把重要信息随手一“贴”,再自然不过。且不说在墙上挂满笔记纸条的莱布尼兹,3M 化工发明的便利贴也畅销近半个世纪。在电子世界中,也不乏主打“贴”的工具,我自己就曾在 iOS 上制作过一个“贴”各类信息的 Shortcut 动作。
到了 macOS 上,却鲜有趁手的“贴图”工具。常见的思路是借用剪贴板管理工具,但是这类工具往往依靠手动呼出,不能一直悬浮在旁,与其说是“贴”,更像是剪报,并不自然1。偶有胜任者2,无奈低声下气于系统授权,在 macOS 权限日益紧缩的大势下,随时可能失效。兜兜转转,还是往自动化工具的方向上探究。
本文将主要围绕 Automator 的专有模块,实现将屏幕任意区域截取后“贴”起来的效果,而且“贴”的窗口可以随意移动、摆放,就像真正的便利贴一样。除了将截图贴住,我也提供了一个将现成图片贴起来的动作,拥有一致的显示效果。

截屏或选图,任选一种贴图方式
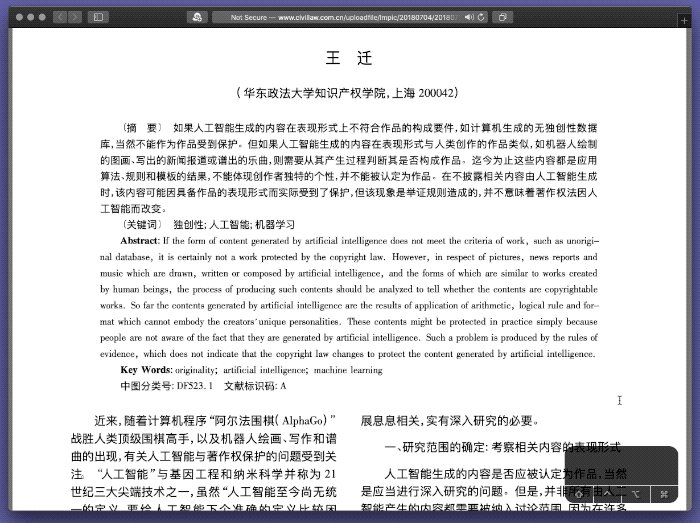
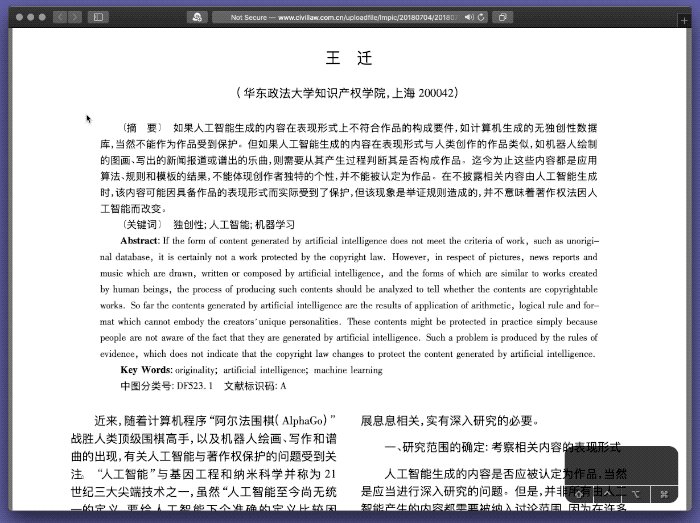
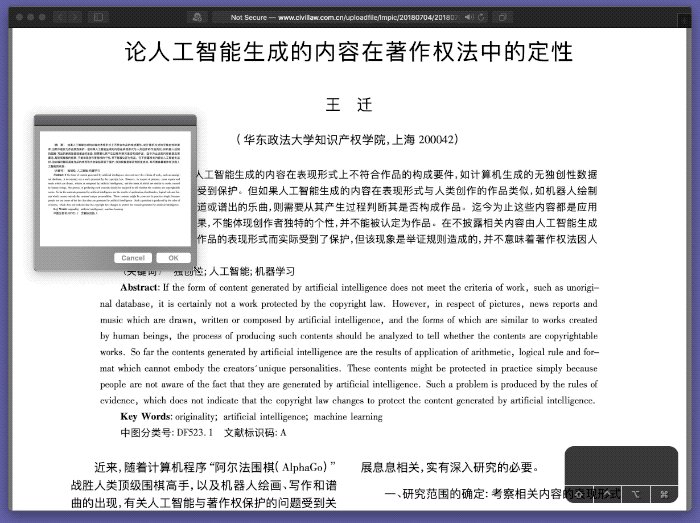
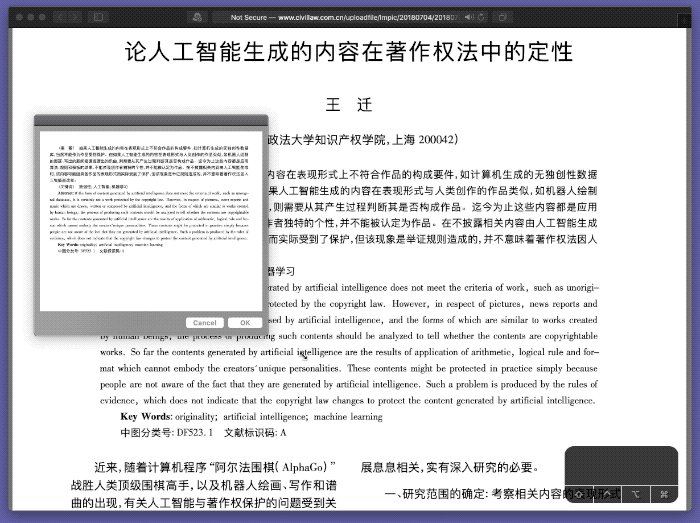
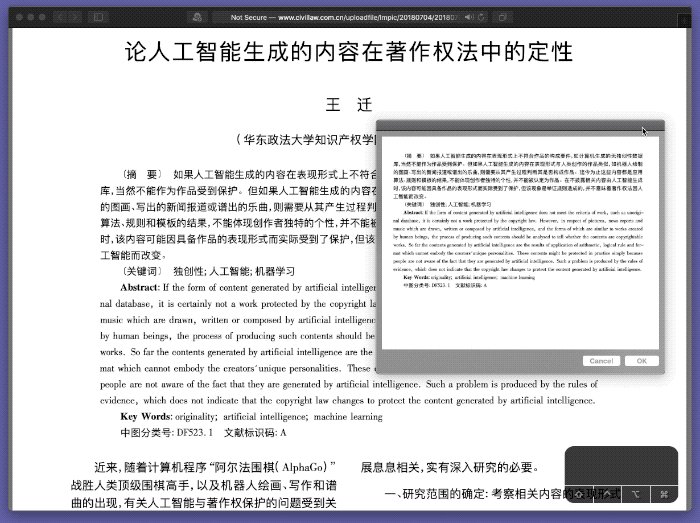
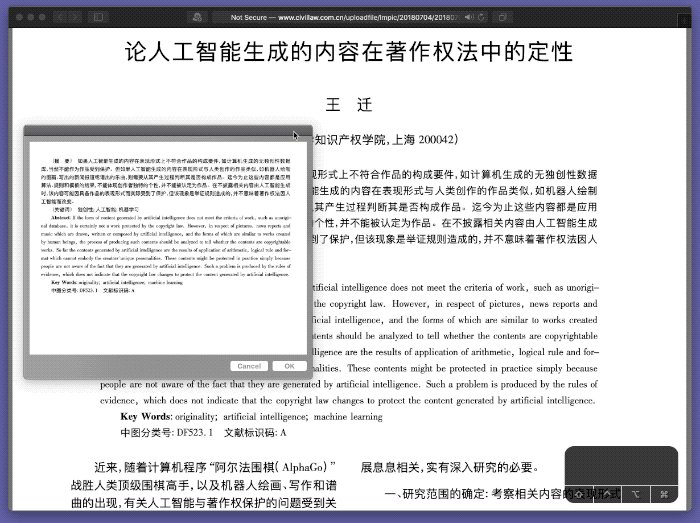
贴图操作的核心是一个 Automator 动作,可以搭配 Keyboard Maestro、BetterTouchTool 等自动化动作快速触发。最常见的贴图形式是截屏后旋即贴在屏幕边缘,只要是屏幕上出现的内容,都可以贴——例如在下图所示的长文(论文)阅读场景下,可以将文章开头的摘要和关键词截取下来,这样一来即便刷到文章半中,也有贴图在旁作为参考,不会连文章在说什么都忘得一干二净。

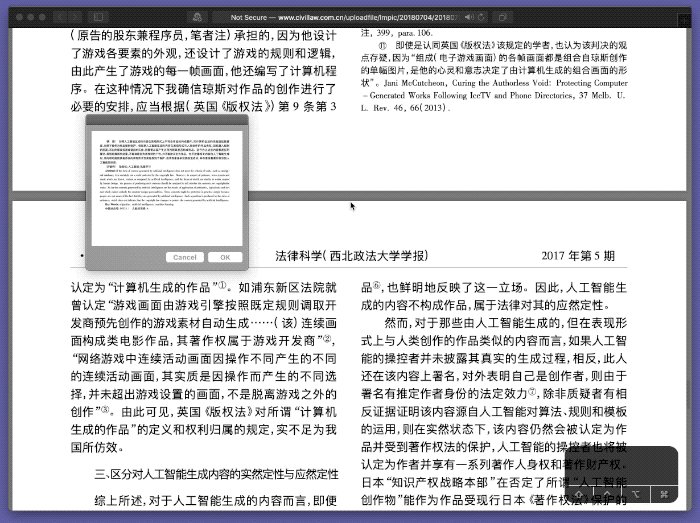
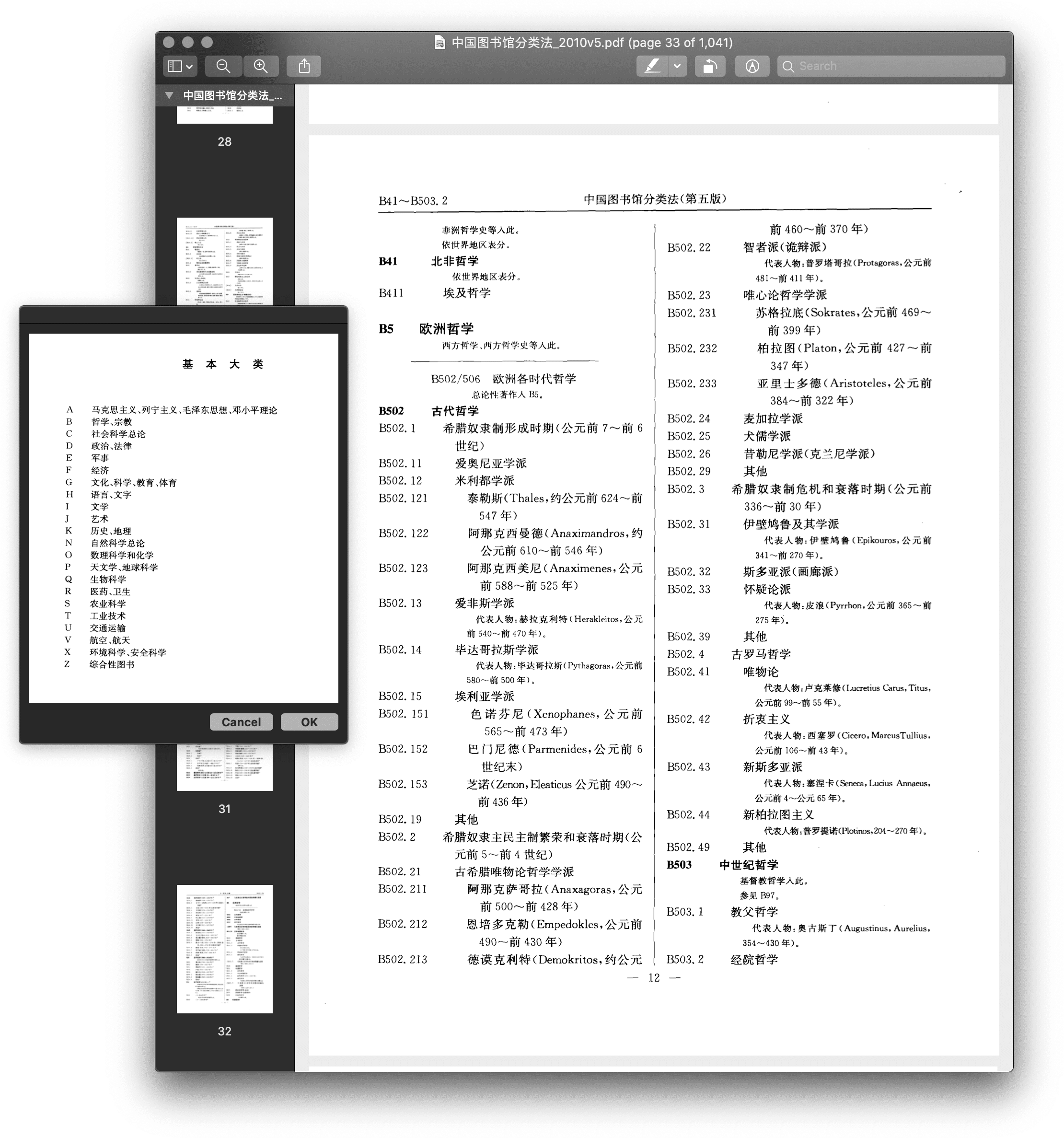
其他需要指引、提醒或参考图片的场合,也可以用上这种截屏贴图。又如啃一本厚书,可以把关键的简录、图表截下来贴在屏幕上,随时可以和当前页面进行比对阅读,免得来回翻页。

提醒:避免搭配启动器工具使用截图贴图
本文示例中选择通过 Keyboard Maestro 启动钉图动作,实际上只要是快捷键操作都差别不大,比如直接在系统键盘设置中绑定快捷键也无妨。但是不建议搭配启动器使用,因为启动器的搜索框或长或短会滞留在屏幕最前方,影响截图效果。下文将介绍的选图贴图动作不受此影响,可以随意选择启动方式。
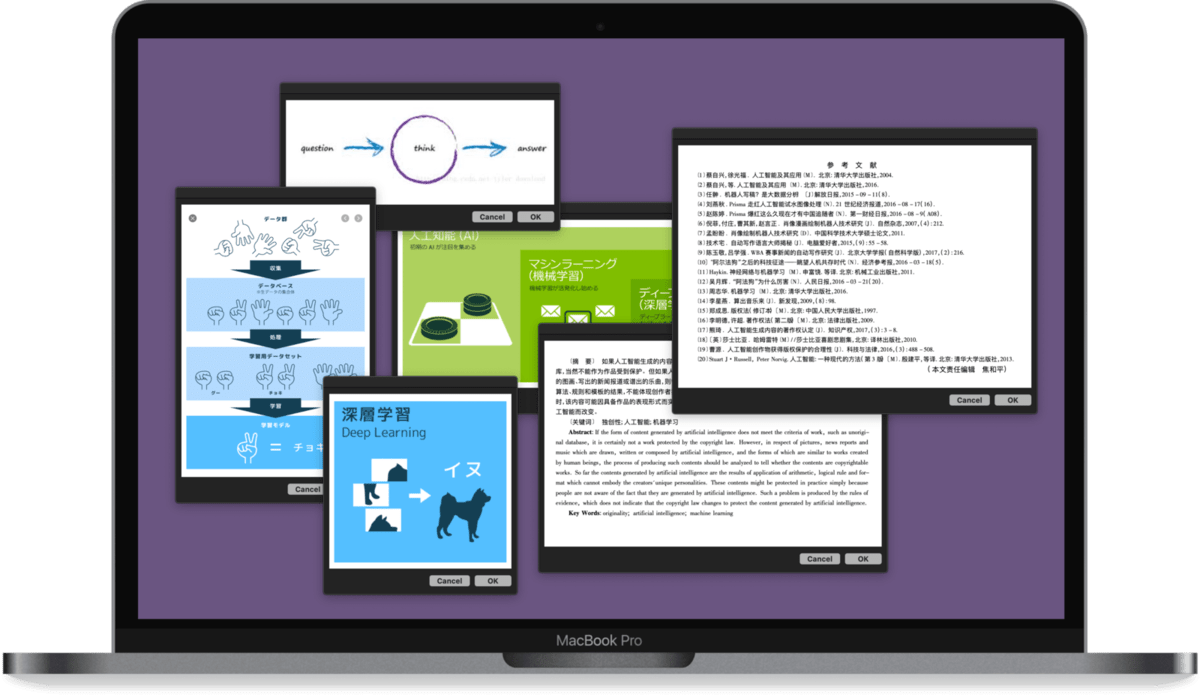
另一个动作是将现成图片贴在屏幕上。选中一张图片,在其右键菜单中可以看到“Float Image”的选项,点击后稍等即可。效果类似 Quick Look,不过贴起来的图片只要不手动关闭,就会一直保持在屏幕最前端,不怕被其他窗口挡住。此外,也不用担心像 Quick Look 那样碰一下空格键就退出预览。

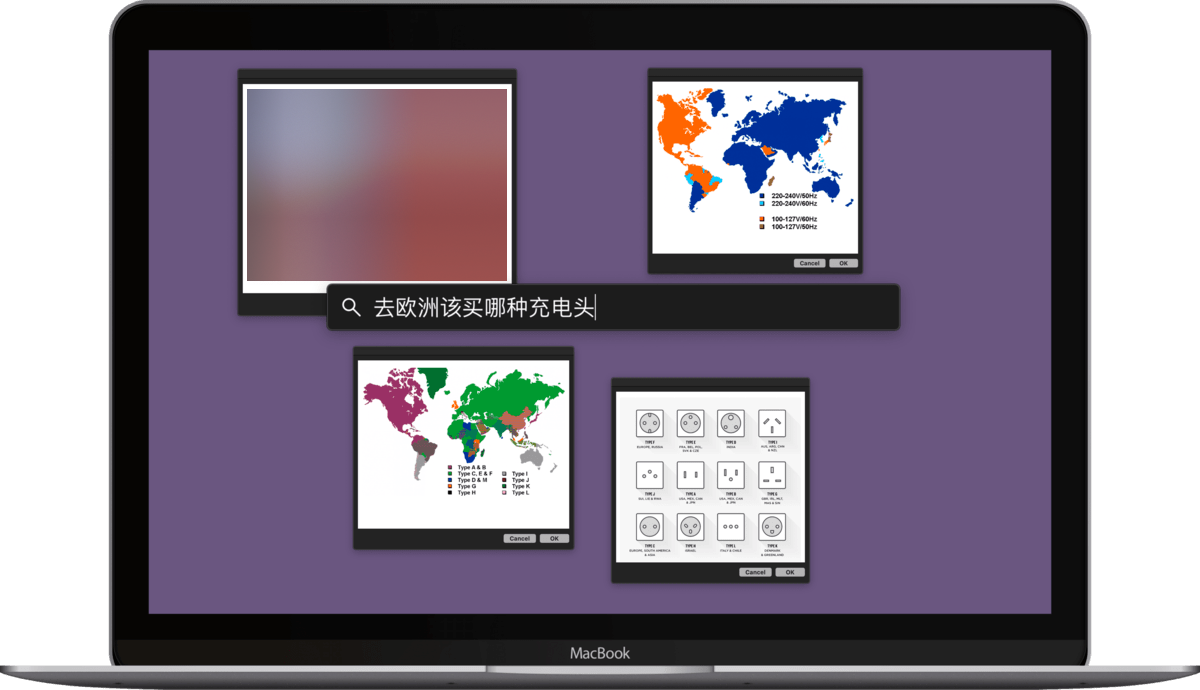
另外,也可以用本动作贴起多张参考图片,就像在墙面上摆布便利贴一样自然。比如想为出国游配备一套旅行充电器,就可以在收集各个网站的型号对比图后统一“贴”起来,再据此慢慢去网店找所需型号(如上图),较为有的放矢。
小技巧:微调截屏的范围
macOS 中的截屏操作很考验眼力,使用时经常划不好截图区域,不是多截了一块空白区域,就是将边缘的文字拦腰截断。其实不必追求一次截准,如果发现圈画的截图区域有所偏差(比如,边缘的文字没有全部选进来),可以按住 空格 键后移动鼠标,对截屏范围进行微调。

原理分析
贴图动作组合了不少自动化技巧,如果一项一项说明,就变成了编程教材,非我本意;何况很多细节没有改动空间,多说也用处不大。故下文将先整体捋一遍动作思路,然后重点讲讲 Automator 为贴图动作贡献出的特色模块——Website Popup。

整体流程
整体上看,截图贴图动作的流程如下:
- 无需接受任何数据,因为贴图资源是稍后获得的截图,而在选图贴图中是需要设置所接受数据之类型的,需要留意;
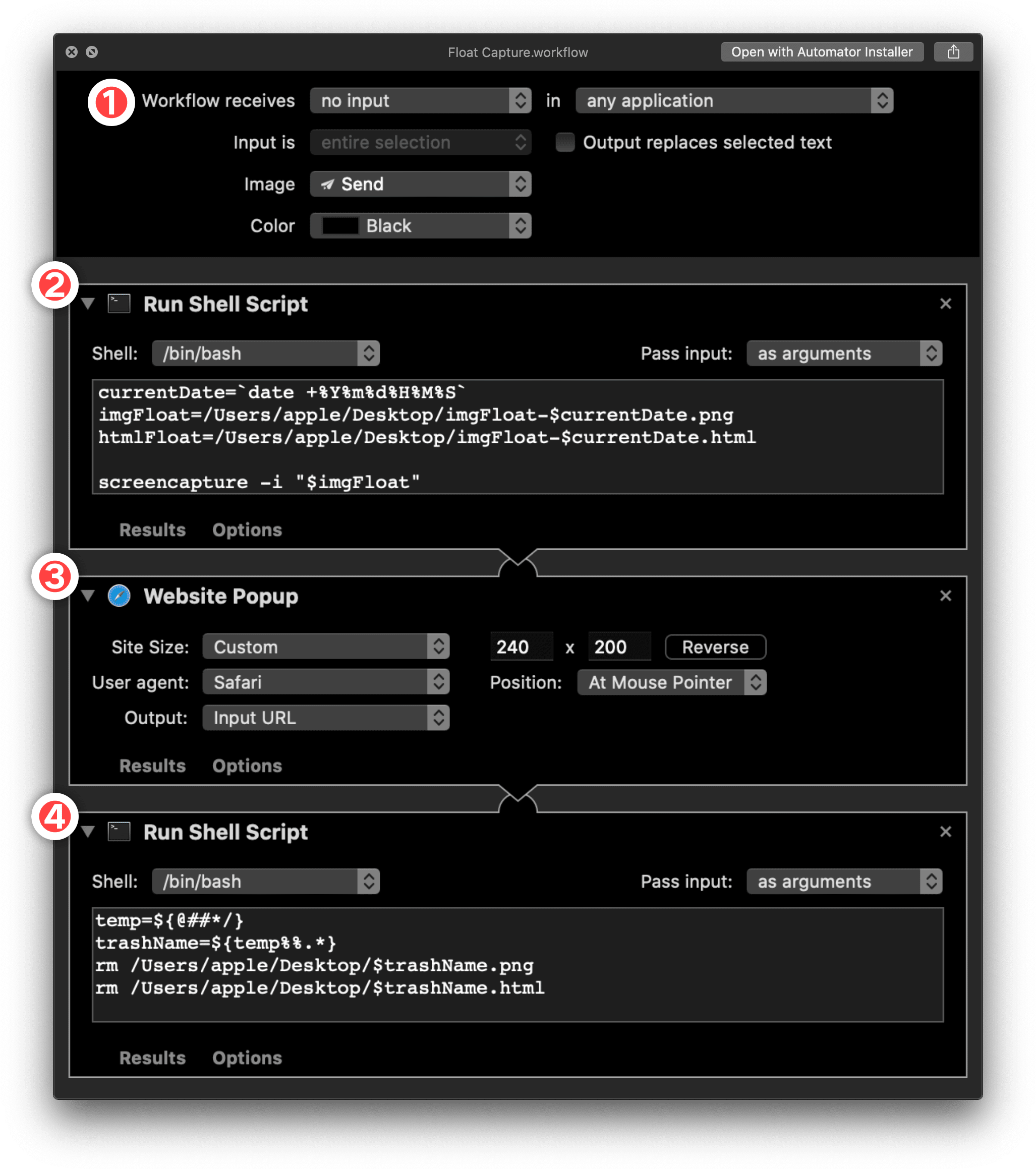
- 贴图的准备工作,主要是把截图文件暂时搁在桌面,同时生成一个嵌有该截图的临时 HTML 文件,用于稍后显示贴图;
- 通过 Website Popup 呈现贴图效果,其实这一步弹出的是一个完整的网页,只是我把它的尺寸设置得很小,看上去就像一张小号便利贴;
- 最后,点击贴图上的 OK 按后关闭贴图时,本动作会运行一段 Shell 脚本删除刚才生成的截图与 HTML 文件。
第二步和最后一步用到的脚本稍显复杂,幸好你唯一需要的改动就是把 /Users/apple/Desktop(总共有 4 处)中的 apple 改成自己电脑的名字,以便 Automator 将贴图素材存储在正确的位置。另外,临时文件的名称后会带有截图瞬间的时间戳,所以也不用担心和正常的截图混淆或撞文件名。
currentDate=`date +%Y%m%d%H%M%S`
imgFloat=/Users/apple/Desktop/imgFloat-$currentDate.png
htmlFloat=/Users/apple/Desktop/imgFloat-$currentDate.html
screencapture -i "$imgFloat"
cat>$htmlFloat<<EOF
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p><img src="$imgFloat" width="100%"/></p>
</body>
</html>
EOF
echo "file://$htmlFloat"
temp=${@##*/}
trashName=${temp%%.*}
rm /Users/apple/Desktop/$trashName.png
rm /Users/apple/Desktop/$trashName.html
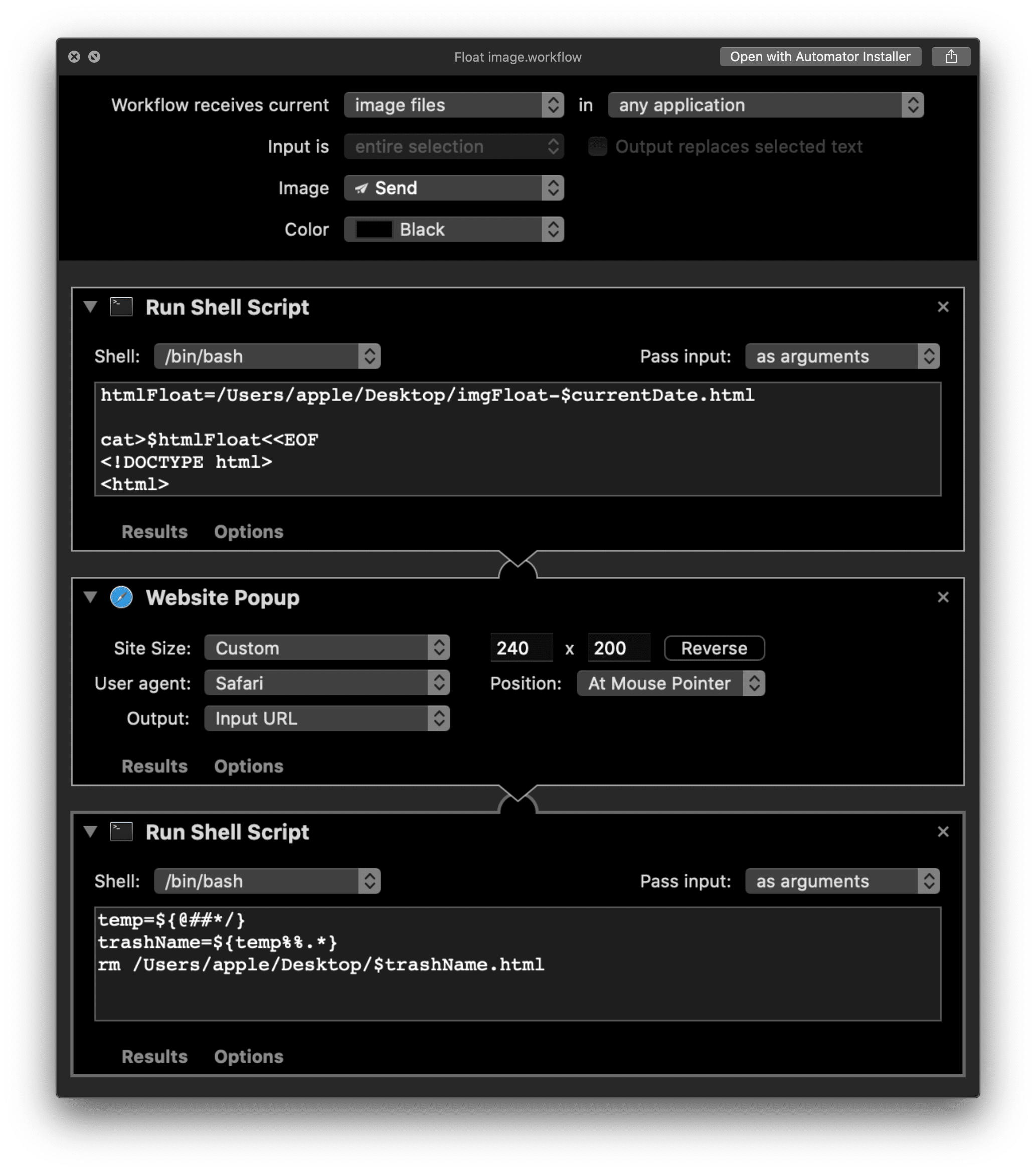
至于选图贴图,它和截图贴图的主要部分是一致的,而且因为不用处理截图文件,整体上看还省去了一部分脚本。下面即是选图贴图的整体流程,相比截图贴图而言鲜有特别值得注意之处,故不再拆开讲解。

设置贴图窗口样式
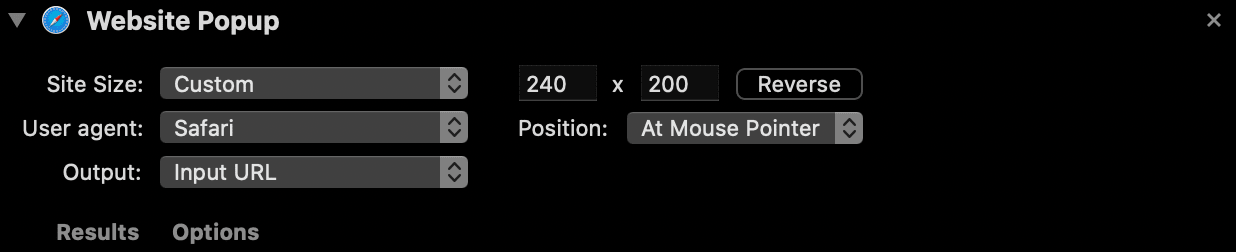
如前所述,作为贴图核心步骤 Website Popup,其所呈现的其实是一个正经的网页,并且可以预设窗口大小、位置,以达到“贴图”的视觉效果。Website Popup 提供的参数较多。我们用到的有:
其一,Site Size,窗口大小,选为 240x200 即足够显示一些小图片,不过显示的文字可能比较细小;如果经常外接显示器使用,也不妨调大一些,无需那么节约;
其二,Position,窗口位置,我的习惯是让贴图出现在鼠标边上,方便接下来直接拖曳或拉伸缩放,也可以让贴图统一堆放在屏幕一侧。

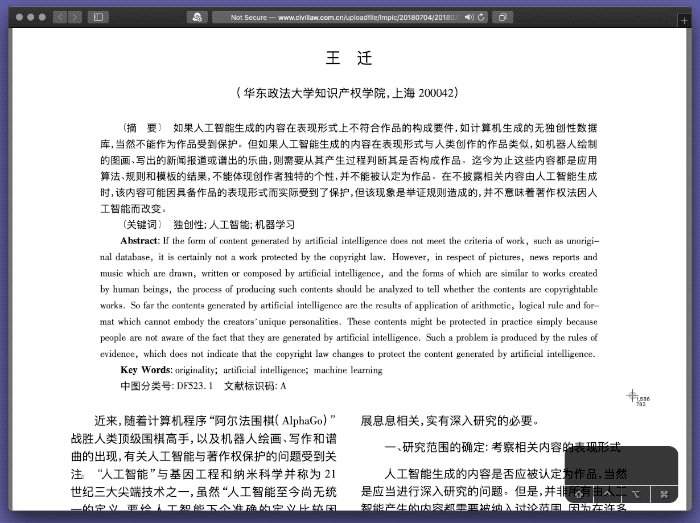
另外,既然“贴图”的本质是一个网页,那么就可以赋予图片一些交互效果,比如自动适应窗口大小,无论怎样拉伸贴图窗口,都可以让图片跟随窗口改变大小。原理无非是一段很简单的 HTML 代码,你所下载的动作已经包含了它们。使用效果如下图所示,如果感觉贴图中的文字过于细小3,就可以拉伸放大进行查看;反之,需要节省屏幕空间的话也可以将贴图窗口压缩。

- 支持贴图的剪贴板管理工具,我能查到的可能只有 Snipaste,可惜它在 macOS 上的稳定性不如 Windows。@沨沄极客 在会员栏目中介绍过 Snipaste,会员可以重温一下相关内容,没买的不必为此而订阅,不影响阅读本文。 ↩
- 比如ScreenFloat for Mac 和 PhotoStickies。 ↩
- 默认的贴图窗口较小巧,以模仿便利贴的视觉效果。 ↩