而且原文写的通俗易懂,没有甩很多黑话和术语,把很多专有名词和概念都解释清楚了,还有大量的引文作为依据,读起来非常过瘾。
对本站读者而言,即便是没有开发背景也可以读懂。也许还可以解释不少有关网页排版、PDF 排版、LaTeX 相关的困惑。
排版引擎,简单来说就是决定文字、图片、表格等如何在页面上排列的软件。特别是在生成高质量 PDF 和多语言支持的场景下,选择一个合适的排版引擎尤为重要。
本文从程序员的角度,深入分析了几种主流排版引擎的优缺点,包括 HTML/CSS、LaTeX、LaTeX.js、Typst 和 React-pdf,并解释了为什么 PPResume 最终选择了 LaTeX 作为默认排版引擎。
首先,文章明确了评估排版引擎的四个关键标准:
- Knuth Plass 换行算法
- CJK 排版支持
- 分页功能
- 实时预览
Knuth Plass 换行算法是排版界的黄金标准,能够最小化行末空格长度的平方和,生成更具视觉吸引力的排版效果。CJK 排版则因为字符集庞大和文化差异,显得尤为复杂,尤其是中文、日文和韩文的排版需求各不相同。分页功能是生成 PDF 的必备条件,而实时预览则是提升用户体验的重要功能。
然后文章对几种主流排版引擎的优缺点进行了点评:
HTML/CSS 虽然灵活且支持实时预览,但其换行算法并未实现 Knuth Plass,导致排版效果不如专用排版引擎。此外,HTML/CSS 在 CJK 排版方面需要额外的工作,且无法原生支持分页。尽管如此,HTML/CSS 仍然是网页排版的主流选择,尤其适合响应式设计。
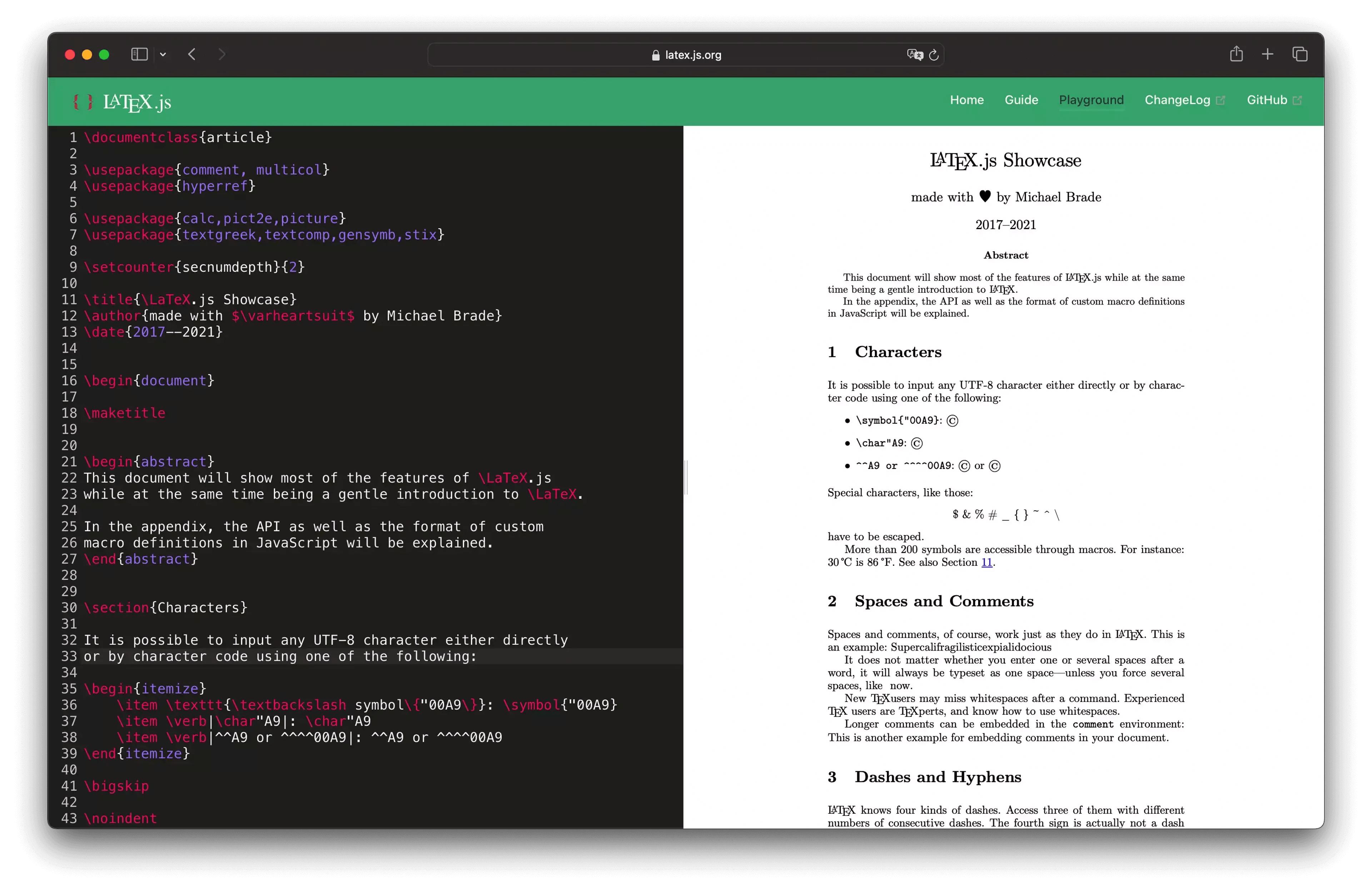
LaTeX 作为学术和高精度排版的黄金标准,拥有顶级的 Knuth Plass 换行算法,能够生成极具视觉吸引力的 PDF。它对 CJK 的支持也非常成熟,尽管学习曲线较陡峭,但其强大的排版能力和广泛的生态系统使其成为 PPResume(作者的一款简历生成产品) 的首选。不过,LaTeX 的实时预览功能较弱,通常需要在服务器端进行编译,导致实时预览体验不佳。

LaTeX.js 则是一个将 LaTeX 转换为 HTML5 的工具,能够在浏览器中实时渲染 LaTeX 文档,但其功能有限,无法生成分页文档,且换行效果不如真正的 Knuth Plass 算法。尽管它提供了实时预览,但其局限性使其难以成为生产环境下的 LaTeX 替代品。
Typst 作为一个现代化的排版系统,语法简洁且支持 Knuth Plass 换行算法,但其 CJK 支持尚不成熟,且实时预览功能依赖于 WebAssembly,尚未完全开源。尽管 Typst 具有很大的潜力,但目前仍无法完全替代 LaTeX。
React-pdf 则通过 React 框架提供了良好的换行算法和分页支持,但其排版能力有限,且对 CJK 的支持不够完善。尽管它能够生成高质量的 PDF,但在复杂的排版场景中,仍需大量手动调整。
最终,文章得出结论,LaTeX 是作者的最佳选择,因为它满足了生成高质量 PDF 和多语言支持的需求。未来可能会考虑添加对其他排版引擎的支持,以提供更多选择。
"LaTeX 提供无与伦比的文档布局和排版控制。" —— 文章中提到