解决了网页和微博的摘抄问题之后,DEVONthink&Shortcuts 自动化摘抄方案势如破竹,直指下一个割据一角的阅读平台:Instapaper。同时,在设计 Instapaper 摘抄的过程中,我们将意识到其他阅读平台也采用了类似的导出格式,完全可以乘胜追击,把微信读书等常见平台也收入版图。
本文将介绍如何将 Instapaper 的高亮和微信读书的划线句子导入 DEVONthink 摘抄体系1,并将这些摘抄文件以书签形式置于 iOS 设备桌面,以便随时翻看。

注:使用文本动作前需先在 DEVONthink 中创建 Markdown 文件作为容器,同时将所用 Shortcuts 动作中所有 DEVONthink 模块的存储位置改为该 Markdown 文件。不使用 DEVONthink 的读者可以参考《用 DEVONthink 做网页摘抄,夺回数据所有权》一文后半部分方法,将摘抄存储于网盘中,并用喜欢的 Markdown 编辑器打开。。
导出 Instapaper 高亮内容到 DEVONthink

Instapaper 的文章多半也来自网页,不过和网页摘抄的思路迥异,Instapaper 毕竟可以安安心心离线阅读、高亮内容,不必每次遇到好句子就驻马停车、运行一番自动化动作。Instapaper 本身就支持将高亮内容批量导出为 Markdown 格式,故将其高亮内容导入 DEVONthink 的方式更简单:读罢阖本,一键导入。具体方式是:
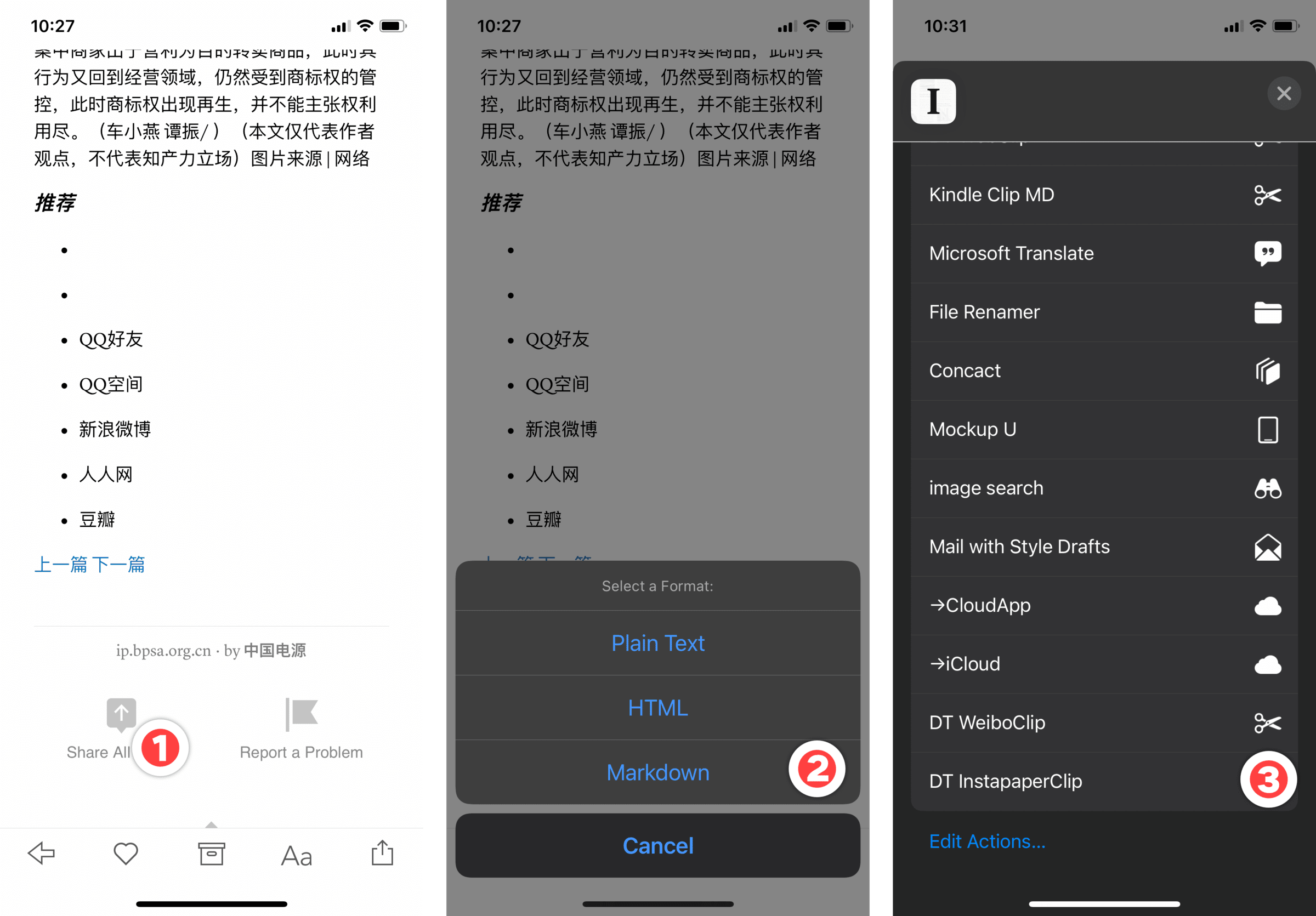
- 拉到文章底部,点击“Share All Notes”以导出所有高亮(包括笔记),注意,高亮内容汇总页面的数据无法批量导出,只能在文章页面导出单篇文章的高亮内容;
- 在导出格式选单中,选择“Markdown”,Instapaper 原生提供我们的目标存储格式,值得弹冠相庆;
- 最后,在分享菜单中运行“DT InstapaperClip”动作,稍等即可导入数据至 DEVONthink。

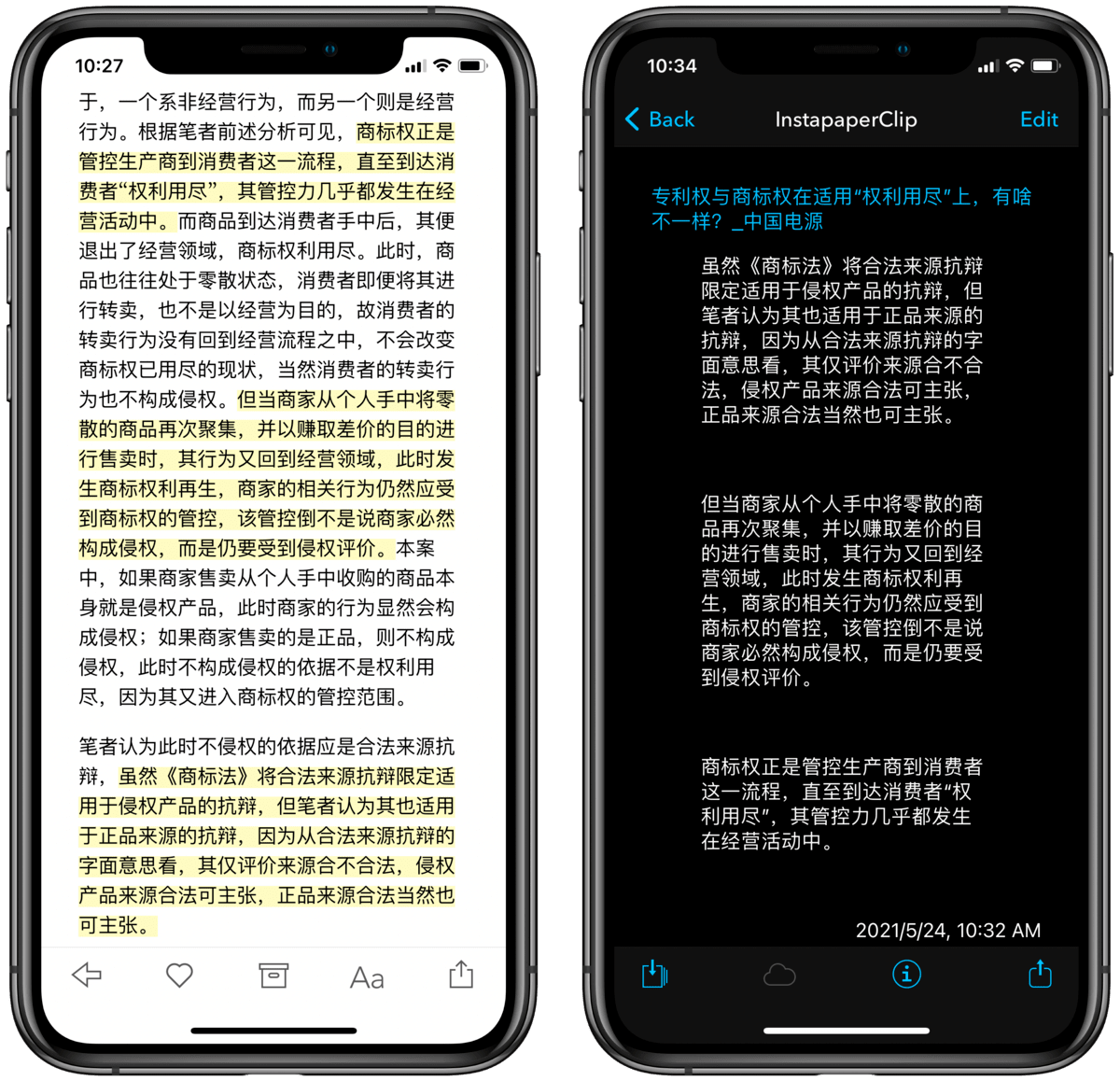
正如本段开头部分所示,直接导入的内容会被直接渲染为 DEVONthink 默认样式,效果平平淡淡无功无过。我个人也不介意 DEVONthink 的默认风格,不过为了和来自网页、微博的内容进行区分,还是给 Instapaper 摘抄套用了自定义主题,采用接近 Instapaper 阅读界面的配色。使用方法是,先下载本文开头的“Instapaper”摘抄主题,获取其 Item Link 后,将下方注释填入 Markdown 文件的开头,具体可参考系列文章前文一文。
CSS:【你获取的 Item Link,不含两端方括弧】

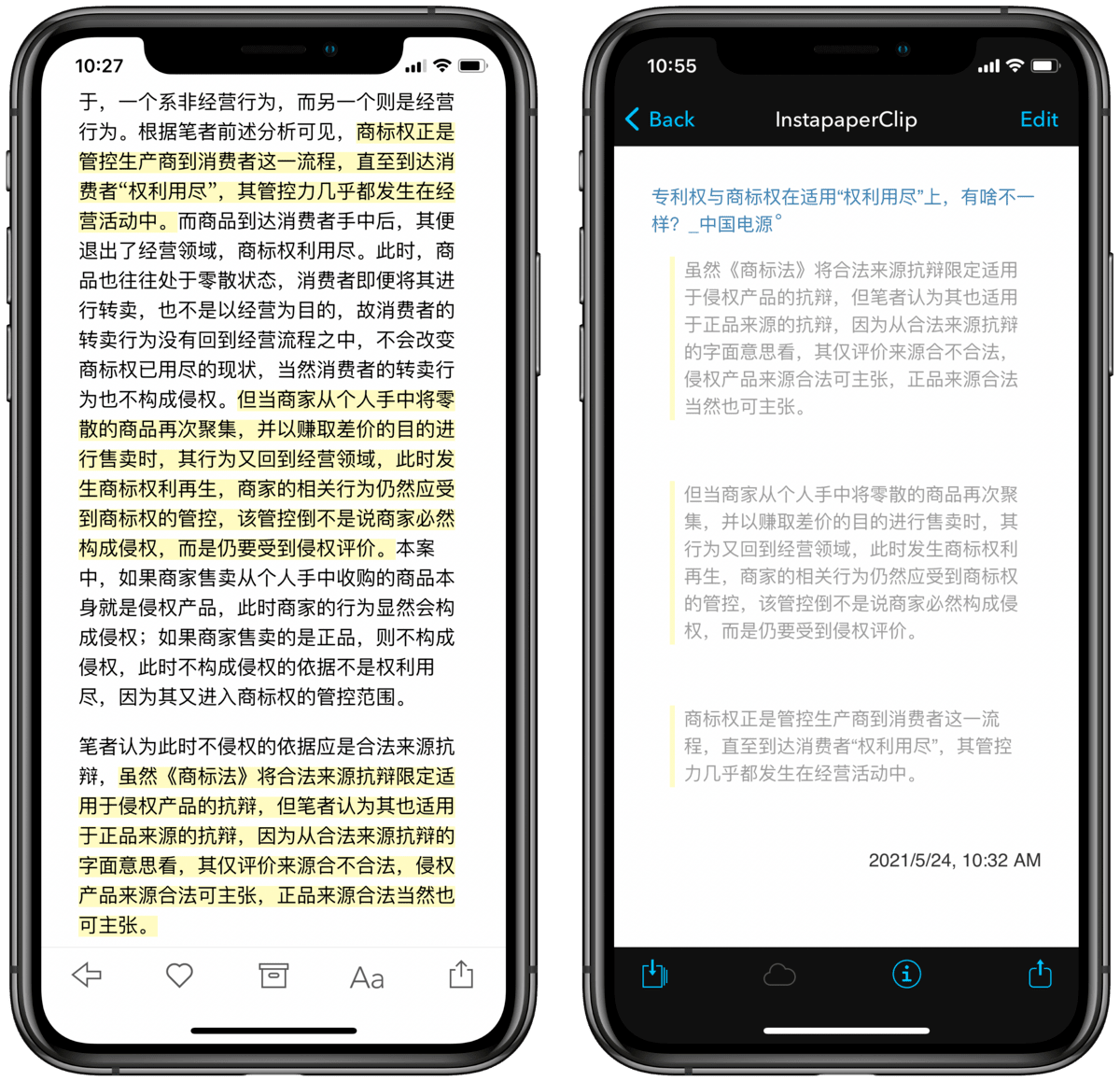
在 Markdown 格式的细节上,Instapaper 默认将原文链接作为二级标题,我将其改回了普通链接(和网页摘抄做法一致),以免渲染为超链接后字号被撑得太大(除非自定义样式,通常标题的字号要比正文大两圈)。当然,不介意这一点的读者,或者有能力手写 CSS 的,可以根据下图(下)所示沿用 Instapaper 提供的二级标题,如此一来,在支持大纲目录视图的 Markdown 编辑器中2还可以获得“目录跳转”功能,直接跳到指定的二级标题处。

整体上,Instapaper 摘抄除了导入时的自动化流程差异较大,日常浏览、同步、改主题等操作和网页摘抄基本一致,不需要掌握太多额外技术,维护成本低廉。
导出微信读书划线句子到 DEVONthink
由于阅读方式和导出机制雷同,本文将一并介绍微信读书划线句子的摘抄收集。如果从阅读媒介上看,网页、微博和 Instapaper 同属一类,属于典型的“在线阅读”;而微信读书似乎更接近 Kindle,同属“电子书阅读”。但如果从阅读方式上看,Instapaper 其实是“离线阅读”,其摘抄方式也与微信读书和 Kindle 更接近:读完一篇文章或一本书后批量导出,而非每逢妙处就驻足抄写。

这一节中,我们就将 Instapaper 的摘抄思路套用到微信读书上。再次提醒一下,使用 Shortcuts 动作前需要手动创建 Markdown 文件,用于存储摘抄数据,并将 Shortcuts 动作中的存储位置改为该文件。微信读书划线句子并无 Instapaper 那样齐全的“导出”功能,不过好歹可以拷贝数据到剪贴板,并且其格式与 Markdown 接近、稍作调整也能在 DEVONthink 中正常渲染。

将微信读书划线句子导入 DEVONthink 的步骤包括:
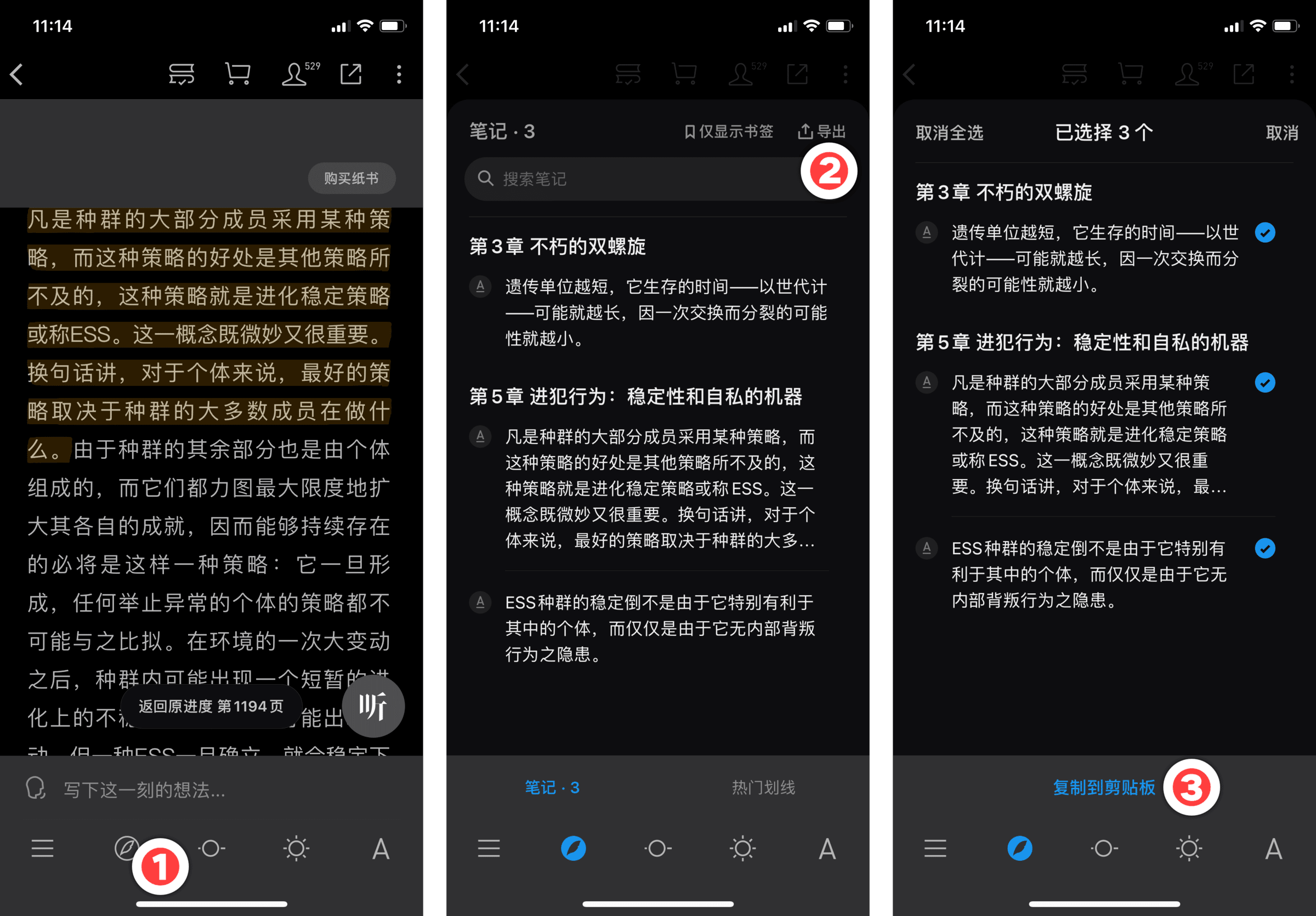
- 点击微信读书阅读界面下方的“羽毛笔”图标,进入划线句子和笔记列表界面;
- 点击右上角的“导出”按钮;
- 选择所需导出的句子,并将其拷贝至剪贴板;
- 手动运行 Shortcuts 动作,等待数据导入。

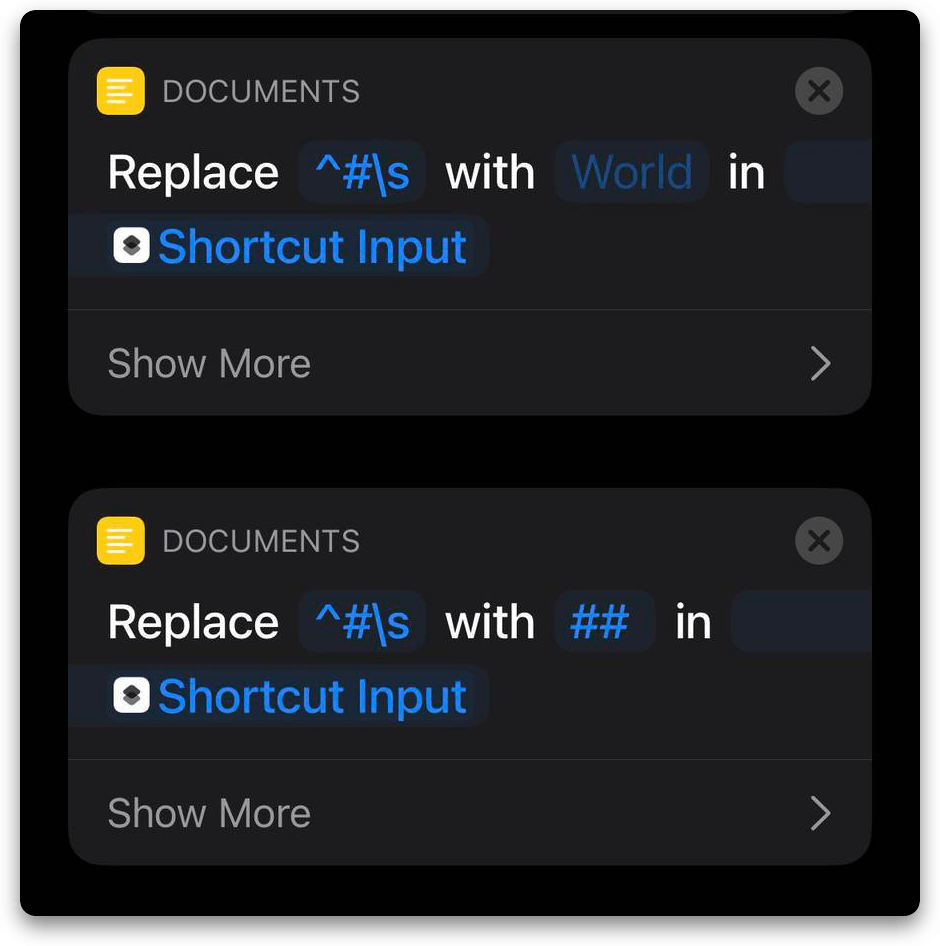
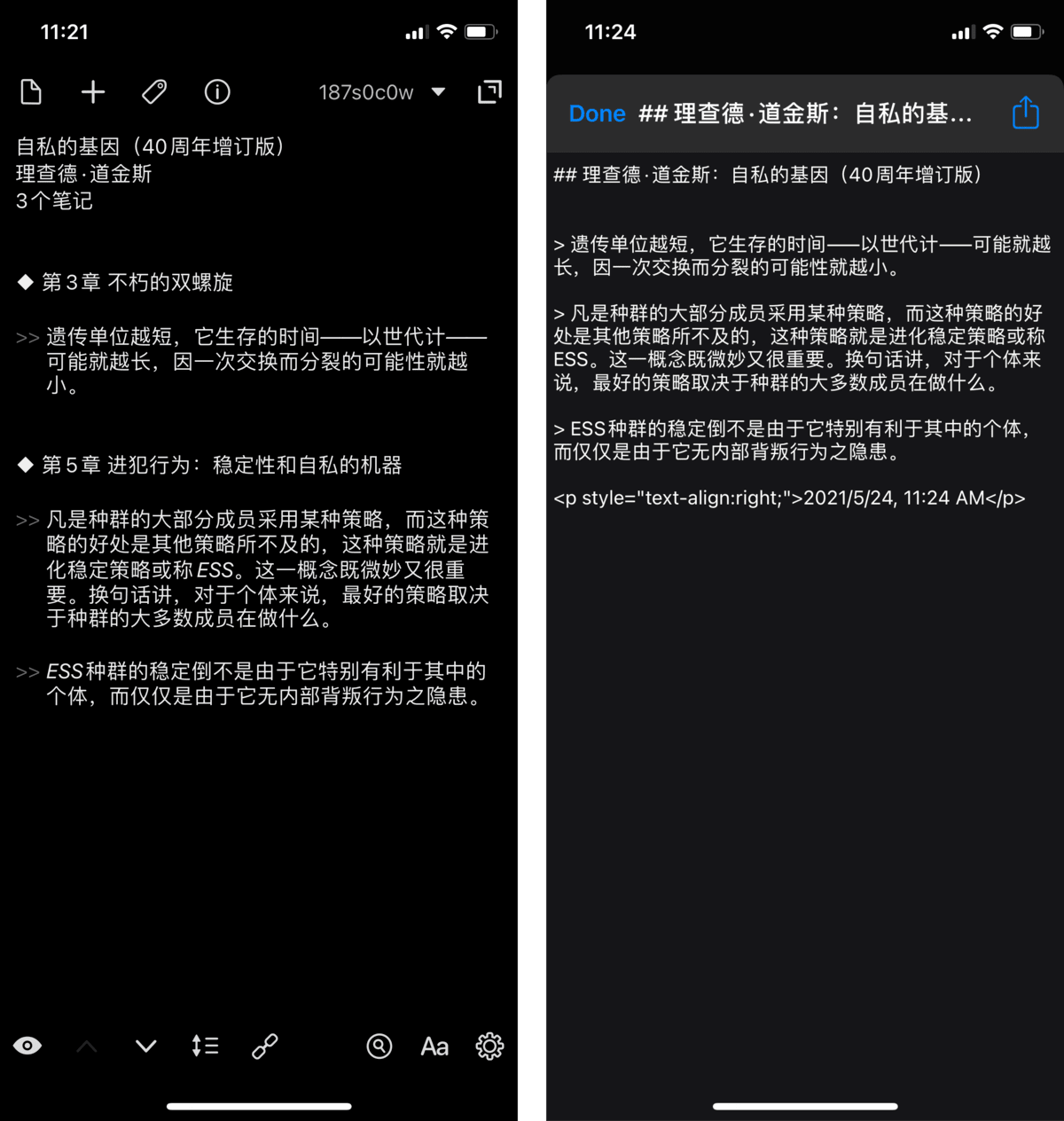
导出后的摘抄内容已经经过 Shortcuts 修整格式,未保留章节标题,因为我的习惯是“主题阅读”,一次性把基本相关书籍放在一起阅读,不会一章一章读过去,章节对我而言意义不大;如果希望保留章节并将其显示为 Markdown 格式的标题,可以把 Shortcuts 动作改得更简单,直接替换 >> 为 >、♦︎ 为 ### 。
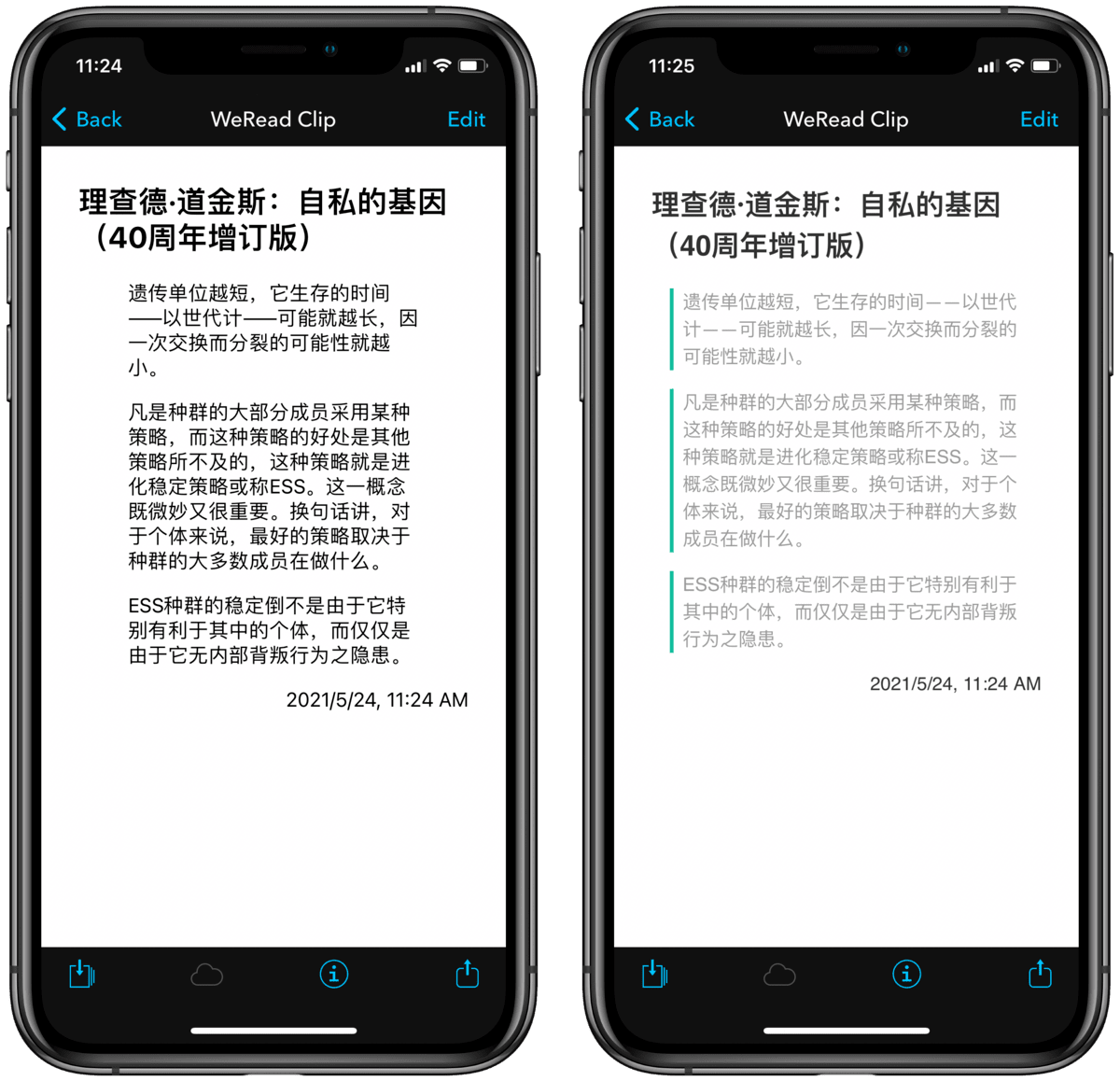
最终的摘抄显示效果仍然是“DEVONthink 风格”(下图左),很是素净,感觉单调的话可以沿用上一节的自定义主题方法,将 CSS 文件链接加上 CSS: 前缀后置于 Markdown 文件顶部。下图右侧展示的是我写的“wen”主题,以绿色色调为主,倒也符合微信的风格。

将摘抄放到 iOS 桌面
一旦汇集了来自网页、微博、Instapaper 和微信读书各个平台的摘抄,浏览这些 Markdown 文件又成了一个问题。摘抄本身就是要时不时翻看才有价值,但深藏闺中的 DEVONthink 文件并不方便浏览,何况各人的整理方式不同,这些摘抄可能还存放于不同的 DEVONthink 数据库,访问起来更是磕磕绊绊。其实可以将摘抄文件直接添加到桌面,方便日常翻看回顾。

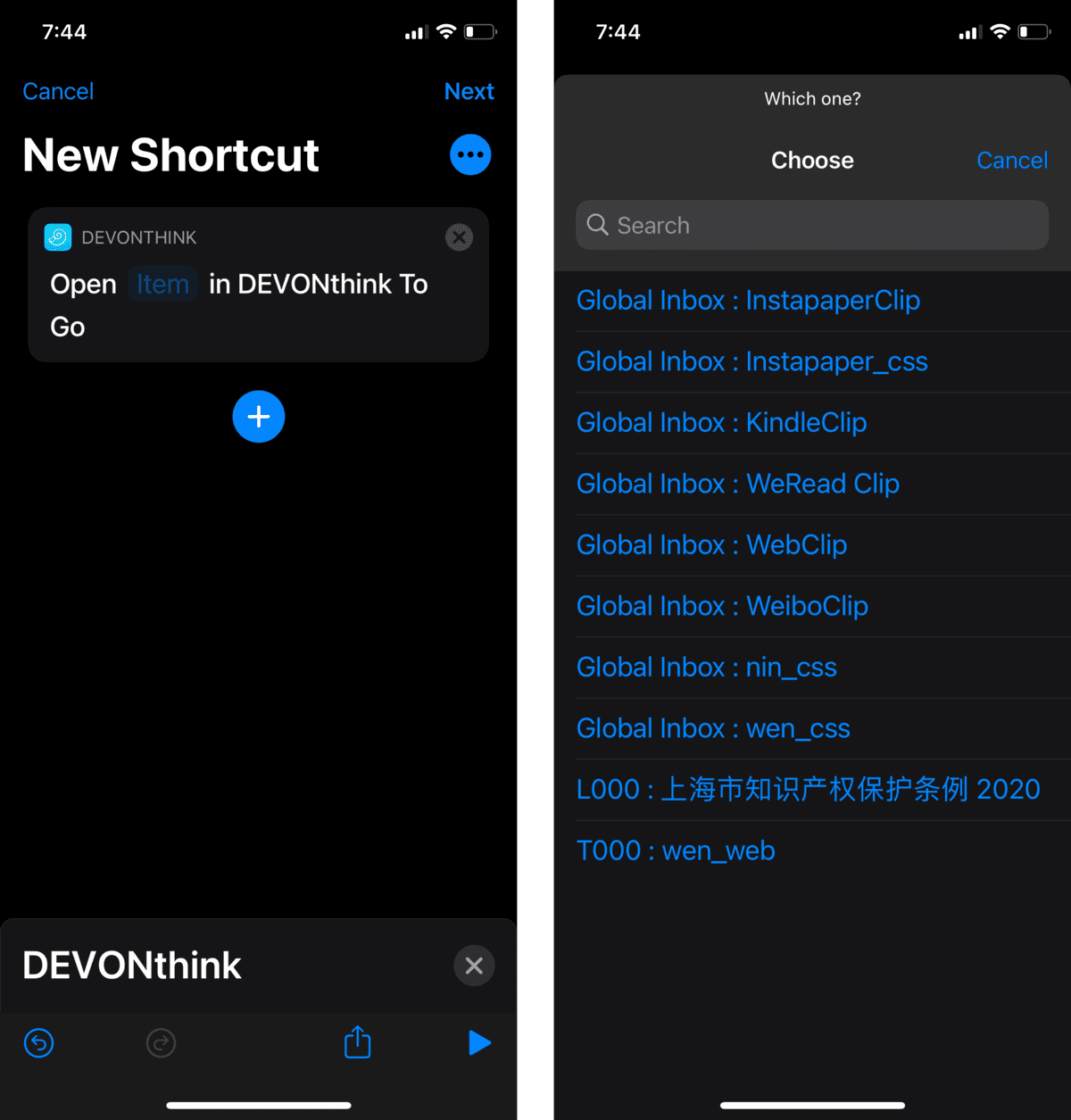
先介绍最简单的方法。DEVONthink To Go 3.0 之后自带了一系列 Shortcuts 模块,包括一个直接打开任何 DEVONthink 文件的“open item”,正中下怀。在 Shortcuts 编辑界面选择好需要打开的文件,旋即将此 Shortcuts 添加至主屏幕即可。添加完任意一则摘抄文件的书签后,剩余的文件也是萧规曹随,逐一操作。

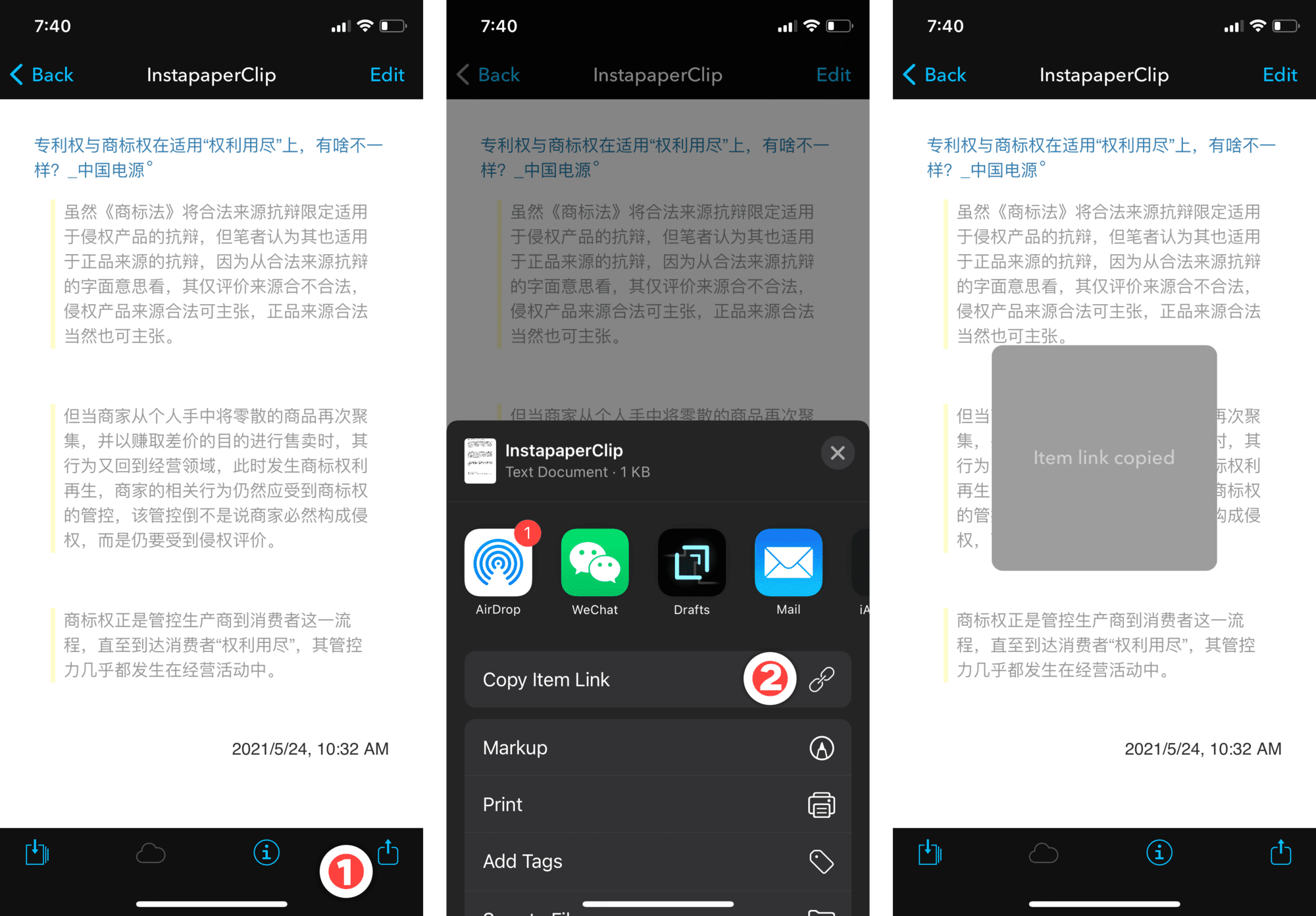
使用 DEVONthink To Go 2.x 版本的读者也可以使用 URL Scheme 直达文件。DEVONthink 中所谓的“Item Link”也是一种 URL Scheme,并且不会随源文件修改或位置移动而改变,只要文件没被删除,基本上可以一直使用同一条 Item Link,之前两个小节介绍自定义主题方法时,也是利用 Item Link 来调用 CSS 主题文件。URL Scheme(Item Link)方案需要先如下图所示获取 Item Link,然后在 Shortcuts 中创建一个打开 URL 的动作,最后同样是将 Shortcuts 动作添加至主屏幕。

两种方法的差别需要在跳转效果上(当然,DEVONthink 自带模块也更直观一些)。用 DEVONthink 自带模块打开摘抄文件时,无需经过 Shortcuts 跳转,一路畅通。Shortcuts 打开 URL Scheme 时的界面跳转曾在 iOS 14.5 中短暂复辟,不知未来会如何调整,如果有条件,尽量使用 DEVONthink 的原生模块,避免使用 URL Scheme。

小结
继《用 DEVONthink 做网页摘抄,夺回数据所有权》《用 Shortcuts 和 DEVONthink 摘抄微博内容》和两篇文章后,我们又在 DEVONthink 中收录了 Instapaper 和微信读书的摘抄内容,进一步缓解了阅读的碎片化。
借用 Google 人工智能学者布莱斯·阿卡斯(Blaise A. Arcas)评价人工智能技术的话,“这是一种淘金热——用一套相同的技术解决一个又一个问题”。当然,如果热心过头,把 Instagram、Pixiv、Twitter 等渠道的图片内容也强行纳入 Markdown,那估计就是患上了锤子综合症;在 Markdown 适合处理的文本范围内“淘金”,才是明智的做法。
在下篇文章、也是本系列的最后一篇文章中,我们将拔除 Kindle 阅读器(硬件设备)这一“钉子户”,将散落其中的摘抄也归入 DEVONthink 统一管理3。同时,Kindle 阅读这一场景也会引出摘抄能力边界的话题,将我与诸君带入另一个新的阅读流程。

