如何清理网页上的广告?或者换个文雅一点的说法,如何屏蔽网页上的元素(内容)?
大多数人都会告诉你:找插件。
我早年也是“伸手党”,没事儿就喜欢淘一淘新插件,当然也捡到过宝。然而,插件或脚本往往用着用着忽然就不灵了。对此,基本就两种做法:遇到闭源的,那就只能在脑袋上套一个纸袋,然后原地等死;另一种是开源的,我等不及开发者发布更新(不少都放弃维护了),就自己改代码。
而 Safari 这边更惨,基本就是插件荒漠,全靠移植过来的脚本——还不知道有没有排斥反应——艰难度日。
一来二去,加之早年写《Taskpaper 教程》时恶补 Javascript,我逐渐意识到几件事:
- 清理的核心原理非常简单,就是识别网页元素并删除,偶尔还要微调排版、把空出来的地方填上,不要徒留空白。
- 相关插件容易失效,是因为网页本身会变化,为旧版页面设计的插件当然随之而去。从这个角度看,不存在一劳永逸的插件,任何插件都需要开发者勤劳维护。
- 如果你懂代码,就知道改别人的插件常常还不如自己重新写一个。
- 如果我只想屏蔽特定几个网站的广告,那么与其在别人写的几千行代码里扑腾,更不如自己重写。
- 有了 GPT 等大型语言模型,自制屏蔽工具就是两分钟的事儿。
遂有本文。文章以知乎问题页面为例,不包括某一条回答的专门页面,需要的读者请根据本文方法自制。截至2023年10月21日有效。

删除元素
屏蔽广告的核心就是删除相关元素,而这就像动一次微创手术,加之各种现代工具,整套流程其实不难。
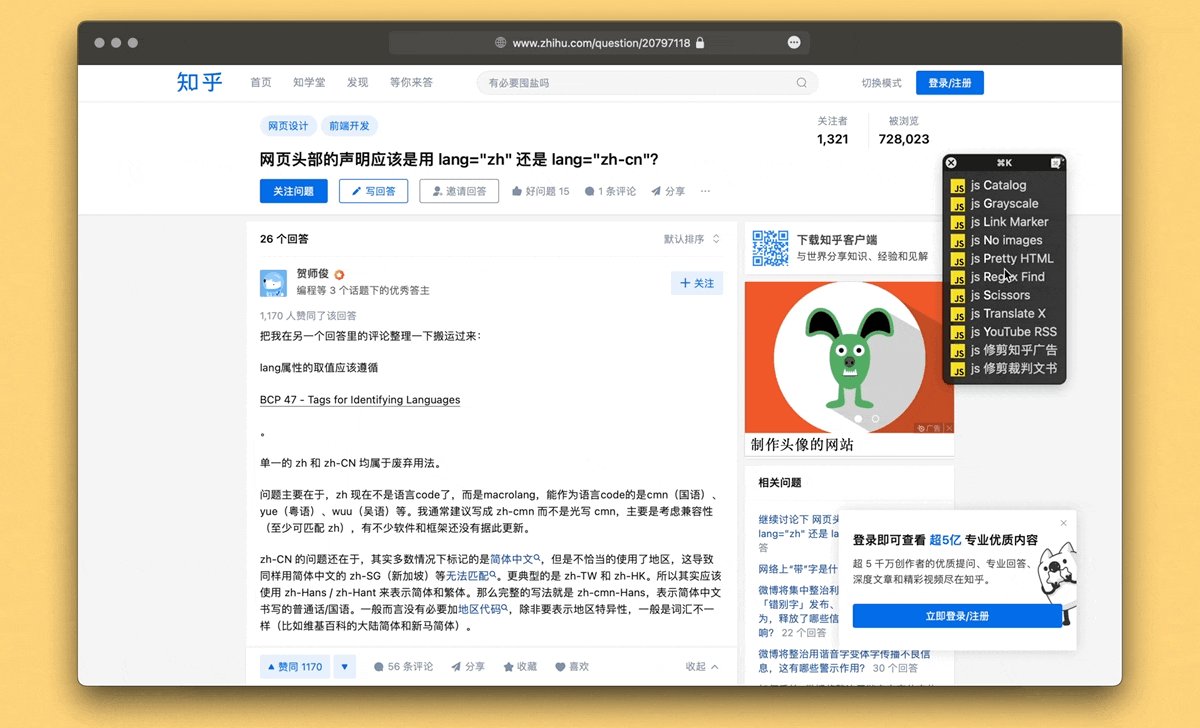
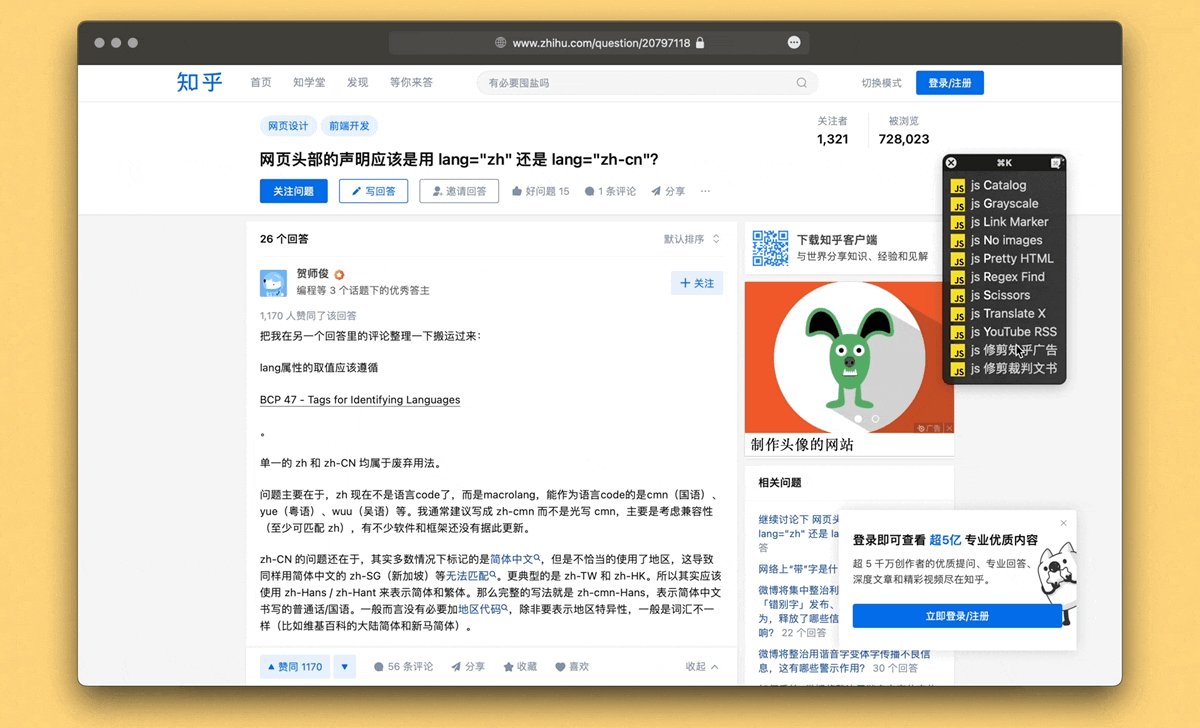
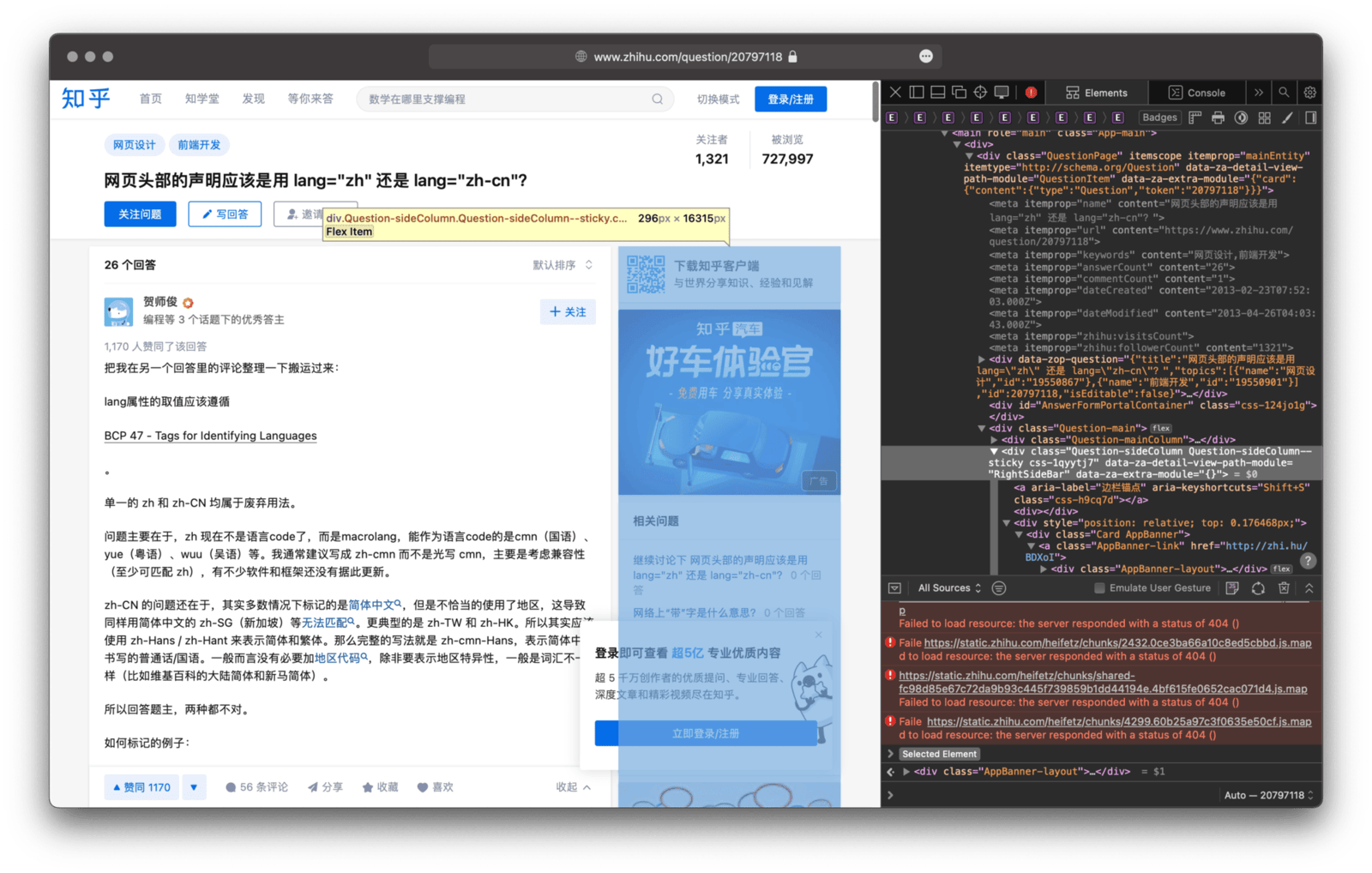
首先要识别需删除哪些元素。以知乎问题页面为例,在桌面端,广告集中在右侧边栏和右下方的小弹窗。此前的《剪藏网页到本地的轻量化思路》已分享过手动删除页面几乎任何元素的方法,可惜目标一多,逐个删除就不太经济,仍需了解背后原理,再一举清除。
绝大多数浏览器均可检查网页元素,即便是被戏称为新一代 IE 浏览器的 Safari。在知乎页面右侧边栏上点击一下右键,再选择 Inspect Element(检查元素),即可检查当前所指元素对应的网页源代码。检查器非常直观,光标所指到的代码,即可在网页上显示对应区域,上下移动几次,很快就能确定右侧边栏的代码。此时可以尝试直接删除它1,对应的广告也随之消失。

为了进一步自动化,接下来需要一点点 HTML 基础知识,并且需知道借用 Javascript 可以直接删除网页上的元素。在 HTML 中,绝大多数元素都由标签 <标签名></标签名> 包裹而成,<标签名> 里面还可以塞一大堆代码,以调整样式、控制排版等。知乎问题页面边栏的代码是:
<div class="Question-sideColumn Question-sideColumn--sticky css-1qyytj7" data-za-detail-view-path-module="RightSideBar" data-za-extra-module="{}">
这里是具体内容
</div>
把它翻译成接下来要问 GPT 的问题,就是:
写一段 Javascript,删除网页上所有 class 为 "Question-sideColumn Question-sideColumn--sticky css-1qyytj7" 的 div 元素
你可能会得到与我有所差异的代码,无论如何,请在刚才打开的 Inspector 页面中贴上代码、尝试运行(找到一个 > 开头的输入框),测试你得到的代码是否有效。当然,懂 HTML 和 Javascript 的读者会更轻松一些,而完全不懂的人只好权当自己玩赛博炼金术,多试几次总能成功。
其他需要删除的元素,可依样画葫芦。
重新排版
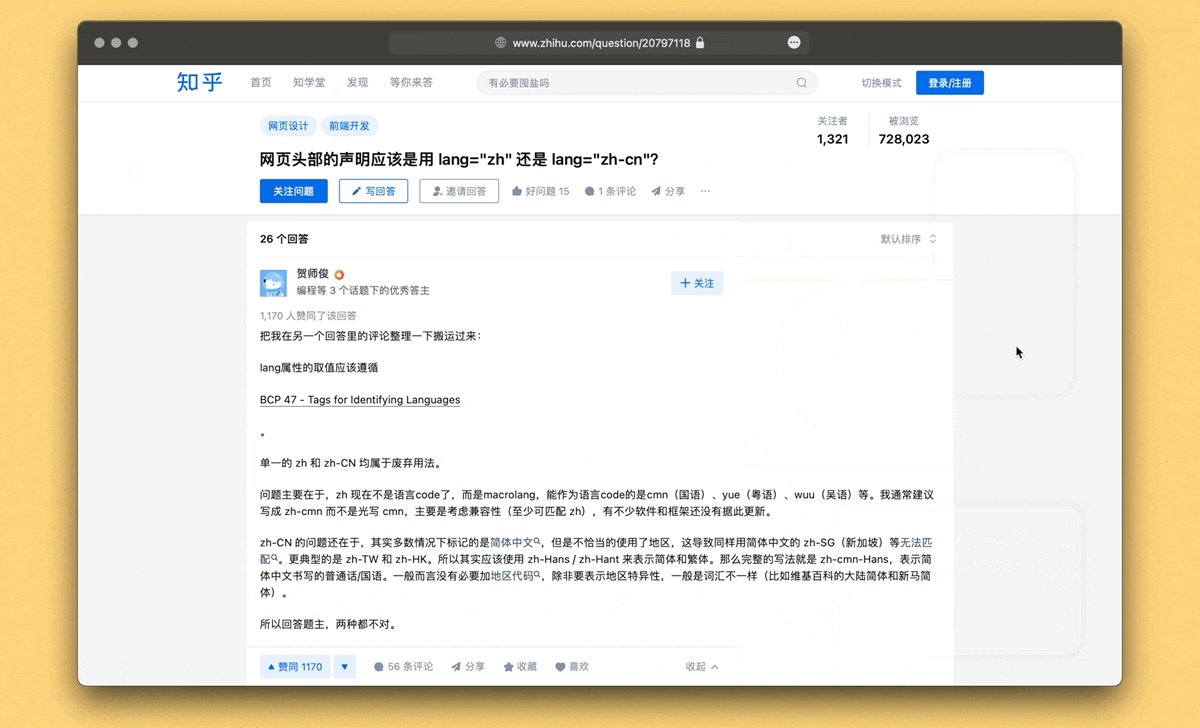
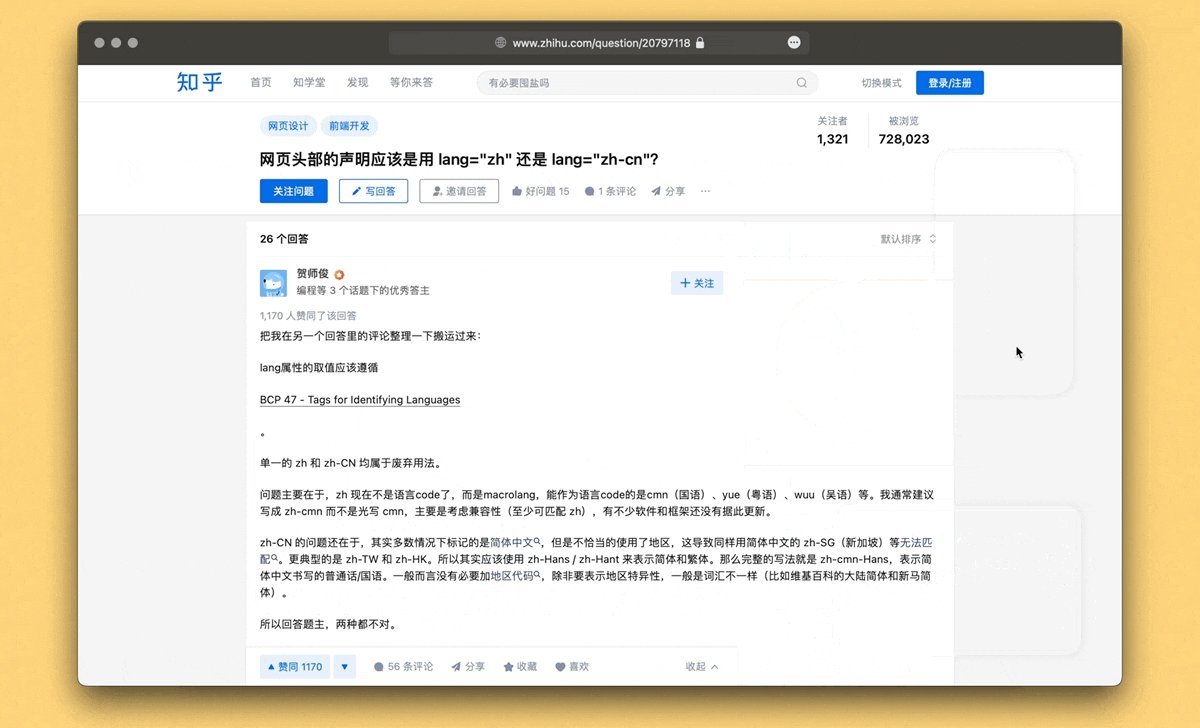
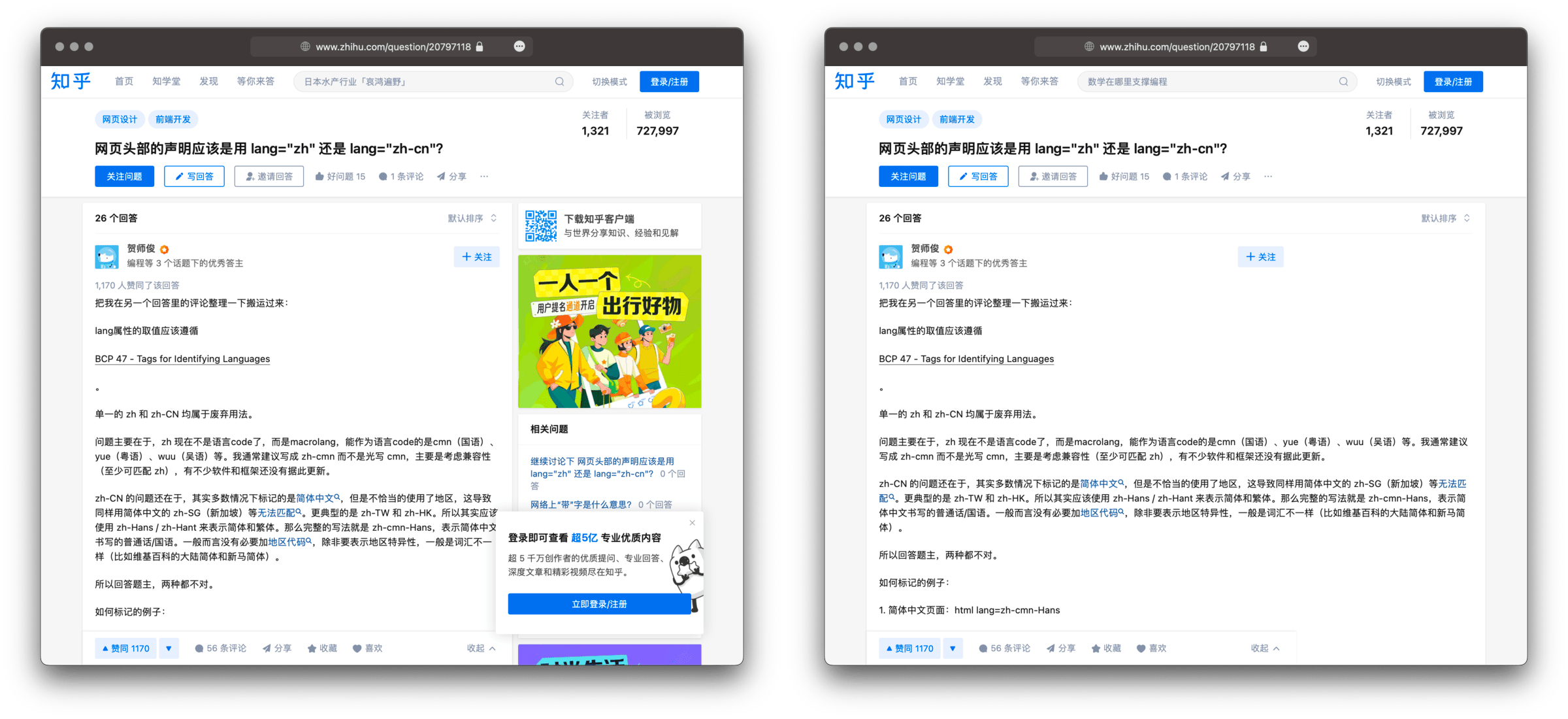
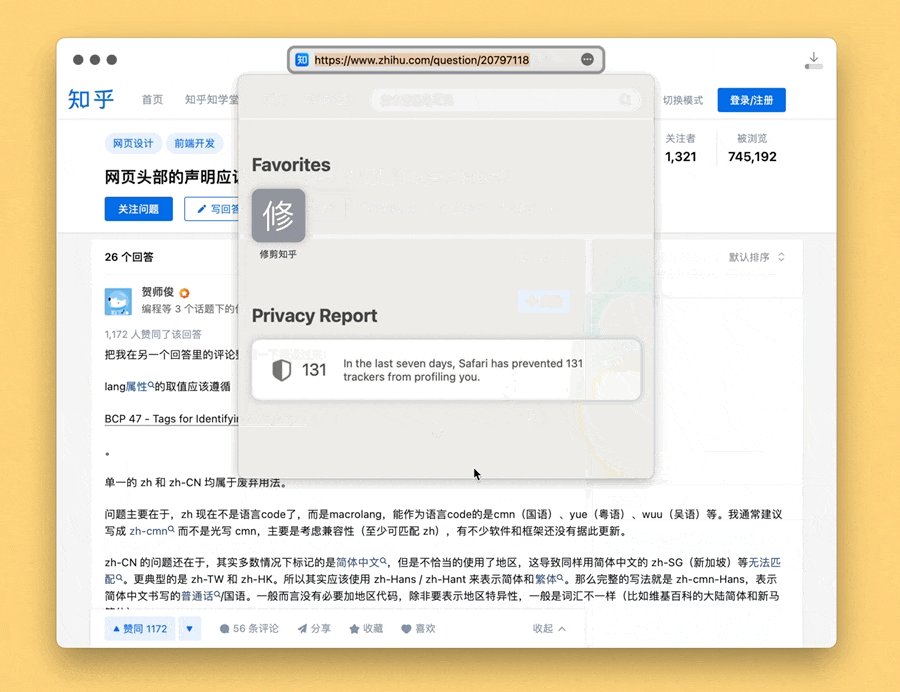
除了删除元素,还需要考虑重新排版。一般的悬浮广告和横幅广告,删了就删了,对整体网页影响不大,但边栏则不然,很可能空出一大片区域,难看且浪费空间——如果你想进一步打印保存网页,估计会更加介意这些瑕疵。
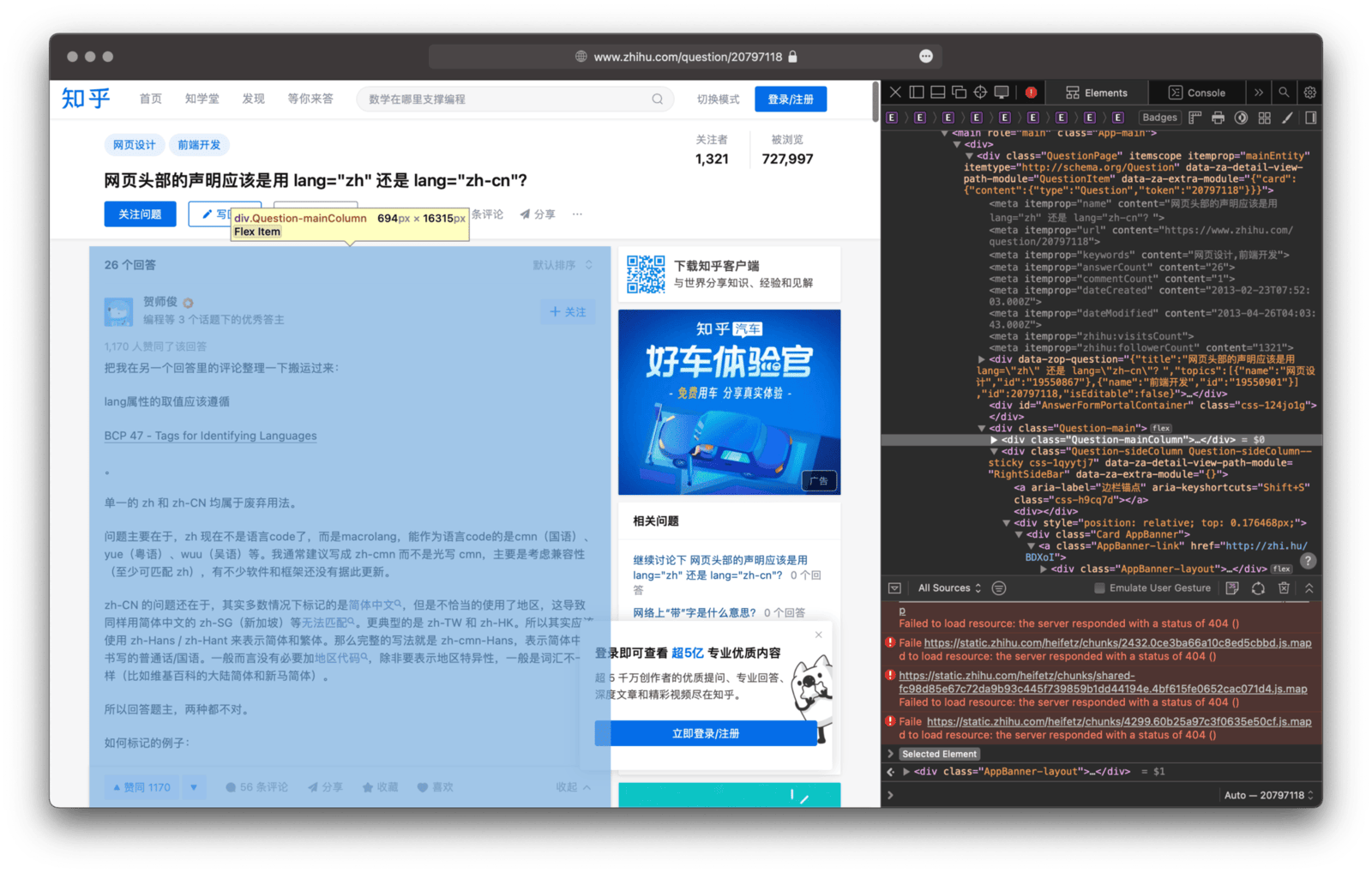
依据编写网页的惯例,剩下那半边之所以傻乎乎呆着不动,通常是其被赋予了一个属性,而只要带有该属性的元素,均会保持一个固定尺寸或比例。一般来说,最简单的办法就是移除相关属性。方法和上一节删除元素类似,只是这一次我们不用删掉整个元素,而仅仅是将 class="" 的引号中之内容删去。

综合删除元素和重新排版,清理后的知乎问题页面会更容易阅读。

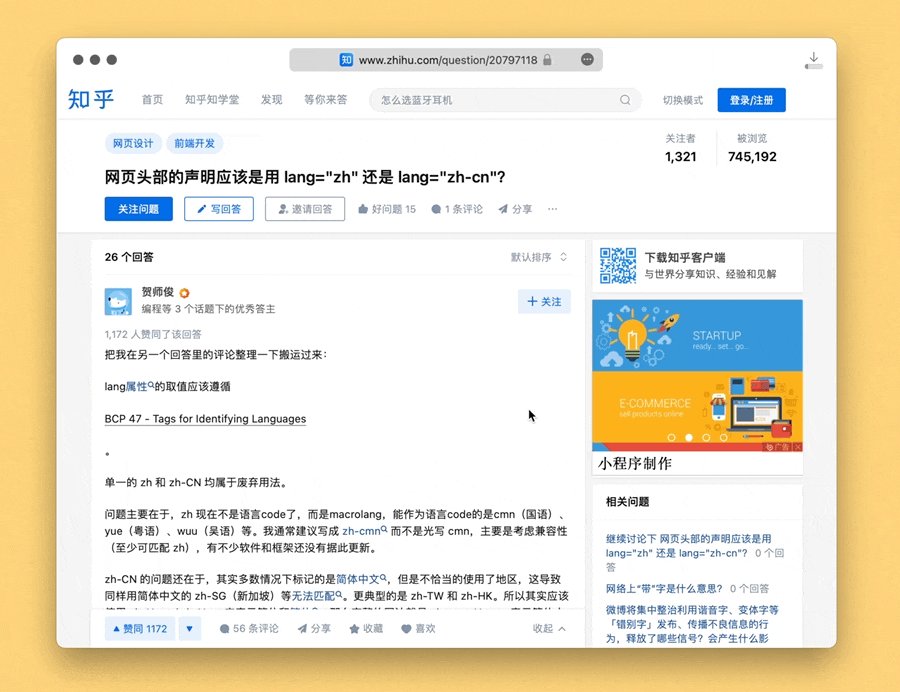
前几步获得的代码,可以依次写入一个 Keyboard Maestro Macro,以后只要执行一次 Macro,就能把整个页面打扫干净。这里是一个示例动作,不过不保证在你下载时仍然有用——毕竟,所有插件和脚本都建立在火山口之上,这篇文章发布的那一瞬间,可能知乎刚好就调整了网页结构;然而,比起不断开盲盒式地下载新插件,更好的做法或许是稍稍掌握一些背后的原理,自己也能处理一些简单的问题。
如果你没有 Keyboard Maestro,也可以转向其他能够运行 Javascript 的方法,比如系统自带的 Shortcuts。这里再提供一种轻量的方案:Bookmarklet,即浏览器小书签,在主流浏览器中都可以使用——甚至在 iPad 的 Safari 上运行。Bookmarklet,不用害怕,用起来和普通网页书签一样,添加方法可以参考《保存网页时一键裁切不必要的部分》描述的步骤,此文对相关 HTML 和 Javascript 原理的解析极为详尽且易懂。
javascript:(function()%7Bvar%20elementsToRemove%20%3D%20document.querySelectorAll('.Question-sideColumn.Question-sideColumn--sticky.css-1qyytj7')%3BelementsToRemove.forEach(function(element)%20%7Belement.remove()%3B%7D)%3Bvar%20elementsToRemove%20%3D%20document.querySelectorAll('.css-1izy64v')%3BelementsToRemove.forEach(function(element)%20%7Belement.remove()%3B%7D)%3Bvar%20questionMainElements%20%3D%20document.getElementsByClassName(%22Question-mainColumn%22)%3Bfor%20(var%20i%20%3D%200%3B%20i%20%3C%20questionMainElements.length%3B%20i%2B%2B)%20%7BquestionMainElements%5Bi%5D.className%20%3D%20%22%22%3B%7D%7D)()

需要澄清,本文方案,只是“一键”,但无意做到像浏览器插件那样全自动。盖我的阅读习惯是先过滤、再阅读,一天——甚至一周——下来,最终值得移除广告以供进一步阅读的网页并不多,有必要打印成 PDF 的更是屈指可数,因此手动操作并无不便。实在需要全自动屏蔽广告的,也可以启用 Keyboard Maestro 中的网页 URL Trigger,并自制开关以判断网页是否已经处理过,避免重复处理。
🛍 我撰写的付费栏目《Keyboard Maestro 进阶指引》正在 UNTAG 售卖,详解 Keyboard Maestro Macro 高级设计思路,欢迎选购:付费内容链接

- 只是在你的电脑上删除,对知乎不会产生任何影响,刷新页面后一切会恢复原状。 ↩

