在数字笔记和知识管理领域,Obsidian 已经成为了许多人的首选工具,得益于其强大的可扩展性和丰富的插件生态。
今天要介绍两款链接增强插件:Auto Card Link 和 Auto Link Title。这两款插件都能够自动从链接中抓取元数据,并分别以卡片和 Markdown 格式展示,让你的笔记看起来更加整洁美观。
Auto Card Link:卡片式链接
Auto Card Link 插件主要提供以下几个功能:
- 粘贴增强:直接粘贴复制的链接时,自动转换成卡片式链接。
- 选中链接增强:对已选中的链接进行增强,转换成卡片式显示。
- 默认粘贴设置:可以设置默认粘贴行为,以自动增强链接。
- 本地图片支持:通过内部链接支持本地图片显示(例如:
image: "[[image.png]]")。

cardlink 语法
插件使用 cardlink 代码块来展示卡片式链接,内部采用 YAML 语法。下面是支持的属性列表:
- url (必需):点击链接时打开的 URL 地址。
- title (必需):链接的标题。
- description (可选):链接的描述信息。
- host (可选):链接的主机名。
- favicon (可选):链接的网站图标。
- image (可选):在卡片链接中显示的缩略图。
当然,在默认情况下这些信息全部都是自动抓取的,无需手动填充。
效果展示
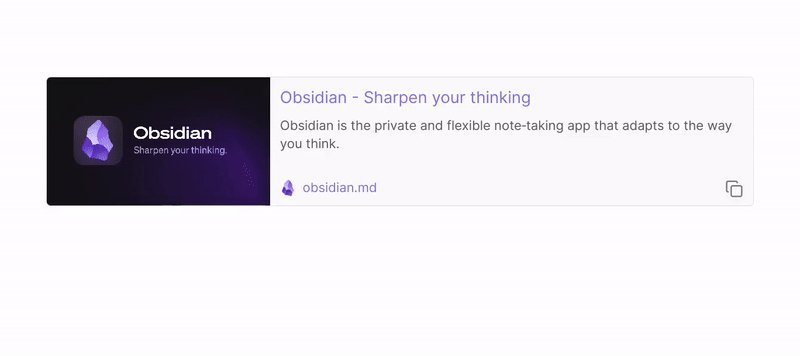
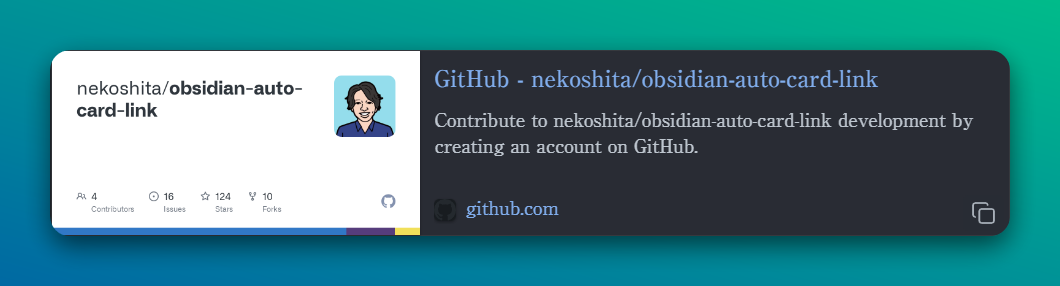
比如把这个 Github 地址:https://github.com/nekoshita/obsidian-auto-card-link 粘贴到 Obsidian,插件会自动解析为以下样式——

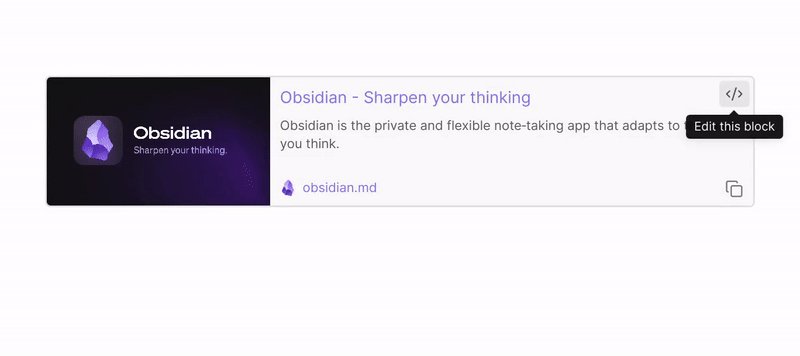
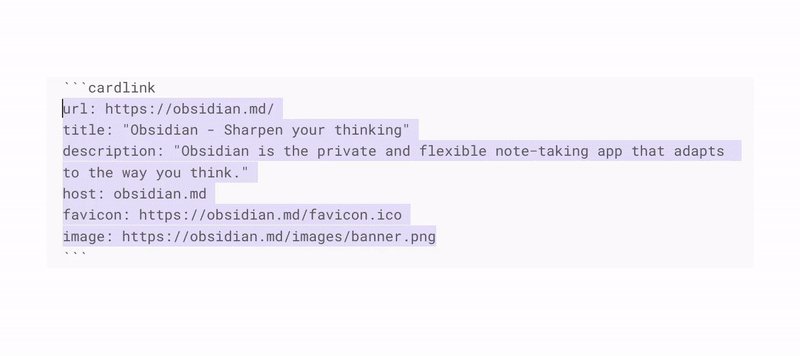
如果以编辑模式来看,则是这样的一个代码块——
```cardlink
url: https://github.com/nekoshita/obsidian-auto-card-link
title: "GitHub - nekoshita/obsidian-auto-card-link"
description: "Contribute to nekoshita/obsidian-auto-card-link development by creating an account on GitHub."
host: github.com
favicon: https://github.githubassets.com/favicons/favicon.svg
image: https://opengraph.githubassets.com/5358e79b3adf5777aa91cee445e49fd41e370d76044444162b805af4d7b7f139/nekoshita/obsidian-auto-card-link
```
如果你不喜欢卡片式链接的样式,可以通过编辑 ./styles.css 文件来自定义。若想进一步定制化,可以尝试制作 CSS 代码片段,以适应你的个性化需求。
开发者表示,开发这个插件的初衷是希望在笔记中展示美观的链接,同时又不希望因使用 HTML 标签而破坏 Markdown 文件的整洁。
Auto Link Title:自动生成标题
如果你平时都在编辑模式下使用 Obsidian,你可能会觉得 Auto Card Link 的语法过于复杂,降低了可读性。更喜欢 Markdown 原生的语法,那你应该试试另一款名字很像的插件:Auto Link Title。

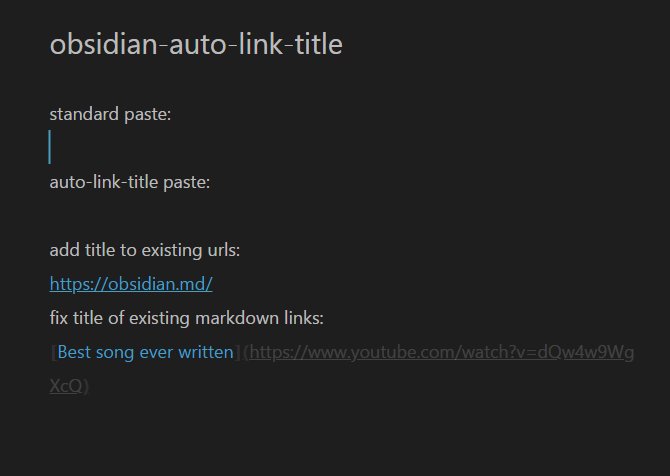
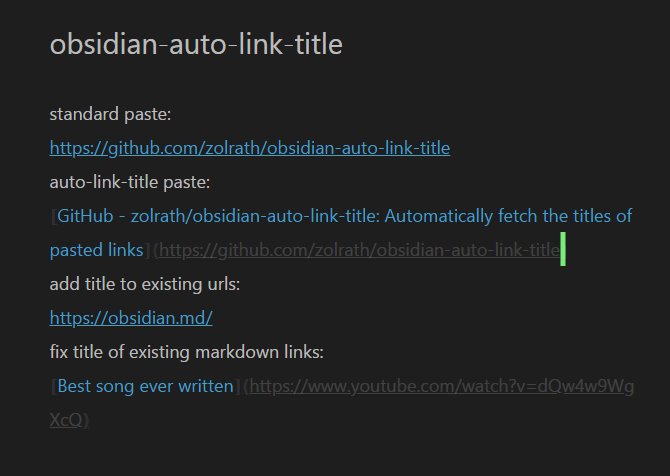
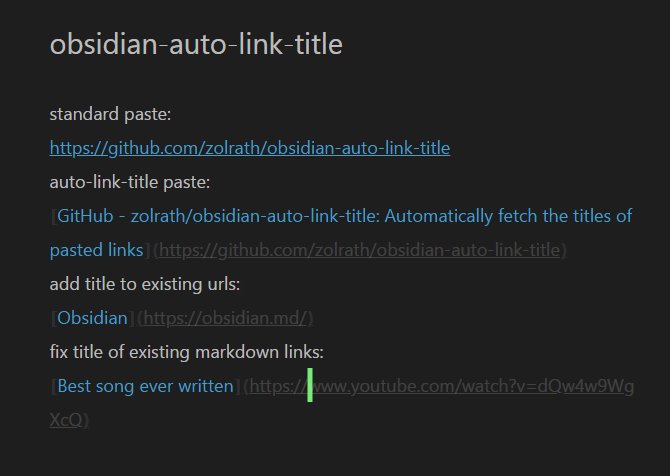
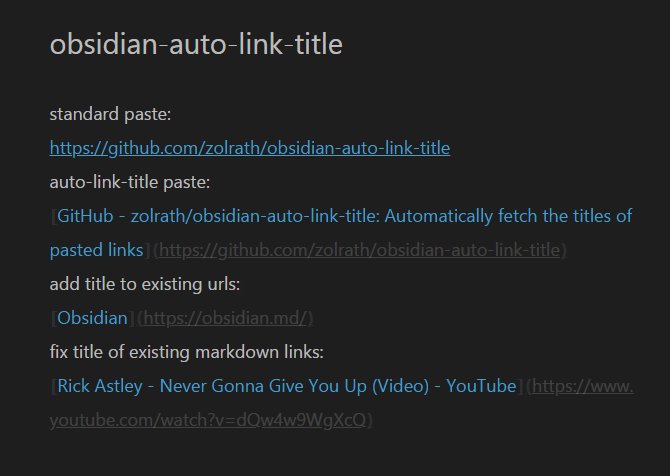
上面这张图分别展示了插件支持的 4 个场景:
- 标准粘贴
- auto-link-title 粘贴
- 为现有链接添加标题
- 为现有 Markdown 链接重新生成标题
直接粘贴
我最常用的功能是直接粘贴,这也是 Auto Link Title 插件的核心功能。它可以自动获取粘贴链接的网页标题,并以 Markdown 链接的形式插入笔记中。当你从浏览器或其他应用中复制链接到 Obsidian 时,插件会自动访问链接指向的网页,提取其标题,并将链接转换为包含标题的 Markdown 链接。
比如,当你粘贴链接 https://github.com/zolrath/obsidian-auto-link-title 到笔记中时,插件会自动将其转换为 Markdown 的链接写法。
[zolrath/obsidian-auto-link-title: Automatically fetch the titles of pasted links](https://github.com/zolrath/obsidian-auto-link-title)
中文标题也同样支持: https://utgd.net/article/20567 。
[让 LaunchBar 支持中文文件搜索 - #UNTAG](https://utgd.net/article/20567)
这样每当你复制一个链接到 Obsidian 时,不仅包含网址,还附带了描述性的标题,相当于自动给链接进行了补充说明,增加了可读性和信息丰富性。
裸链接增强
除了处理新粘贴的链接外,该插件还提供了快捷键 Ctrl + Shift + E,允许你对已存在的裸链接进行增强,将其转换为格式化的 Markdown 链接,并自动添加标题。
假设你的笔记中已经包含了一个裸链接 https://github.com/zolrath/obsidian-auto-link-title,通过使用上述快捷键,插件将自动转换该链接为完整的 Markdown 链接,且自动填充标题。
你也可以先复制一个链接,然后选中一段文本进行 Ctrl + V 粘贴,也会为这段文本附上链接。
覆写现有 Markdown 链接的标题
此外,Obsidian Auto Link Title 插件还能覆写现有 Markdown 链接的标题。当你的文本光标位于一个已格式化的链接中,如 [some plugin](https://github.com/zolrath/obsidian-auto-link-title),按下快捷键 Ctrl + Shift + E 将触发插件重新获取链接的标题,并覆写原有标题。
移动端粘贴支持
针对移动端用户,插件同样支持通过“长按 - 粘贴”操作来粘贴链接,并自动转换为含标题的 Markdown 链接。但值得注意的是,使用 Google 的 Gboard 键盘时,其剪贴板助手功能可能不会触发插件的自动转换功能,这是由于 Gboard 实现特性导致的限制。
小结
Auto Card Link 和 Auto Link Title 这两款插件是我很早就在使用的插件,使用起来很顺滑,存在感很弱。有一次在跟 Hum 远程协作的时候,我发现他的 Obsidian 粘贴链接时没有自动写入标题,才意识到这是插件的功劳而不是自带功能。
这两款插件可以同时安装,不过注意不要同时开启设置中的 Enhance Default Paste 功能,这会同时触发两个插件,既添加卡片又添加 Markdown 链接(或许这也是一种用法)。
我个人比较喜欢把 Auto Link Title 作为默认效果,在需要的时候用右键菜单中的 Auto Card Link 的选项粘贴卡片。