Things 是一个我非常喜欢 Obsidian 的主题。
“主题”原本是全凭个人喜好的事情。不过相比外观,我更喜欢 Things 主题对于 To-Do 任务列表的处理,极大增强了它的可用性。
Markdown 最初的规范中,其实并不存在 - [ ] 这一 To-Do 写法,而在 GitHub Flavored Markdown (GFM) 中才被定义为标准用法之一,即便如此,也只提供了“未完成”和“已完成”这两种写法,分别是 - [ ] 和 - [x] 。
而在 Things 主题中,它别出心裁地通过 CSS 样式为添加了额外支持,使其在“未完成”和“已完成”任务之外,可以通过文本实现更多的状态。

我原本并不喜欢在 Obsidian 中管理任务,因为我觉得它缺少了太多必要的功能,像截止日期、优先级、提醒……都无法在 Obsidian 中实现,而且在不同笔记中也缺乏集中式管理的手段,分散记录任务只会让这些任务永远遗失,无法追踪。
但后来我发现自己的使用思路错了,逐渐回归到这个功能本身,不是将其作为“总的任务列表”,而是作为“笔记的一部分”去使用。在这种场景下,To-Do 的内容只是在当前时间点下的一个状态记录,而不需要进行长时间的追踪和更新。

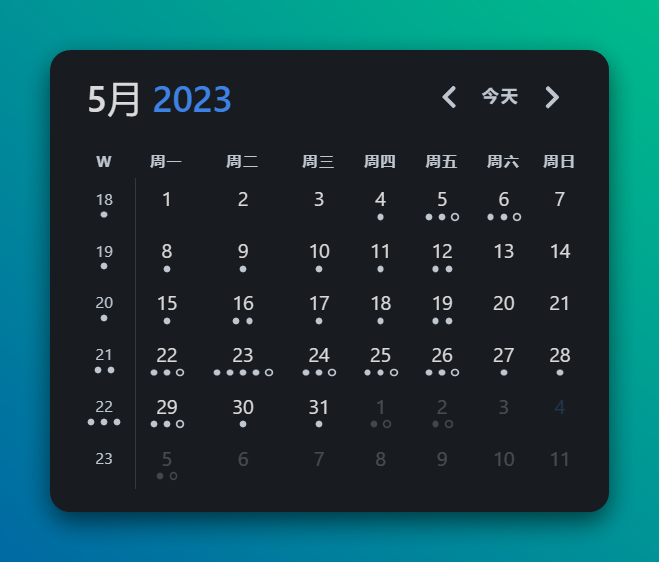
举一个例子,为了方便回顾每日的工作,我会结合日历插件每天创建一篇笔记,然后把当天做的事以任务列表的形式列出来。这样无论是向上汇报任务,还是自己回顾近期工作内容,都可以很快找到结果。
这时候 Things 中提供的这些 To-Do 样式就起到了很大的作用,原本我需要用一些额外的文字标记去区分任务的具体情况,比如【暂缓】【等待】这样的字符——
- [x] 修复网站分类页面的分页功能
- [x] 更新投稿页面的部分细节
- [ ] 修复评论区无法点击头像的 Bug【暂缓】
- [ ] 读者反馈 Readwise 无法识别 RSS【等待】
- [ ] 让 Hum 今晚排版一下文章【转交】
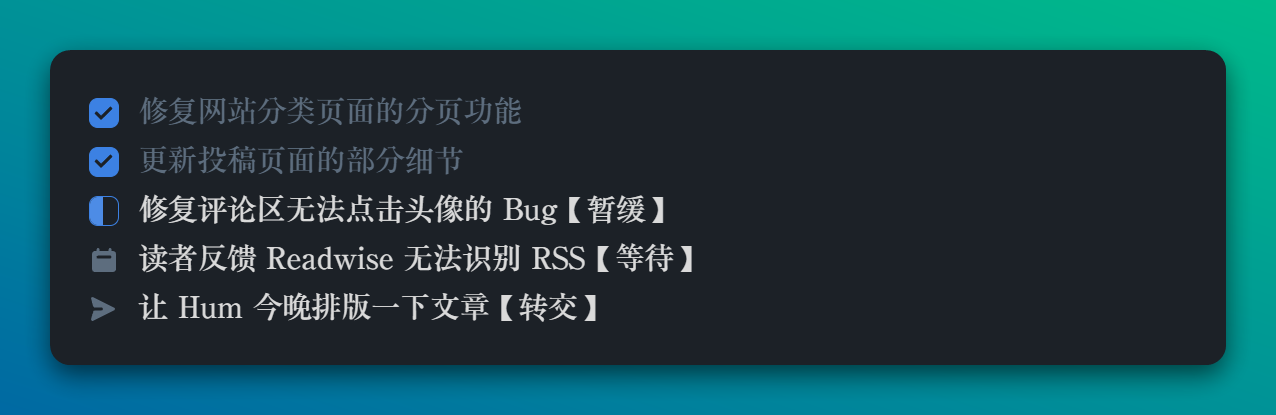
但是在 Things 下,我就可以将其对应到“未全部完成”“等待”“转交”的状态。如果有需要,也可以标记为“问题”和“重要”等扩展状态。
- [x] 修复网站分类页面的分页功能
- [x] 更新投稿页面的部分细节
- [/] 修复评论区无法点击头像的 Bug
- [<] 读者反馈 Readwise 无法识别 RSS
- [>] 让 Hum 今晚排版一下文章
只要熟悉了几种常见的字符分别代表什么意思,就可以非常快地对任务进行状态标记。最终在视觉效果上的呈现也更为直观。

我常常在开完进度会以后,直接把我会上记录的 To-Do 列表截个图发给与会人员,对方都能立即明白每个任务的含义和进度。
在兼容性方面,如果你直接把 Markdown 格式的内容复制给别人,别人大概率无法在自己的 Markdown 编辑器中解析这些私有语法。但是如果是导出为 PDF,那么这些样式都将被原样保留到 PDF 中,并不会对阅读造成影响。