在线信息保存这一步现在有一个不可能三角:
- 保存过程便捷
- 排版简洁
- 信息属于自己
过去第三点显得没有那么紧迫,但实际上它才是一切的核心1。但同时,我也不希望对便捷性和美观性放弃太多,所以一直在探索解决方案,尝试平衡三者。目前的方案是在便捷性做了较大妥协(但以后可以通过其它方式弥补),优先满足了美观性和信息归属问题。这算是对我摸索的一个阶段性的小结。UTGD 团队在用的过程中也在对它不断优化。现在发出来,也希望起到抛砖引玉的作用。
在第 2 点排版方面,在所有查询到的方案里,从主观上我最喜欢的是 Safari 阅读模式对文章的再排版。特别是它的余白和阴影,让你感觉这是放在桌子上的一张纸,上面规规矩矩地展示内容,再无其它。

注:本方法是一套通用方法。也就是说,即使你不用 Safari 的阅读模式,而是用其它的再排版服务,也可以用本方法,将再排版的内容保存到本地.
将 Safari 的阅读模式保存到本地
此处以 Safari 举例,除了因为个人品味的偏好,也因为 Safari 阅读模式所能覆盖的页面是最广的。毕竟它来自苹果,存活能力高于其它竞品,且愿意主动支持的网页也更多。
这个方法的原理非常朴素,就是在 Safari 阅读模式的状态下,去获取它的所有 HTML 内容。具体步骤也不麻烦:
第一步:先在 Safari 里打开阅读模式,快捷键 ⇧Shift - ⌘Command - R。

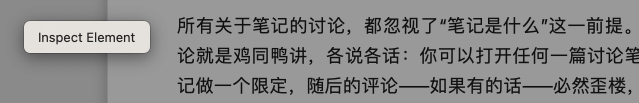
第二步:在网页空白处单击鼠标右键,显示“Inspect Element(检查元素)”。

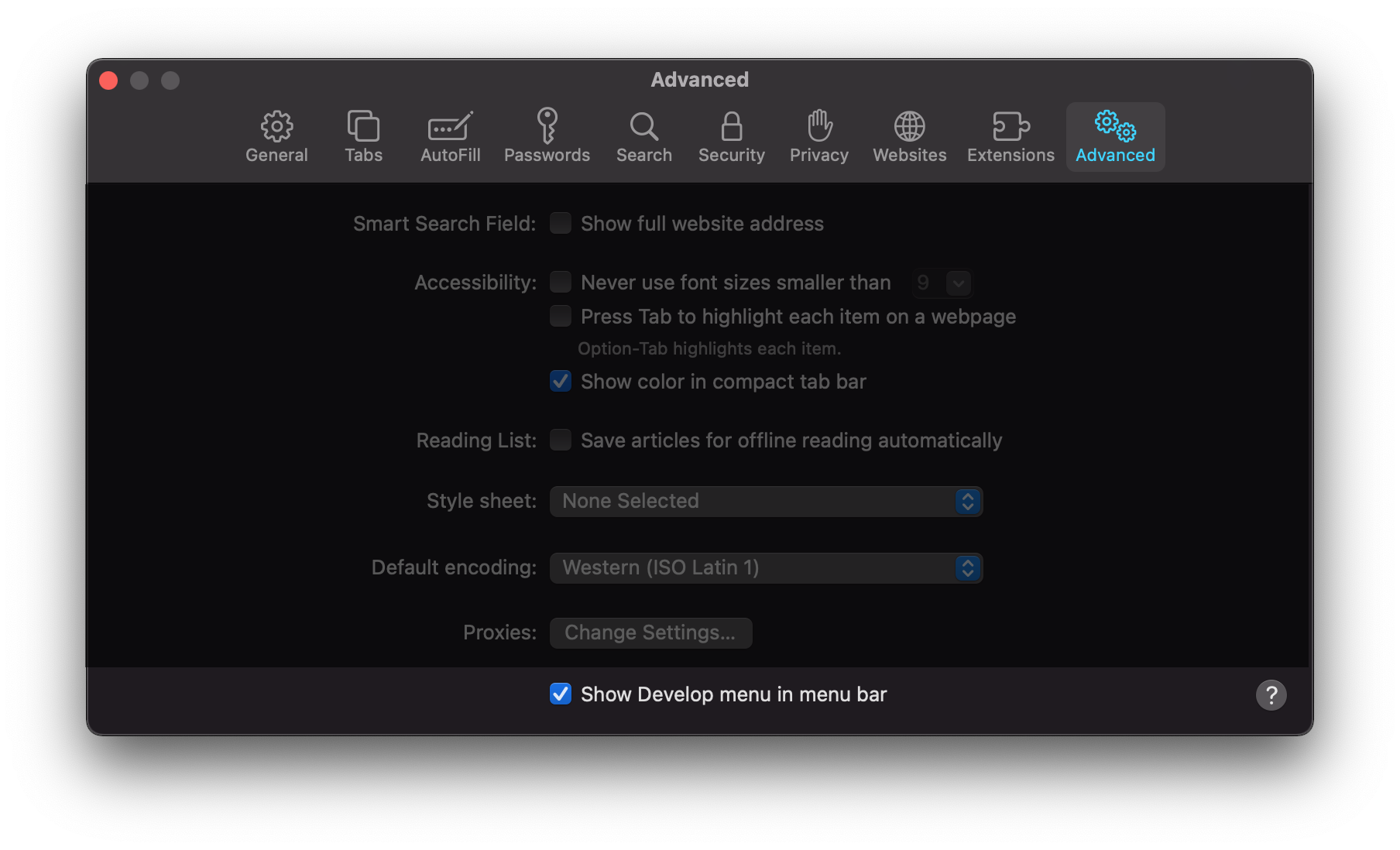
如果没有这个按钮,则需要在 Safari 中打开“开发者菜单”:

打开它的过程是:在 Safari 中打开设置选项(⌘Command - ,(逗号)) → 选择 “Advanced(高级)” → 再勾选页面底部的 “Show Develop menu in menu bar(在菜单栏中显示开发菜单)”
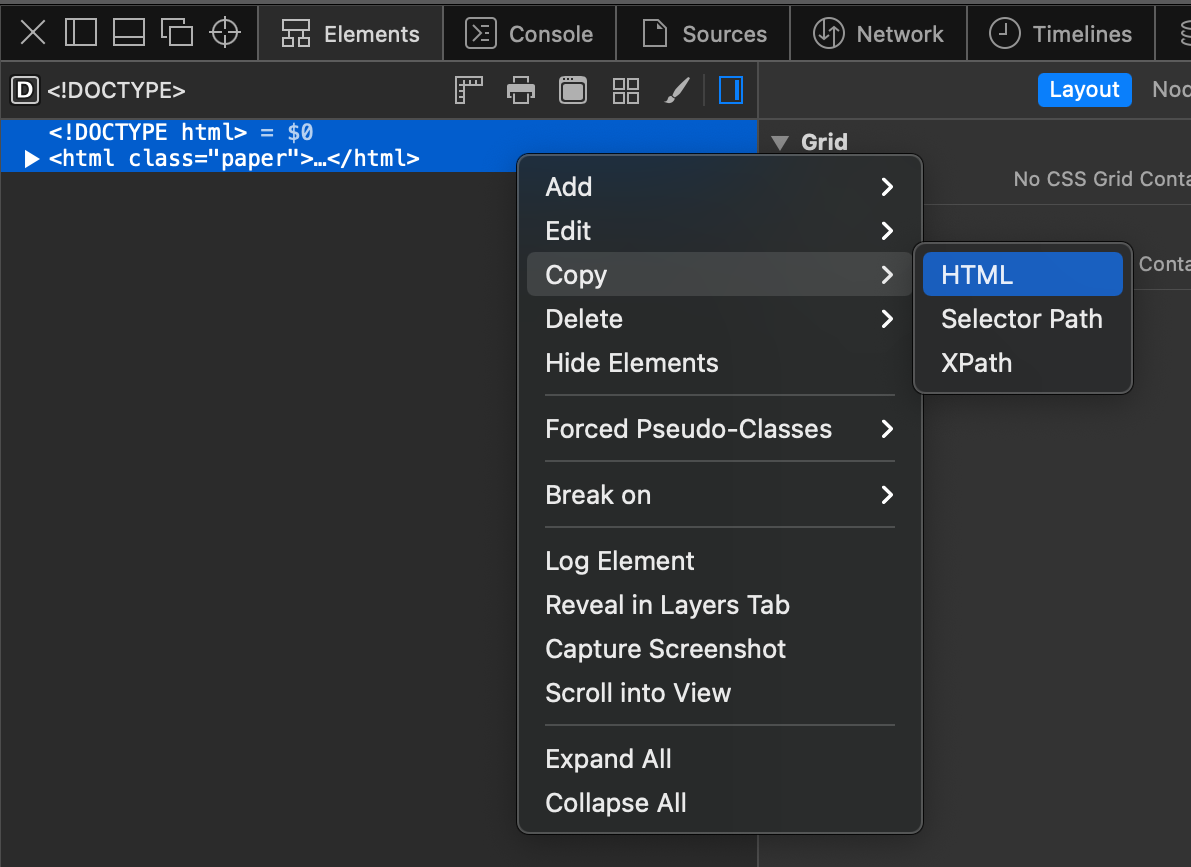
第三步:在打开 Inspect Element 之后,选中并复制右侧的 HTML 代码即可:

第四步:把这个 HTML 代码保存到本地。如果你没有顺手的编辑器,可以使用 Sublime Text,它功能比较单纯,基础功能可以永远免费使用。:

走完上面 4 步,最核心的事情已经做完了,你已经真正拥有了这篇文章。接下来是一些修补和可选项。
调整图片宽度
在对比网页里的文章和保存为 HTML 的文章之后,我们会发现,有一些文章中的部分图片不能很好的居中显示,会出现出框问题。

这是本方法唯一的排版问题,替换以下代码就能解决它。你需要在你刚才保存的 HTML 文件中,搜索 #article img,然后你会看到以下代码:
#article img {
/* By default, images are centered on their own line. */
margin: 0.5em auto;
display: block;
height: auto;
}
我们将其替换为以下代码,就能解决问题:
#article img {
/* By default, images are centered on their own line. */
margin: auto;
display: block;
height: auto;
max-width: 100% !important;
margin-inline-start: 0px !important;
}
代码替换完毕后,再次保存内容。再次打开 HTML 文件,你会发现图片已经正常地文章在文章中居中显示,不会出框。
将网页转化为 PDF
HTML 格式固然轻便,但它的弊端是只保存了文本和代码。图片以及其它的资源型文件,都还在平台2的服务器端储存着。当文章被彻底删除或者禁止访问,你也无法再读取到文章中的图片。或者这些图片等资源都在服务器上,但没有联网,你还是无法读取它们。这样,一些图片里含有关键信息的文章就会损失价值。
为了保障图片获取的一个方案是保存为 PDF。PDF 也是我最习惯的批注格式。没有特殊情况,我都会把 HTML 的文件给转化为 PDF。

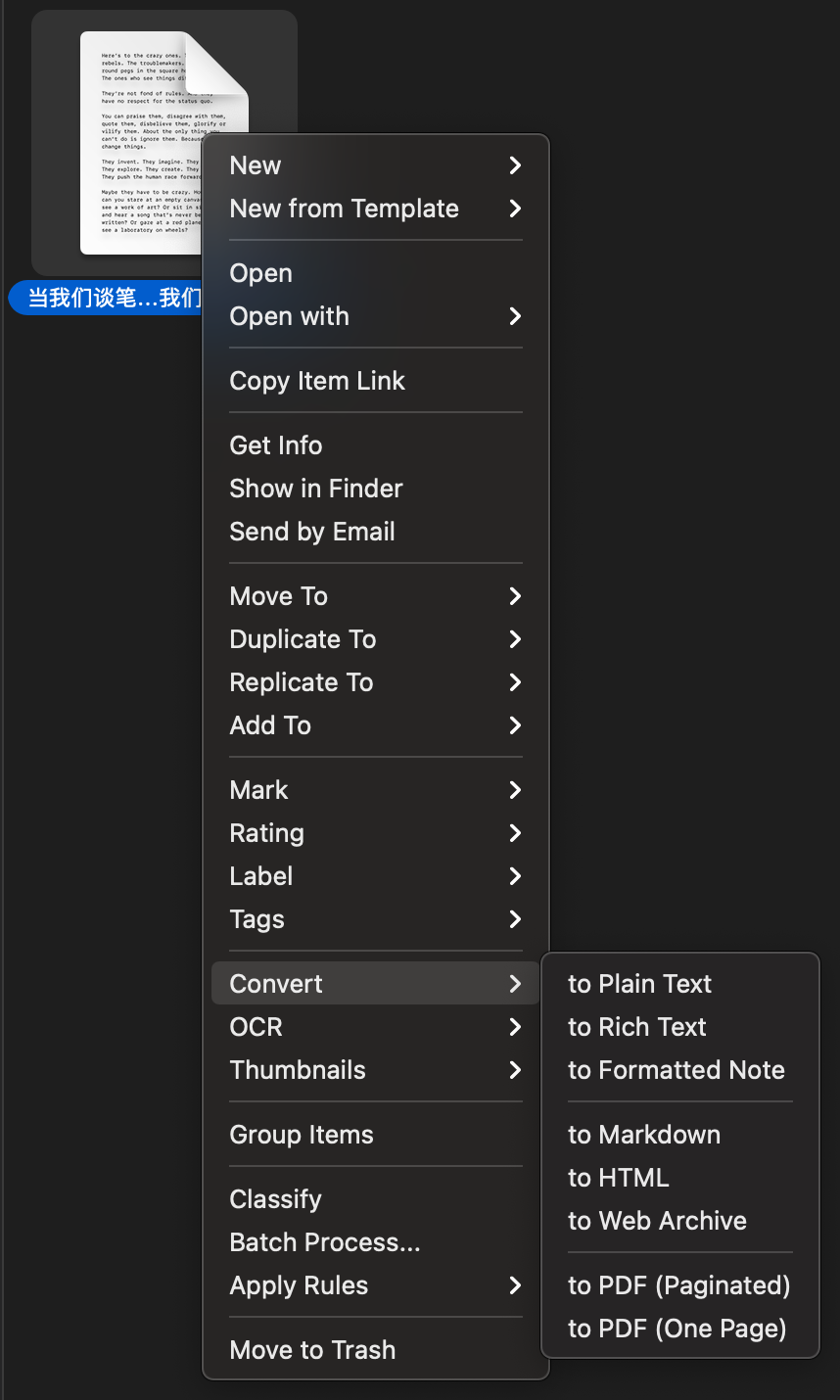
把 HTML 转化为 PDF 非常容易,有大量的可选方案3。我所使用的工具是 DEVONthink. 原因主要是它可以把 HTML 转化为单页 PDF。这是我个人最喜欢的阅读模式,它还原了在 Safari 中阅读的体验,以及我们绝大多数时候使用屏幕阅读时的向下滚动的体验:

DEVONthink 转换的 PDF 格式不是将其转化为图片,文档内所有文字都可以正常选中。所以我们可以直接在 DEVONthink 中进行完整的批注操作。
并且,因为 DEVONthink 有自动化功能,当我把 HTML 文件拖到指定文件夹,就可以自动为这个 HTML 生成一份 PDF 版本,省了我手动去做这些事。
用 Web Archive 加一份保险
另一个应对 HTML 丢失图片风险的对策是使用 Web Archive。一个网页的 Web Archive 包含了该网页的文本、链接和图像,这就让我们在离线时也可以查看图像。
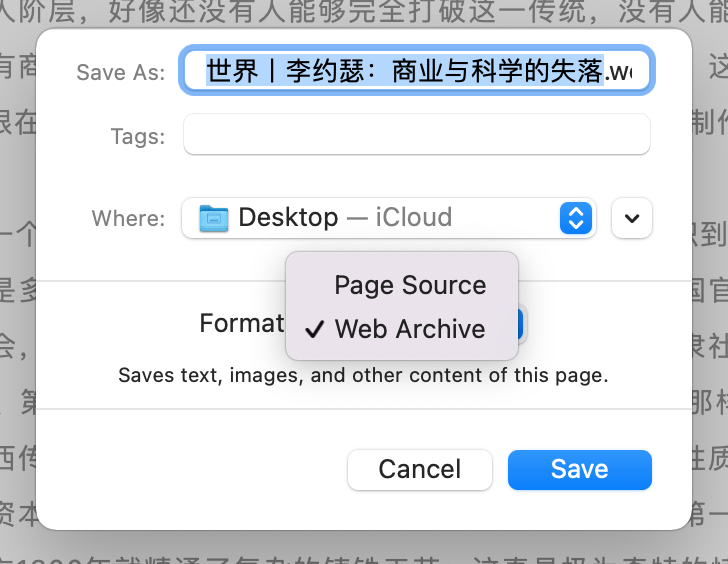
获取一个网页的 Web Archive 非常容易。在 Safari 中直接用快捷键 ⌘Command - S,就会弹出一个选项让你选择保存为 Page Source(也就是 HTML) 还是 Web Archive:

只要在这里选择保存为 Web Archive 就可以了。
但要注意,我目前没有找到 Web Archive 和 Safari 阅读模式共存的方法。那么,这意味着如果保存内容为 Web Archive 就不能再拥有简洁的排版了吗?不是的。
第一个方法,是用其它服务来精简页面排版,然后用 Web Archive 来保存它。这就可以让你在本地拥有一份精简了排版的内容。
另一个方法,则是下面要提到的使用 DEVONthink 来切除页面中不需要元素的办法。即使你使用其它网页精简服务,它所精简的结果也未必符合你的期望。还有可能在网页上再加上一些其它与阅读无关的元素。这些都可以用 DEVONthink 来解决。
万一遇到阅读模式无法解决的页面
虽然阅读模式在我的使用体验中覆盖足够广。但它还是会有一些页面无法处理。我曾经遇到过一些使用复杂元素的微信公众号文章,没有办法很好地保存下。这时的 DEVONthink 的 HTML “所见即所得”编辑功能同样能发挥功效。
我们以这篇排版算是精美的微信公众号文章《世界丨李约瑟:商业与科学的失落》为例。如果你在 macOS 的 Safari 上尝试使用阅读模式对它重新排版,你会发现——它无法读取所有内容。
这时候的解决方案是——直接把文章的 Web Archive 保存到 DEVONthink. 随后就可以在 DEVONthink 中裁剪一切不需要的元素。
在 DEVONthink 的 Preview(预览)视图下,它会把 HTML 页面变成一个可完全编辑的页面,并且给你提供批注工具。这也就是说,除了增删内容,你也可以在 HTML 下非常直观地批注。

举个例子。这漂浮在页面右上角的小 QR code 是我第一个想祓除的对象。我只需要:
- 滚到页面最底部
- 把光标放在最后一个字符后面
- 按着
⇧Shift - 再按几下向下的方向键
↓,就可以选中它。 - 随后一个
⌫Delete就可以将其祓除

除了这个 QR code,我们也可以删掉页面中的任意元素,比如文头文尾的广告:

小结
以上就是 UTGD 内部用了几年将线上内容精简格式后保存在本地的方法。它主要解决了 2 个问题4:
- 内容属于自己,不再莫名消失
- 精简排版,便于阅读、批注
在认识到线上内容消失得比我看得还快之后,我迫不及待地寻找了这个在这篇文章看起来不太方便的方案。用了一段时间后,分享给了 UTGD Team。随后大家也为这套方法添砖加瓦。解决图片居中问题的就是 @沨沄极客。 @Minja 也为这套流程打造自动化操作,提高效率。这些文章在未来相继都会跟大家见面。