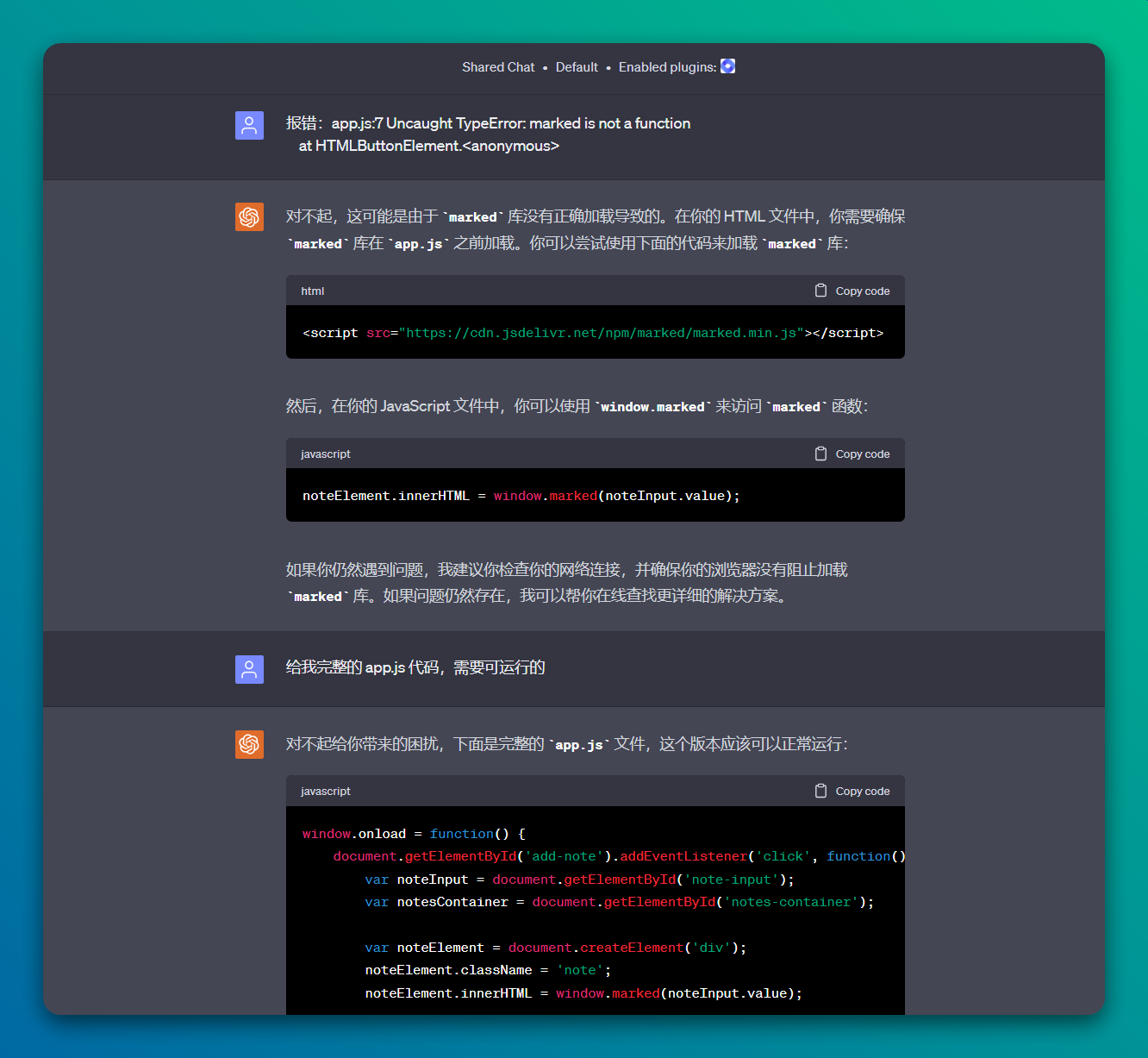
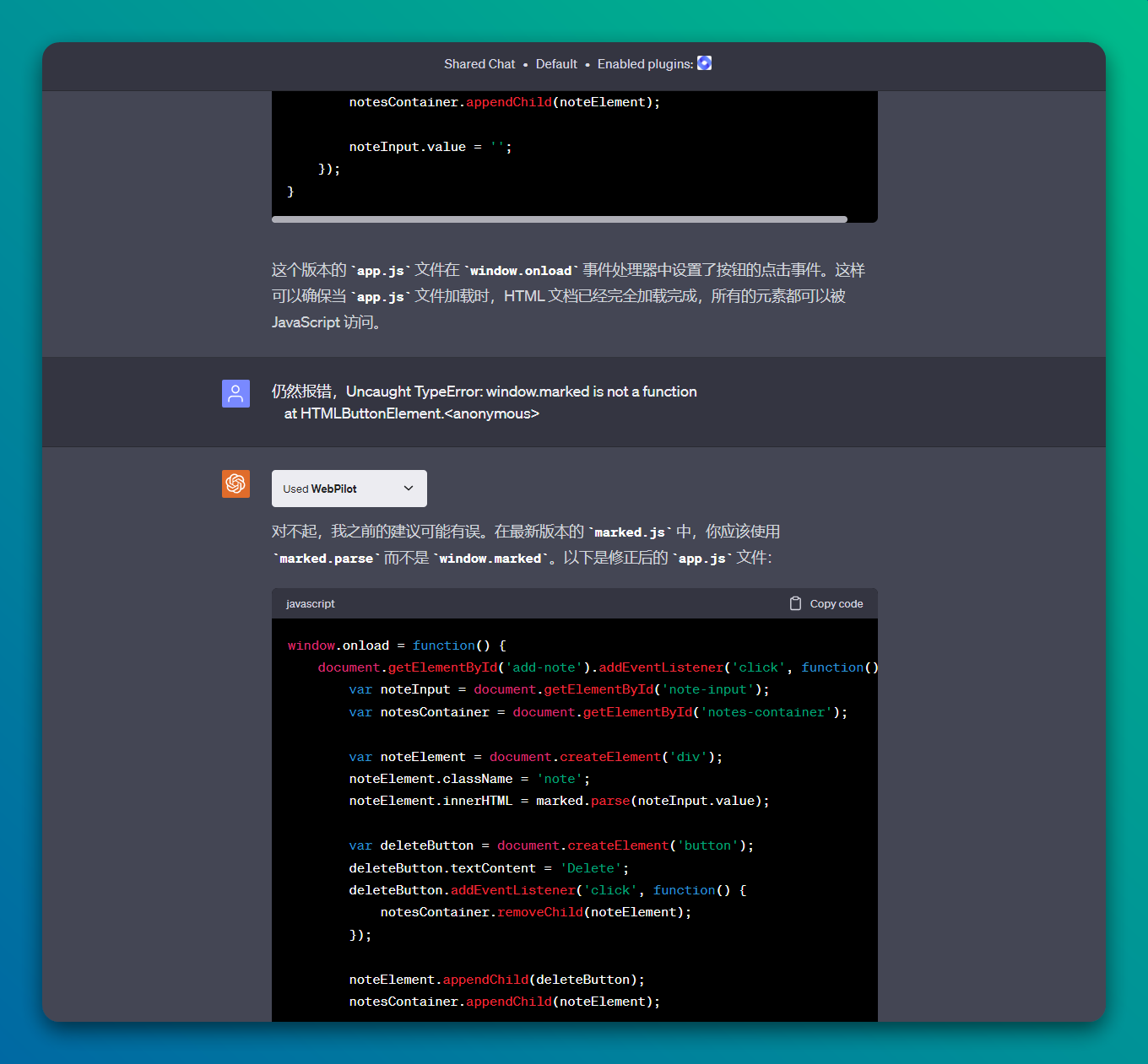
但第一版提供的代码出现报错,我把报错信息告诉它,它进行了自主修复,解决了第一个报错。

又一次出错,这是因为它使用了一个老版本的写法,GPT-4 继续完成了一次自主修复。

此时已经实现了一个基本框架,可以完成添加便利贴、删除便利贴这样的功能了。到目前为止还不到 10 分钟。

第二阶段:增加功能
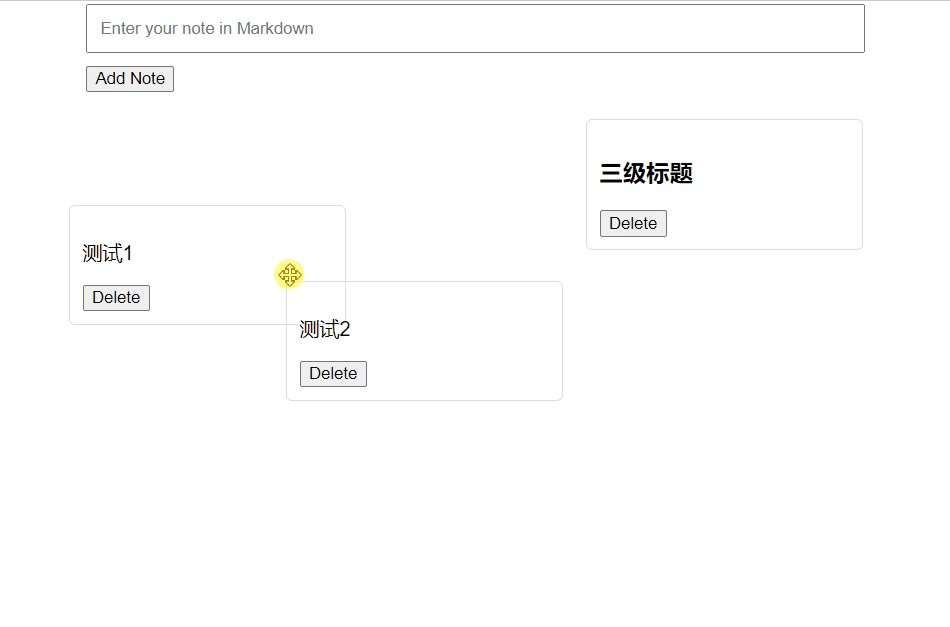
接下来,我让 GPT-4 实现拖拽卡片的功能,我进行了 2 次提问,实现了拖拽效果。
“接下来,我需要让这些卡片可以在网页上被自由拖动,需要一个实现可拖拽的小区域,然后卡片之间有上下层的关系。”
“拖拽功能是实现了,不过在体验上有点奇怪,会显示一个拖影,然后卡片会飞过去。能否实现比较自然的拖拽?”

这个时候每次刷新页面都需要重新输入内容。所以我想让 GPT-4 先实现笔记自动保存、导入导出的功能,再加一个多行输入的功能。
“很好,接下来需要继续实现一个功能,在添加笔记时,笔记会添加到 localStorage 中,在下次打开时,会自动加载 localStorage 中的笔记。”
“另外,需要在网页的右上角增加导入和导出按钮,将当前页面上的所有笔记和布局以 JSON 形式保存和加载。”
“最后,Markdown Notes 需要允许多行输入,目前只能输入一行内容。”

第三阶段:美化界面
目前为止,这个网页还很丑,所以需要做一些界面上的美化。
我想为整个网页应用改进一下 CSS 样式,我有这样几个要求:
- 每篇笔记的内容应该像一张黄色便利贴。
- 所有的按钮(添加、导出、导入、删除)采用对应的 SVG 图标来表示。
- 导入导出按钮应当放在整个页面的右上角,以悬浮形式呈现。
- 笔记中的删除图标,应当放在笔记的右下角,并以灰色呈现。
- 在整个页面的右下角以小字显示一些版权信息,比如 by ❤️
- 便利贴的颜色最好使用奶油色系的淡黄色,更接近真实便利贴的颜色。
- 另外,帮我美化一下输入框的样式
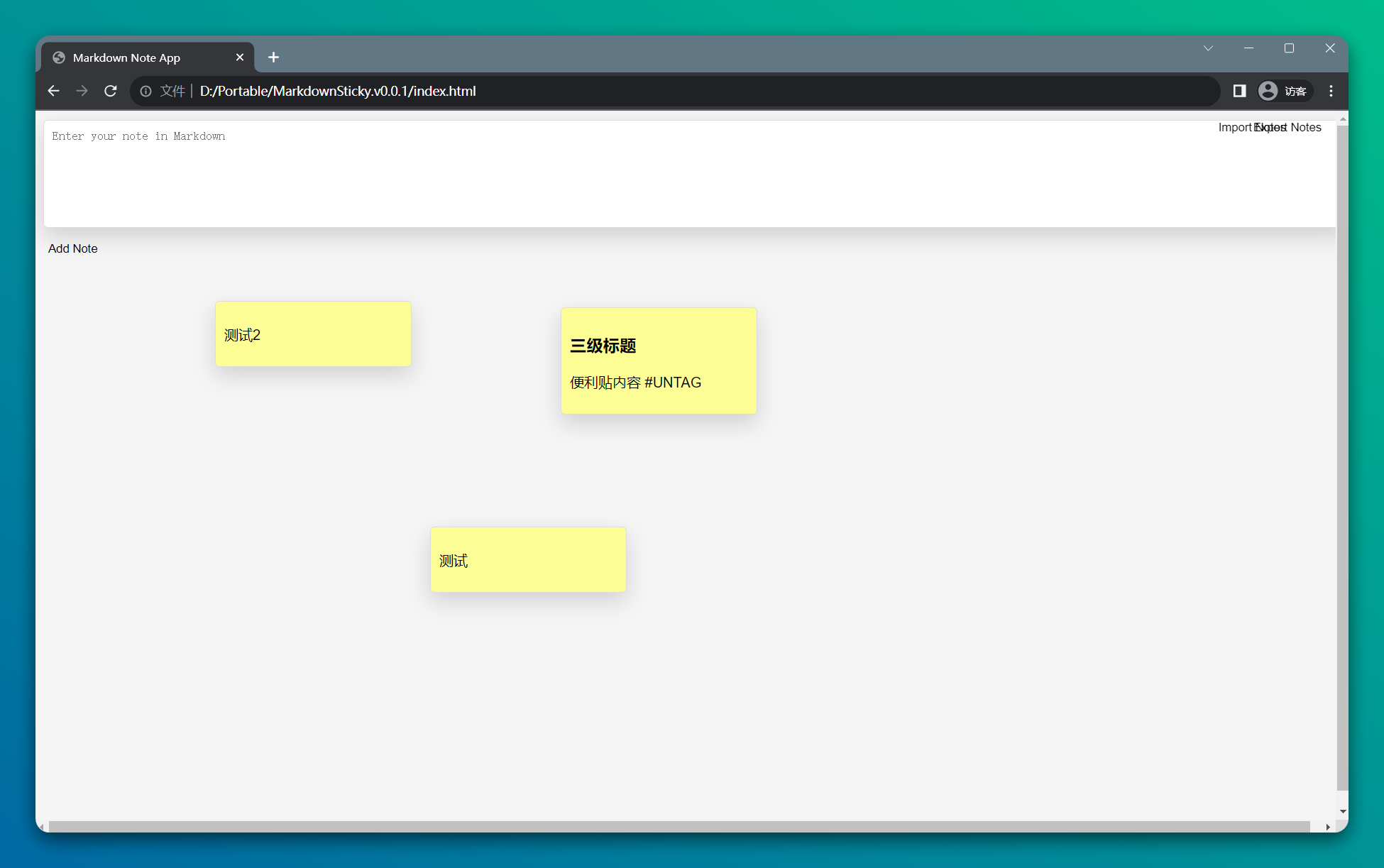
这样一来,整个界面就有模有样了起来。

也是从这一阶段开始,单个 JS 文件的长度超出了 GPT-4 单次输出的上限,所以它会以// ...其他代码... 的形式,来告诉你后面的内容。所以需要开始注意复制粘贴时的位置了。不过总的来说,仍然不需要我写任何一段代码。
这里出现了一个关于 SVG 图标的问题。我尝试了几次没能让它生成我想要的图标,所以最后我还是去网上找了几个 SVG 图标的代码,手动放进了 HTML 文件中。
第四阶段:修正错误
从这里开始,出现了一些预料之外的 Bug。所以我通过描述问题的表象,让 GPT-4 解决这些问题。
- 在这段 JS 代码中,似乎仅在打开页面时,从 localStorage 中读取了位置,但在首次拖拽时,仍然会飞到卡片的初始位置开始拖拽,导致拖拽体验很差,能否改进这一点?
- 当输入框内容为空时点击添加按钮,不允许添加卡片。
- 当添加卡片时,卡片的位置应当出现在输入框的下方,与左侧对齐,而不是整个页面的最左侧。
- 在一次性添加多个卡片时,卡片应当顺序向右,而不是重叠在一起。
- 最好允许卡片的大小可以被拖拽调整。
- 在添加多张卡片时,应当检测上一个位置是否已有卡片,如果没有,则在原先的位置生成,而不需要无限向后生成新的卡片。这会导致一直向右展开页面。
- 拖拽调整卡片大小的可选区域太小,导致无法调整卡片大小。
显然,GPT-4 也会不可避免地写出 Bug,这也是很多人诟病 AI 的点。但其实在正常开发过程中,如果不是经验丰富的开发人员能够预先做一些判断,也很难提前预料这些小问题的出现,往往也是事后修补。
完成,撰写 README
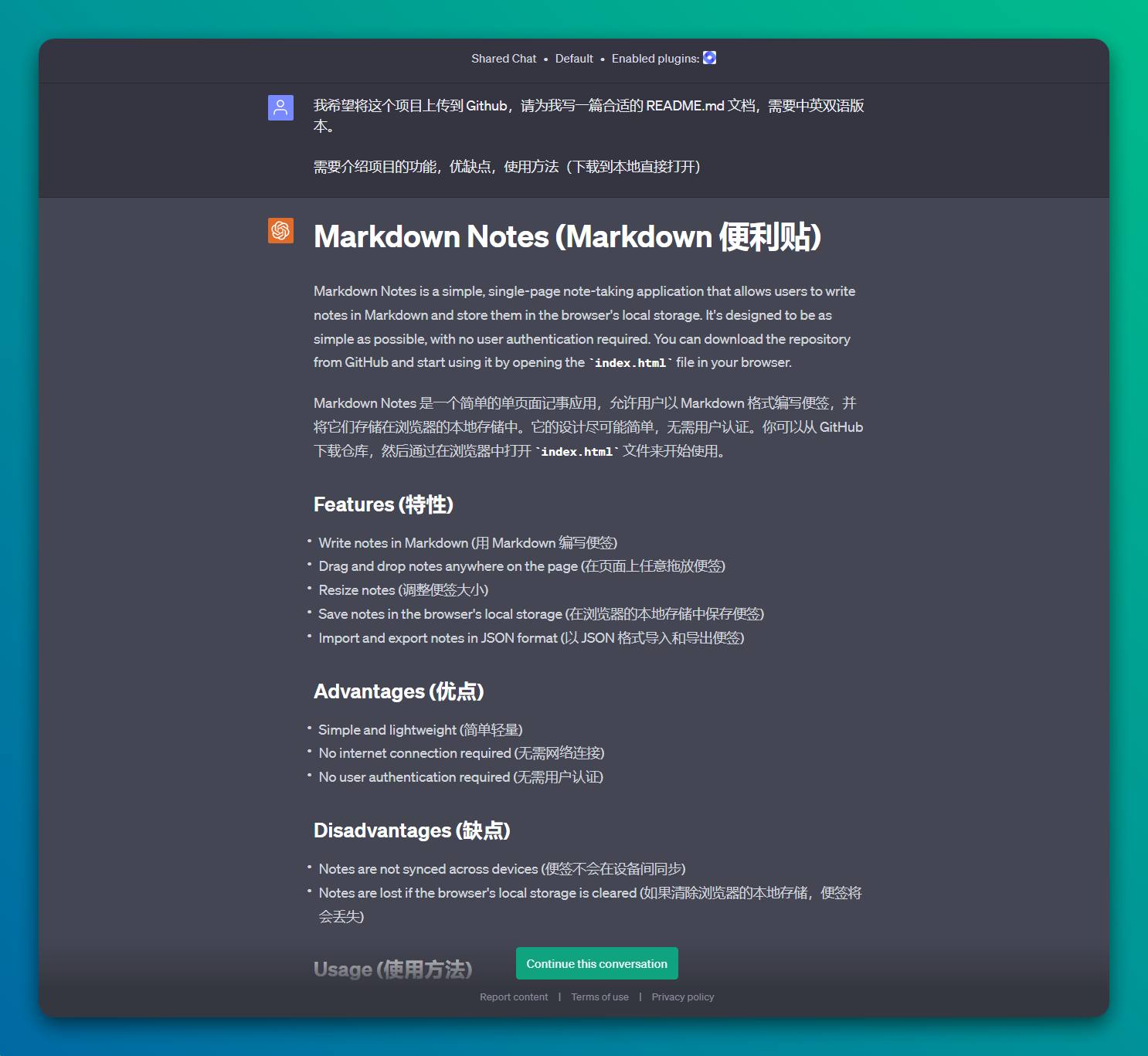
在完成了所有的修补之后,看上去效果已经非常不错了。我让 GPT-4 给我写了一段 Github 的中英文对照版本 README 文档。

此时的网页效果如下:

你可以在 Github 的 release 中下载到完全由 GPT-4 完成的 v1.0.0 版本源码,压缩后仅 3.47 KB。
至于目前在线版本中的 v1.0.1 版本,是我通过另一段 AI 对话实现了一些 PWA 离线使用相关的辅助功能、手动添加了一些图标等。其主要功能已经在 v1.0.0 中由 GPT-4 完全实现。
GPT-4 的效率有多高
这个项目约 340 行代码,当天 9:30 开始,11:50 结束,约两个半小时的时间,就完成了所有开发和调试(基本是提意见、复制代码、看效果)。
回到文章开头,我问的问题:“如果你是开发者,自己开发这款应用大致需要花多久时间能够完成?”我想每个人的答案都不太一样。
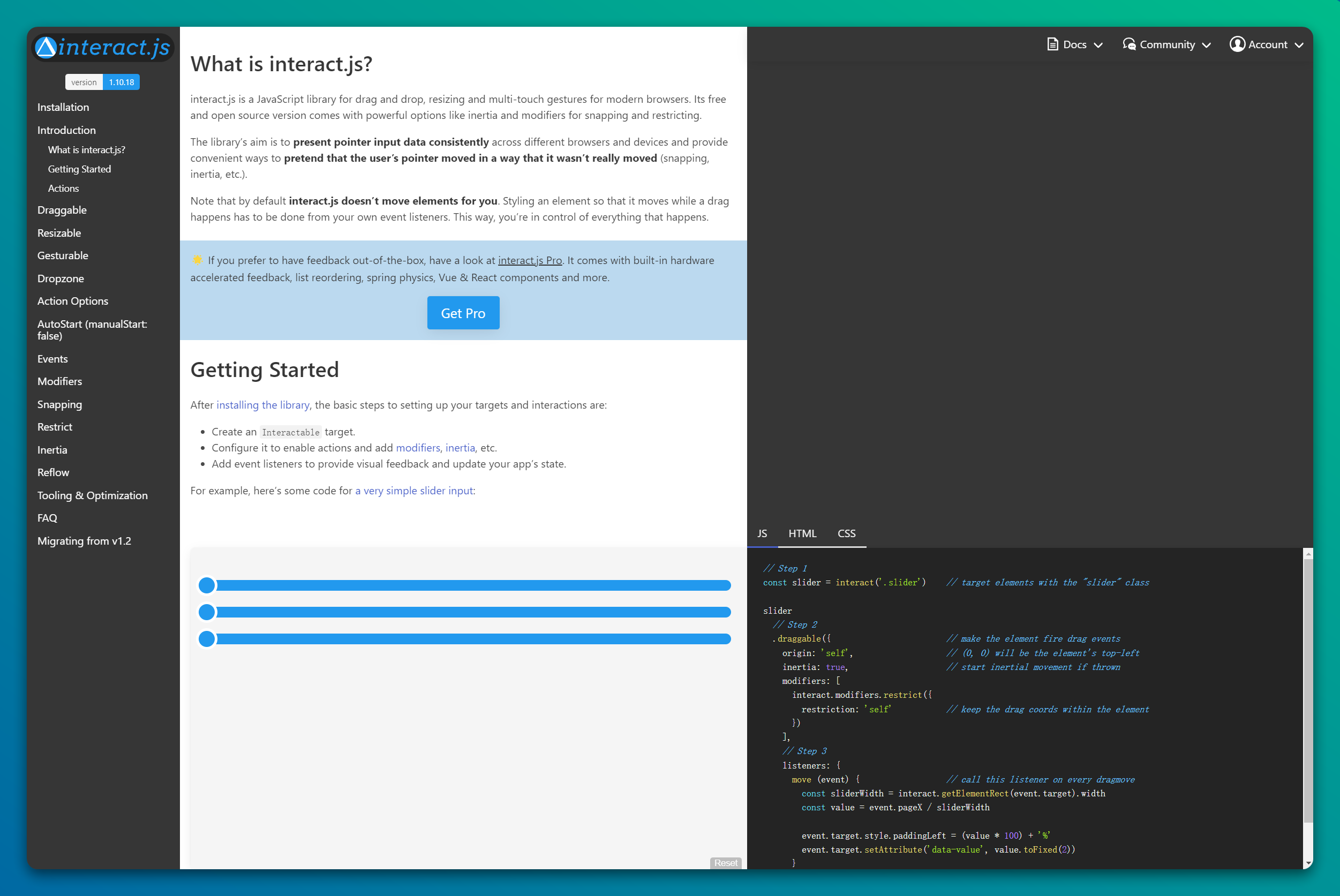
但如果是我自己,可能光是研究其中用到的 interact.js 包(主要实现拖拽功能)的功能和写法,都需要看个把小时的文档或查阅相关资料,然后慢慢开发和调试。效率肯定远不如 GPT-4 来得高。

有人可能会担心 AI 的代码质量不如人类。实际上,我也格外注意了可维护性。GPT-4 有时候会把同一件事情用两种不同的方式实现,比如在 HTML 中插入 SVG,后来又在 JS 中写 SVG。但只要我自己有这样的意识,也能及时地让它修正过来(可以在全文内看到这段讨论,关键词搜索“不易维护”)。
GPT-4 不是哆啦 A 梦
在这次 GPT-4 开发的整个过程中,我尽量避免了在网上找那种大段大段的 Prompt,也不特意强调开发中的术语,完全使用非开发者也能看懂的自然语言,实现了整个小工具的开发工作。
以往一提到“自然语言编程”,就有人会想象这样一个场景:只要提出一句“我需要一个 Markdown 便利贴工具,给我写!”AI 就能像哆啦 A 梦一样,掏出你想要的神奇道具双手奉上。
但从这个例子里可以看到,其实并不是这样。
目前的 GPT-4 能够实现的“自然语言编程”仍然需要我们提出需求,至少包括“明确的需求、改进意见、美化的要求、发现问题后的反馈”这几个部分。面对模糊的需求,它也只会给出模糊的回答。
当你把问题具象化到本文展示的这个程度的时候,GPT-4 才能为你而用。而要做到“好好提问”这一点,本身就需要编程相关的基础知识。门槛降低了很多,但依然存在。
自然语言编程真的来了吗?
随着现代开发水平越来越高,大家对于应用软件的要求也越来越高。比如至少需要一个稳定的数据库、登录、同步之类的功能,才能配得上日常使用的需求。像本文展示的这个小工具,也许正是因为架构简单才得以快速实现。一旦涉及到用户系统等复杂功能,付出的劳动就会成倍增加。即便有了 AI,越复杂的应用就需要越精确的描述,让它实现更精确的功能。
所以,实际上人们对于“自然语言编程”的要求其实也是很高的,而对开发的工作量却是普遍低估的。手机里随便一个 App,可能都是成百上千的开发人员、日积月累的辛勤付出才换来的成果。如果用传统方式设计一种“开发工具的工具”,难度之大,可想而知。
目前 GPT-4 已经向我们展示了一种“自然语言编程”的可能性,只有及时抓住它的人,才能真正体会到它的优点和缺点,并适时地调整自己的工作方式,为未来全面拥抱 AI 做准备。