最近我在办理一个民间借贷案时,当事人提供了大量的长截图。长截图,相信 UNTAG 的读者都不会陌生,显然这位当事人也比较细心,还专门找一个软件做了长截图,而不是一通咔嚓咔嚓截屏然后一股脑儿发给我。
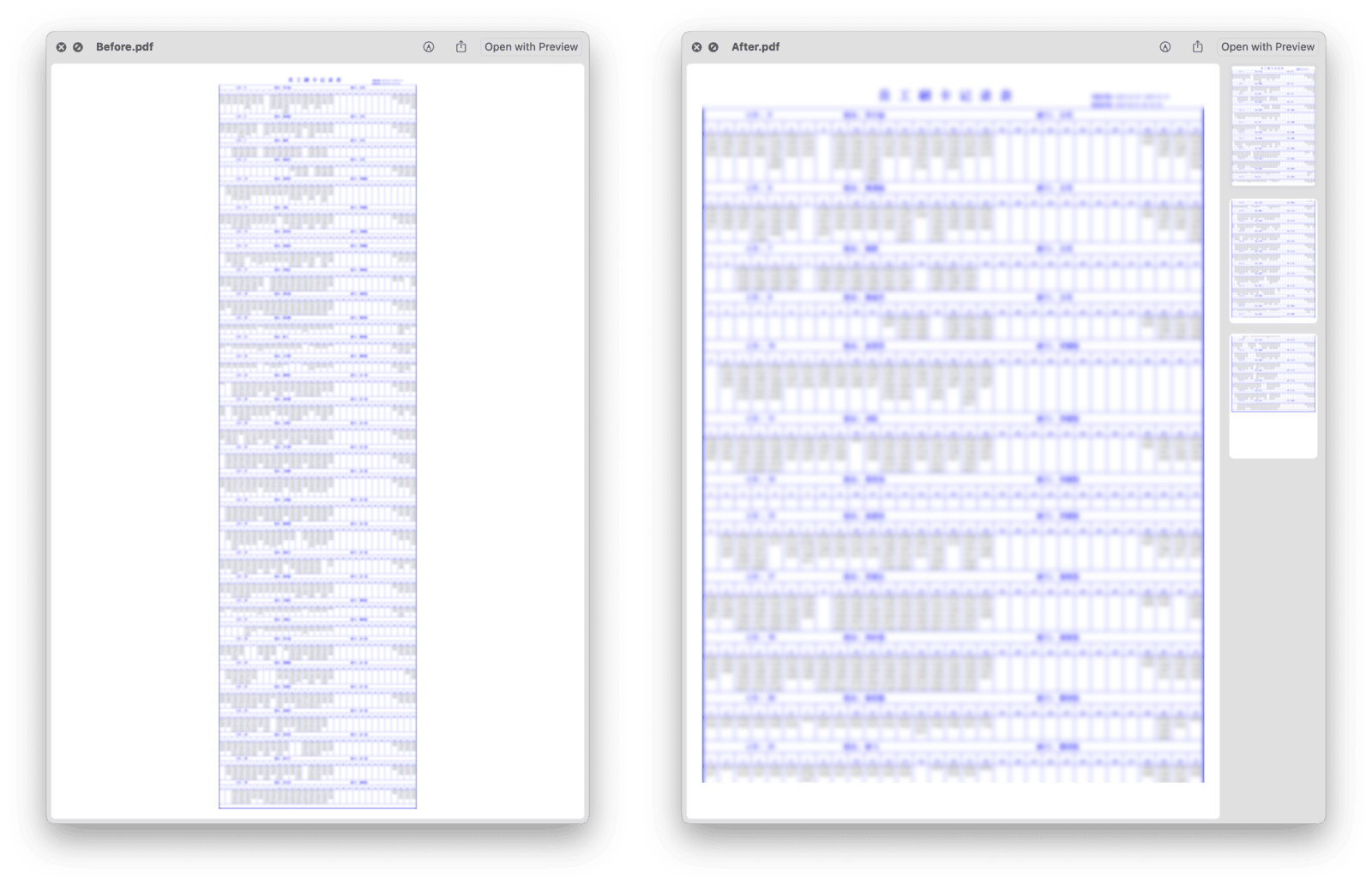
可惜,虽然长截图很适合在显示器上浏览,但并不容易打印,而这些图片最终是要以纸质件形式提交法院的。详言之,如果在一张纸上打印一张长截图,默认情况下长图总是顶天立地,变得很窄,上面的文字几乎无法阅读。不是太长的聊天记录可能勉强还能看,但诸如银行流水和打卡记录这类文字密密麻麻的材料,缩印到一张纸上之后就没法看了。为此,我摸索了一下打印长截图的方法。

起初我还是咨询了一下出租打印机伙计,他一如既往的不靠谱,像是不用培训就可以上岗的低端客服一样随手给我报了一串(盗版)软件的名字,让我下载之后挨个试一试。由于一开始就没有抱任何希望,我当然也是一点都不失望地挂断电话。至于搭档,他想到可以在手机上显示这些长截图,然后滚动一会儿就重新截图,把长图再切分回可以正常打印的尺寸,但这样麻烦且容易漏掉数据,万一是关键的证据,那就吃不了兜着走了。
问题倒也没那么难解决。之前在打印网页文章时,我并不希望网页图片被切分到不同页面上,但如果一页放不下而网页又没有专门处理(细心的网页可能会编写 CSS,避免图片被切断),那么多余部分就会被挤到后续页面。1在打印网页时,图片被拦腰截断固然是一种缺陷,可如果反过来利用,不就能在打印时自动切分长截图了吗?
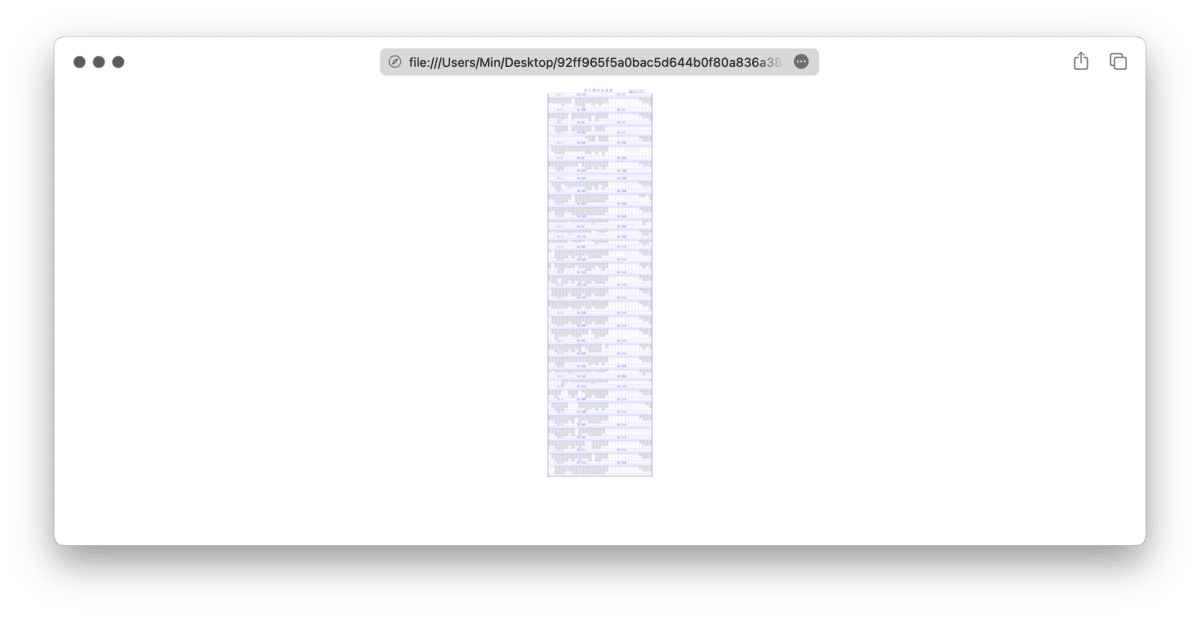
接下来的问题,就是如何把待打印的图片上传到网页上。这一环节其实并不需要任何编程技巧或者网页开发经验,只需把图片拖到浏览器图标上,或者在右键上下文菜单中选择浏览器打开。

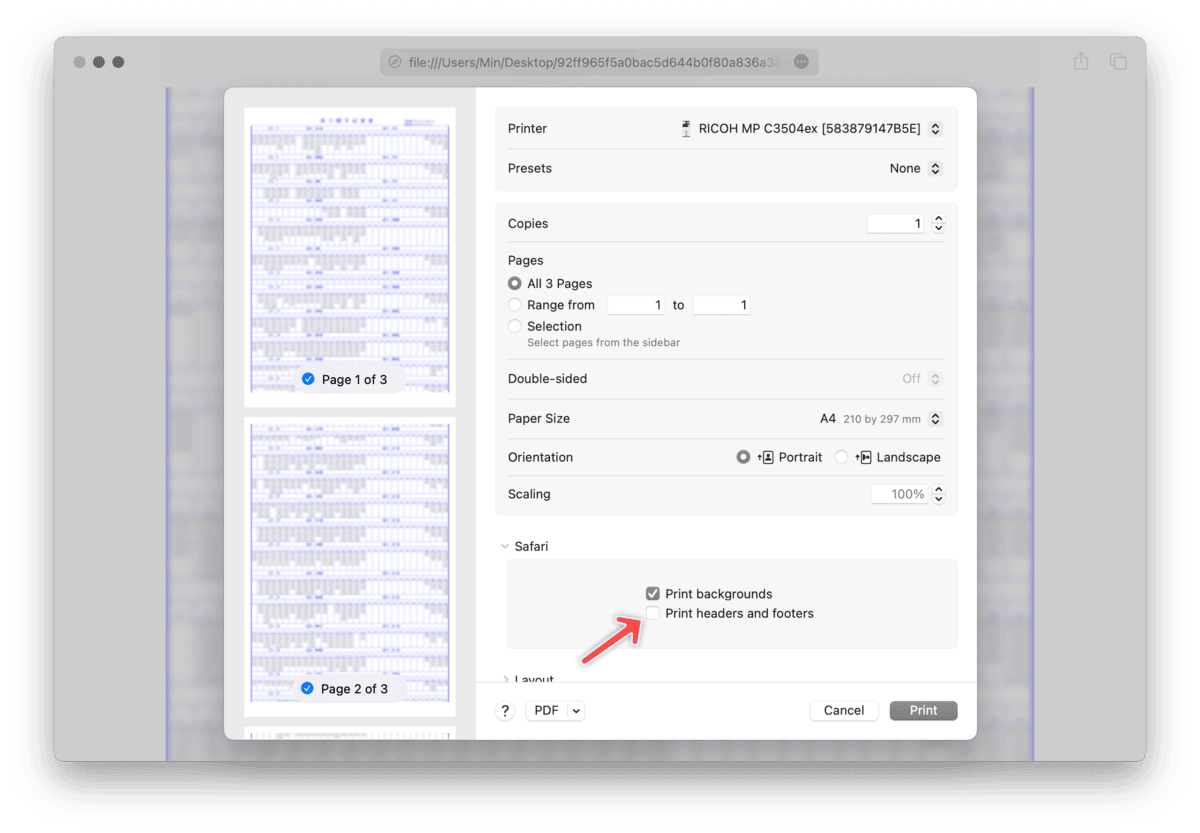
当然,现在直接打印的话,你获得的可能仍然是单页图片。真正至关重要的是下一步:点击图片以将其放大显示,此时再尝试打印,在主流浏览器中的默认情况都是自动裁切图片——图片会尽可能填满纸张两侧,而纵向上多出来的部分则顺延到后续页面,如此一来,长截图就自动被切割到多张A4大小的纸张上,不怕打印后文字看不清。

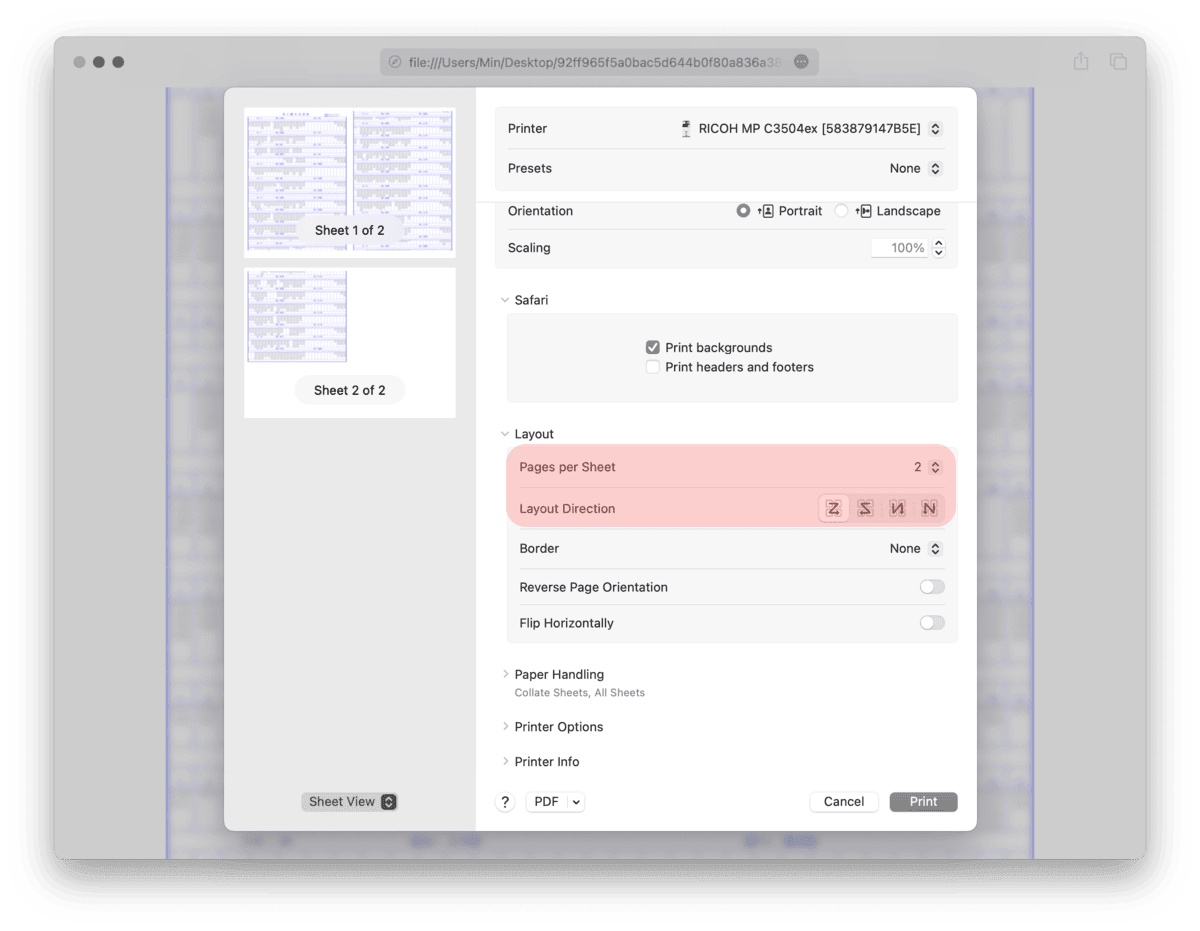
不过,工作中也并非总要让图片填满画面,例如有些截图是在小屏幕手机上截取的(或开了老人机模式,字体非常大),每行文字本就不多,若一律放大到A4大小,实在太夸张,很浪费空间,而且要害法官频繁翻页,反而不方便阅读。万幸,既然可以调用浏览器自身的打印功能,那么配套的一系列参数也可以进一步调整。我之前在 UNTAG 会员栏目中介绍过一种打印发票的方案,可以在一张纸上打发票正本和副本,以便归档,类似的技巧也可以用在打印聊天记录长截图上,以便并排显示多张截图。

其实我在摸索这一套工作流程之前,依稀还记得其他打印长截图的方案,主要思路都是借用修图工具手动切分截图,这当然也粗暴而有效,但很繁琐。找到浏览器这一突破口后,很凑巧,我发现其中一些旧方案的作者也看到了浏览器这一捷径,只可惜尚未成为主流。
或许比打印方案更重要的是捷径问题的启发式:所有的工具都是锤子2,可以发挥非既定的用途。浏览器作为一种通用工具,除了浏览网页,也可以打开本地文件,进而像对待网页一样打印它们。在这个意义上,不妨将浏览器视作数字世界中的锤子,陷入困境时,不妨试着用它敲碎难题。
- 我看的文章几乎都是文字,很少有配图,后来也就懒得处理图片被截断的问题。但 Hum 对此很介意,和我一起研发了一种将线上内容精简格式后保存到本地的方法,以避免图片被截断。 ↩
- 语出《流言终结者》的主持人之一亚当·萨维奇。 ↩

