我曾经在工作中遇到一个与表格转换有关的问题——制作一份用于打印的 HTML 模板。
底稿往往是一份 Word,内容则是一些“不规则”的表格。这些表格并不是用于统计数字的规整表格,而是结合手写填表,大量运用了合并单元格操作诞生的结果。
为什么需要用 HTML 而不是直接用 Excel 或 Word 进行打印呢?因为当时开发的是一个网页端的在线系统,需要用代码实现在表格中填写数据,并进行打印。因此最好的方式就是通过 HTML 来生成一份 Excel 文档进行填写。
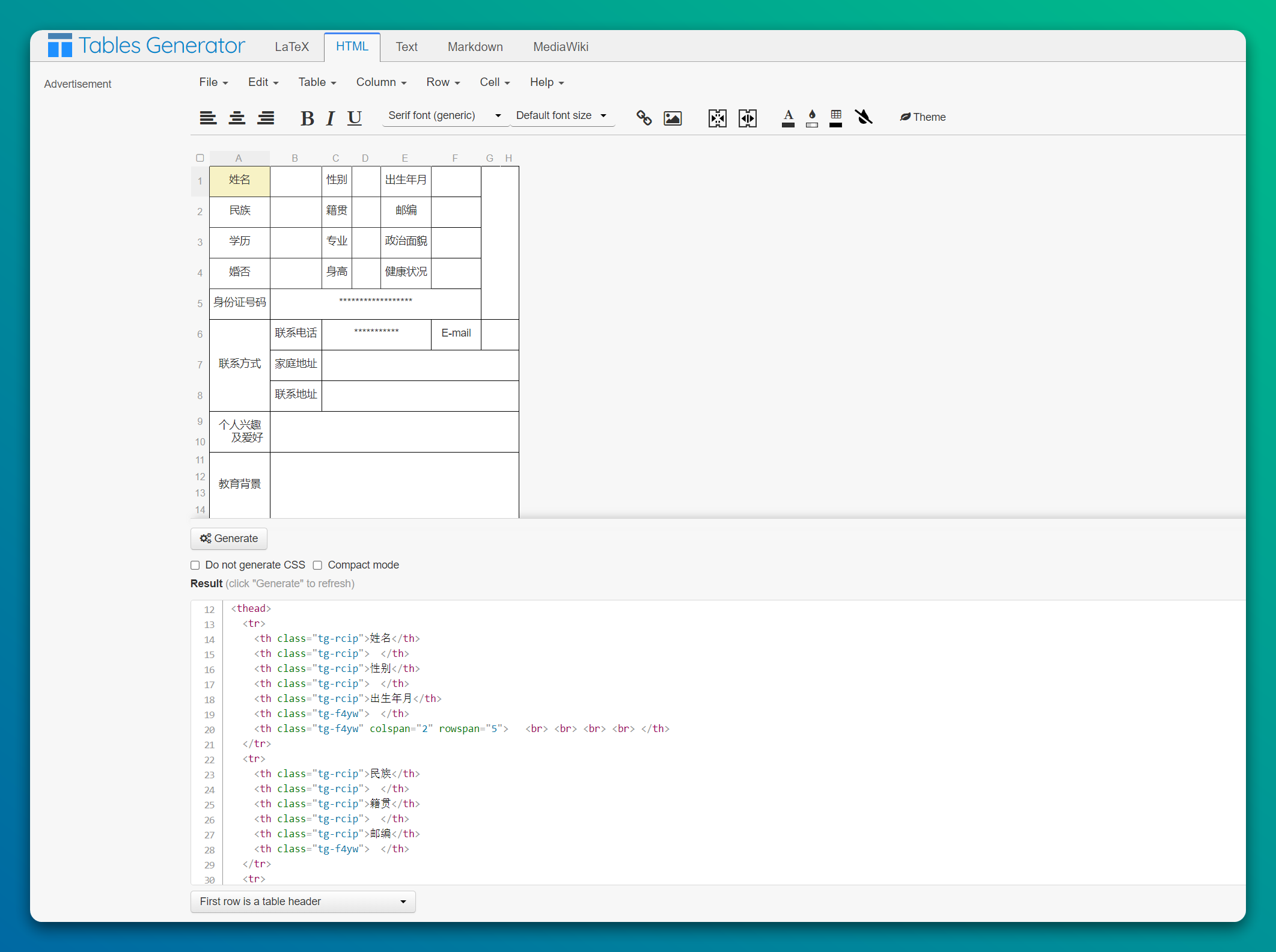
比如下面这份个人简历就是一个典型的例子。

熟悉前端开发的朋友知道,想用 HTML 手写出一份这样的表格是非常困难的,因为在 HTML 中,一份表格得用无数的 <tr> 和 <td> 分别表示行和列。
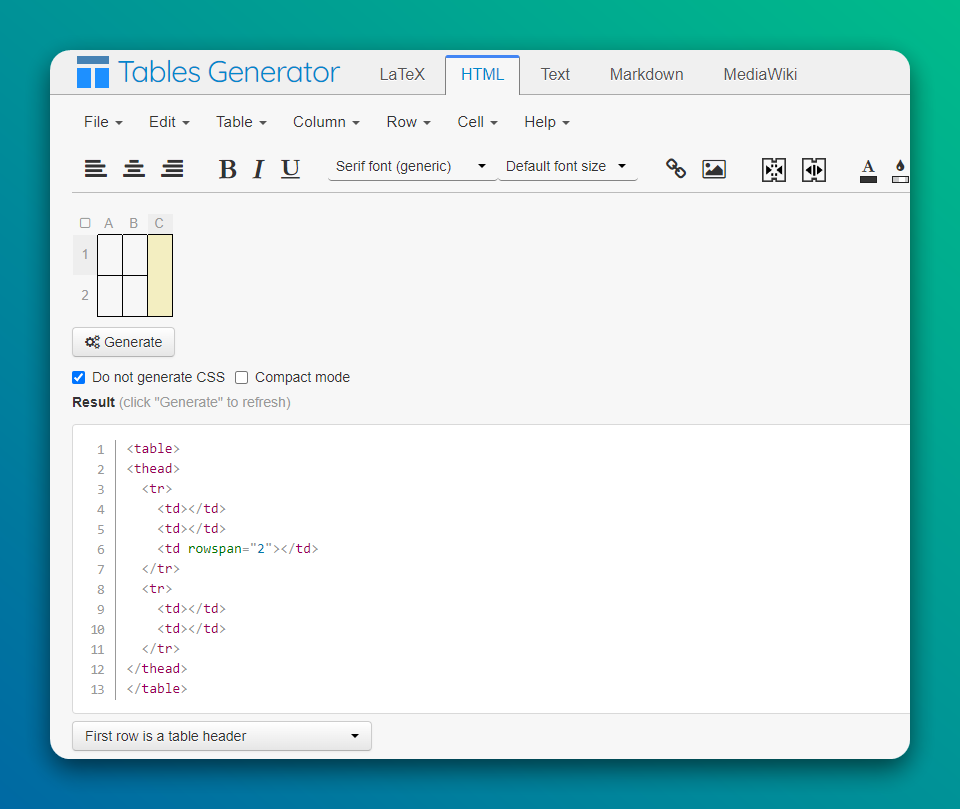
比如我想做一个宽 3 高 2 的空白表格,如果只能手写,就得写成下面这样——
<table>
<thead>
<tr>
<th></th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
<tbody>
这样的代码是不是看起来还算规整?但如果是更复杂的,带合并单元格的表格就麻烦了。比如我想把第三列的两格合并起来,你就得写成这样——上下的合并单元格,完全没有规律可循,非常容易多写或者少写。
<table>
<thead>
<tr>
<td></td>
<td></td>
<td rowspan="2"></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</thead>
</table>
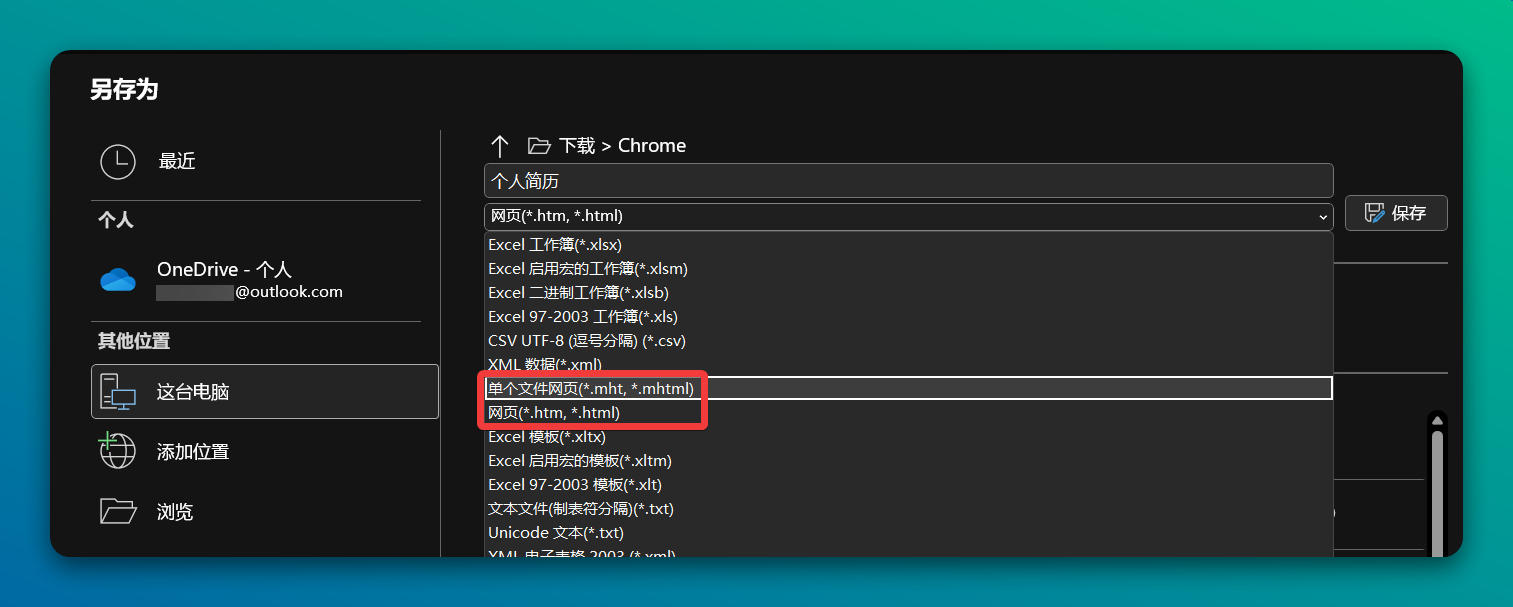
为了避免自虐式地手写 HTML。我尝试过一些方法,比如利用 Excel 自带的保存为 HTML 格式。但是通过这种方式导出的结果依然很不理想。

Excel 保存得到的 HTML 文件中,包含了大量的 CSS 样式信息和无意义的类。
还是以这份简历模板为例,光是第一行就被插入了无数不必要的信息,表格样子是有了,但是从格式到样式的写法,都是非常机械化地生成出来的。比如你不小心挪动了一下行高,导出后的代码中全都多了一项 height:13.8pt 。
这些代码可以理解为仅对 Excel 有意义的代码,正常的开发者是不会这么写 HTML 的,这未来维护起来可是个大麻烦。
而如果导出为另一个 MHT 格式,你会发现很多地方用了额外的 MHTML 标记,不能算是标准的 HTML 格式,就算想办法去除了多余的类和样式,这种方法的效果依然很糟糕。
<tr height=3D18 style=3D'height:13.8pt'>
<td height=3D18 class=3Dxl67 style=3D'height:13.8pt'>姓名</td>
<td class=3Dxl67 style=3D'border-left:none'> </td>
<td class=3Dxl67 style=3D'border-left:none'>性别</td>
<td class=3Dxl67 style=3D'border-left:none'> </td>
<td class=3Dxl67 style=3D'border-left:none'>出生年月</td>
<td class=3Dxl67 style=3D'border-left:none'> </td>
<td colspan=3D2 rowspan=3D5 class=3Dxl68 style=3D'border-right:.5pt solid=
black; border-bottom:.5pt solid black'> </td>
</tr>
那么有什么办法完成这项工作呢?
接下来就要讲到这个在线工具了:Tables Generator。
可视化表格转 HTML 工具:Tables Generator
这款工具解决了我的两个问题:不能可视化编辑、会产生多余的样式。
这款工具允许你直接在网页上的编辑区域内编辑表格内容。并实时生成对应的 HTML。
想实现上面的“3 列 2 行的合并单元格”表格,也变得异常简单。只需要拉一个表格,然后在网页上合并单元格,就可以直接拿到源码了。
如果你不需要它生成过多的样式,勾选上 Do not generate CSS 的选项,方便你进行二次编辑。

如果已经有了一份现成的 Excel,也可以直接把 Excel 中的内容复制粘贴进去,就可以生成一份样式美观的表格。
如果你的表格样式比较复杂,像什么斑马纹、部分单元格没有边框之类的。Tables Generator 也会按照最小原则,自动生成有限的 class ,对应不同的 CSS,来覆盖整张表格的样式。这可比 Excel 的做法聪明多了。

除了方便开发者的 HTML 表格生成功能,Tables Generator 也提供了 LaTeX 和 Markdown 格式的表格生成功能。
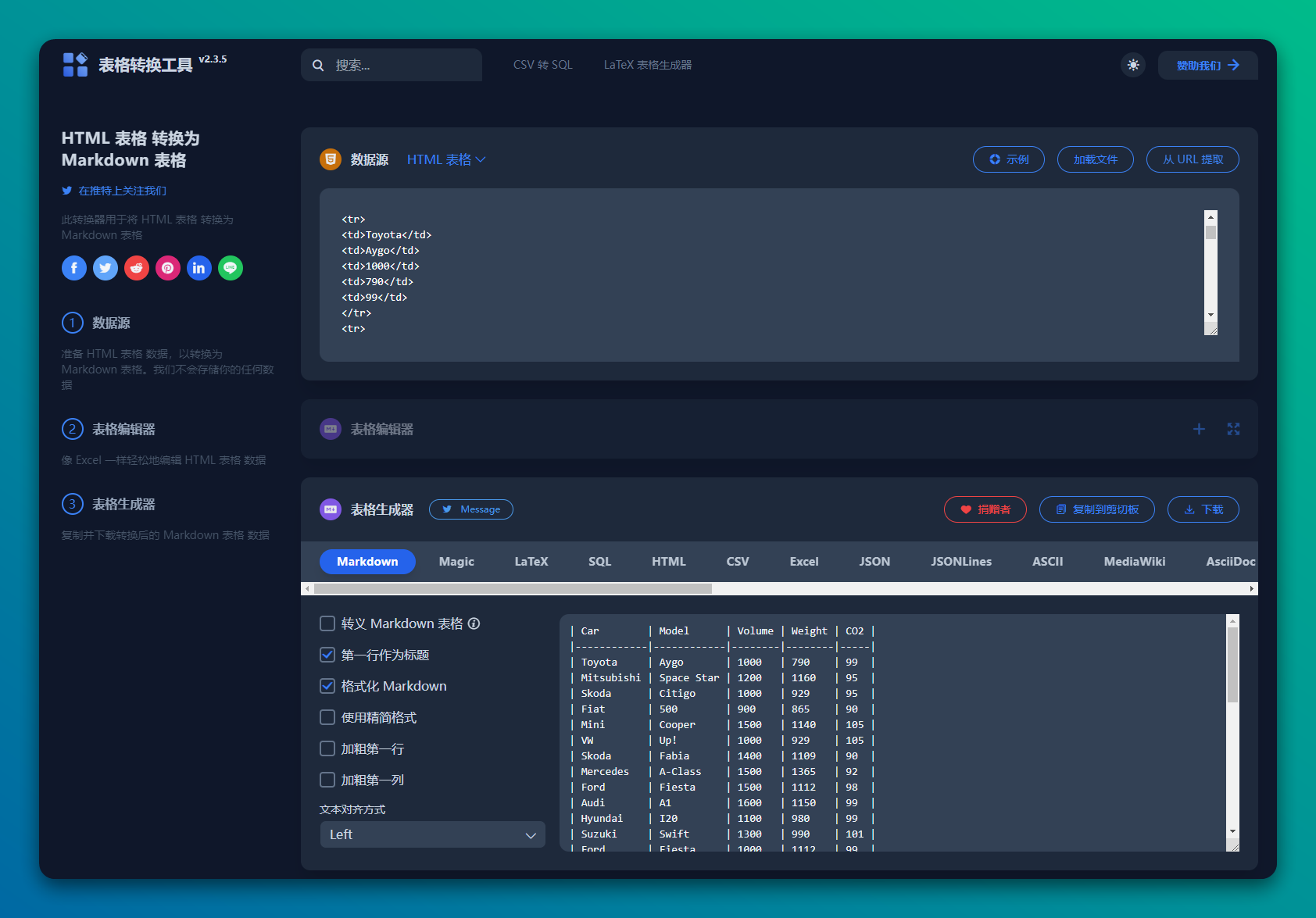
尤其是 Markdown 的表格功能,是出了名的难用,但 Tables Generator 依然能给你生成一份合格的表格。只是 Markdown 本就不支持“合并单元格”之类的特性,所以只能做普通的表格。
总之,对于我生成 HTML 打印模板的需求来说,Tables Generator 已经算是完美解决了我的问题。
在线表格转换工具:TbaleConvert
讲完了 Tables Generator,接下来要讲的这个工具应该更受非开发者群体的欢迎。
这款在线工具,可以完成更复杂的表格转换工作。
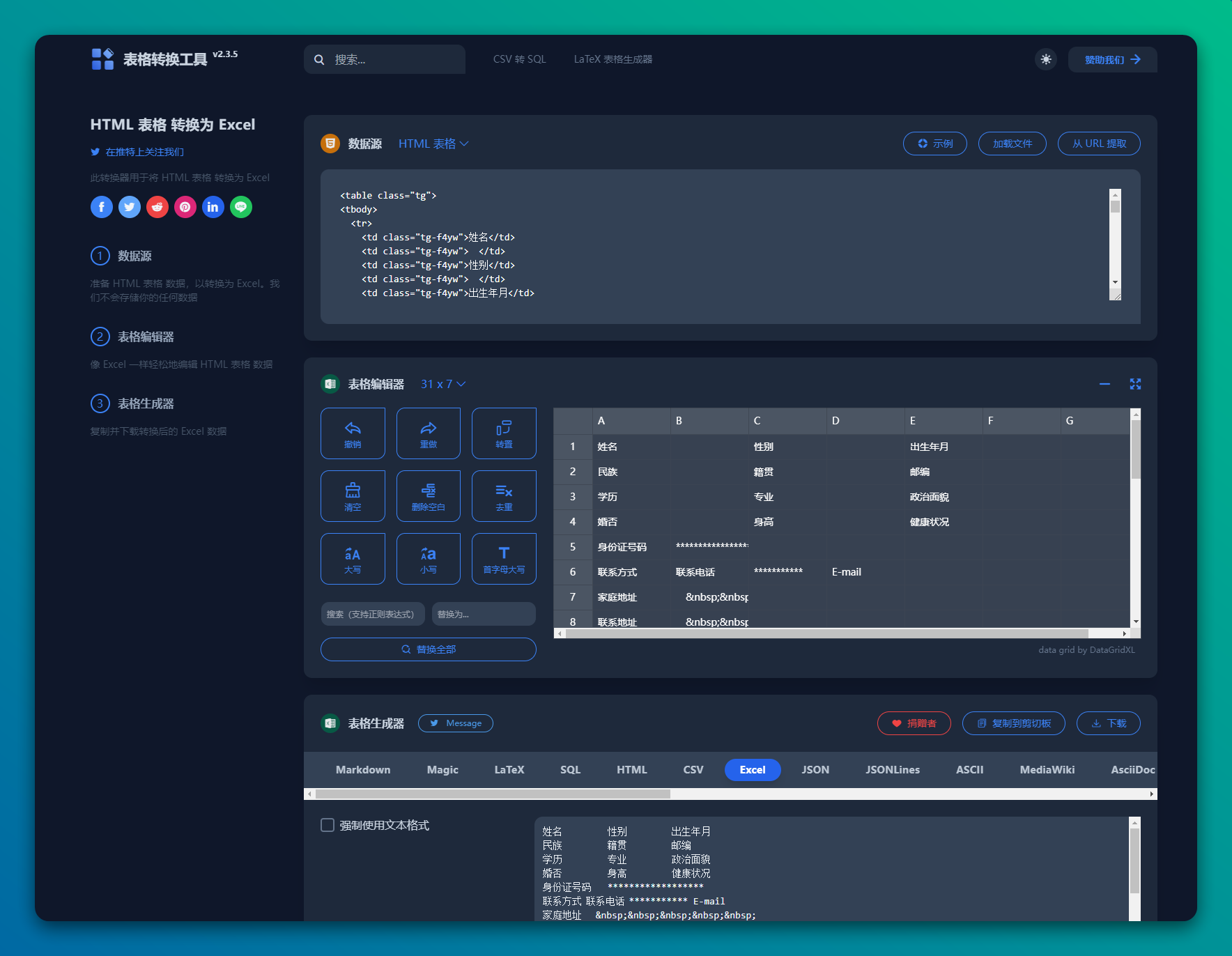
在我的日常使用中,这款工具起到的效果是和上面的工具是反过来的。也就是用来输入 HTML,将其转成其他格式,如 Excel 和 Markdown。

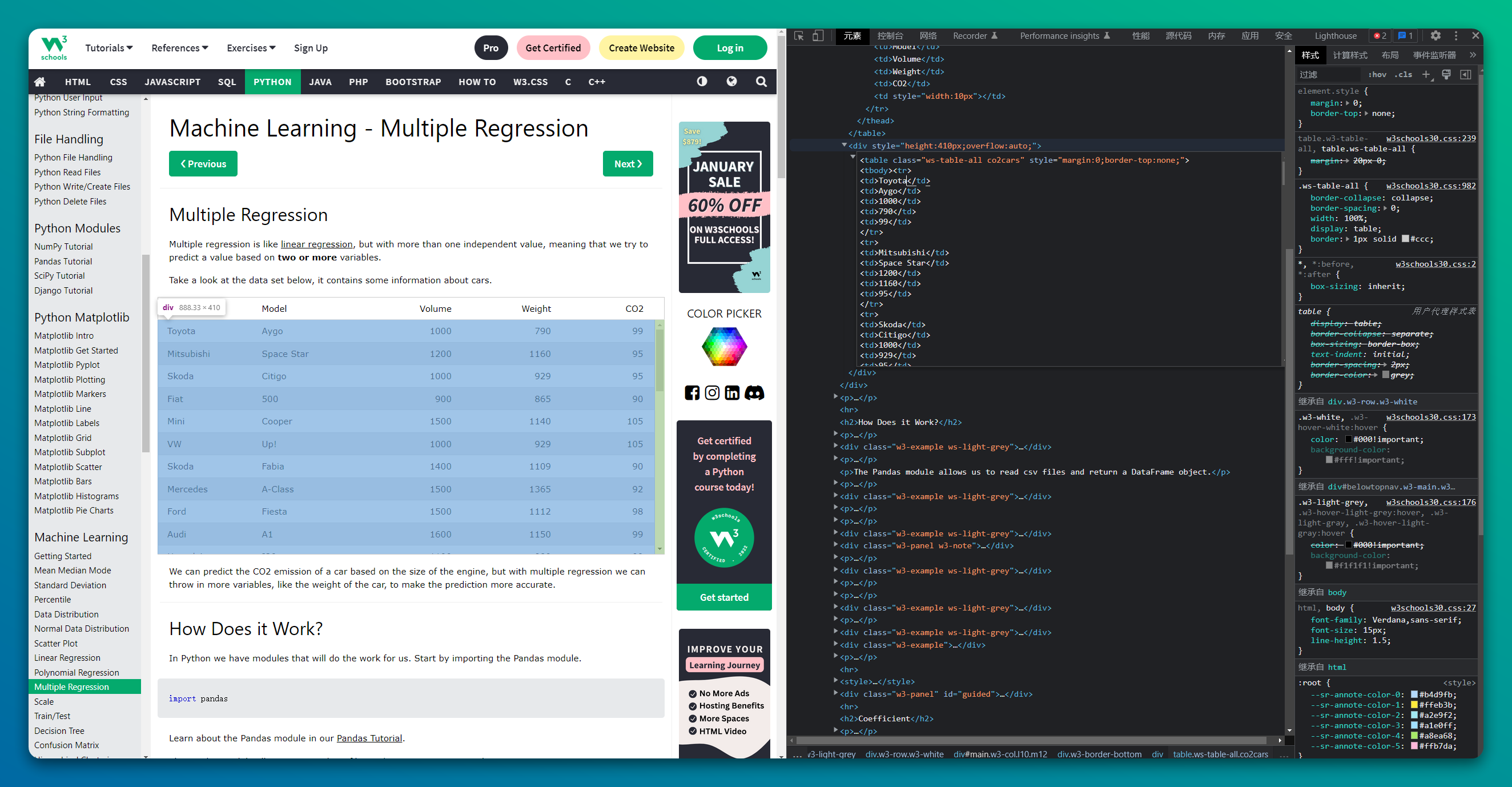
在很多网站上直接复制表格时,有时候会因为一两个空白的格子,导致复制到 Excel 里发生错行。但是如果直接复制 HTML 源码则更不容易出错。

所以我经常在网站上复制表格的 HTML 代码,放在 TbaleConvert 中转为 Markdown 格式,再保存进 Obsidian 的笔记中。

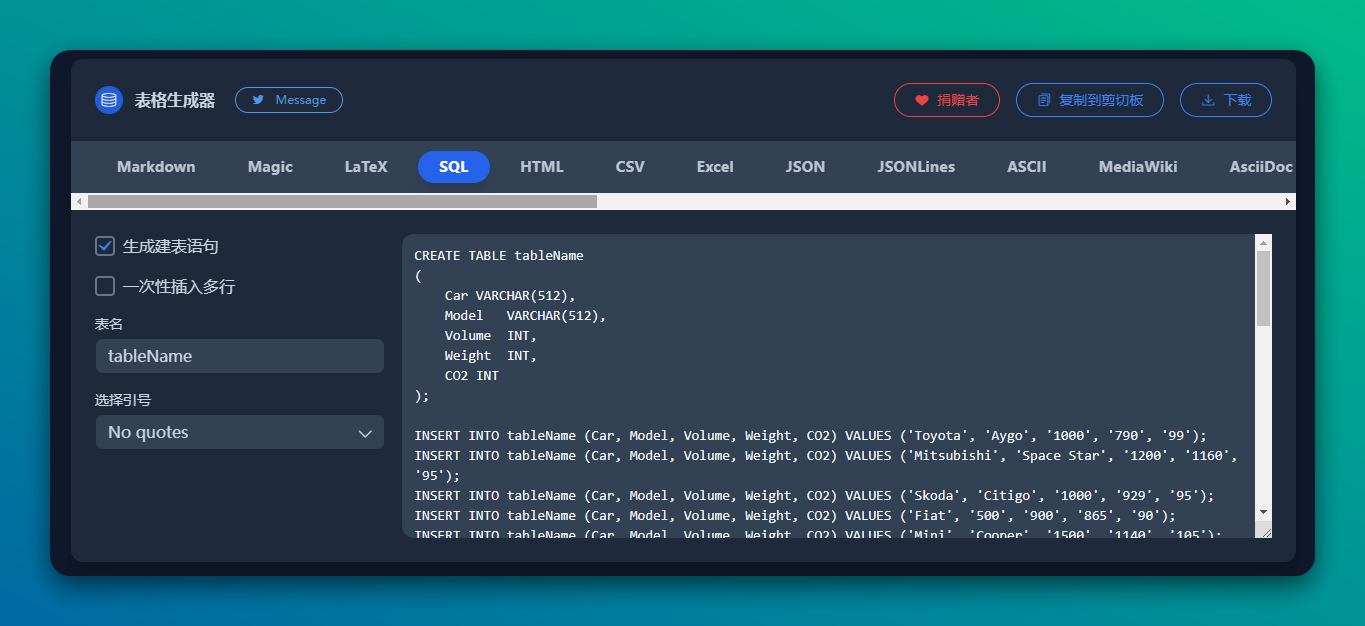
在其他支持的格式中,SQL、JSON 和 CSV 也是开发者常常会用到的格式,尤其是 SQL 语句的转换效果着实不错,配合 generatedata.com 生成出来的 CSV 格式的假数据,很容易就能转换成批量写入的 SQL 语句。

可能有人会说,这款工具已经支持了 Excel 转换为 HTML,是不是没必要再推荐上面的 TbaleConvert 了?
在我实际体验中发现,尽管 TbaleConvert 也可以从 Excel 生成出 HTML,但是效果差了不少了,一方面不会保留 Excel 的样式,颜色、边框等都不会保留;另一方面不支持合并单元格,无法处理我遇到最多的场景。还是 Tables Generator 更适合开发者,用来生成 HTML 着实是最佳选择。
小结
关于表格的转换,一直是一个大难题。因为不同格式之间其实是有损转换,比如你想把 HTML 转为天生功能不全的 Markdown 表格,必然会损失大量信息。
因为 Excel 是最常用的表格工具,样式也最灵活多变。HTML 则适合用于网页展示,根据 Excel 无损编写的难度却不低。理论上两者勉强可以做到无损转换,只是往往需要付出不少工作才能完成。
有了这两款工具之后,基本上不存在无法转换的表格了。