窗口截图和字体设计一样,你永远不知道下一股风潮是什么。阴影、圆角矩形、阴影加圆角矩形……现在则是边框,即在窗口截图的周围增加一圈背景。很难考证这股风潮的起源,但至少从 MacStories 开始,国外的科技媒体逐渐开始玩起了边框游戏,以至于读者稍加留意,就能从截图边框上看出这是哪个网站的作品。
或许这种身份标识功能,恐怕是窗口截图加框翕然成风的主要原因。
macOS 自带的截图功能很基础,并不能给窗口截图加框,而为了这点小事打开 Photoshop 或 Figma,似乎又过于隆重;于是,一批截图工具就嗅到了商机,再一次从“最后一公里”上挣到了钱。事实上,Shortcuts 足以给窗口截图加框,还可以自定义背景图片等细节。

使用简介
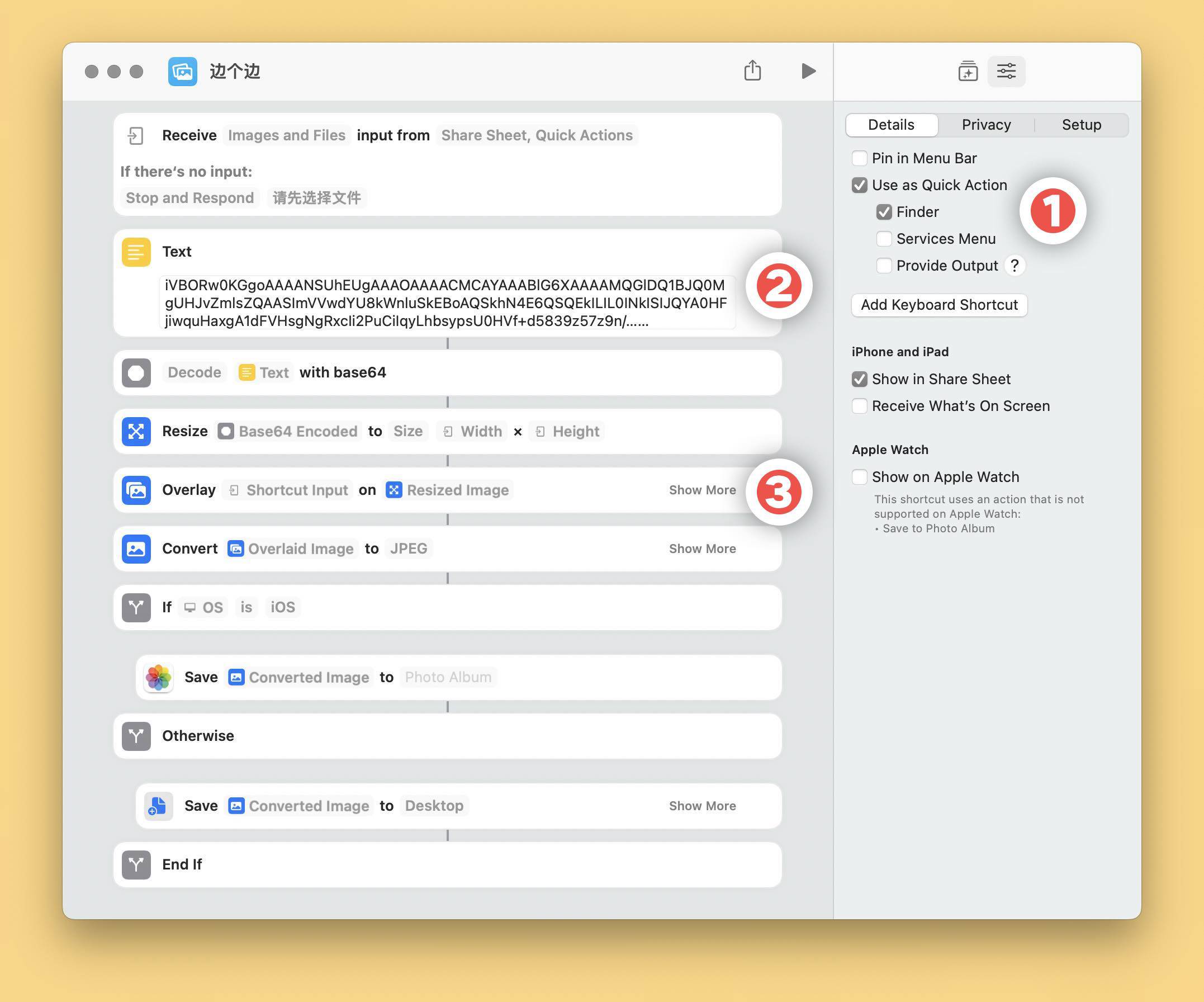
本文动作适用于 macOS 和 iOS,如果在 iOS 上使用,结果会保存到系统相册;如果在 macOS 上运行,则会直接把文件放在桌面。本文的加边动作针对带阴影的窗口截图,对四周本身就没有阴影的区域截图无效。下载文章开头的加边动作后,需要如下图所示做一点准备工作:
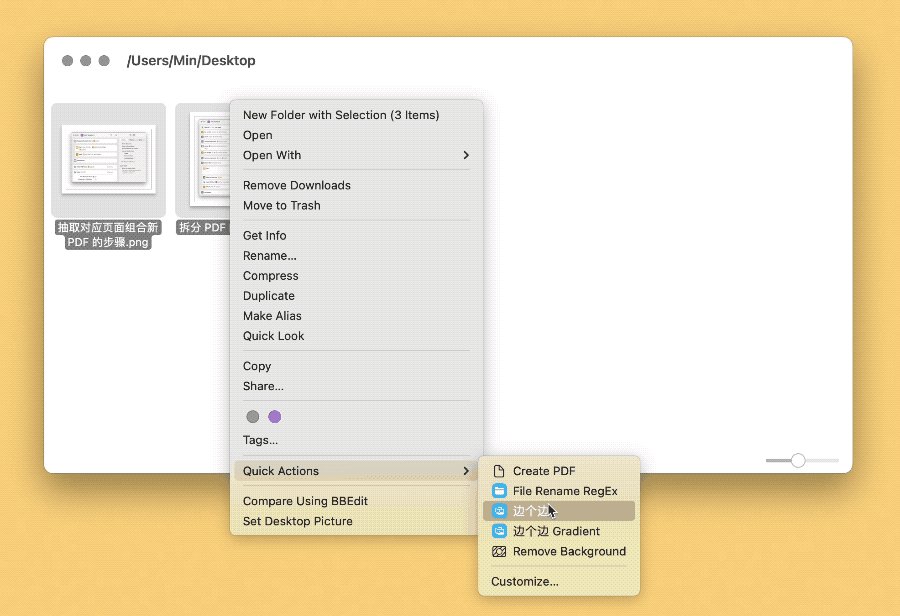
- 在动作在边栏设置中勾选“Use as Quick Action”和“Finder”,以便在 Finder 项目的右键菜单中直接使用本动作;
- 在文本框中填入背景素材的编码,这一步是为了把图片素材直接内嵌在 Shortcuts 中,编码获取方式稍后介绍,你可以循着后面的方法自定义任何样式的背景;
- 我的动作还附带压缩了图像,如果你不需要,或者想调整压缩的程度,可以在“Overlay”(叠放)步骤中进一步调整。

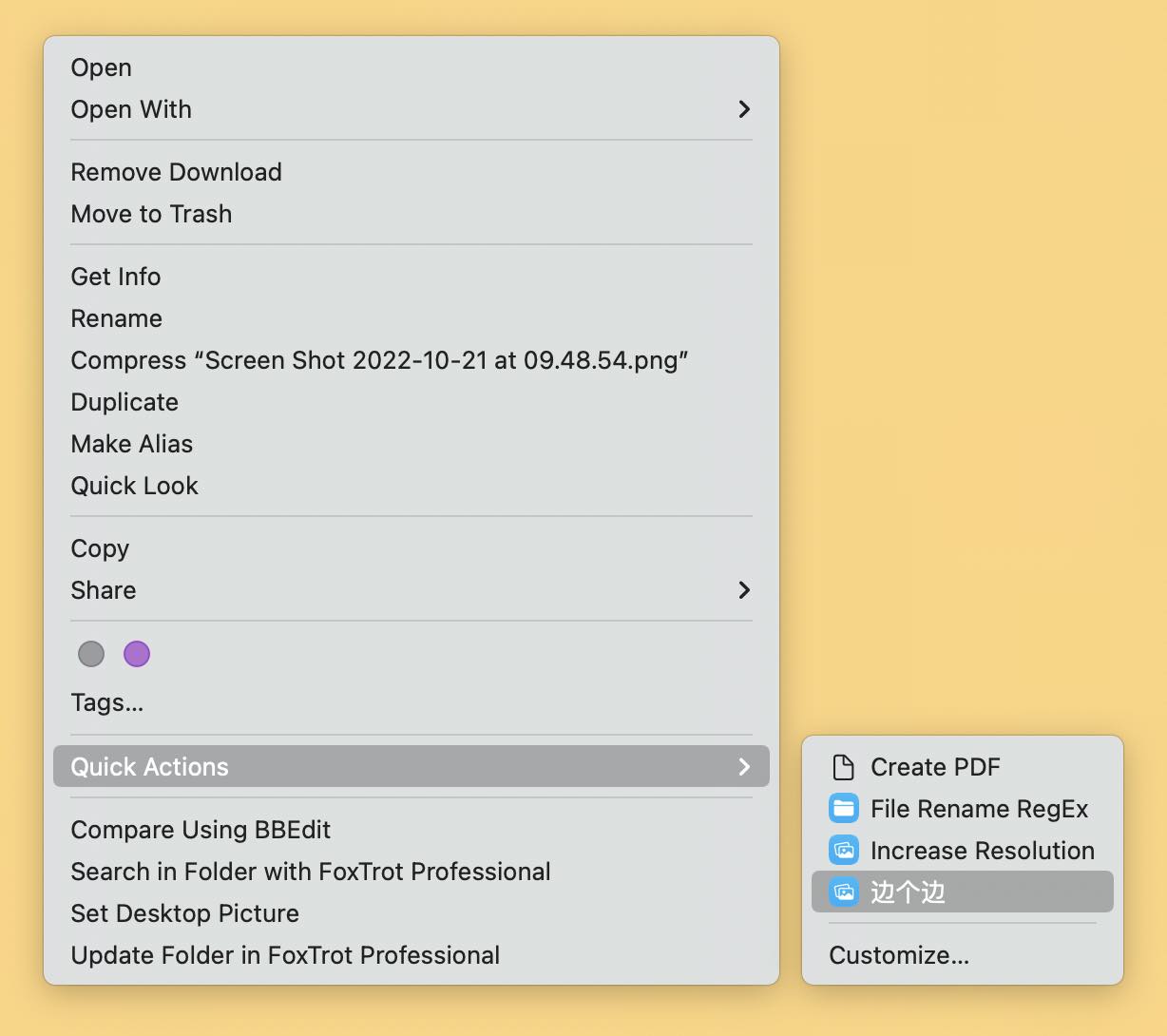
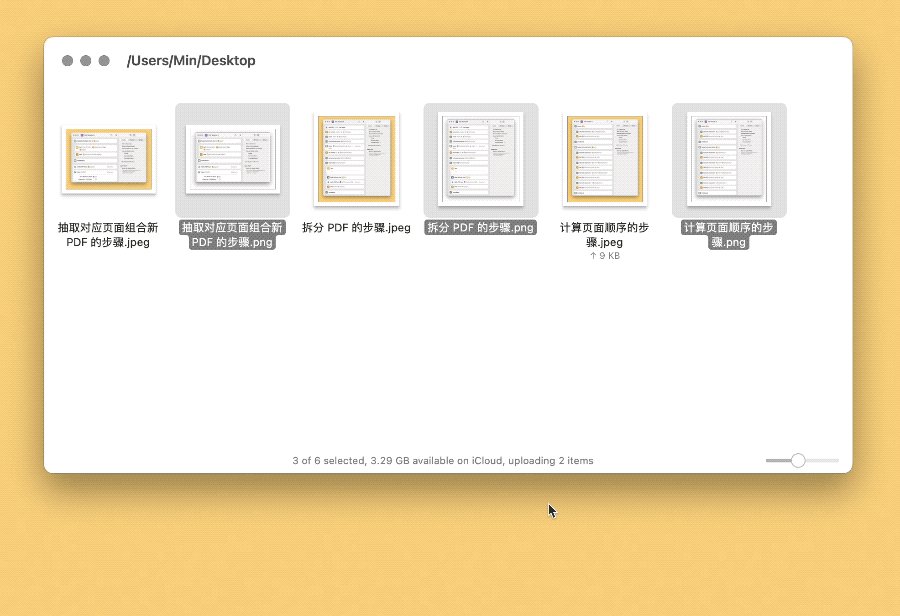
以我提供的默认动作为例,如上配置好后,在 Finder 中选取一张窗口截图,查看其右键菜单,运行“边个边”动作,稍等几秒即可在桌面见到处理后的图片(动作默认把输出的文件放在桌面,你可以自己更改)。

示例动作添加的边框是黄色,这只是我的个人偏好,相信大家肯定想更换其他的个性背景。动作的原理很简单,就是把窗口截图叠在背景图上,背景从半透明的截图边缘部分透出来,就成了加边框的效果。关于叠放图像的技术问题,我在《给照片添加“徕卡风格水印”,兼谈 Shortcuts 中的字典》等文章中有进一步分析,本文未尽之处可参阅前文。
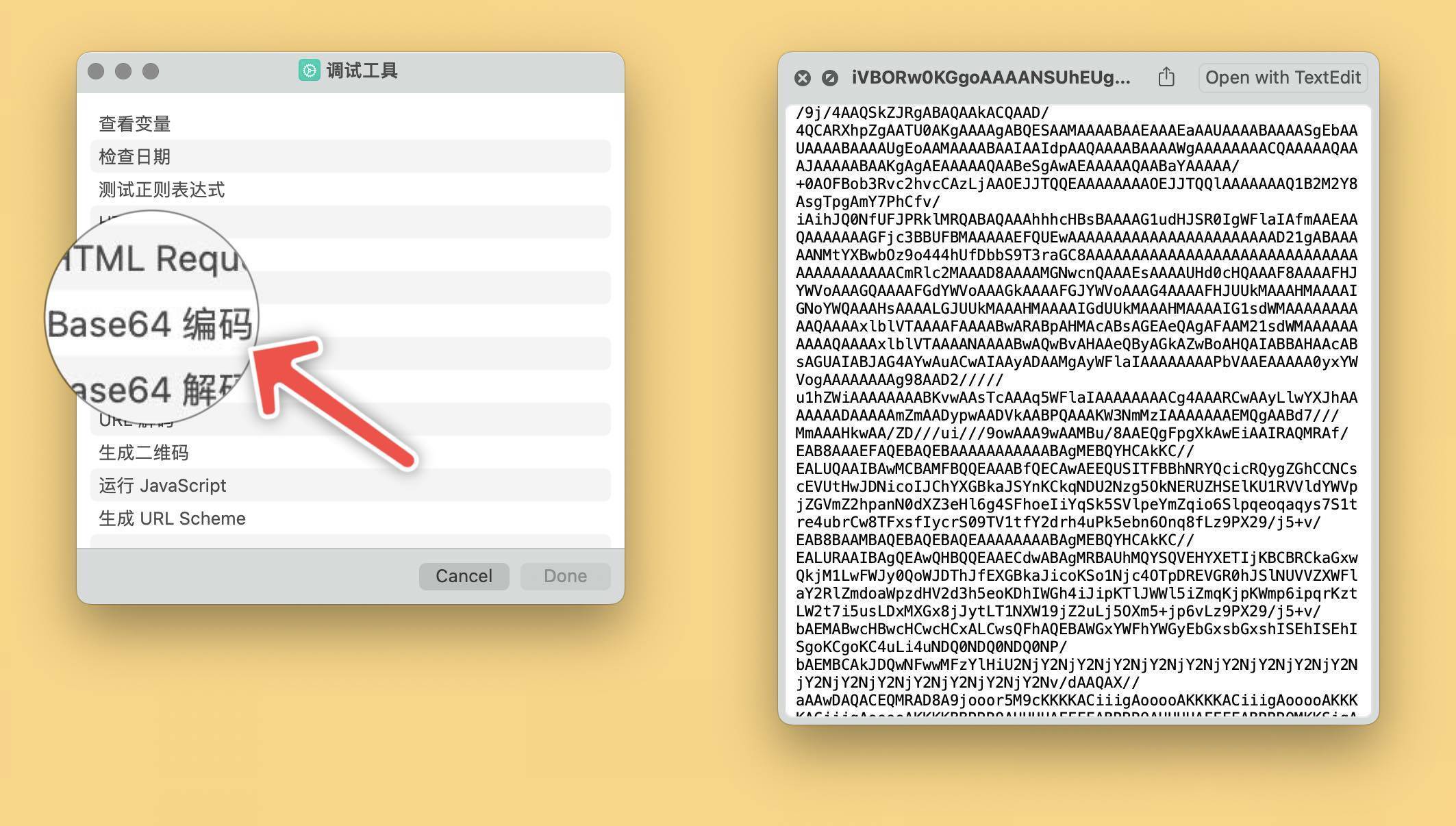
至于如何拉伸调整背景图片大小、如何叠放,这些都由 Shortcuts 负责计算,工程细节我们在所不问;诸位需要关心的只是如何自定义图片。本文动作以 Base64 编码形式内嵌图片,这样就不用单独把背景素材放在相册或 iCloud 中。所谓的 Base64 编码,就是用文本来表示一张图,获取方法不难,Shortcuts 就带有编码模块,我做的调试工具箱中就包含 Base64 编码功能,运行后选择要编码的图片,稍等即可将编码拷贝到剪贴板。

文章开头的渐变色背景就是自定义的一例,理论上你可以使用任何图像,纯色的、渐变的、几何图形的都可以,但建议不要使用有人物、动物、景物等具体事物的,因为 Shortcuts 需要拉伸背景以贴合窗口截图的尺寸,如果使用带有具体物体的素材,容易导致背景纵横比例失调。只要用 iOS + wallpaper 或 macOS + wallpaper 当关键词搜一搜,或者去 iDownloadBlog 上找一找,不用多久就可以发现合适的素材。

边有边个用?
给窗口截图加边,虽然已经有了自动化——而且免费——的方法,但是仍然值得反思,这到底是写文章之人的内卷,还是确有必要?
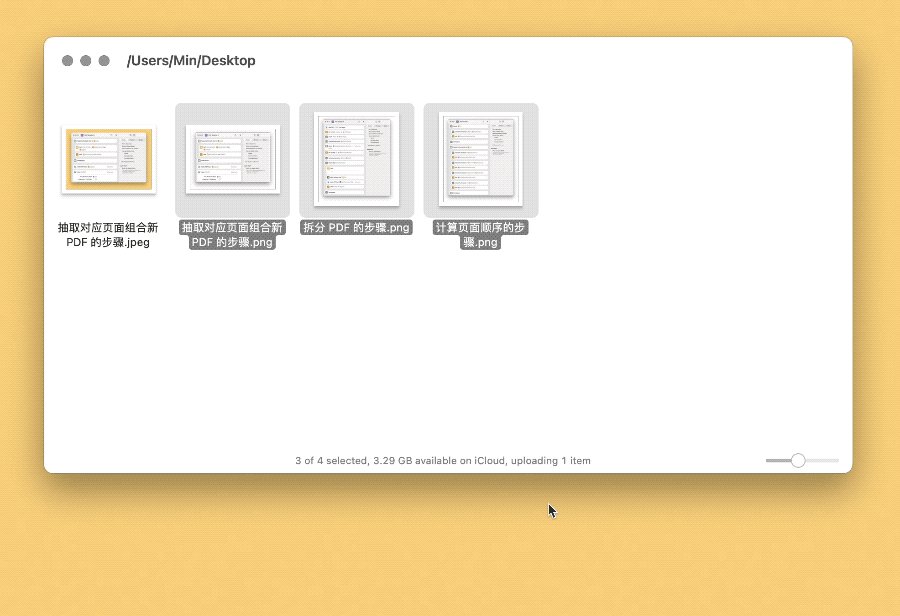
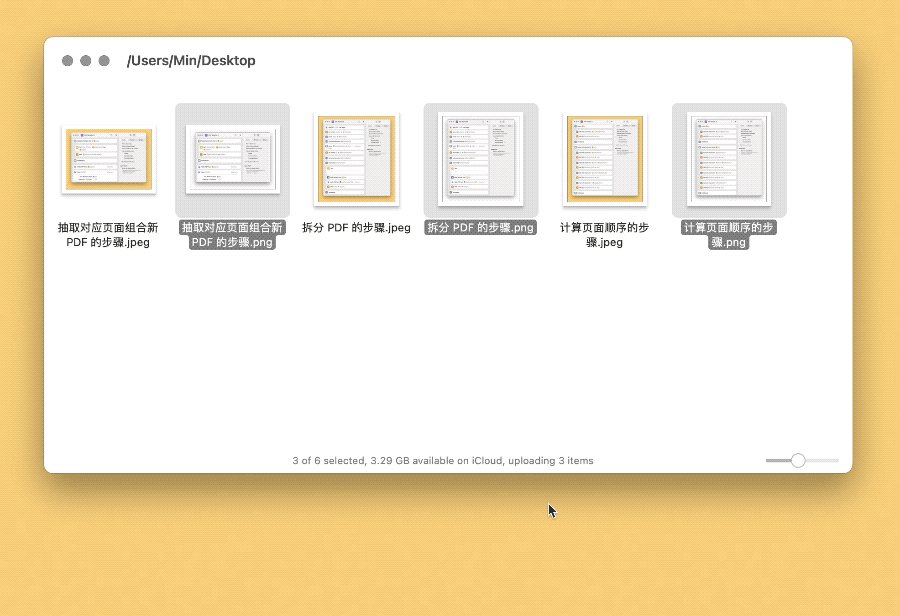
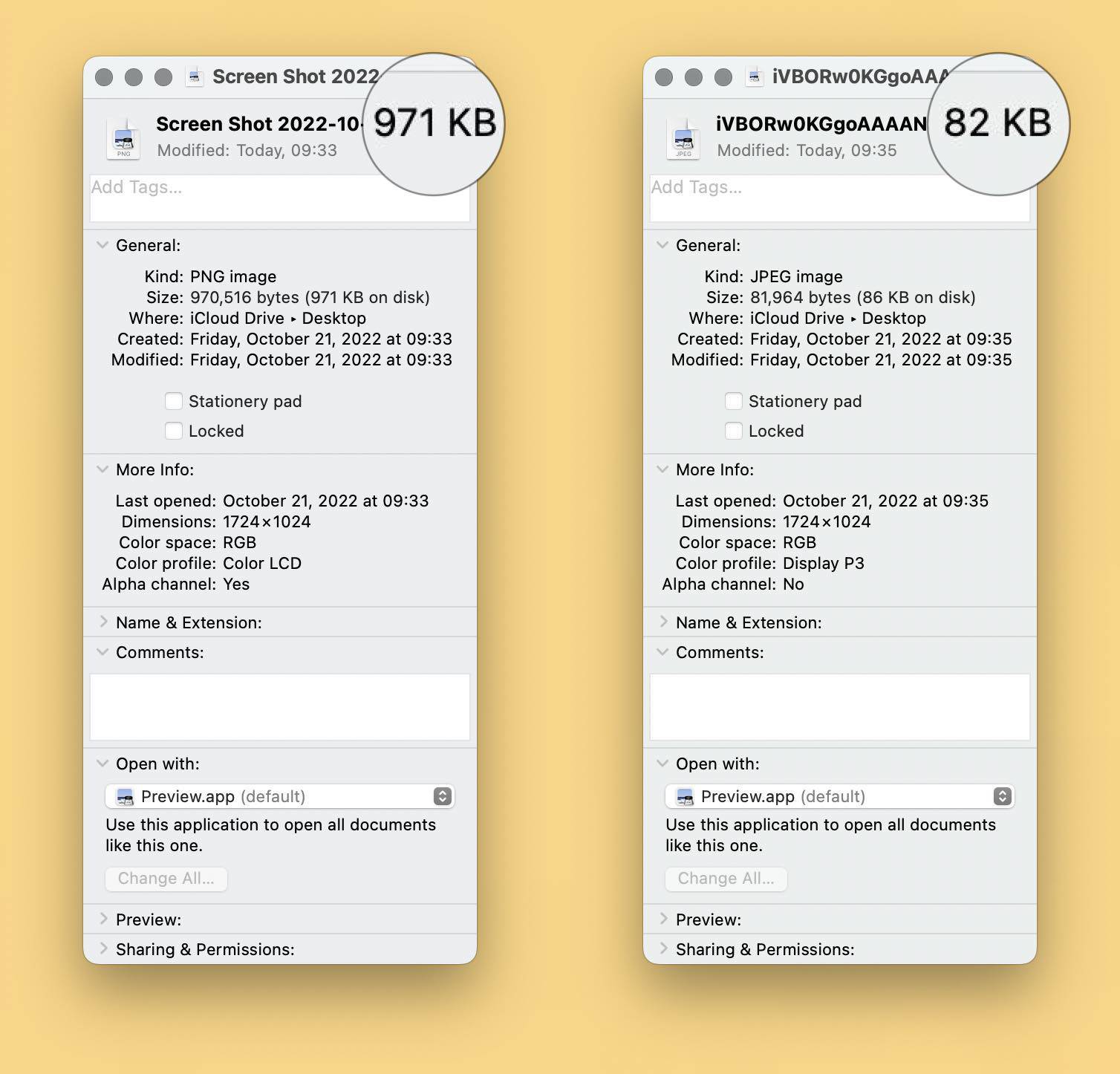
从技术上说,加边其实有莫大的好处。首先,窗口截图默认是 png 格式,以便呈现图片四周半透明的阴影,这会导致图片体积巨大,你随便在 Mac 上截一张图,看看那动辄几 mb 的大小就明白了。而体积巨大的图片,对读者最大的影响就是——慢。加上边框之后,图片体积不升反降,因为实心的边框取代了半透明部分,此时图片可以转换为体积更小的 jpeg 格式(一种压缩格式),通常不需要任何其他操作,文件就能压缩到三分之一甚至五分之一。我制作的 Shortcuts 动作还对图片素材进一步压缩,通常可以把图片压到原始大小的十分之一,同时画质损失不大。

另一方面,避免使用带半透明部分的截图,还可以避免背景色出错。部分网站和软件会自作主张给 png 增加底色,白色也就算了,有时候会变成绿色,非常难看。而事先自己给截图加边,就可以避免服务器乱动手脚。
当然,加边也不仅仅具有技术上的意义,它同时也是一种表达方式,向读者传达信息。MacStories 每年都会换一个截图背景,往往还会紧跟当年新设备默认壁纸的配色,让读者知道:新一轮的内容开始了——这可谓电子世界中的新桃换旧符。我的文章通常使用黄色截图背景,以便和网站配色呼应;胆量大一点的作者,可能还有垄断色号或壁纸的志向,一个背景用久了1,大家扫一眼配图风格就知道是谁的作品——某种程度上,这也算是比较高级的防盗手段,比水印和图片下的权利声明来得漂亮。
小结
总之,截图已经不仅仅是文件的辅助说明部分,而日渐成为一整套的表达手段,或许我们可以称之为——“截图语言”。这让人想起上世纪下半叶,平面设计评论《彭罗斯年鉴》(The Penrose Annual)曾忍不住吐槽,为什么我们要不断设计出新的字体?旧的还不够用吗?答案显而易见:
而答案,不论那时候还是现在,都是一样的:因为世界及其内容都处于不断变化之中,我们需要运用新的方式来表达自我。——Simon Garfield
- 就像《小神龙俱乐部》的演播室或《流言终结者》的工作台一样,主角还没亮相,一看背景,就知道是谁了。 ↩