沨沄极客编注:本文的核心观点是,当前的网络开发变得过于复杂,尤其是大量依赖 JavaScript,这使得在不稳定的网络环境下用户体验糟糕。
作者强调,应该重视网页的弹性技术特性,比如 HTML 和 CSS,因为它们更为稳健,不容易因小错误而崩溃。
相比之下,JavaScript 的错误容忍度低,更容易导致应用失效。因此,建议开发者在构建网页时,减少使用 JavaScript,更多地使用 HTML 和 CSS。
此外,文章还提出了其他优化方法,如使用 Service Workers 进行离线缓存、优化服务器选择、清理不再需要的旧代码、以及尽量减少不必要的库和依赖的使用。最终目标是为用户提供更加稳定和易用的网络体验。
这本来是一篇有关前端技术的演讲稿,由于原作者讲的很有趣,接下来的正文内容我就用第一人称来概括下文章的大致内容,大家可以当一个故事来读一读他的观点。文章里还写了很多条具体的优化建议,这里没有详细展开。但这些建议对于前端开发者而言应该是挺有用的,建议前端开发者们可以进原文仔细阅读一下这些建议。
最近我在德国参加了一次 Typo3 开发者大会,和很多有趣的人聊了聊,也分享了我的一些想法。想和大家聊聊我在会上谈到的一个话题 —— 如何让我们构建的网站变得更简单。说到这个,还真是有点感慨,现在的网站开发确实比以前复杂太多了。
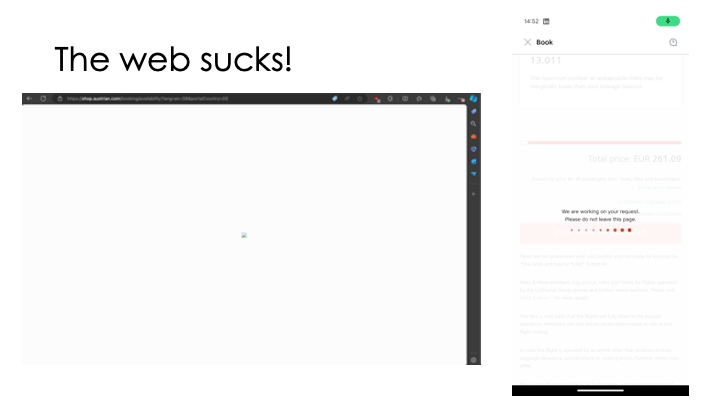
就拿我这次坐火车去会场的经历来说吧。车上有免费的 WiFi,我一边用 Feedly 看新闻,一边看看会议网站,一切都挺好。可是一旦我尝试在那些网页应用上做点什么,比如买张飞机票,就成了一场拉锯战。各种加载不出来的页面、永远转圈的加载条让我抓狂。
明明是为了提供原生应用那样的体验,结果却适得其反。其实这些问题的根源在于我们对 JavaScript 的过度依赖。

其实,网页本身是用 HTML 和 CSS 这些非常坚固的技术构建的,即使出点小错,它们也不会轻易崩溃。
而 JavaScript 则不然,稍微有一点小问题,整个应用就可能直接挂掉。但很多开发者为了完全掌控网页的呈现和交互,偏偏就喜欢全都用 JavaScript 来做。
再加上现代前端开发有些 “炫技” 的意味,总想着模拟一些非网页原生的交互或者 UI 设计,这让本来可以简简单单的事情变得复杂了很多。

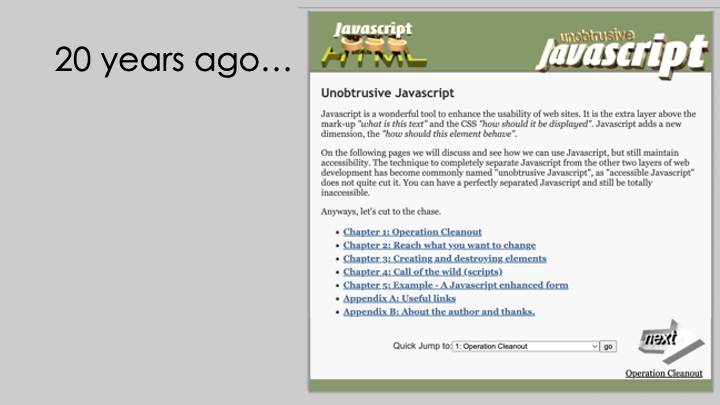
回想起大概二十年前,我写过一篇关于 “无侵入性 JavaScript” 的教程。当时的想法很简单:JavaScript 是个锦上添花的工具,而不是一切功能的基础。
今天看来,这个观点依然不过时。很多情况下,我们完全可以依赖 HTML 和 CSS 完成大部分的展示工作,而不是非得用 JavaScript 来做所有事情。
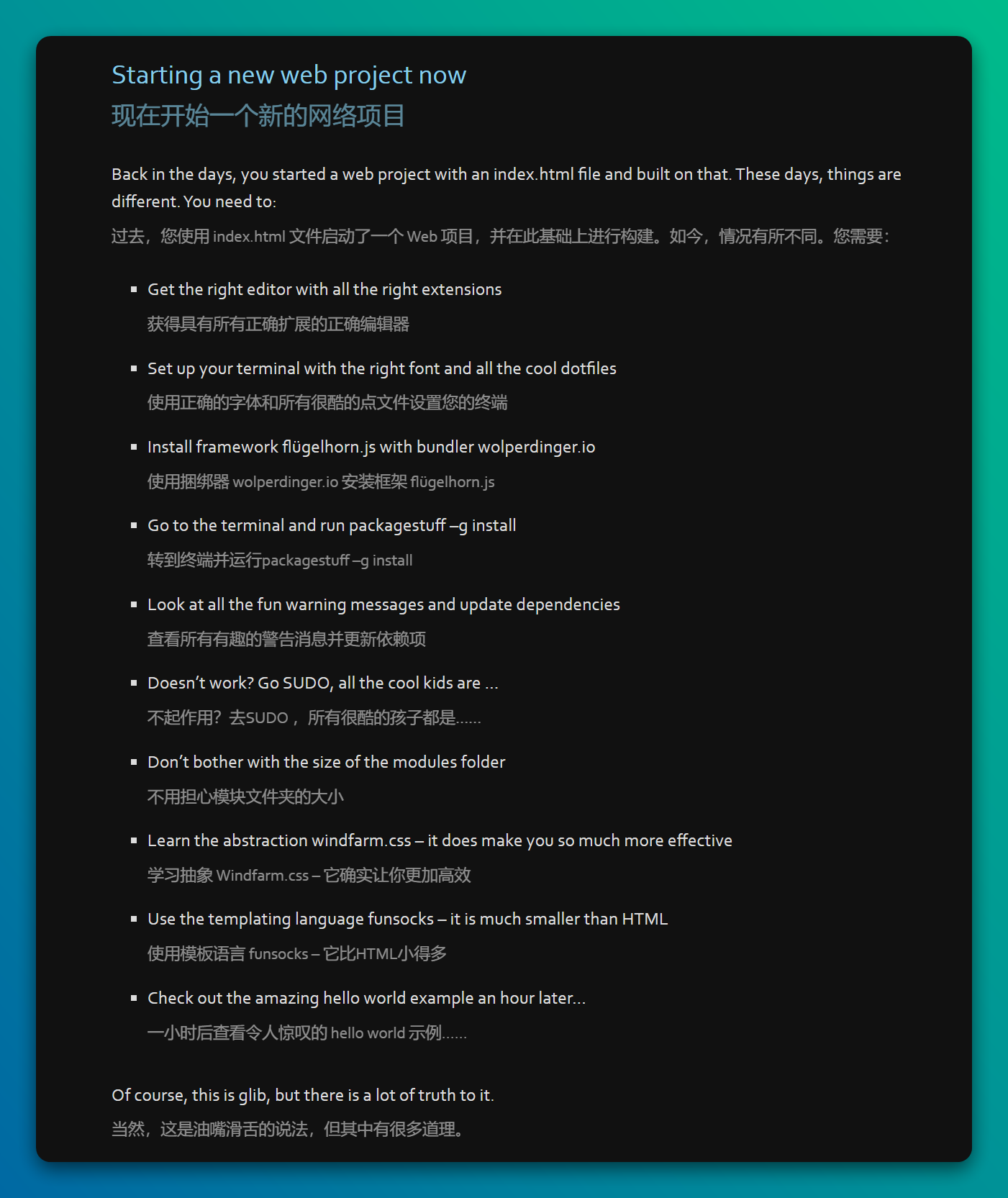
现在的网页开发流程,尤其是前端开发,可以说是让人又爱又恨。你要装各种编辑器插件,配置终端环境,安装一堆工具链,就为了一个简单的网页项目。看着那些漫长的安装过程和警告信息,我只能苦笑,真心怀念以前直接写个 index.html 文件就可以开干的日子。

我们真的需要这么复杂吗?我觉得未必。对我们来说,真正重要的不是如何优化开发者的体验,而是让用户能流畅地使用我们的产品,毫无阻碍。
有些事其实挺简单的。比如,使用 Service Workers 缓存内容,避免用户每次都要重新加载,既提高了用户体验,又减少了流量成本。
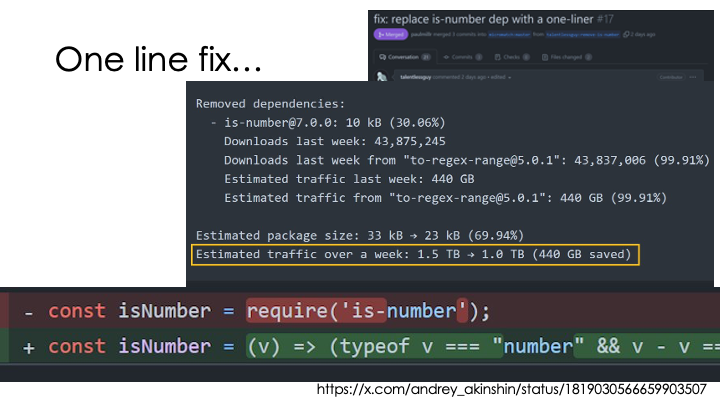
还有一些开发者经常忘了清理那些不再需要的旧代码和库,这些 “老古董” 不仅会拖慢速度,还可能成为安全隐患。就拿最近的一个例子来说,有个开发者删掉了一个叫 is-number 的库,用一行代码就解决了问题,这么一改,每周减少了 440GB 的流量。这么简单的优化,就能带来这么大的效果。

讲了这么多,其实我的意思很简单:别老想着用复杂的工具和框架去做本来可以简单实现的事情。像媒体查询这种简单的技术手段,可以根据用户的偏好条件加载不同的 CSS,而不需要写一堆 JavaScript 去处理。或者,用 defer 和 lazy 这些属性来控制脚本和图片的加载,这些都是可以明显提升页面加载速度的小技巧。
最后,我还是想说一句:现在的网页技术进步很快,我们开发者也应该学会放手,把一些东西交给浏览器和用户自己去决定。这样做,不仅能减少我们的开发负担,也能让网站变得更快、更简洁。
“JavaScript 是一种增强,而不是一种基础功能。我们要用它来增强已有的功能,而不是依赖它。” — 作者

