UNTAG 介绍了多种保存纯净网页的方法,让信息爱好者直呼过瘾。在重复、大量保存一个网站的同类网页时,其实还有进一步解放双手的方法。
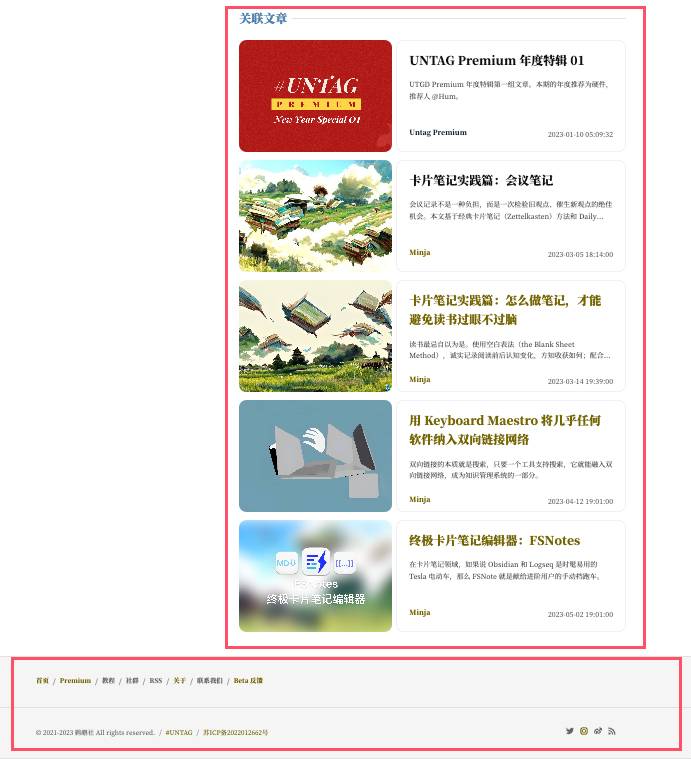
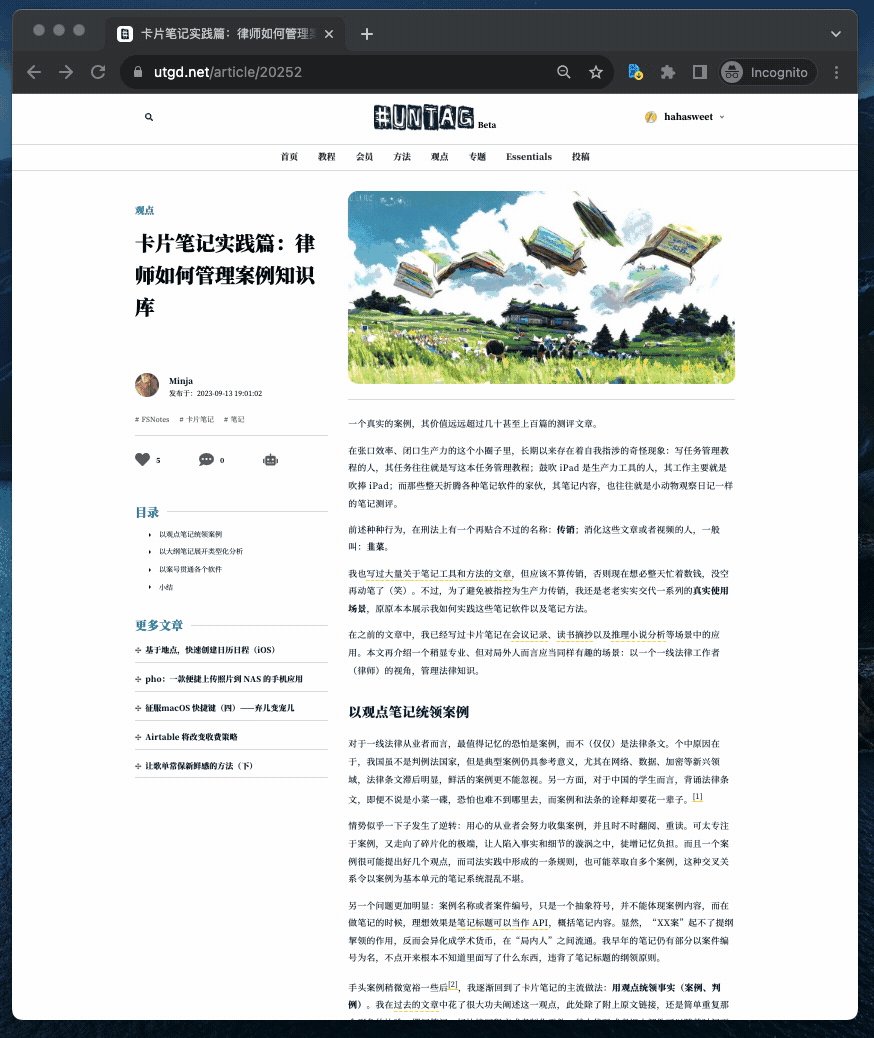
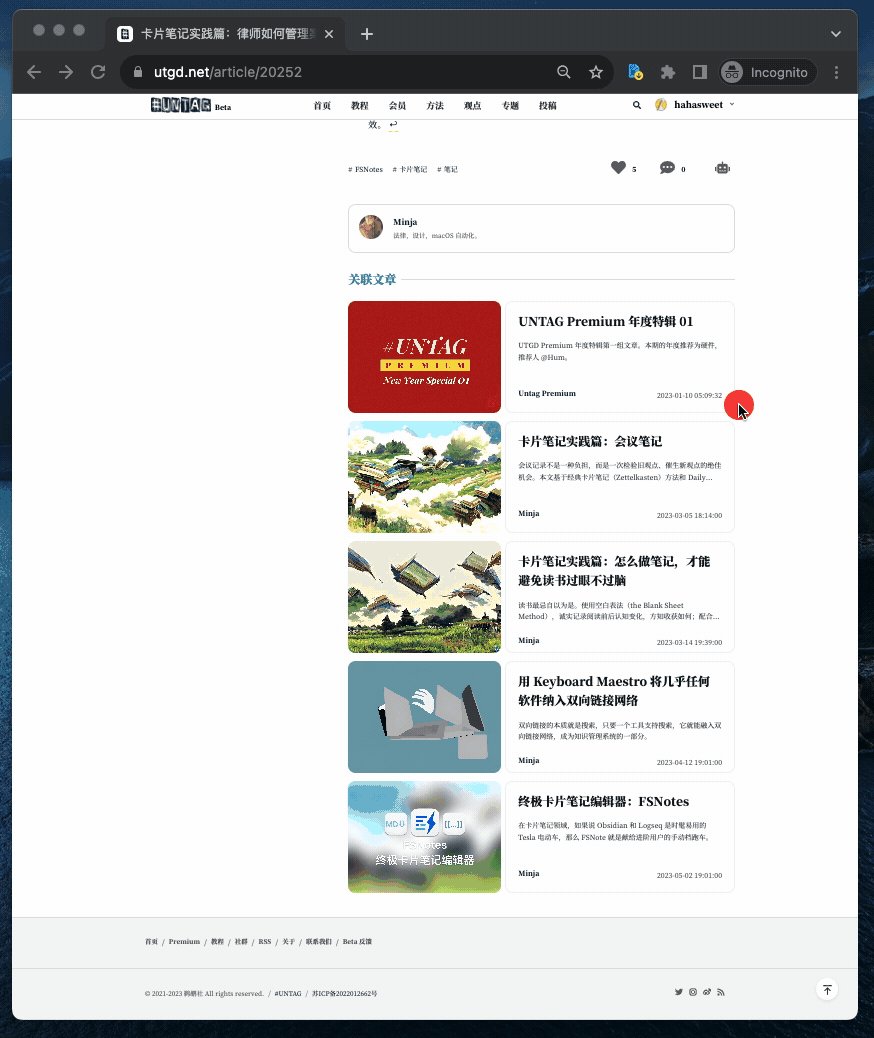
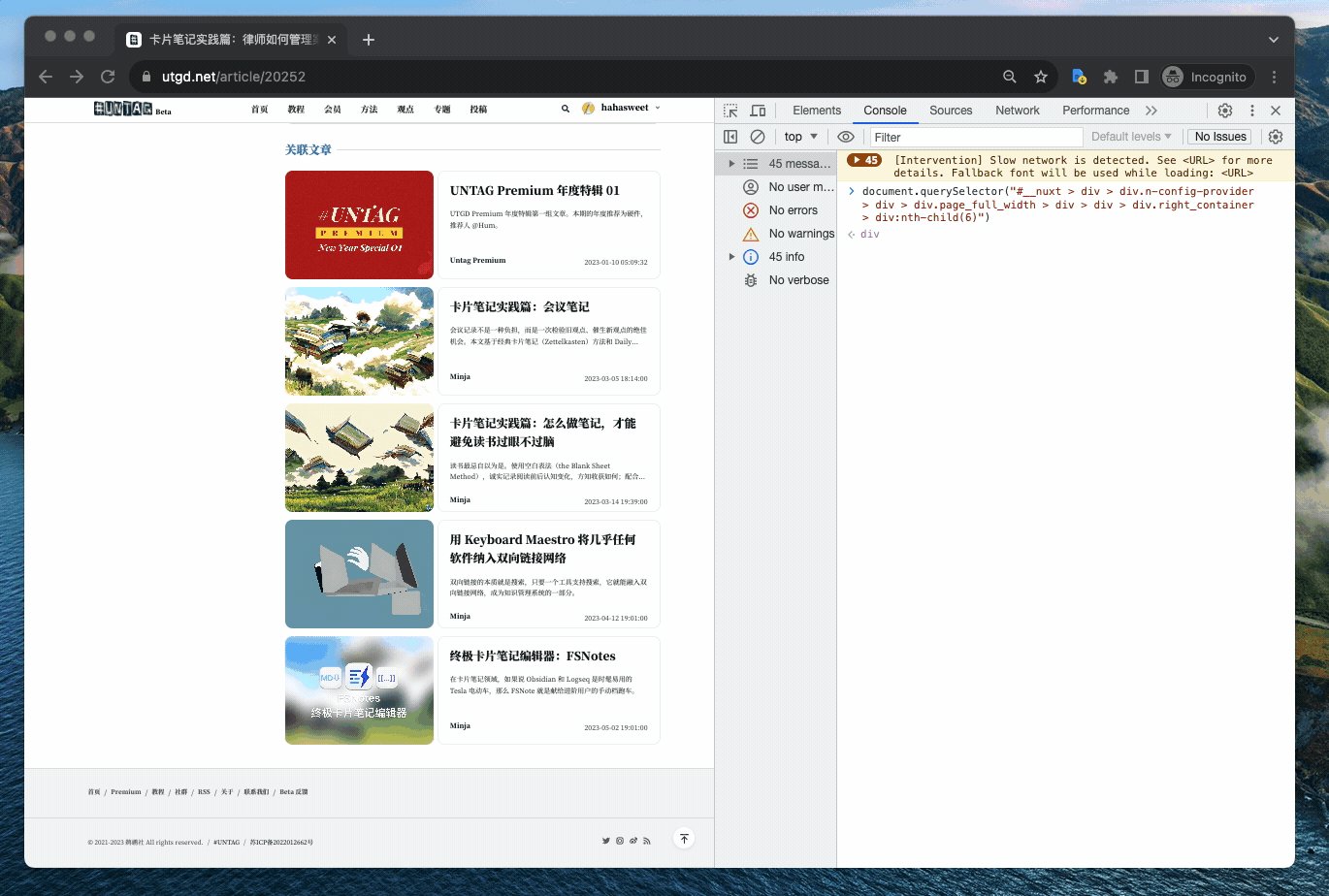
以 UNTAG 网站的《卡片笔记实践篇》这篇文章为例,下面的关联文章和底部页脚部分是不需要的,保存到本地会扰乱搜索结果。

可以通过 Keyboard Maestro 运行针对固定网站的剪藏代码,将不需要内容删除掉,省去每次鼠标来回点击的时间。再模拟 SingleFile 插件保存网页的快捷键 ⌘ + ⇧ + Y ,实现剪藏+保存一键触发,干净利落。

也可以为 UNTAG 网站自制一个书签小工具,一刀剪出干净页面。

工作原理
定位要删除的元素
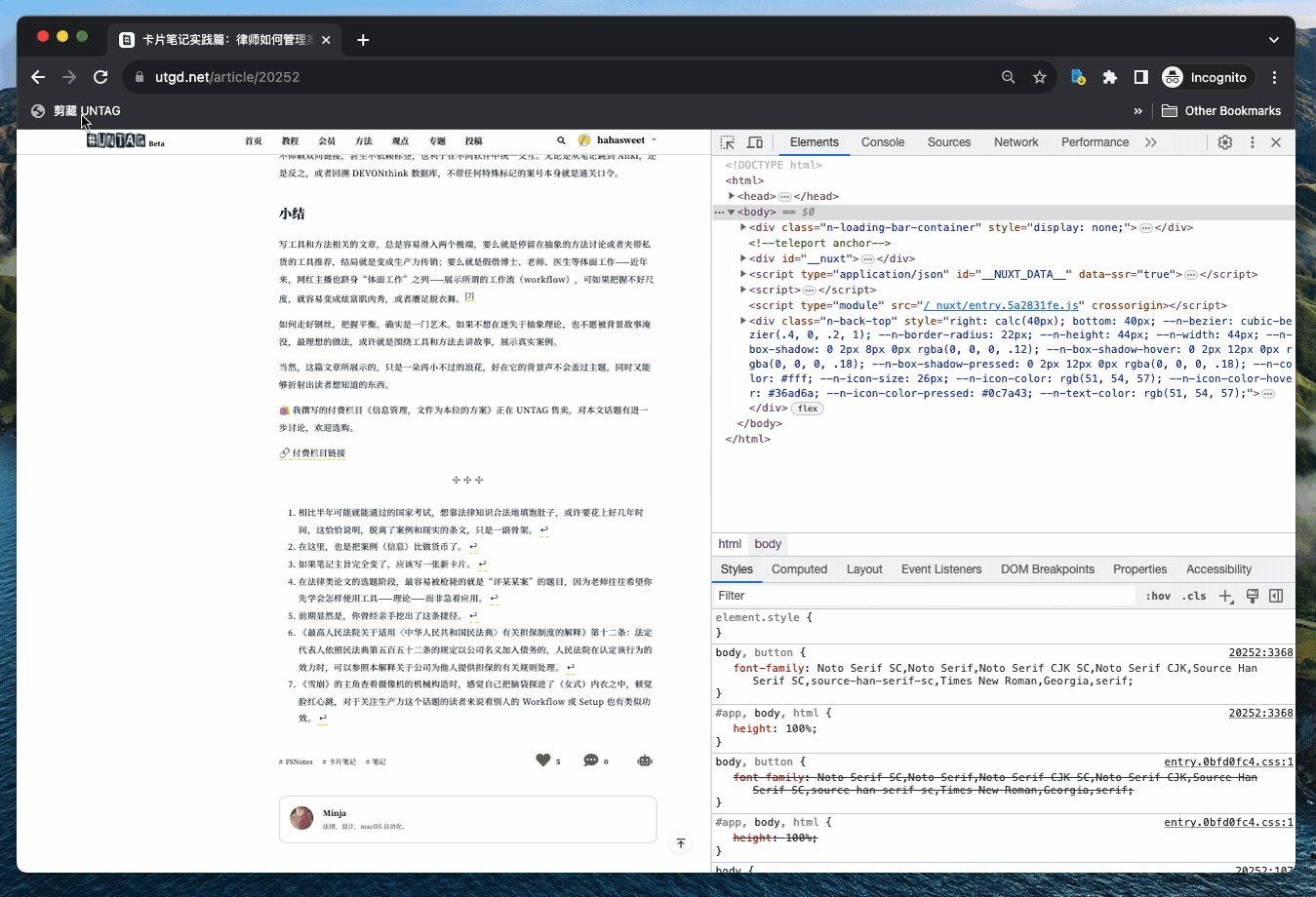
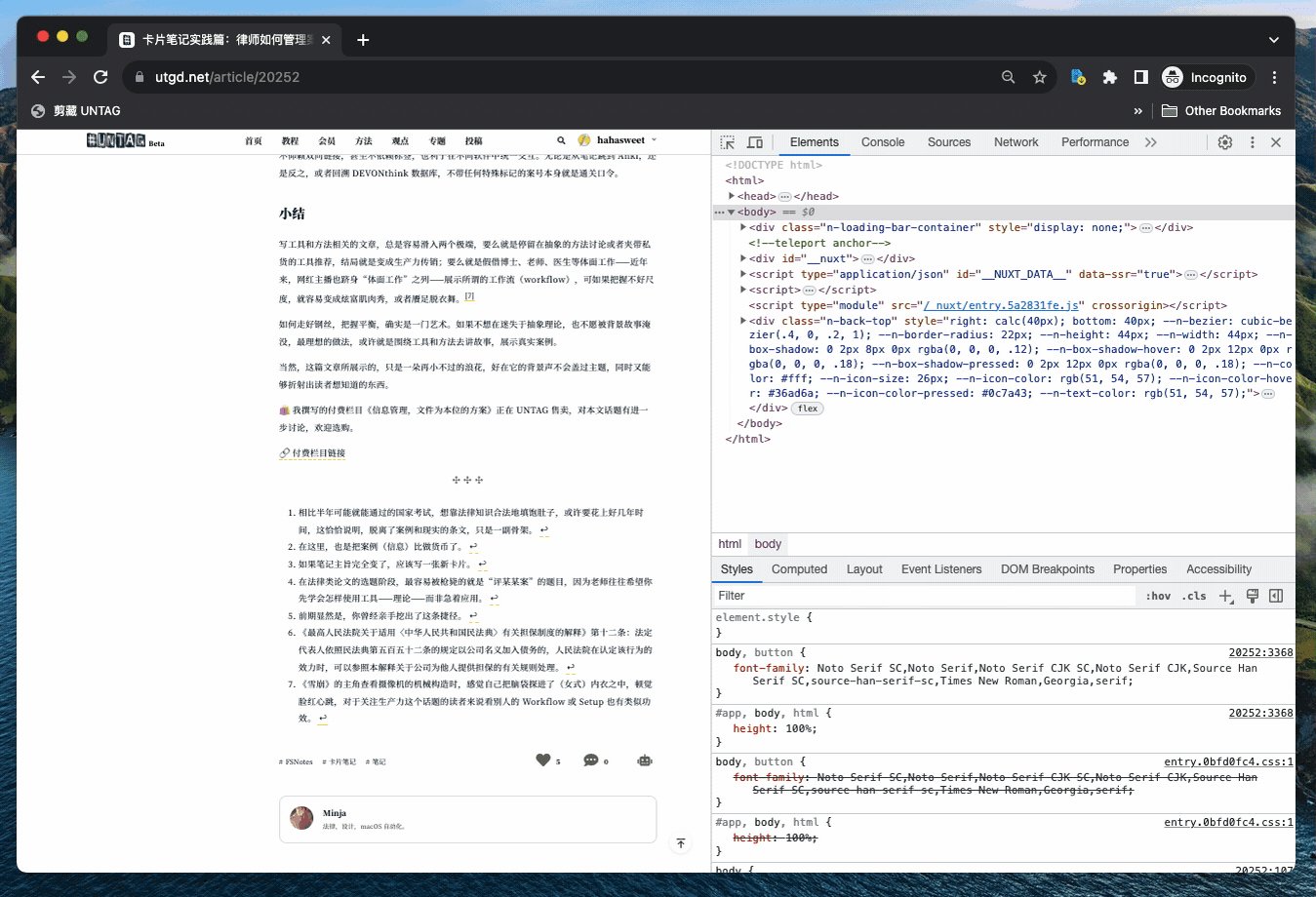
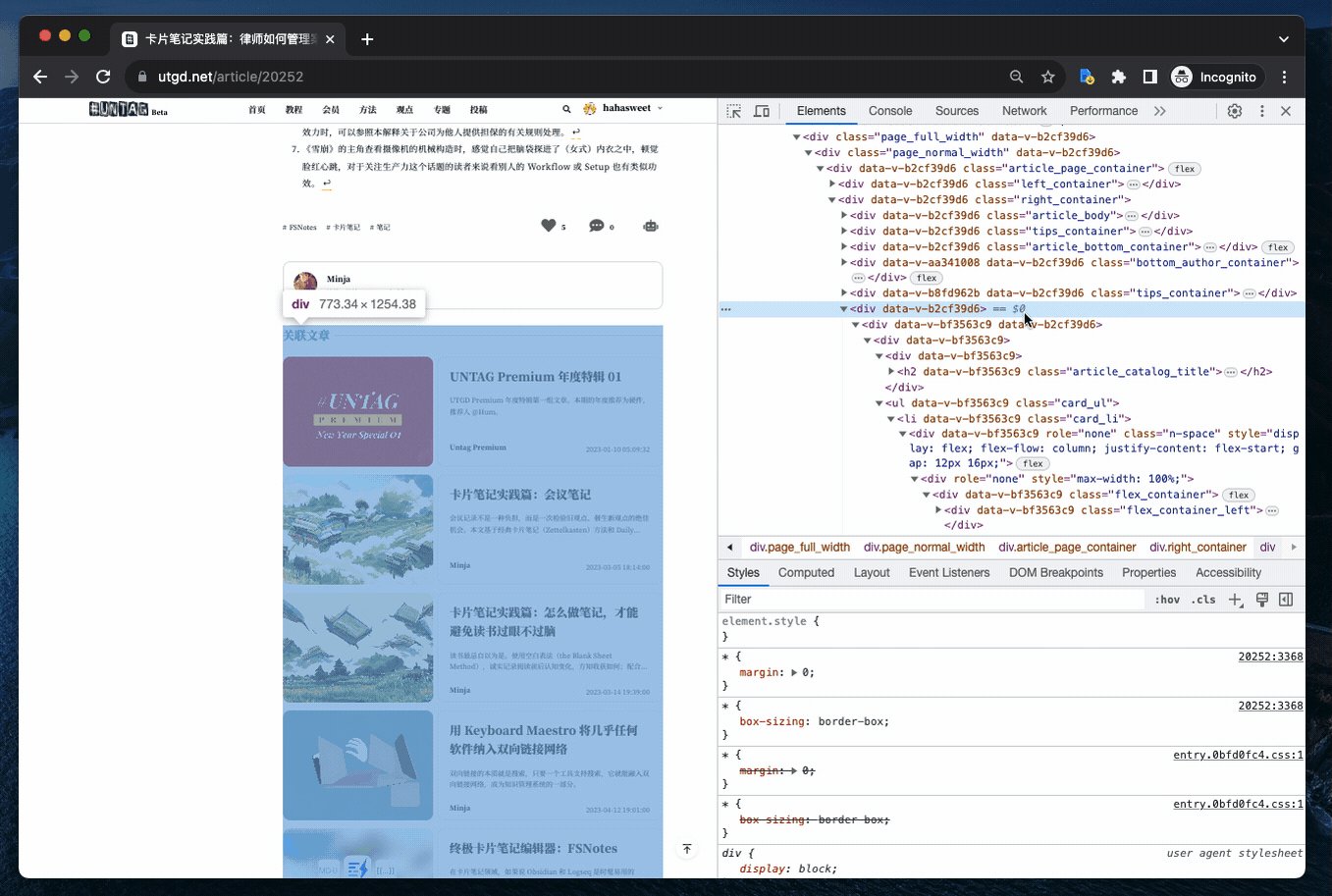
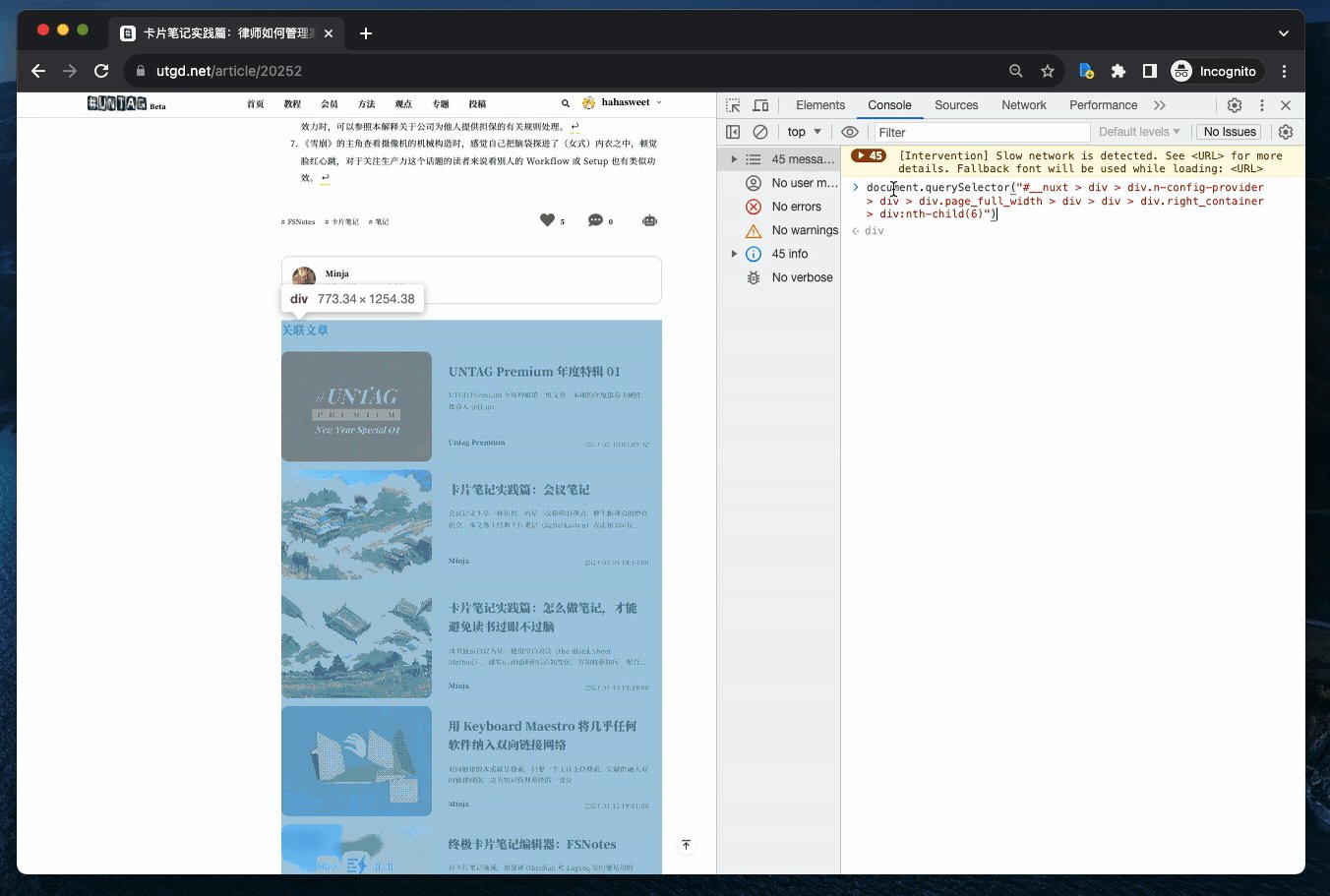
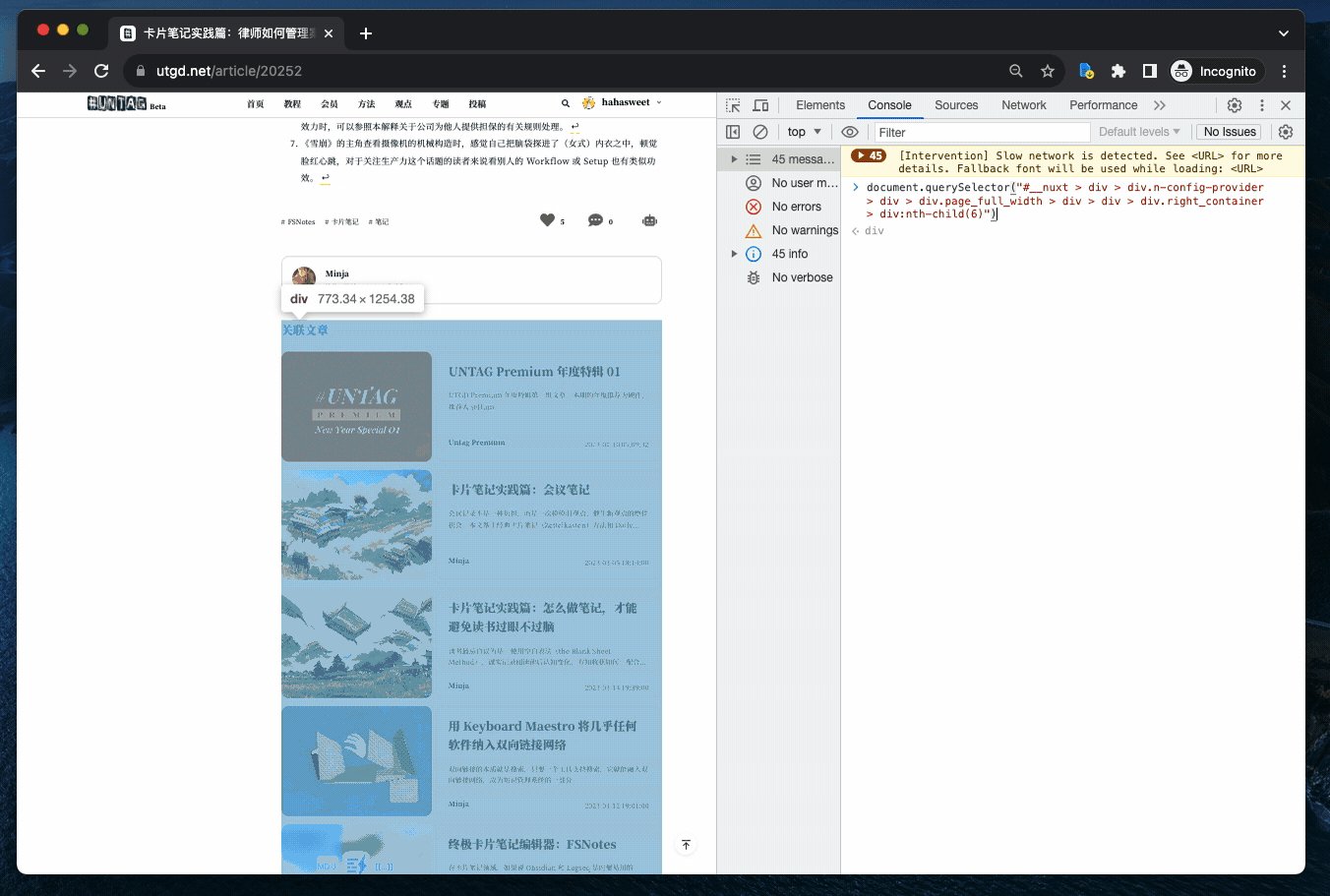
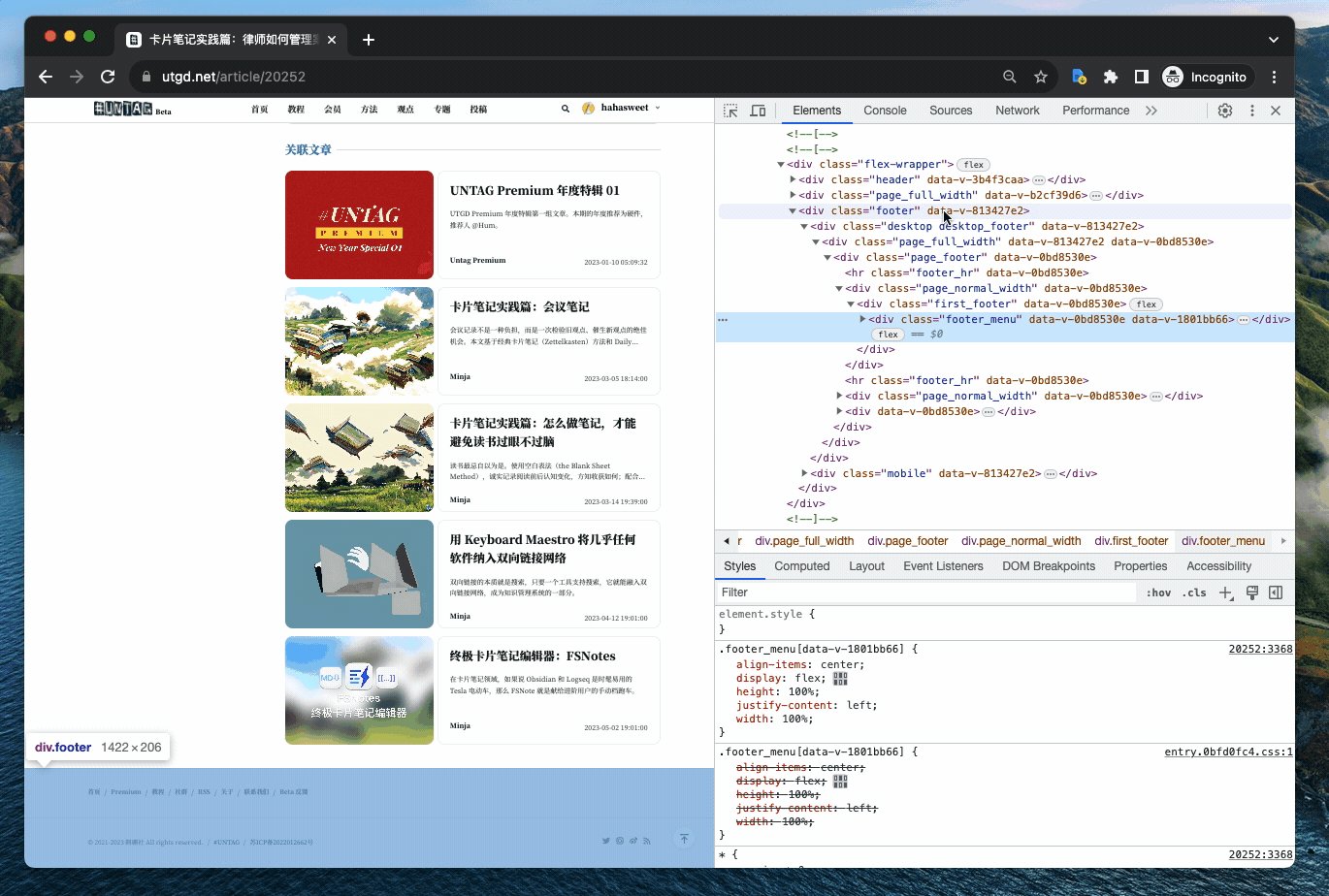
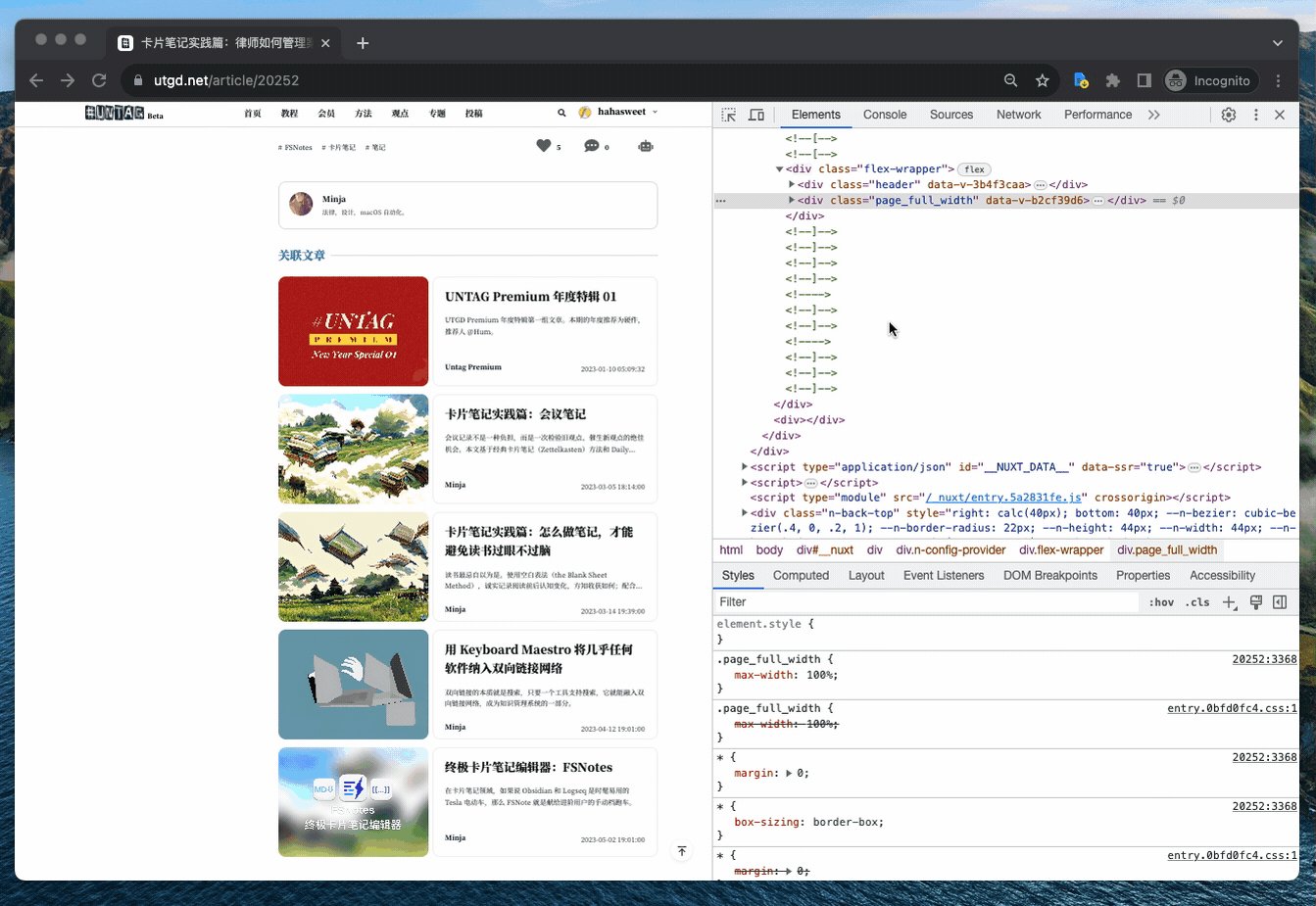
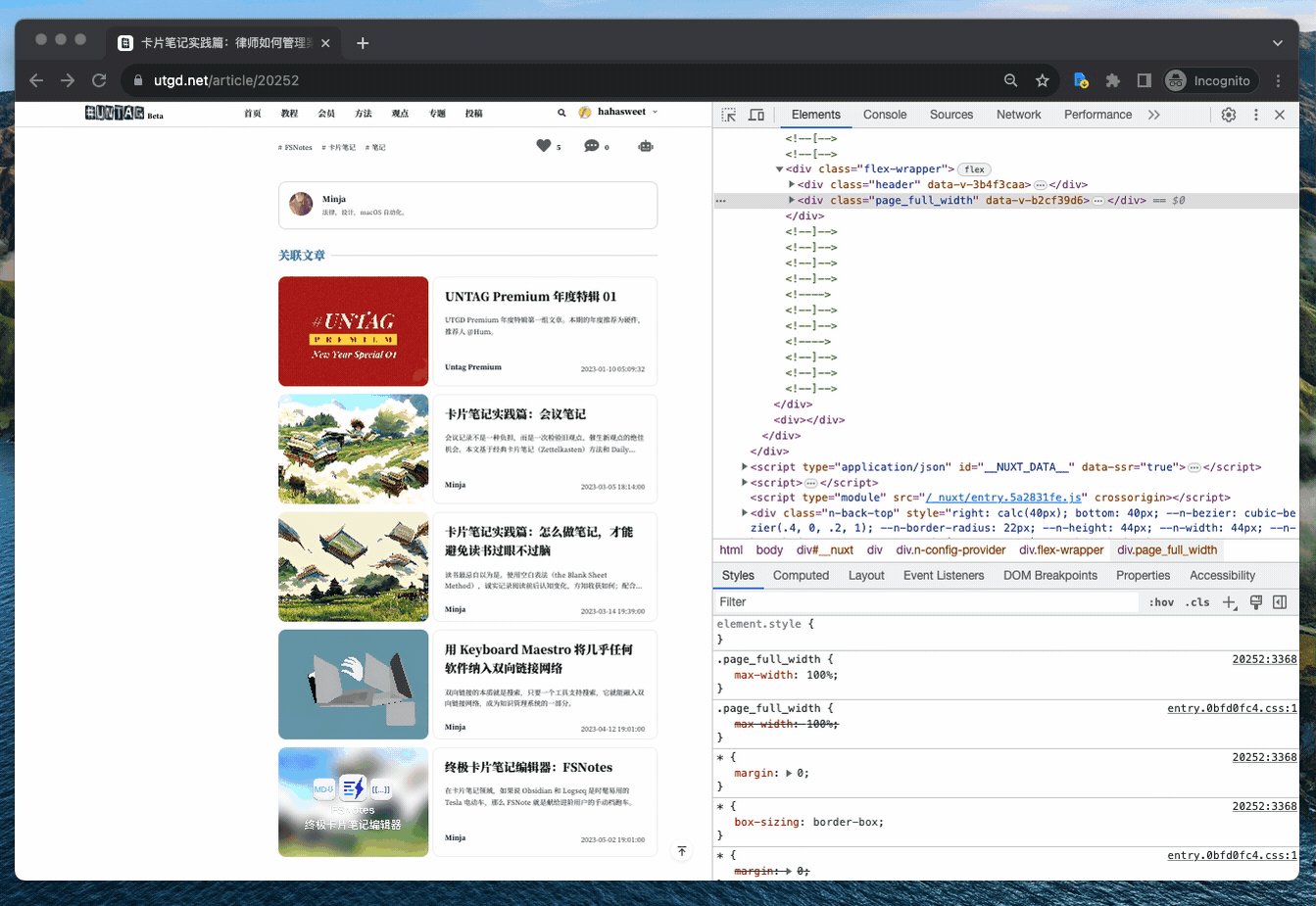
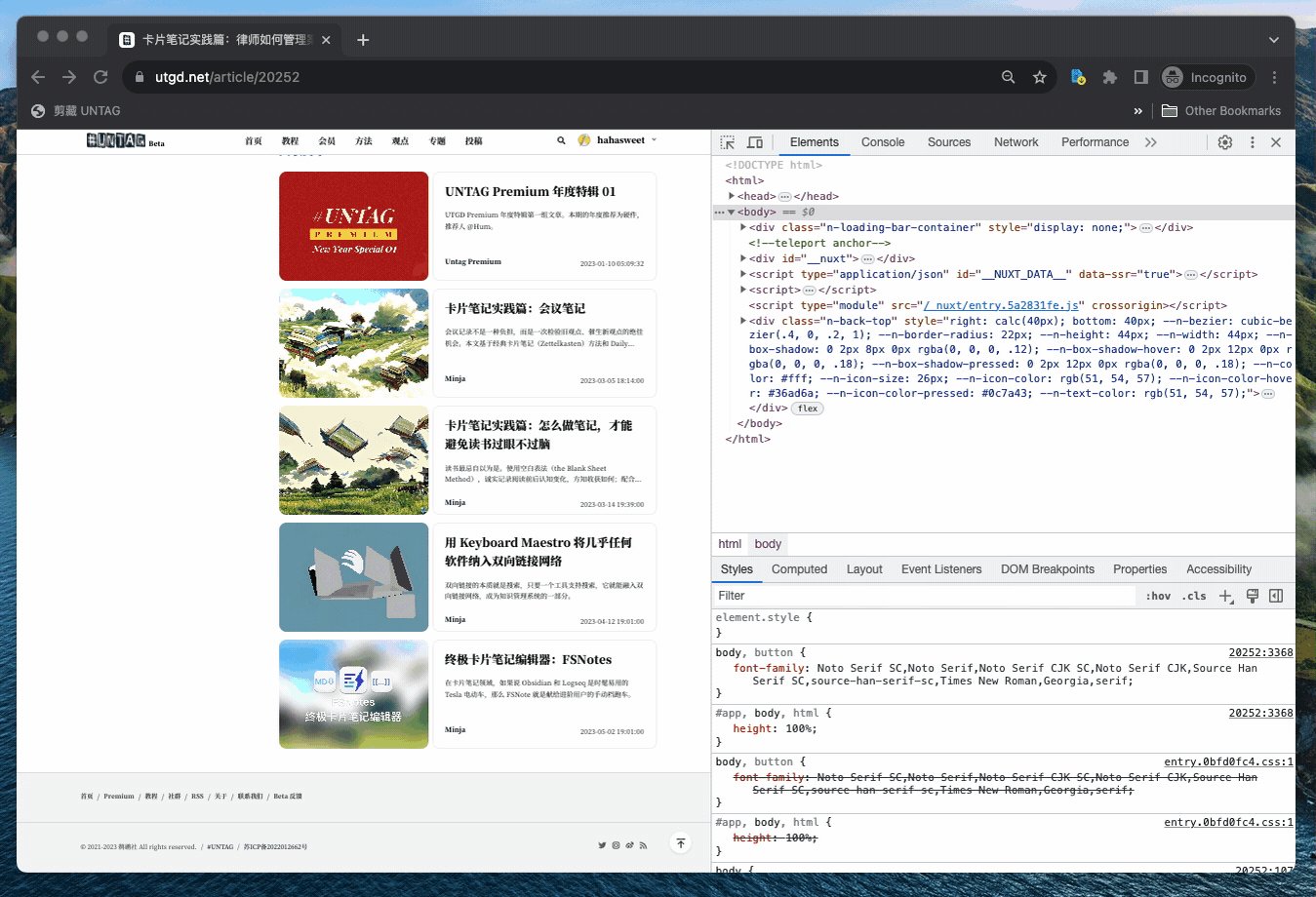
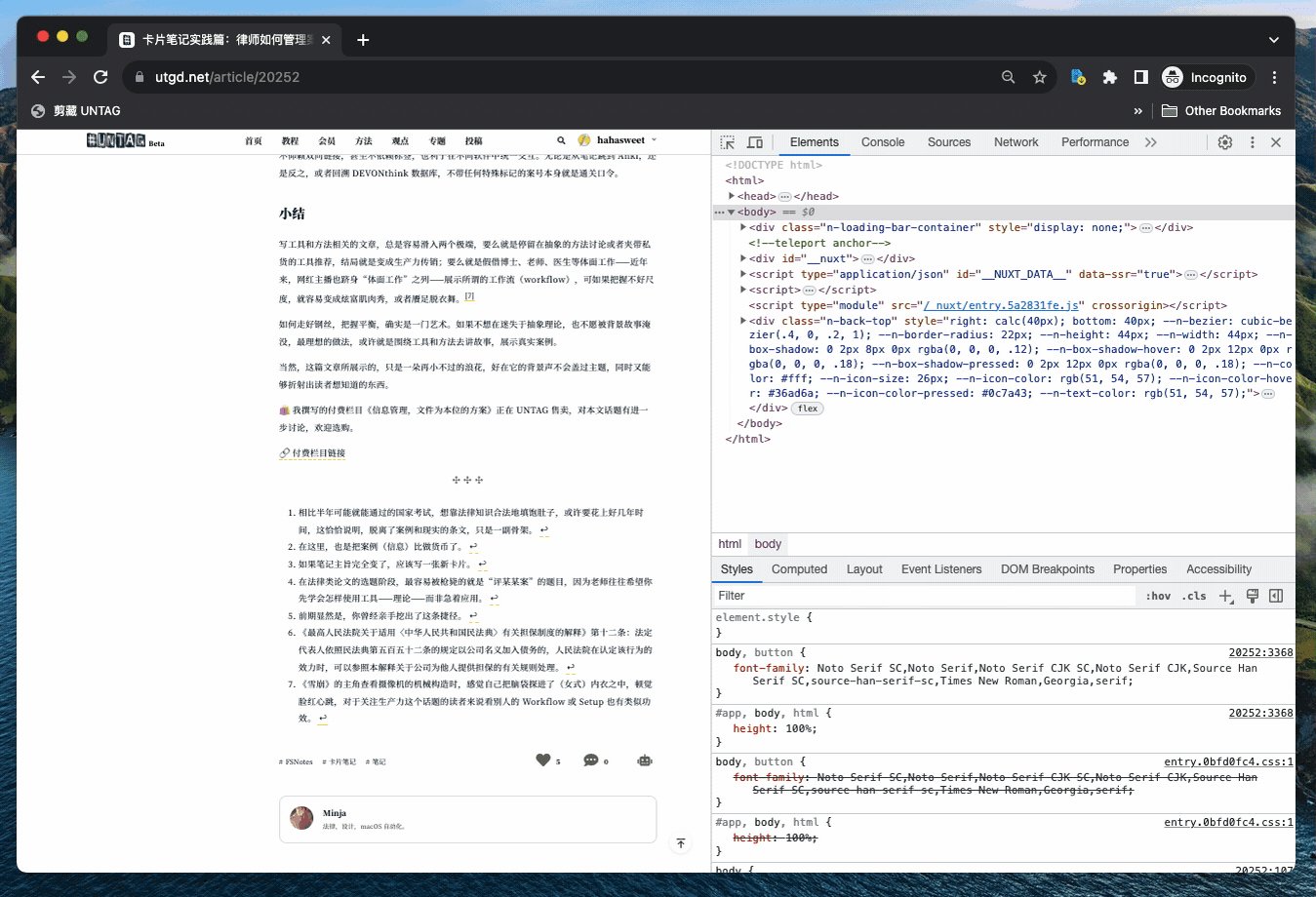
打开浏览器开发者工具,点击元素选择器,尝试用鼠标在要删除的元素周围移动,确定要删除的元素对应的 HTML 代码位置,此时右侧的 HTML 代码区域也会有高亮标记随之移动。
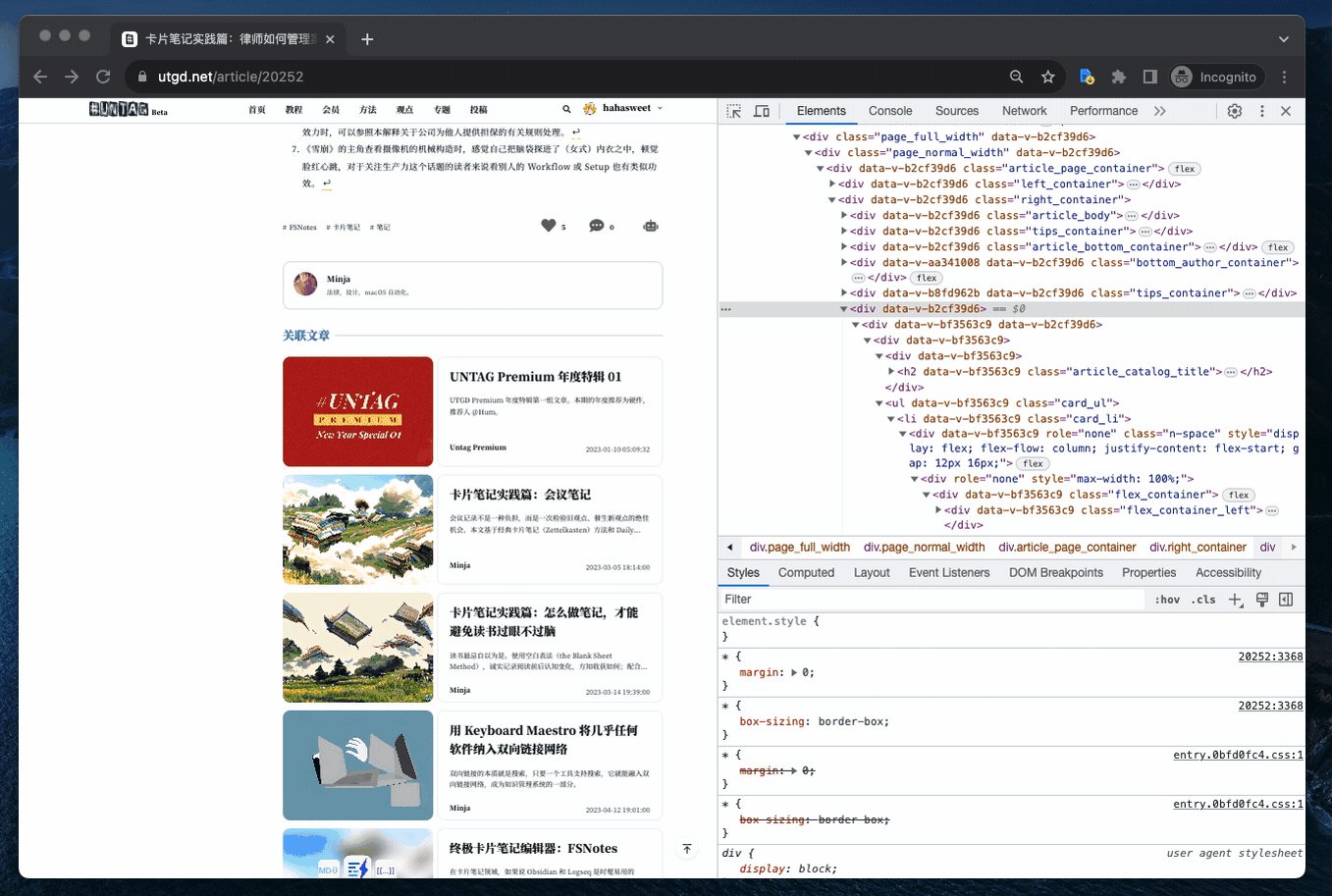
确定大概位置后点击一下,定位当前元素所在的 HTML 代码区域。将鼠标在定位的 HTML 区域上下移动一下,根据左边的元素高亮情况尽可能选择可删除的最大范围的 HTML 代码。

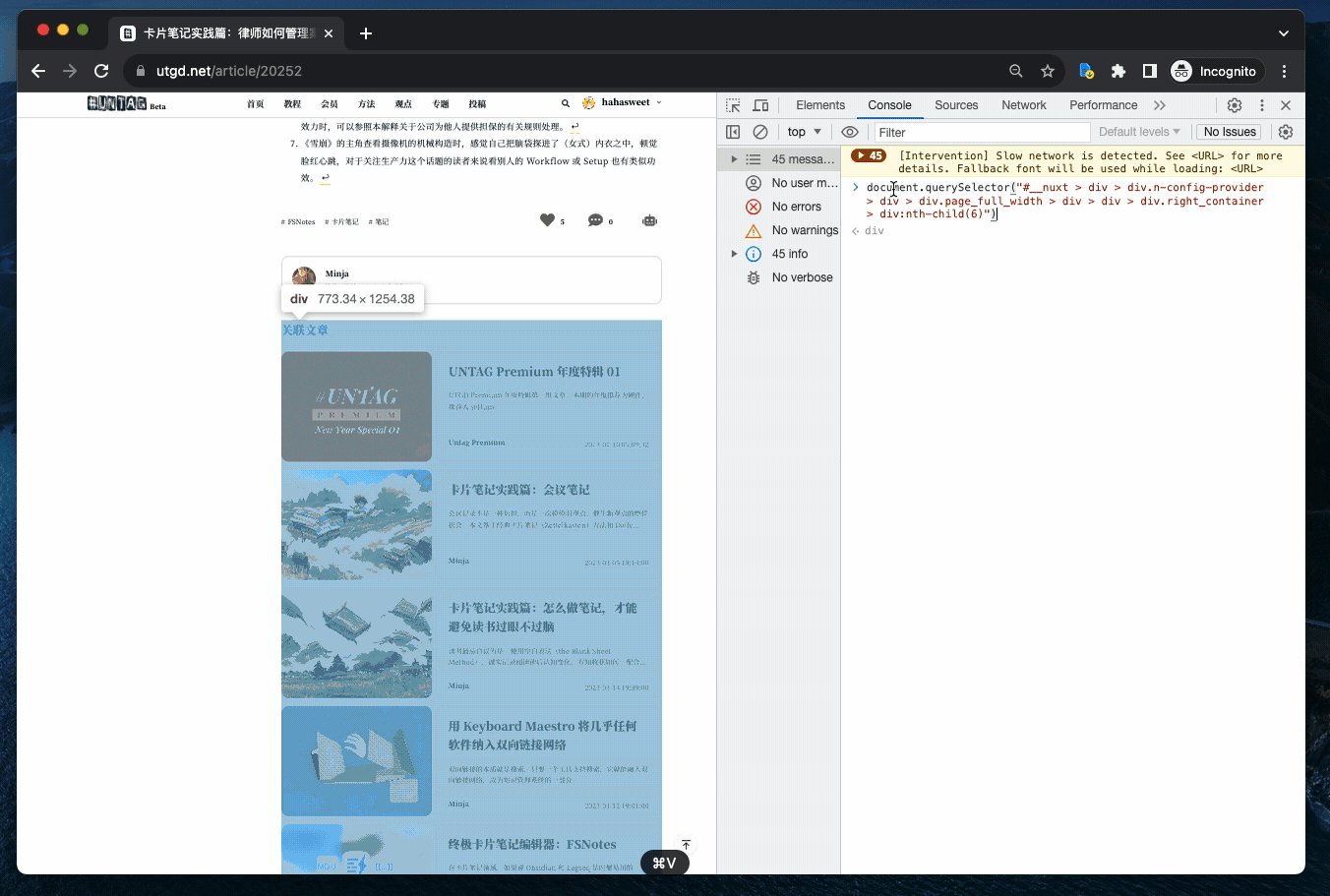
确定好之后,在 HTML 代码上右键——Copy——Copy JS Path,复制当前 HTML 代码的 JS Path,应该是如下所示:
document.querySelector("#__nuxt > div > div.n-config-provider > div > div.page_full_width > div > div > div.right_container > div:nth-child(6)")
背景知识——什么是 JS Path?
Copy JS Path,实际上获取的是一个使用 document.querySelector的表达式,该表达式可以定位到在元素检查器中选中的特定元素。
在控制台中粘贴并执行这段代码,将返回对应的元素。
这个功能在调试和开发过程中非常有用,它为开发者提供了一种快速获取元素引用的方法,而不需要手动构建选择器。

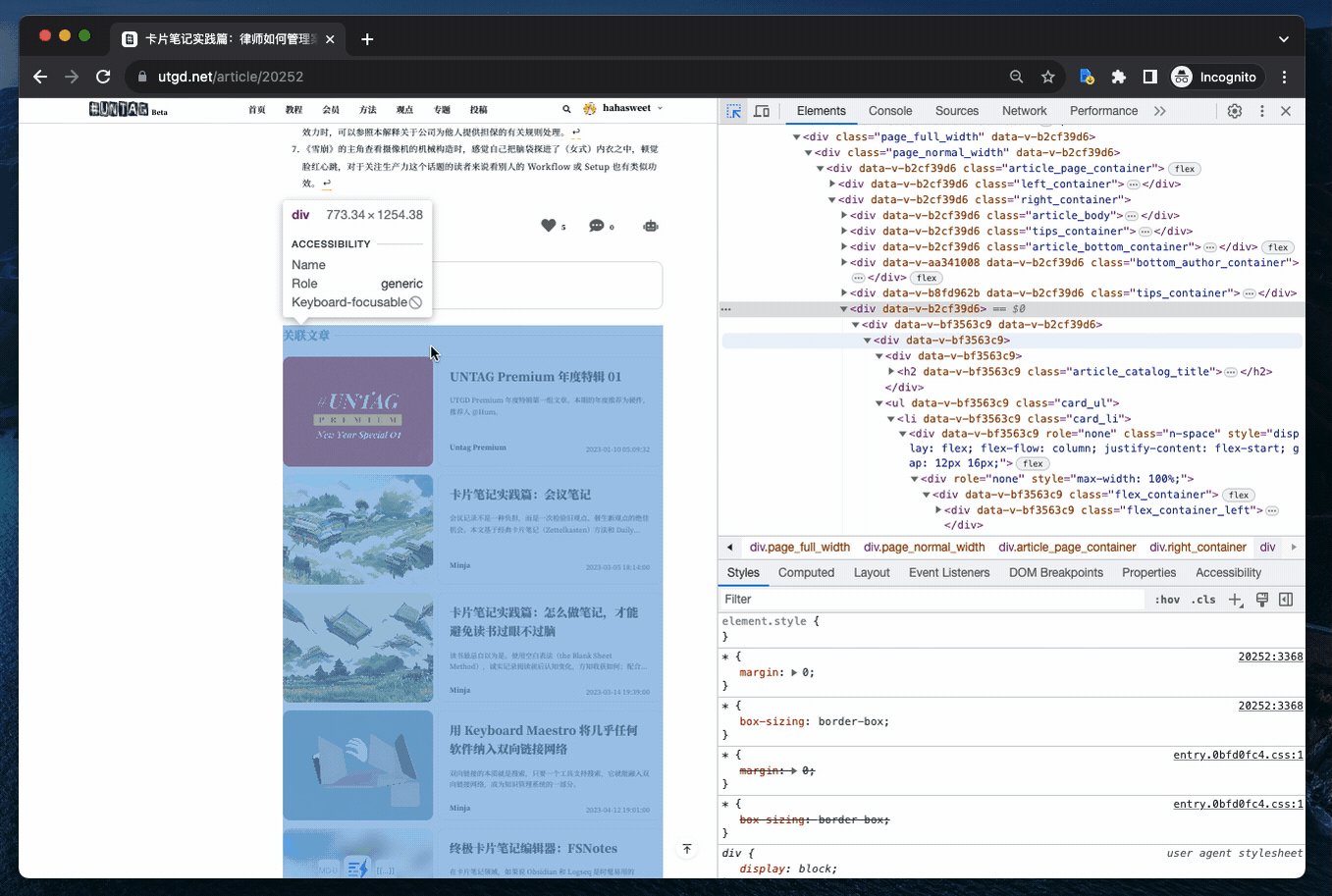
从截图中可以看到,关联文章部分被高亮了,这证明我们已经通过 JavaScript 代码选中了要删除的部分。
背景知识——什么是 document?
document 是一个全局对象,代表加载到浏览器中的当前网页,它是操作当前网页的入口点。通过 document 对象,可以访问和修改网页的内容。
例如 document.querySelector('selector') 可以选择一个元素。
使用 JavaScript 修改 document 时,页面的显示也会相应地更新。
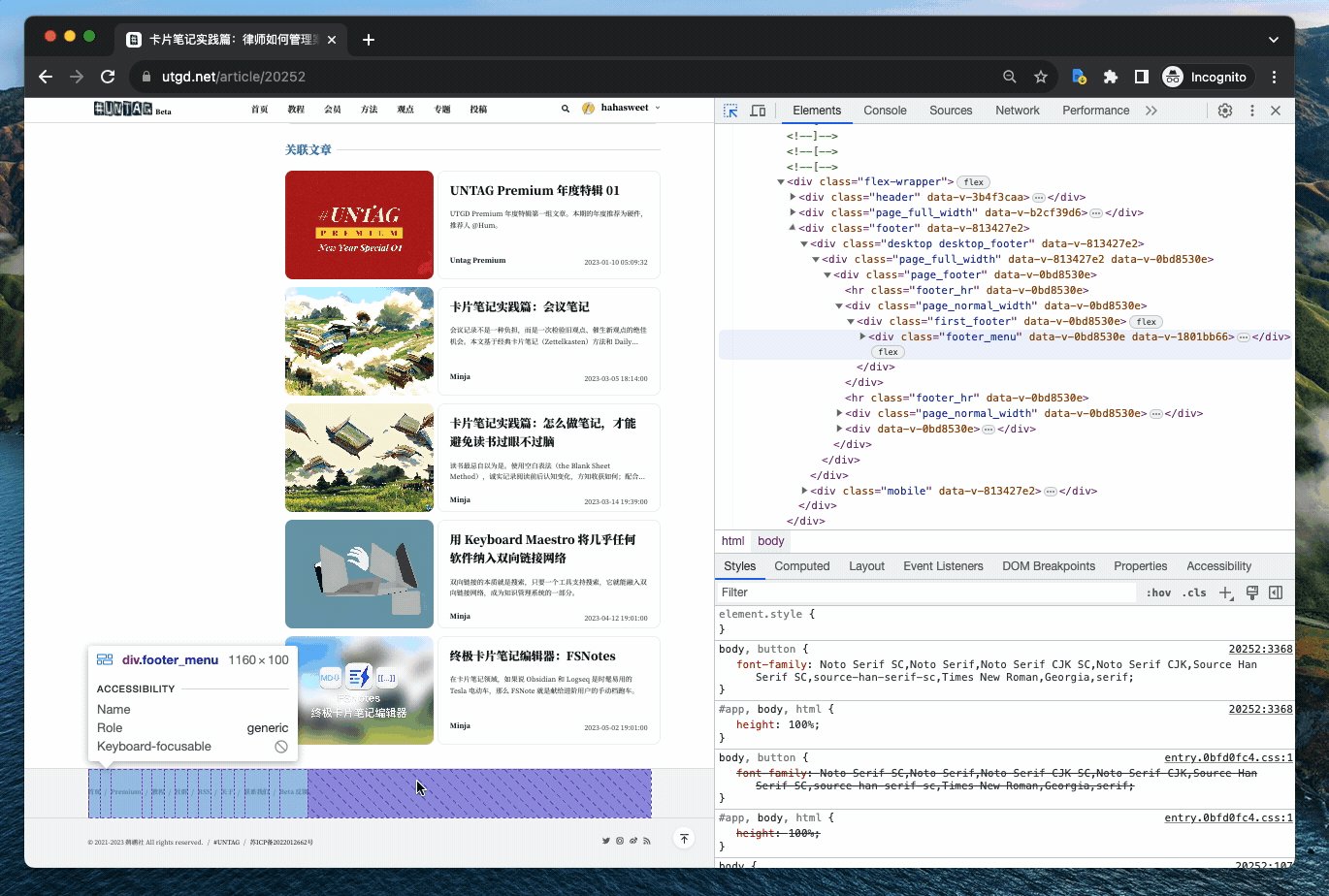
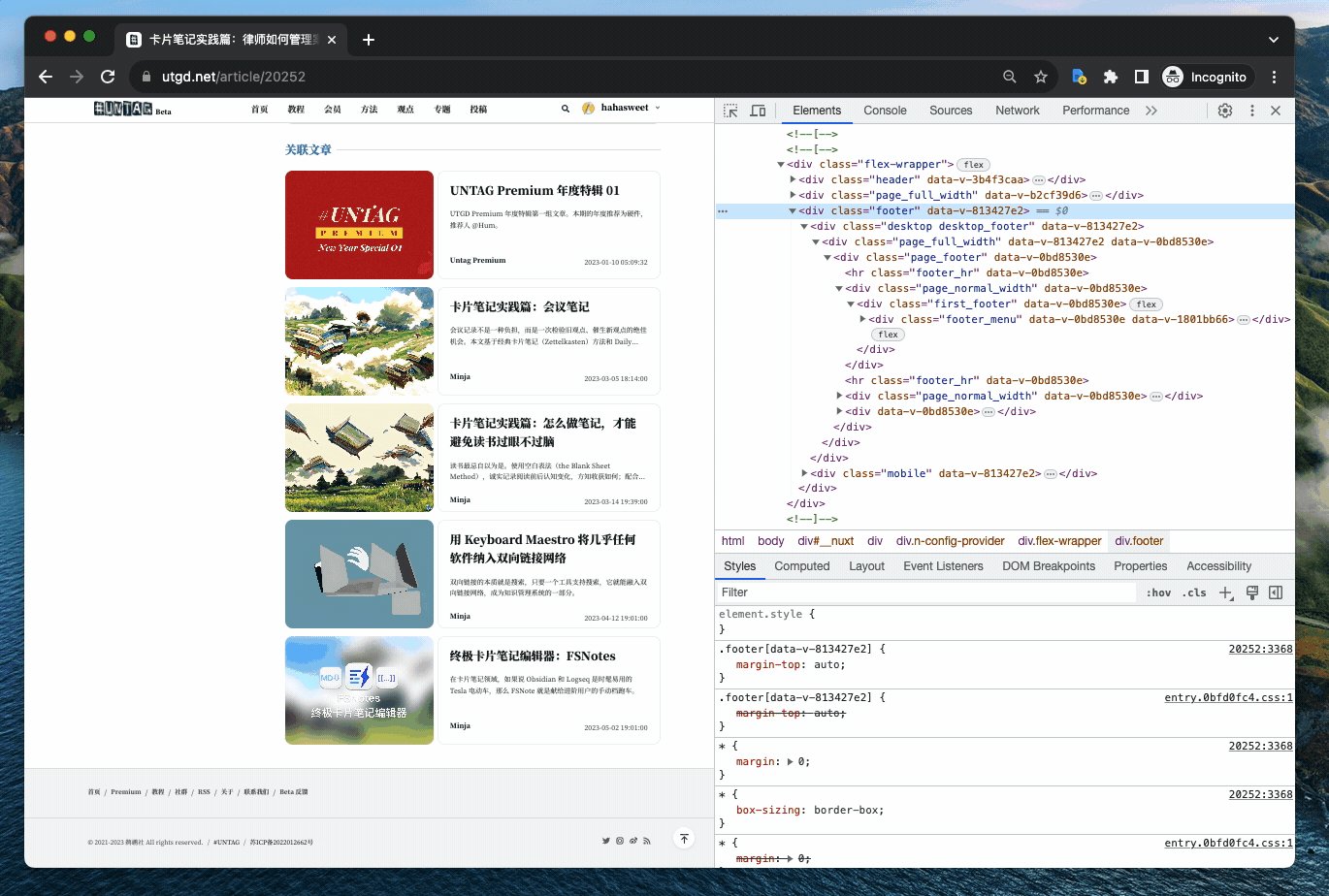
接下来如法炮制,获取底部页脚部分的元素的表达式

应该类似这样 document.querySelector("#__nuxt > div > div.n-config-provider > div > div.footer")
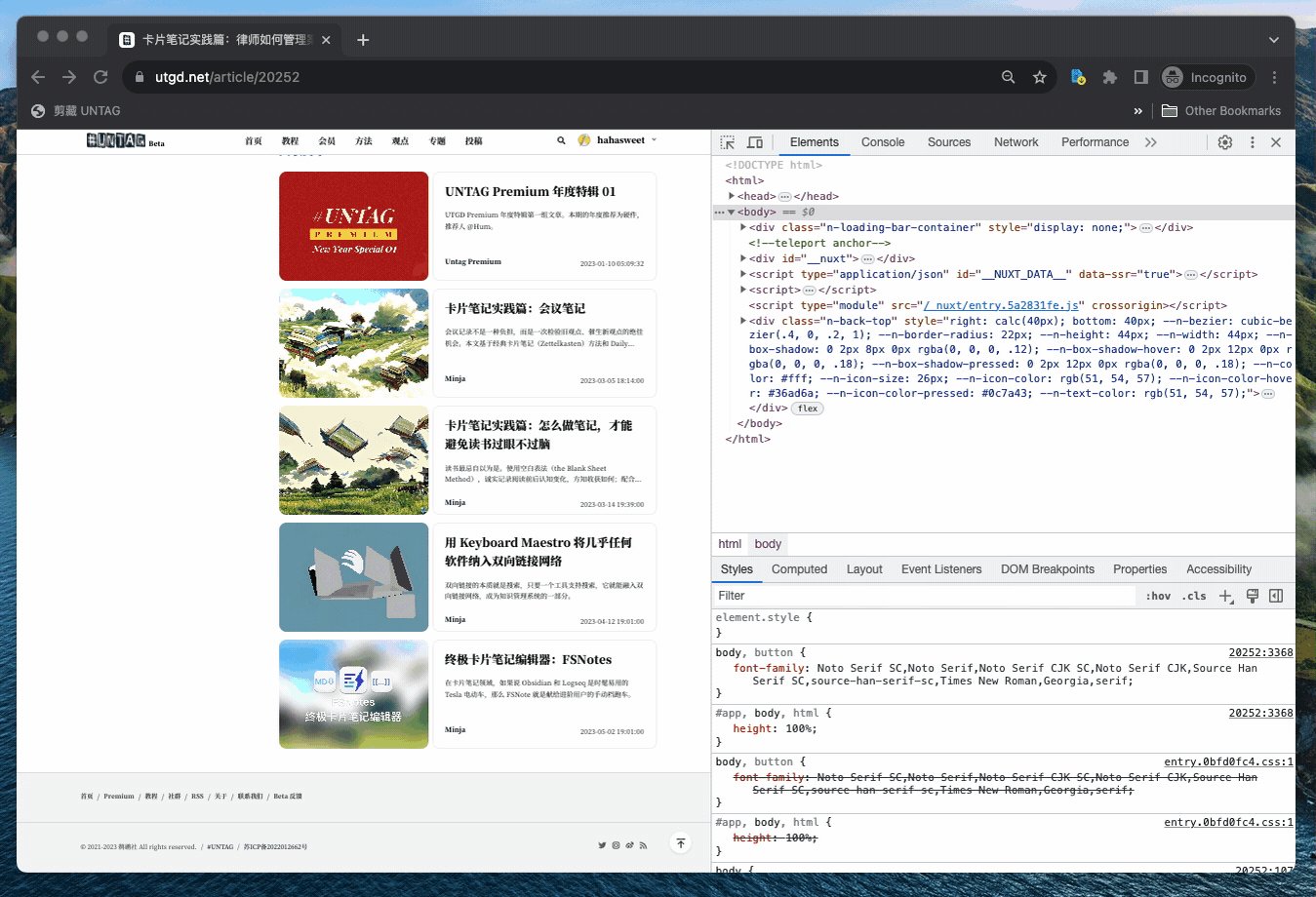
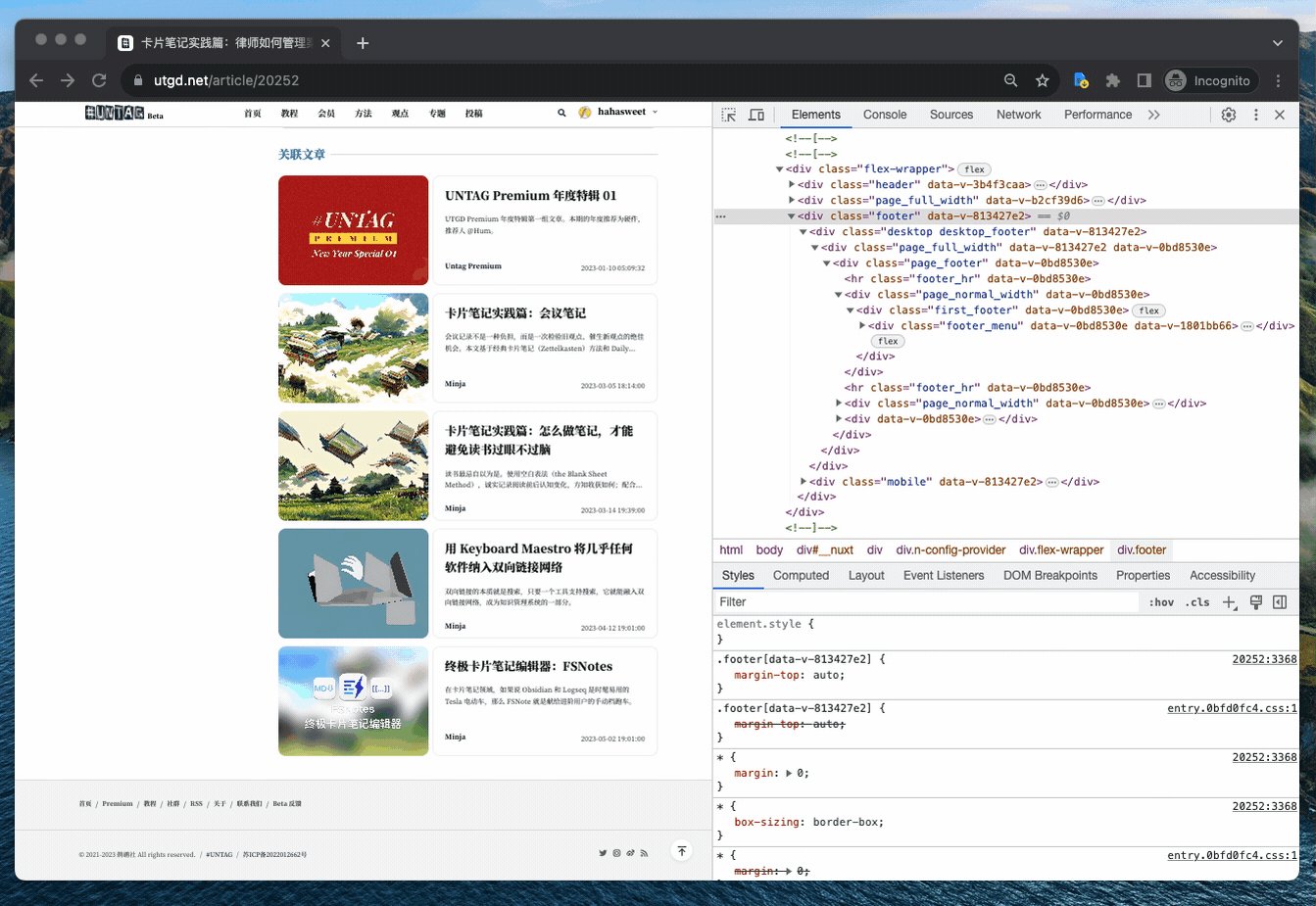
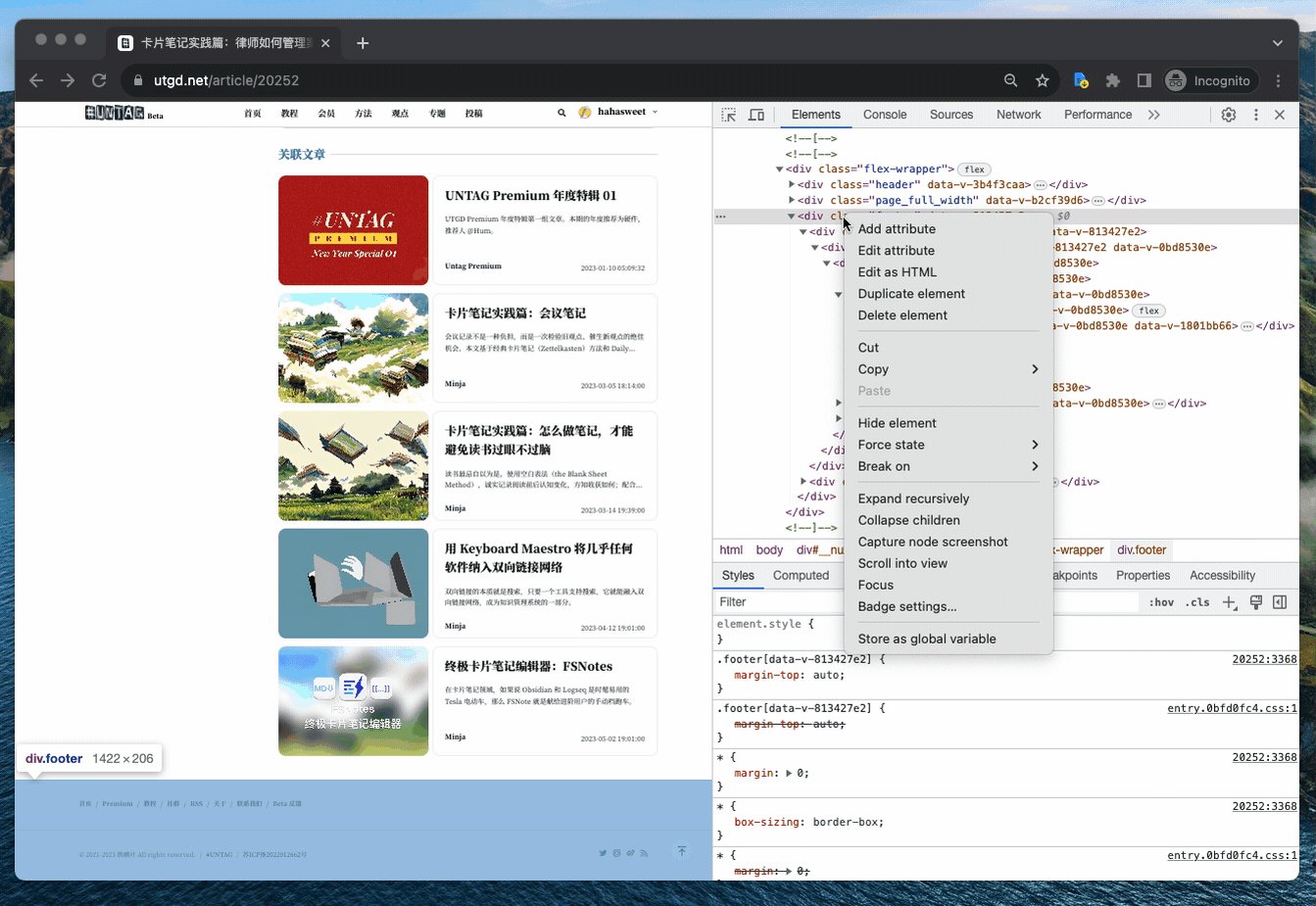
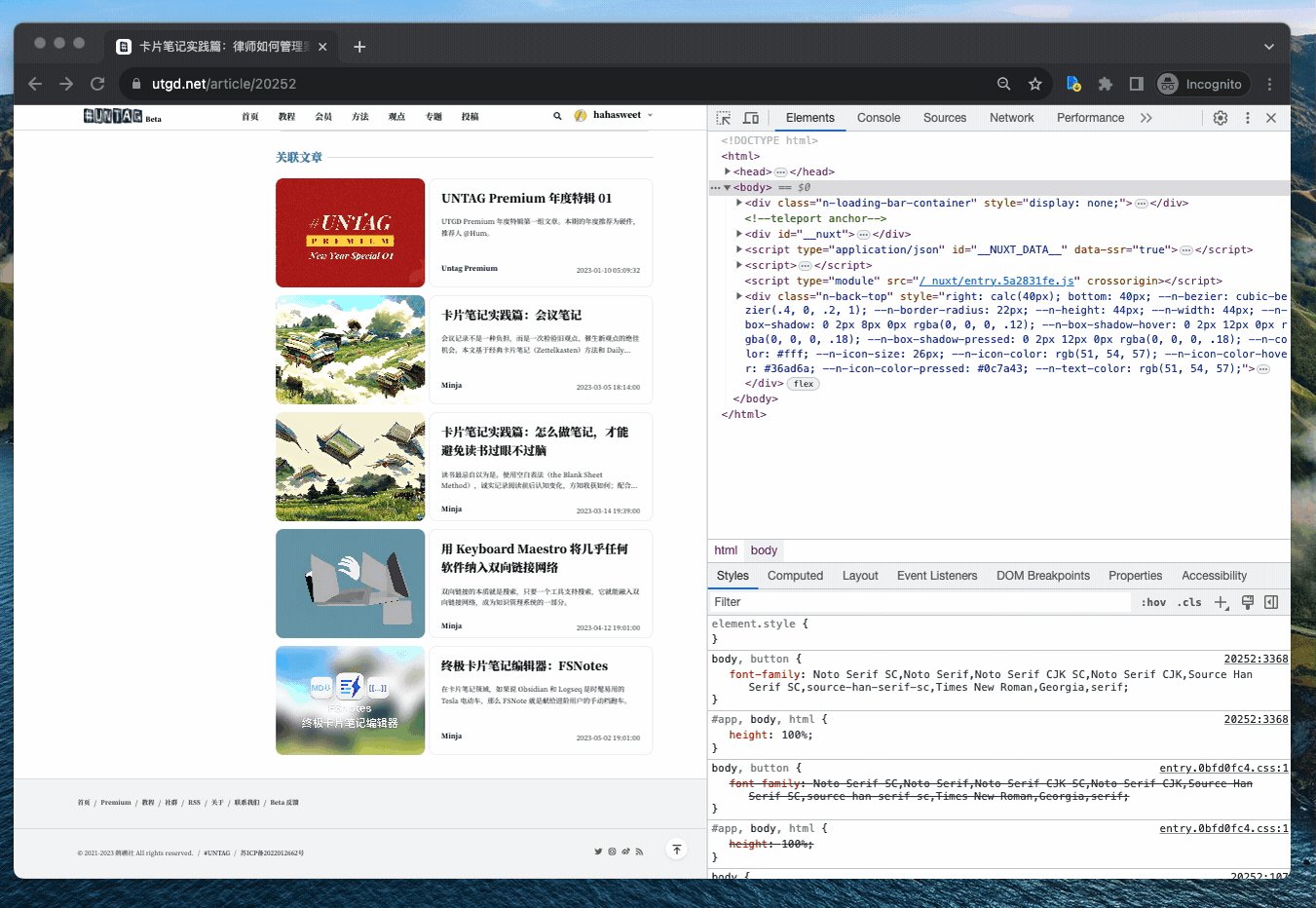
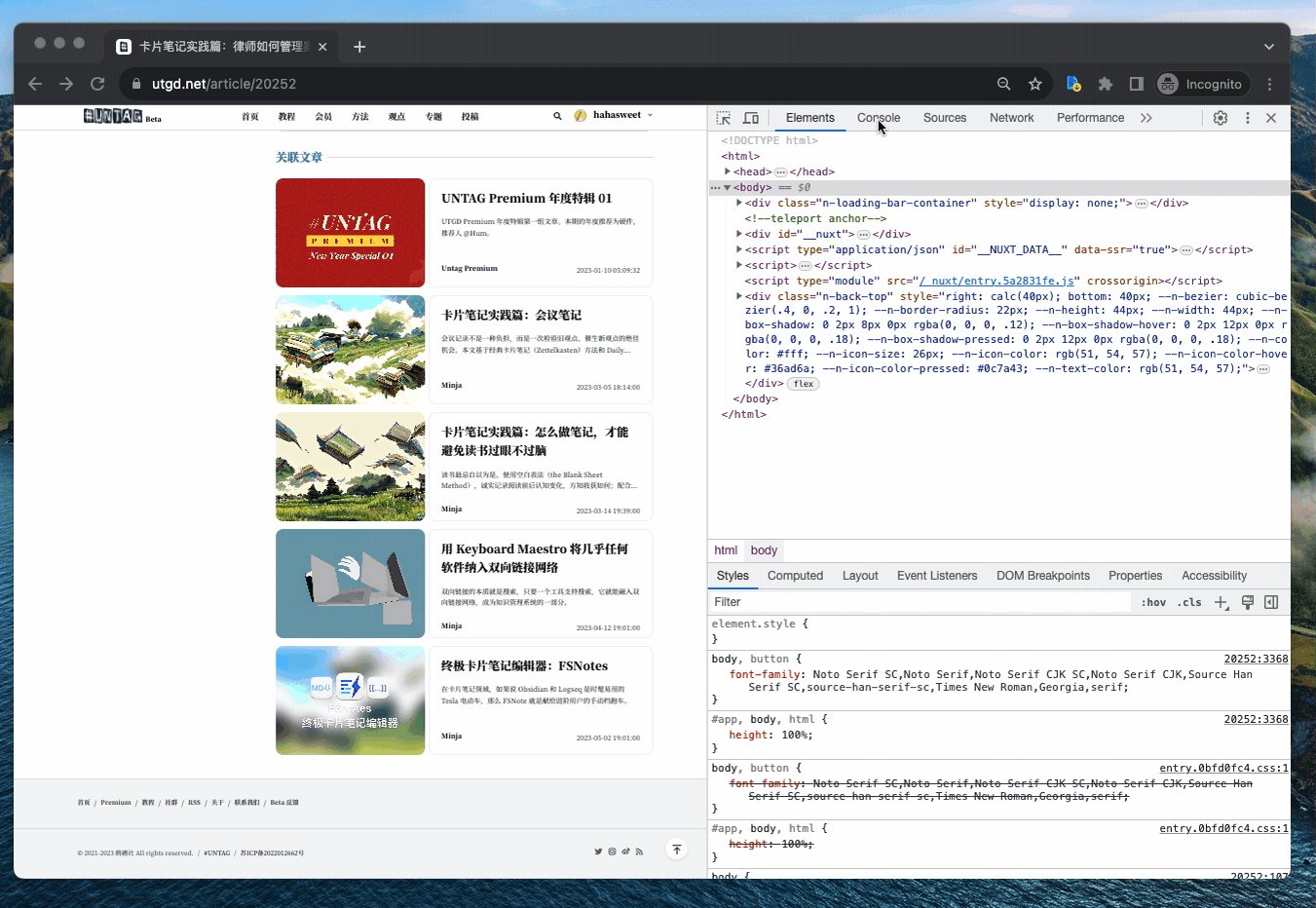
在选择的 HTML 代码上右键——Delete element,删除选中的 HTML 代码块,观察一下选择的 HTML 代码是否正确。

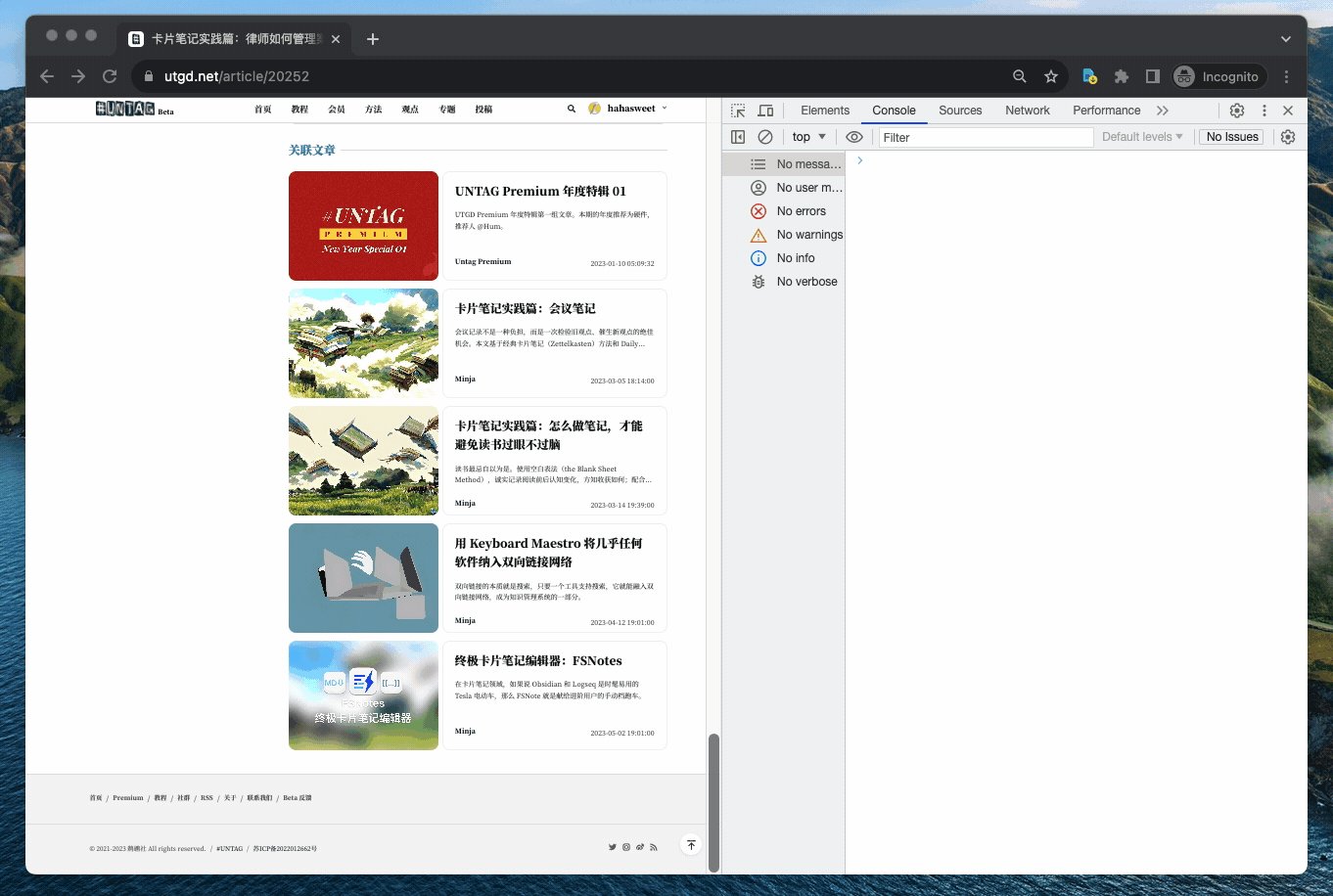
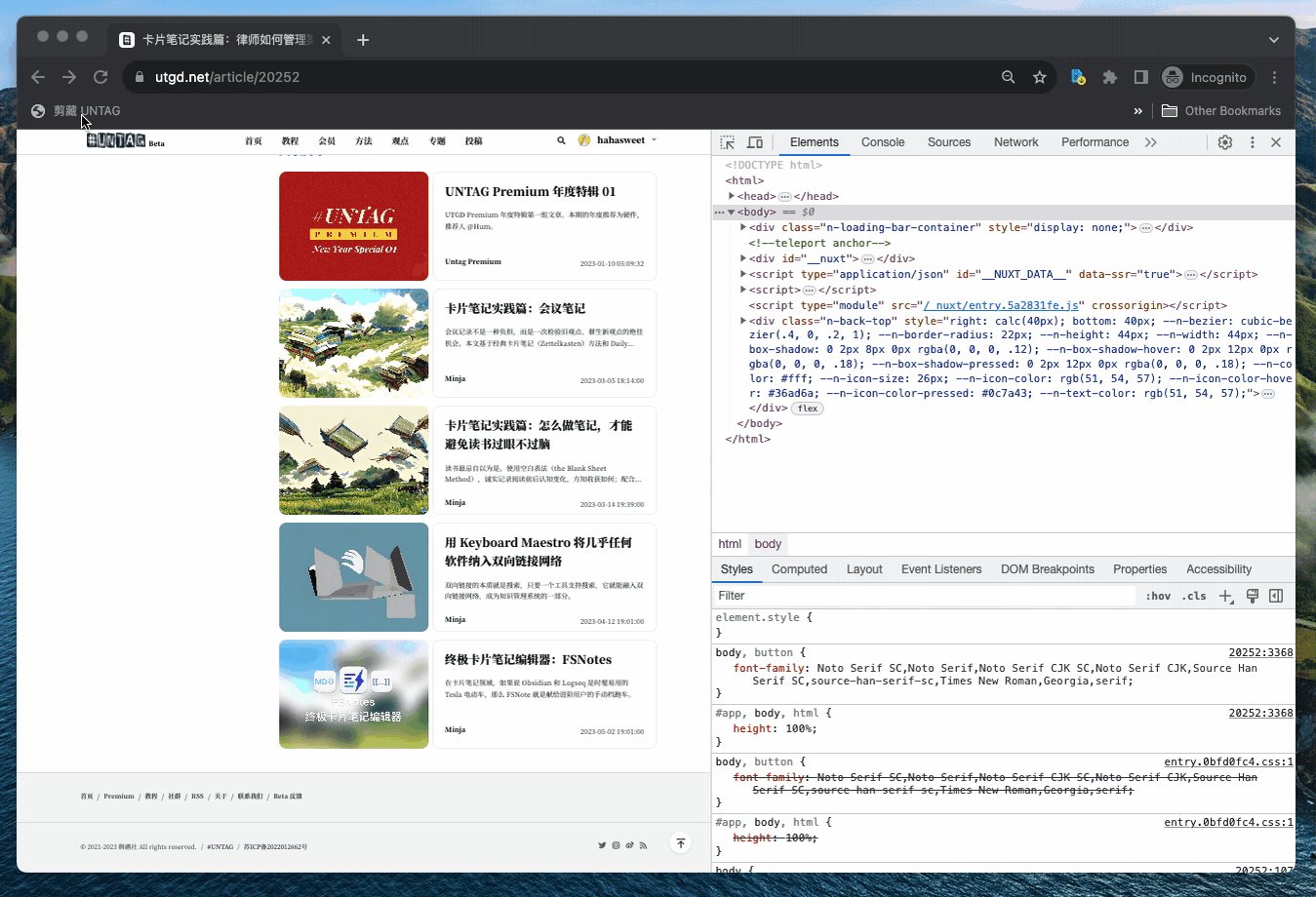
成功删除了底部页脚部分,说明选择到了正确的 HTML 代码。
删除选中的元素
有了要删除的元素,接下来就是怎么删的问题。
这非常简单,以删除底部页脚部分为例,只需要 2 行 JavaScript 代码:
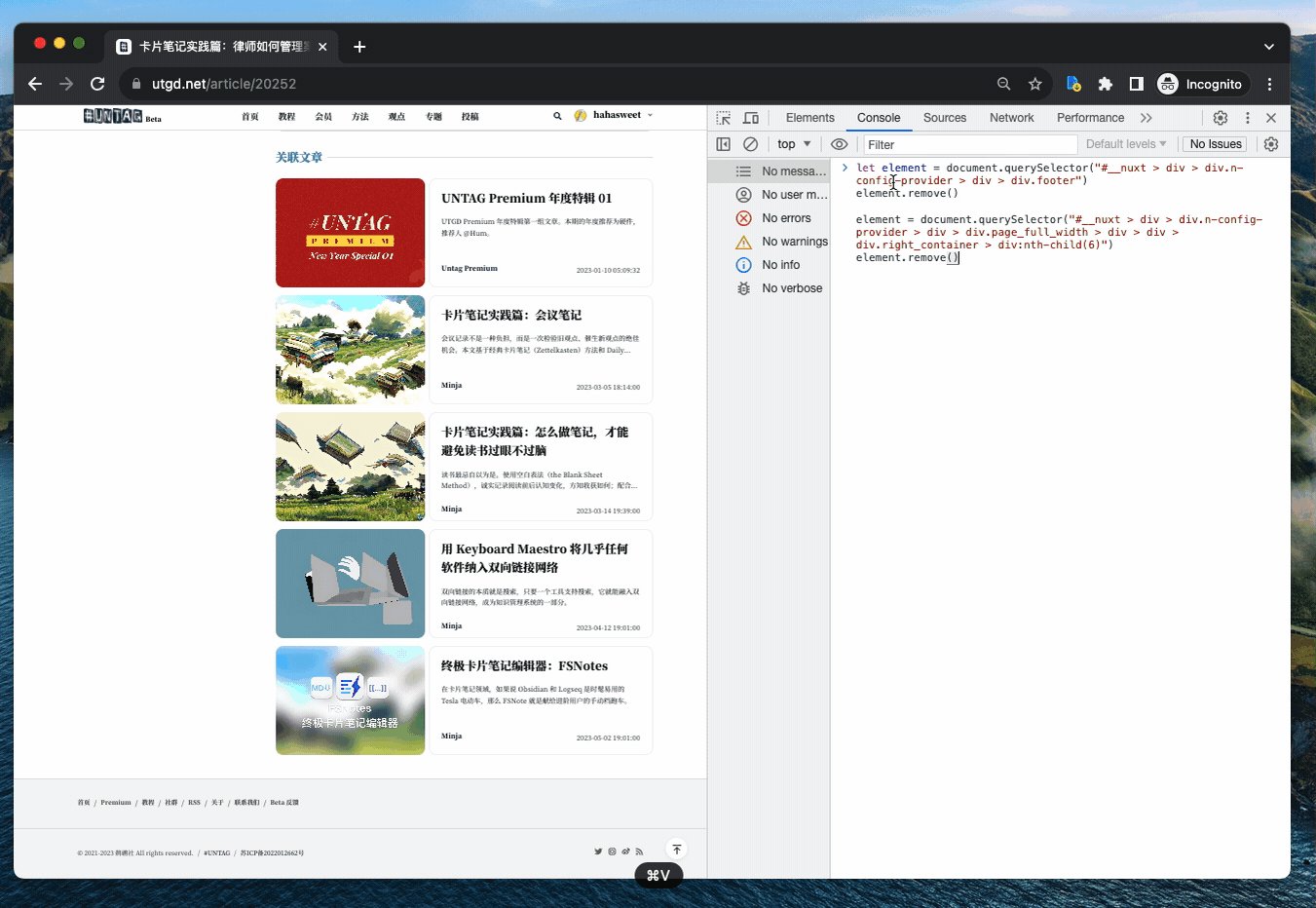
let element = document.querySelector("#__nuxt > div > div.n-config-provider > div > div.footer")
element.remove()
- 第一行代码:使用
let声明一个变量element,将页面元素的查询结果赋值给element变量 - 第二行代码:从 HTML 代码中删除该元素
再写一段代码来删除关联文章部分。
将关联文章的查询结果赋值给 element,再次使用 element.remove() 删除关联文章部分
let element = document.querySelector("#__nuxt > div > div.n-config-provider > div > div.footer")
element.remove()
element = document.querySelector("#__nuxt > div > div.n-config-provider > div > div.page_full_width > div > div > div.right_container > div:nth-child(6)")
element.remove()
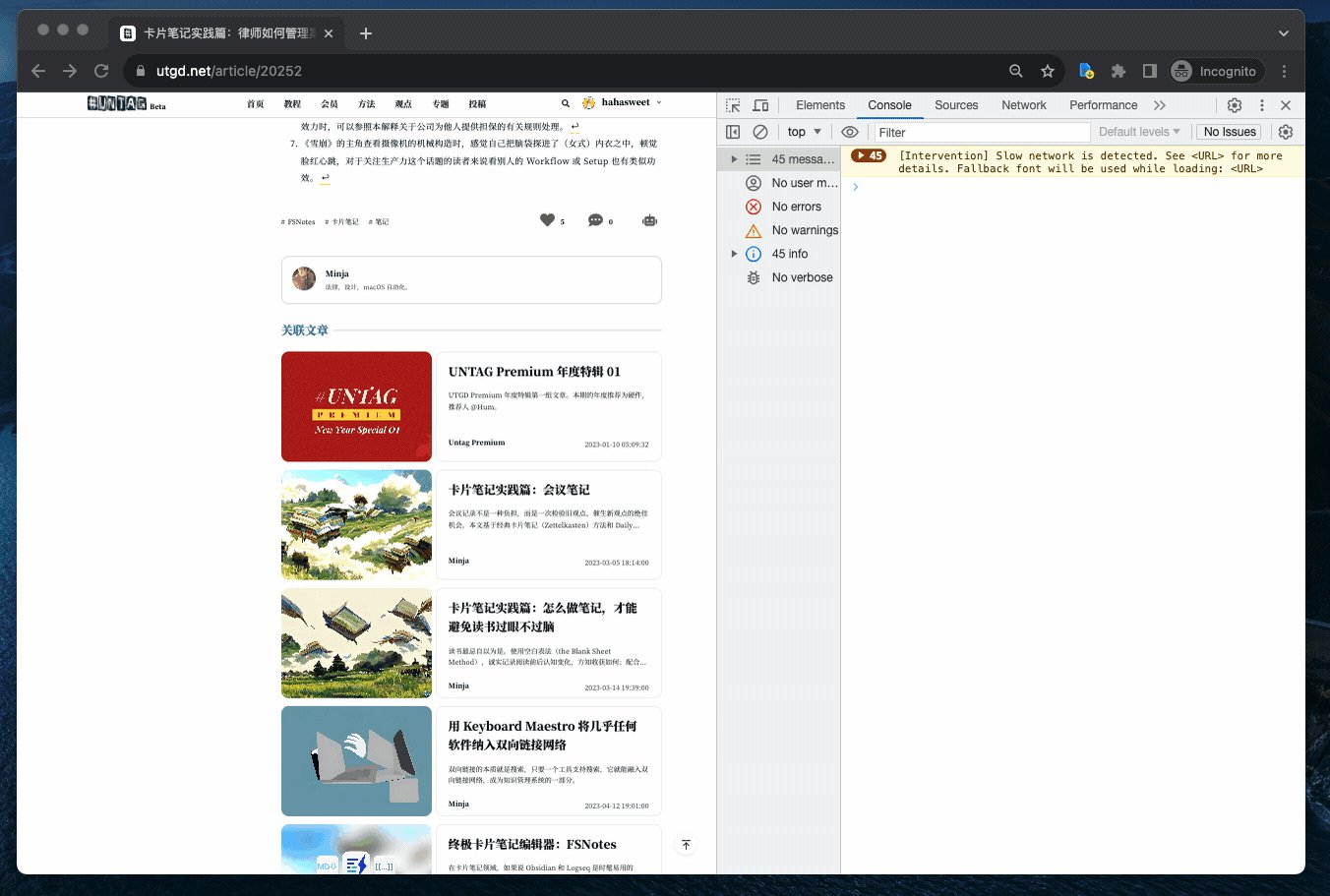
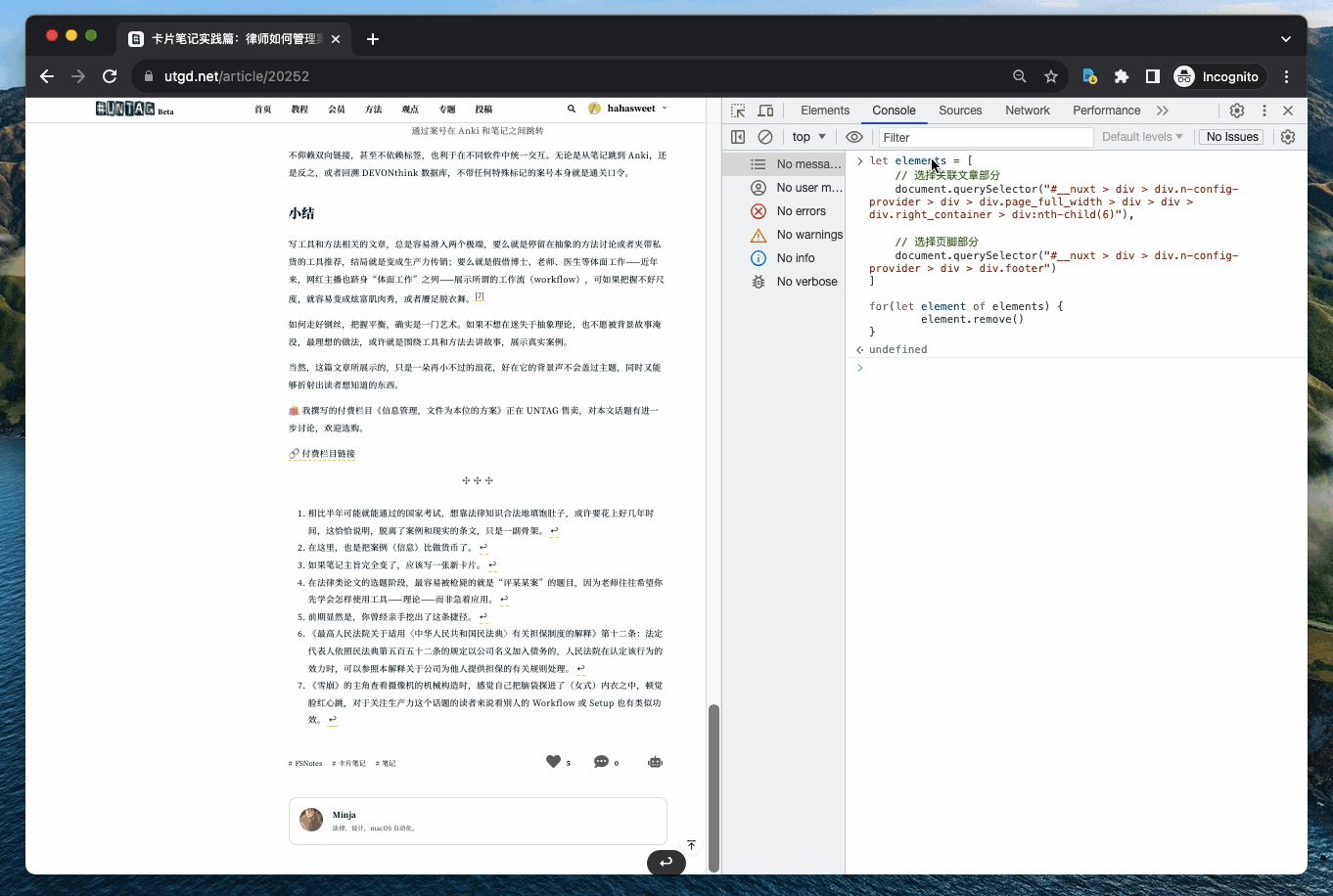
把写好的代码复制到开发者工具中的控制台(Console)中执行

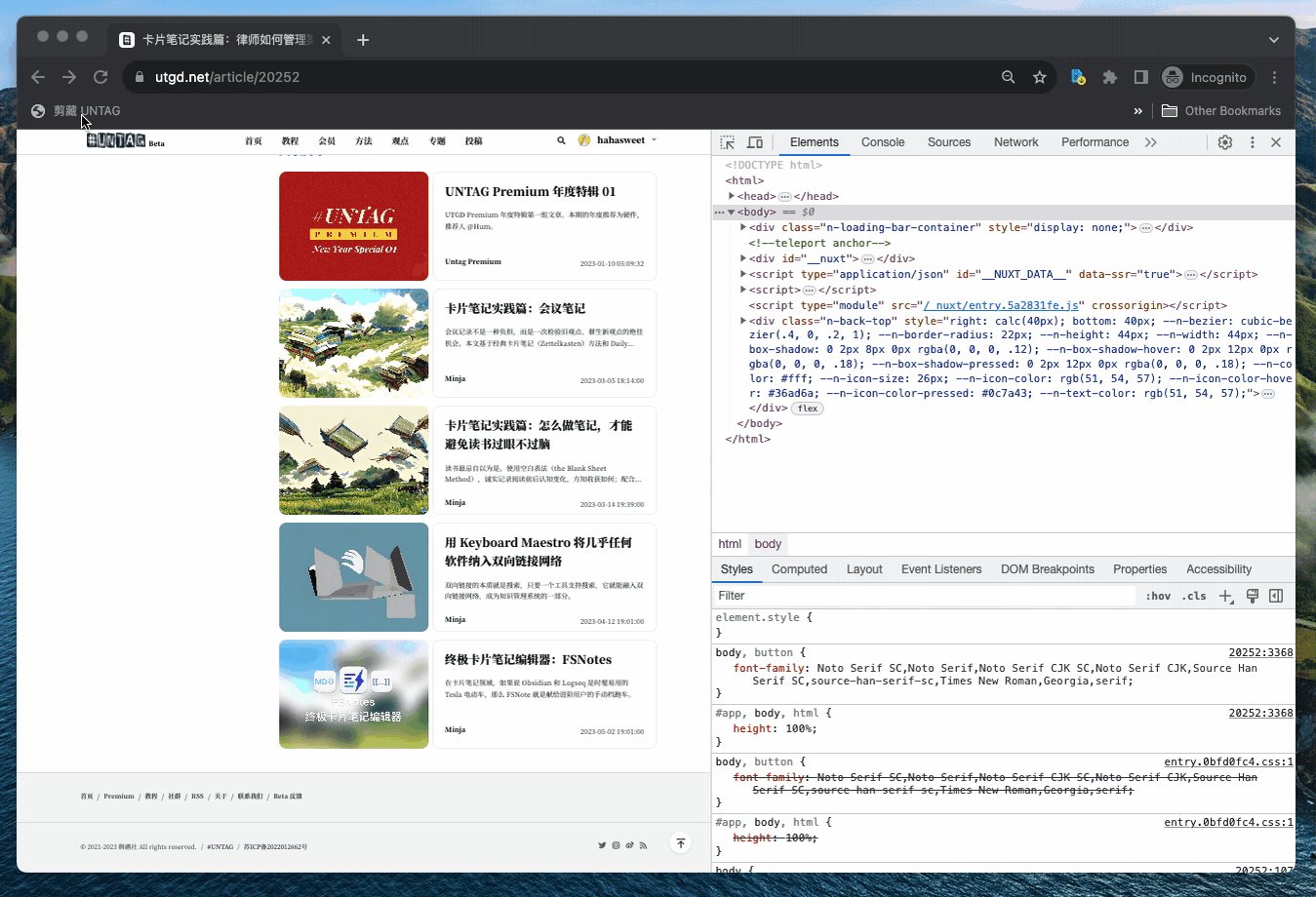
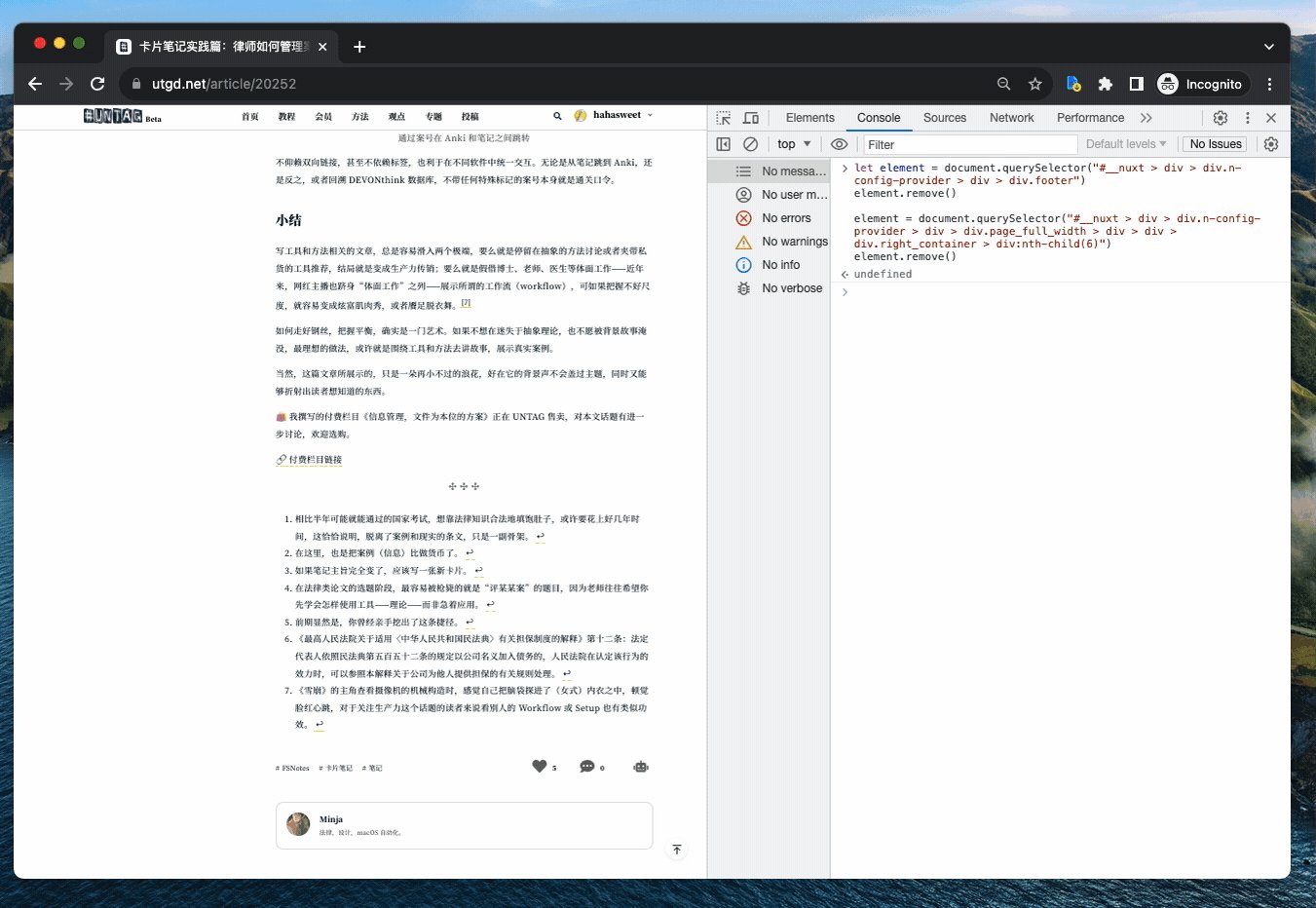
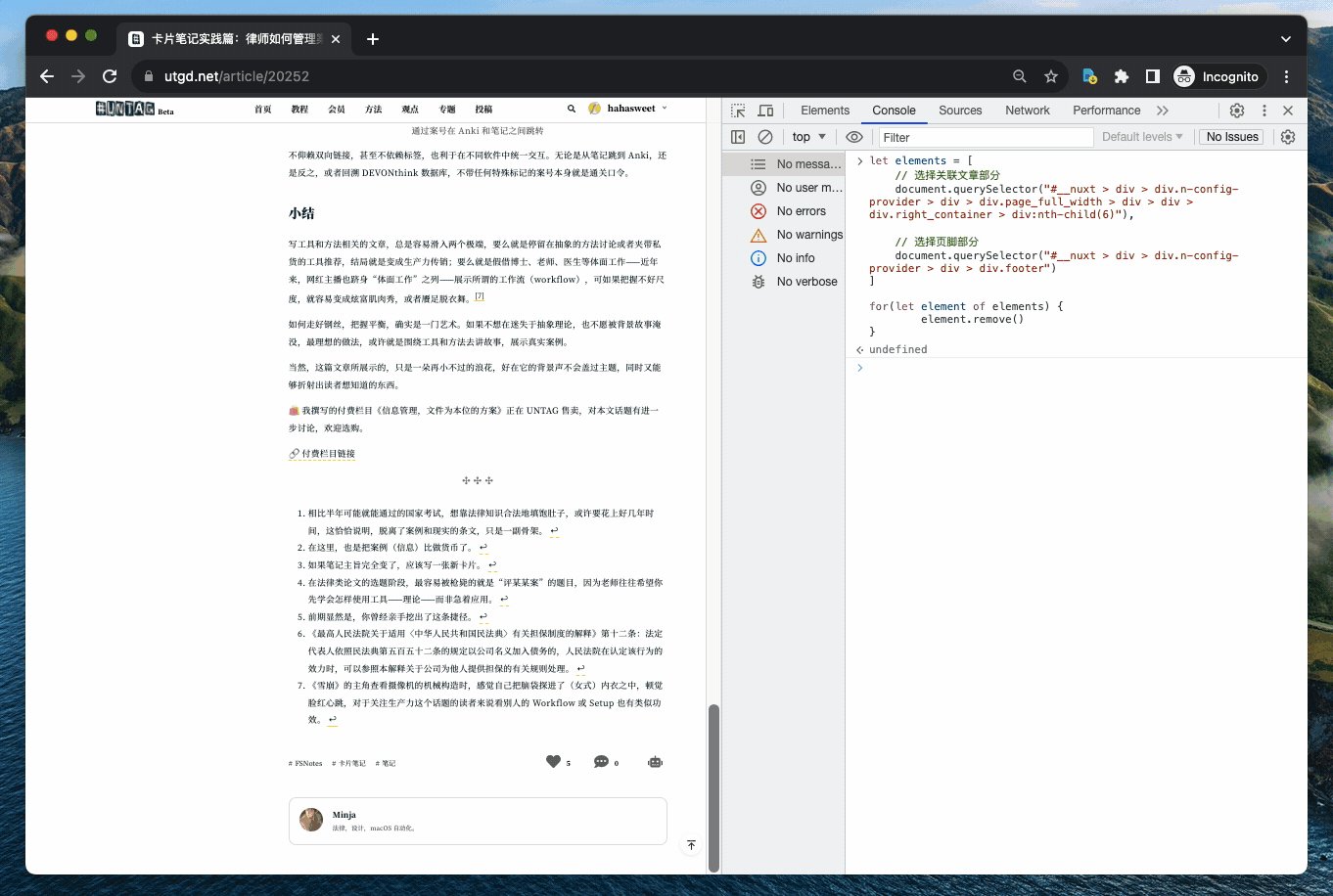
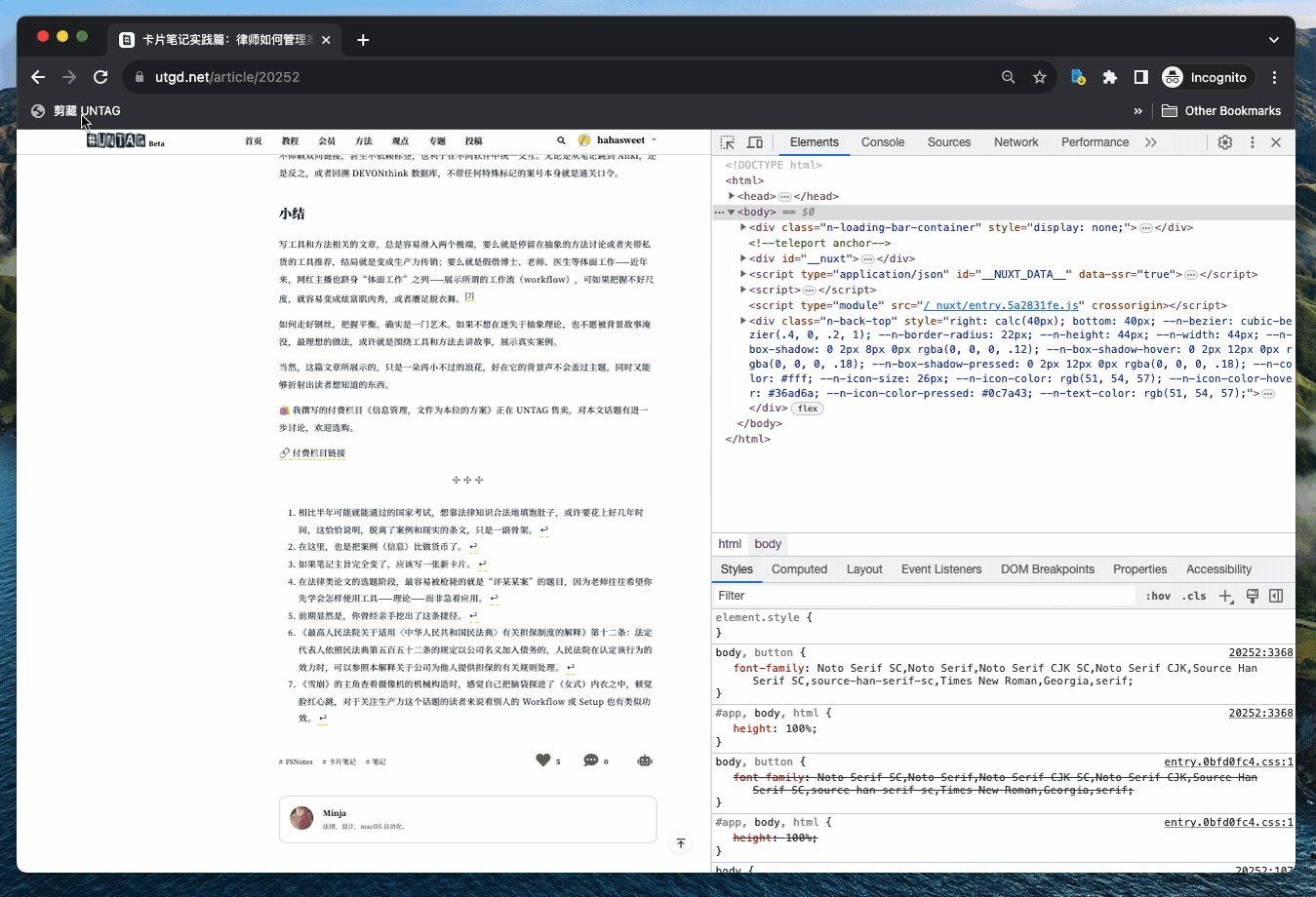
成功删除了页面中不需要的元素。
在实际使用中其他网站可能需要删除 2 个以上的元素,为了更方便的使用,可以优化一下代码并添加上注释帮助理解。
let elements = [
// 选择关联文章部分
document.querySelector("#__nuxt > div > div.n-config-provider > div > div.page_full_width > div > div > div.right_container > div:nth-child(6)"),
// 选择页脚部分
document.querySelector("#__nuxt > div > div.n-config-provider > div > div.footer")
]
for(let element of elements) {
element.remove()
}
let elements = [ ... ] 定义了一个名为 elements 的数组变量。在这个数组中,有两个元素,每个元素都是一个要删除的区域。使用 // 为代码添加上注释。
注意,数组中的两个元素之间需要使用 , 连接。
for ... 遍历 elements 数组中的每个元素并删除它们。
在控制台中执行优化后的代码:

背景知识——为什么通过控制台可以修改当前页面
当浏览器打开一个网页时,浏览器会解析HTML、CSS和JavaScript,然后渲染页面。此时会创建一个环境来执行该页面上的 JavaScript 代码。
通过浏览器开发者工具的控制台,开发者可以在当前页面的 JavaScript 环境中执行代码,因此可以直接访问和修改当前页面中的元素。
执行 JavaScript 代码的两种方式
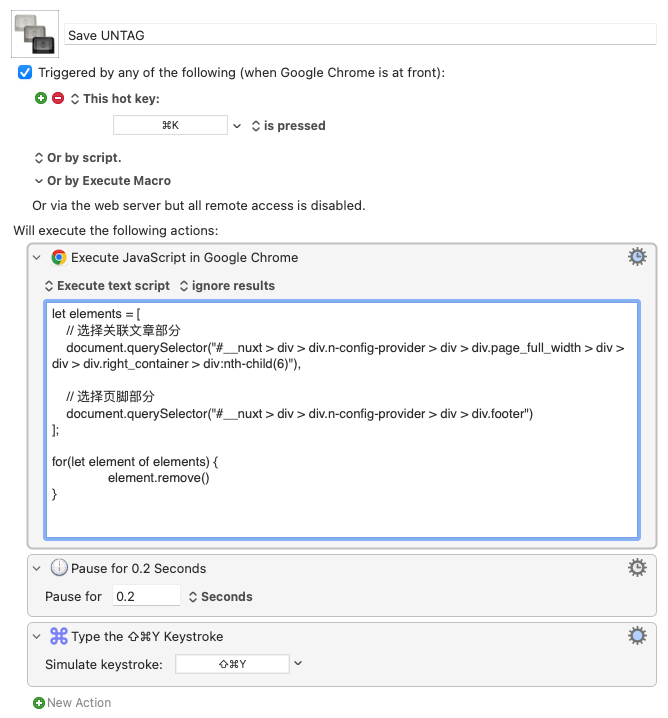
自动化工具 Keyboard Maestro

我在执行 JavaScript 代码的下方加上了 SingleFile 插件保存网页的快捷键,保存 UNTAG 网页就是一个按键的事儿~
进阶——书签小工具
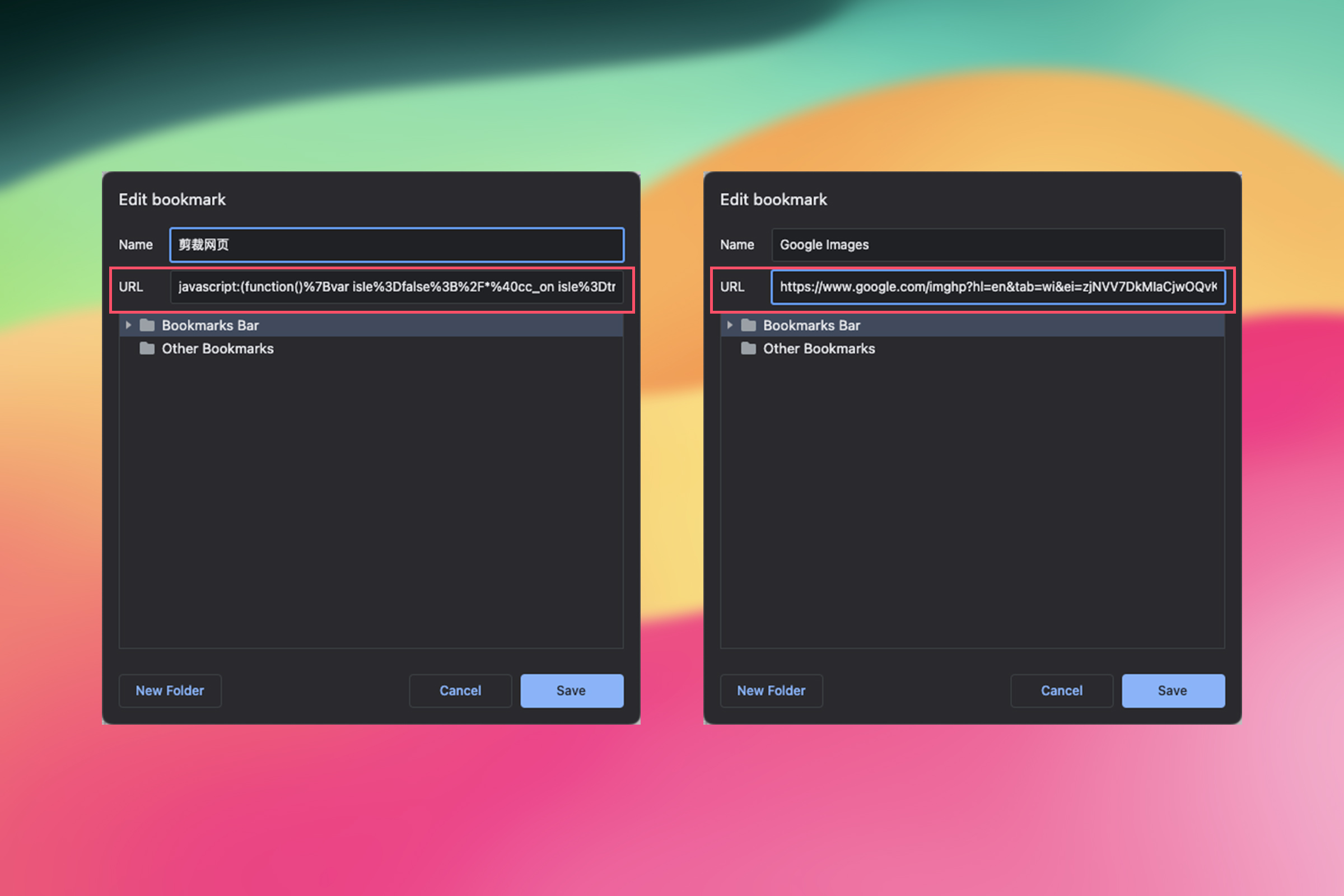
以《剪藏网页到本地的轻量化思路》这篇文章中介绍的网页剪藏小工具为例,与日常普通的书签对比,发现地址栏不是以熟悉的 URL 地址开头,而是以 javascript: 开头。

javascript:是一个 URI(统一资源标识符)方案。当在浏览器的地址栏中输入以 javascript: 开头的代码或点击一个包含此方案的书签时,浏览器会执行后面的 JavaScript 代码,而不是加载一个新页面。
不过出于安全原因直接在浏览器的地址栏中输入或粘贴以 javascript: 开头的代码时,浏览器默认不会执行这段代码,这是为了防止恶意网站诱导用户输入或粘贴恶意代码。
尽管直接在地址栏中执行 JavaScript 被限制,但书签工具仍然被允许,因为它们需要用户明确的交互(即点击书签)。这为那些知道他们正在做什么的用户提供了便利,同时减少了不熟悉的用户不小心执行恶意代码的风险。
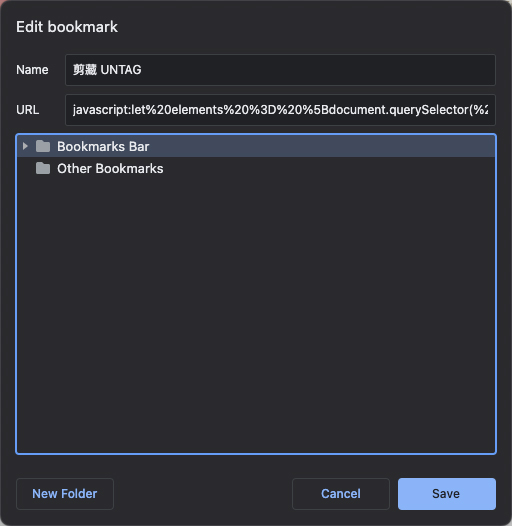
所以,要创建我们自己的书签小工具,就要先创建一个空白书签,在 URL 部分粘贴上 JavaScript 代码。
在粘贴代码之前,要对代码做一些处理,首先删除注释并将代码压缩到一行。注意代码之间需要用;连接。
let elements = [document.querySelector("#__nuxt > div > div.n-config-provider > div > div.page_full_width > div > div > div.right_container > div:nth-child(6)"), document.querySelector("#__nuxt > div > div.n-config-provider > div > div.footer")]; for(let element of elements) { element.remove(); }
找一个在线工具将压缩后的代码进行 URL 编码,避免出现一些解析问题。
let%20elements%20%3D%20%5Bdocument.querySelector(%22%23__nuxt%20%3E%20div%20%3E%20div.n-config-provider%20%3E%20div%20%3E%20div.page_full_width%20%3E%20div%20%3E%20div%20%3E%20div.right_container%20%3E%20div%3Anth-child(6)%22)%2C%20document.querySelector(%22%23__nuxt%20%3E%20div%20%3E%20div.n-config-provider%20%3E%20div%20%3E%20div.footer%22)%5D%3B%20for(let%20element%20of%20elements)%20%7B%20element.remove()%3B%20%7D
现在就可以在书签 URL 处填上 javascript: 和编码后的代码。

测试一下

过往文章收藏文章索引: 《一种将线上内容精简格式后保存到本地的方法》 《剪藏网页到本地的自动化思路(以 Keyboard Maestro 为例)》 《剪藏网页到本地的轻量化思路》