圆环(Rings)是一种很巧妙的量化自我方式,不用斤斤计较具体数值或者百分比,只要设置好目标,然后努力让统计环闭合就好。如果你用 Apple Watch 锻炼时打过卡,多半也会觉得让圈圈跑满的过程很有成就感。
健康是个很大的话题,除了运动,睡眠、饮水、营养等信息也适合用圆环来呈现,可惜 Apple Watch 健身记录 只能显示活动、锻炼和站立三项数据。另外一个明显问题——可能是我的问题——是,没有 Apple Watch 的人自然只能干瞪眼。虽然 iOS 16 给手机也带来了健康 App,但不搭配 Apple Watch 就几乎没有什么数据。
借用自动化工具 Shortcuts(快捷指令)和图表工具 Charty,完全可以举一反三,只要有一台 iPhone,就可以通过圆环形式呈现几乎任何种类的自定义数据——不止是锻炼数据,也可以是饮水和能量摄入;只要你愿意,也可以是任务管理、项目进度甚至财务状况。当然,你也可以设置配色、圆环圈数等小细节,打造个性化统计环。本文将以涵盖睡眠、步数和距离三项数据1的统计环小部件为例,分享一套数据可视化的思路。

动作使用
本文动作生成图表的逻辑是“无则创建,有则替换”,下载动作、安装配色后可以立即运行动作,不用从零手动创建图表。我在示例动作中预设的三项数据是步数、步行距离和睡眠时长,即便没有 Apple Watch 也可以由手机自动记录,适用范围最广。一般而言,第一次运行就可以在 Charty 中看到健康数据统计结果。
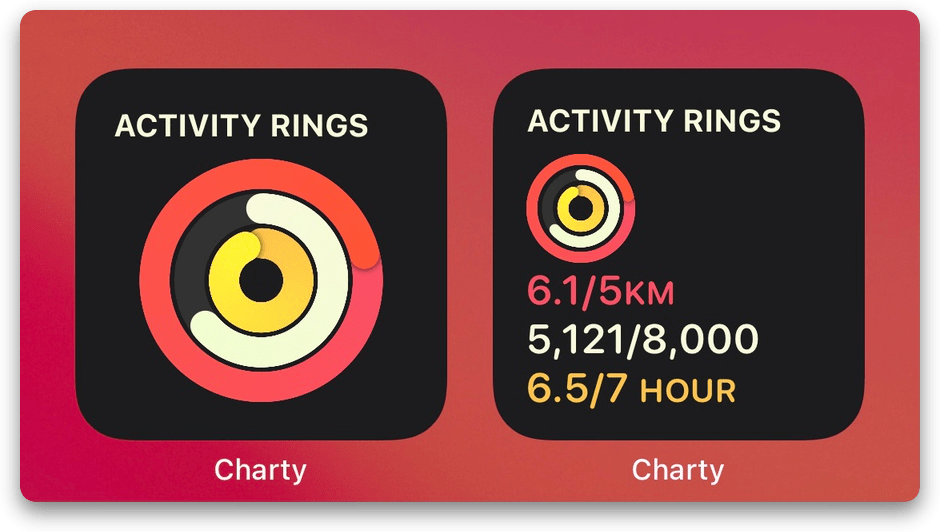
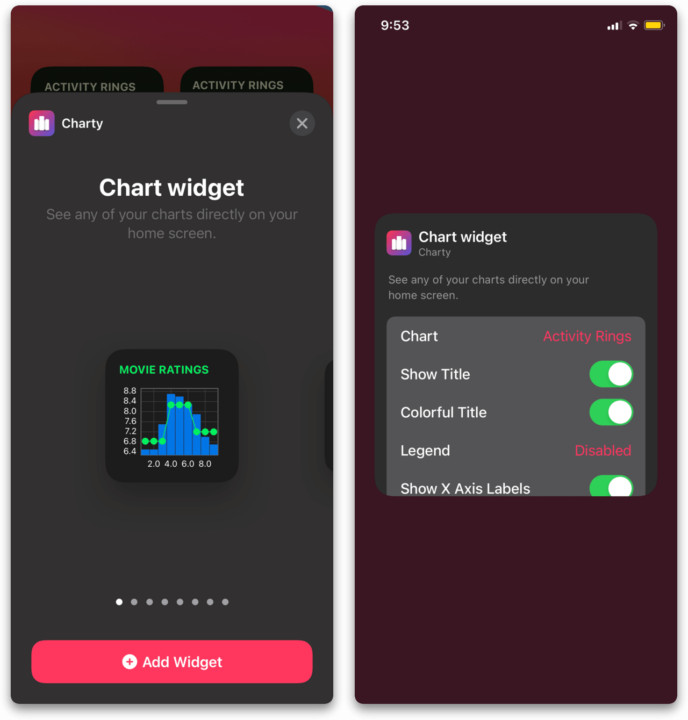
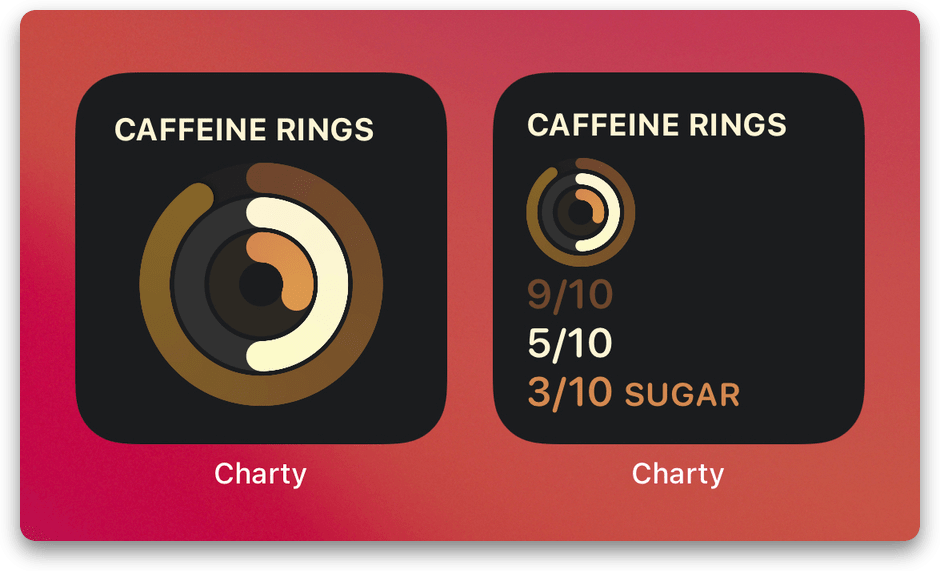
在 Charty 中生成统计环之后,即可将其小部件添加到桌面。Charty 有多种显示统计图表的形式,除了大、中、小三种尺寸的小部件,每个图表也有纯图片、纯数据罗列或图片加数据列表三种样式,为节省桌面空间,我通常会选择最小尺寸搭配“Chart widget”,仅仅显示统计环本体;如果希望看到具体数值,也可以选择“Ring widget”。管见以为,统计环的妙处就在于敦促用户将其“跑满”,完成闭环就好,具体数值倒是其次,不用太在意。
小部件设置界面的效果只是一个示例,找不到刚刚生成的健康数据统计环很正常。添加小部件之后长按或重按之,在编辑设置中把图表设置为“Activity Rings”(我给健康统计环起的名字,使用英文是为了方便日后搭配 URL Scheme),就能看到统计环。

以后每次运行 Shortcuts 动作时,桌面上的统计环也会实时更新,这一特性无需开启后台刷新、相对省电,唯一的遗憾是在低电量模式下无法自动刷新,需要打开 Charty 才能看到图表变化。
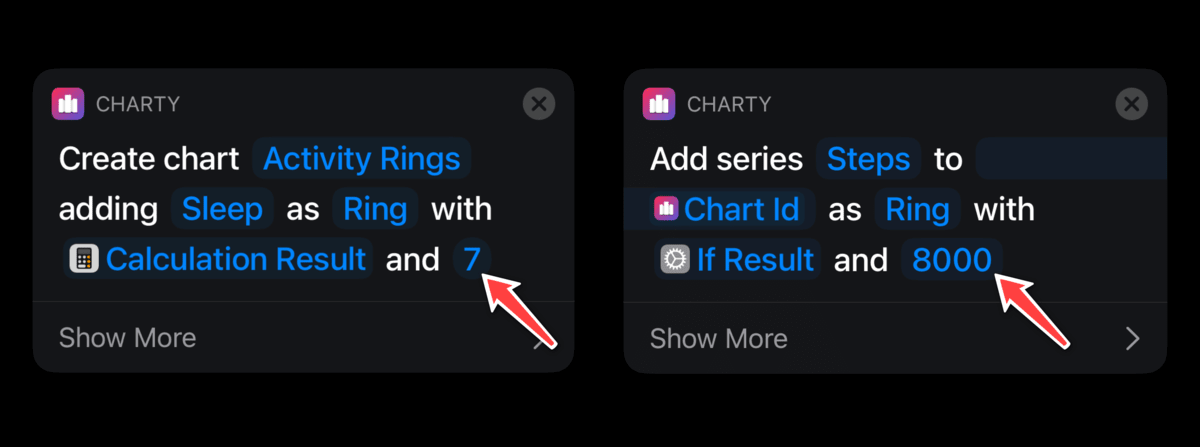
最后,统计环中的每一圈都由两项关键数据组成:当前数值和目标数值。当前数值在每次运行时会自动获取(可能需要授权访问“健康”应用的数据),而目标数值则需要预设,Shortcuts 动作中的每个“Create chart”模块都有“and …”部分,该项即目标数值,可以根据个人情况调整。

自定义统计环图表
生成统计环小部件的分工是,Shortcuts 负责获得并处理数据,Charty 最终呈现,整个“后台操作”可以完全在 Shortcuts 中完成,不用在 Charty 中手动设置参数(否则就算不上“自动化”了)。
如果你需要更换或添加其他健康数据,或者干脆将本文动作挪作他用(比如统计咖啡因摄入或本月开支),也可以重新配置。创建 Charty 统计环图表(其他类型的图表也是大同小异),其实就是将数据组成一圈一圈的圆环,从里到外叠床架屋(最多可以加到五圈)。
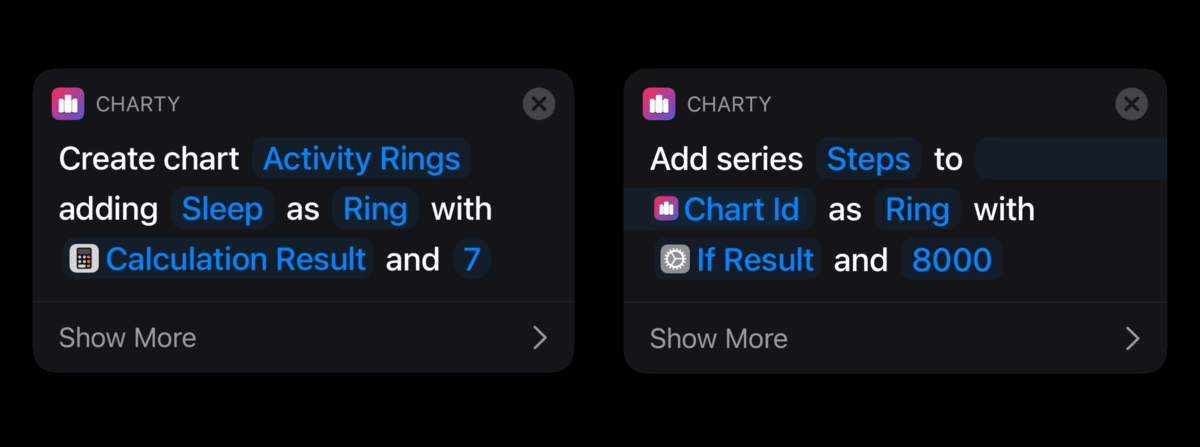
创建第一个圆环需要用到“Create chart”模块,之后添加“环”都是“Add series”,不用重新创建。“Create”也好,“Add”也罢,它们的操作都如出一辙:
adding 数据名称 as Ring with 当前数值 and 目标数值
第一次创建统计环时其名称是手动指定的(已经预先写好在 Shortcuts 动作中),之后的数据都会叠加到这个统计环上、一圈一圈地丰富它,如果你添加了新的,也要注意保持图表名称一致。“当前数值”是核心,你可以从任何地方获取数值,除了“健康”应用,也可以是 iCloud 里的文件,甚至是 Airtable 的在线表格,还有人尝试统计 OmniFocus 的任务进度……总之不必把思路局限在“健康统计”,任何你想可视化呈现的数据,都可以拿来一试。对了,为避免动作获取不到数据就报错,建议每次添加圆环之前再加一个 If 判断模块,如果没有数据就将数值设为 0。
另外,Charty 自带了一个生成“Ring”统计环的 Shortcuts 动作,步骤简练,适合拿来练手、熟悉 Charty 的 Shortcuts 模块。

不过,该动作的数据源自随机生成,并不具备实用性,无论是统计运动情况还是饮水状况,仍然需要自行设置数据来源。
个性化配色
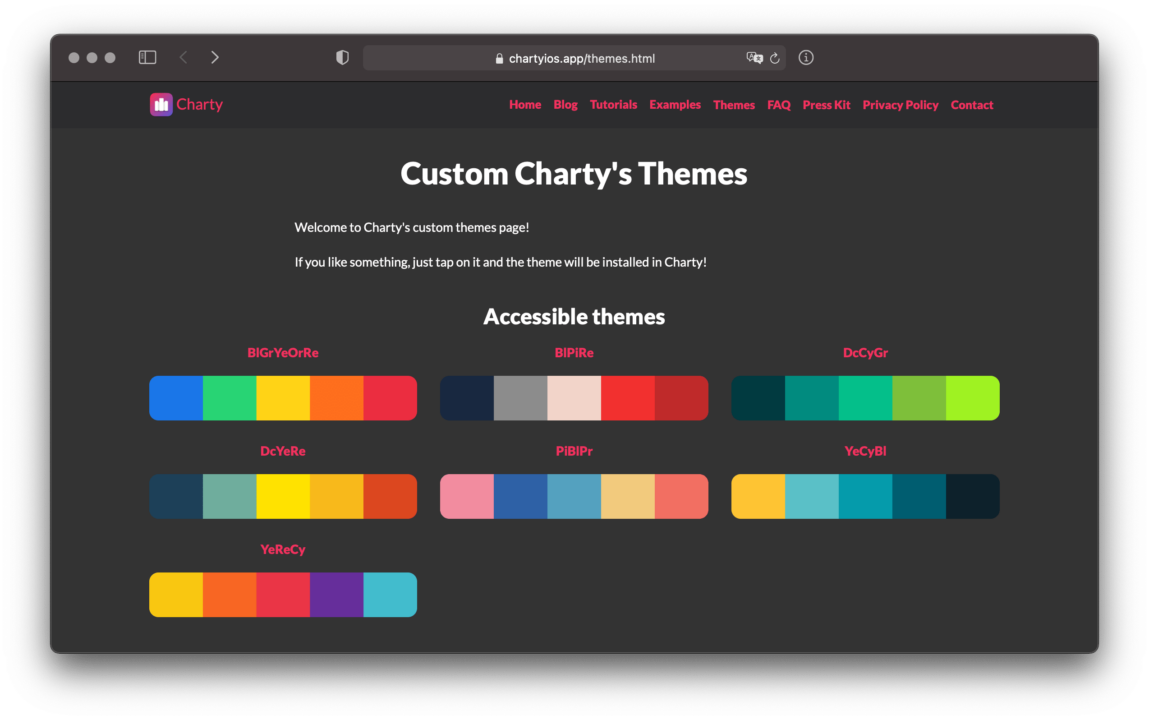
由于 Shortcuts 动作指定了一个主题(theme),第一次运行前需要先在浏览器内运行下面这段 URL Scheme 以添加配色(和文章开头是同一段链接,如果开头的链接无法点击,可以手动复制以下 URL Scheme),避免运行时报错。当然,如果你不喜欢的话,可以下载 官方配色方案 或者根据后续方法修改配色。
charty://add-theme?name=Activity-Rings&colors=FEC24B,F9FADD,FC4E68以上 URL Scheme 设置了 Charty 配色的两部分:名称和颜色种类。Activity-Rings 即配色方案的名称,在 Shortcuts 的“Style chart”模块就需要通过名称来调用指定配色方案;而 FEC24B,F9FADD,FC4E68 则是具体的颜色,采用 Hex 格式(网上搜索 Hex 格式转换器 就能将其他格式的颜色数值转换过来),每种颜色之间需要用英文逗号 , 隔开。设置颜色其实是礼多人不怪,你大可添加五种颜色而最终只使用一个三圈的统计环,Charty 官方的推荐的配色也往往有五种或者十种颜色,用来装点图表已经有点奢侈了。

至于配色方案来源,除了 Charty 官网,你有可以随意安装一款配色软件,或者在 Color Hunt、日本の伝統色、Material design 颜色表 等网站获取配色方案。我曾经做过一个统计咖啡因、糖分和可可摄入量的图表,其配色便来自焦糖玛奇朵的图片(虽然我早就不喝这玩意儿了),对应的 URL Scheme 如下(iOS 设备可以点击 这里 安装)。
charty://add-theme?name=Coffee-Rings&colors=D68750,FEF3D6,70442B
自动触发方式
做好动作之后,还需要面对一个严肃的问题:何时运行它。虽说 Shortcuts 拥有一定程度的场景自动化,但往往最后还是需要手动点击一次才能运行,并不能真正做到实时显示当前运动情况,只能退而求其次,设置几个适合运行动作的关键时点。
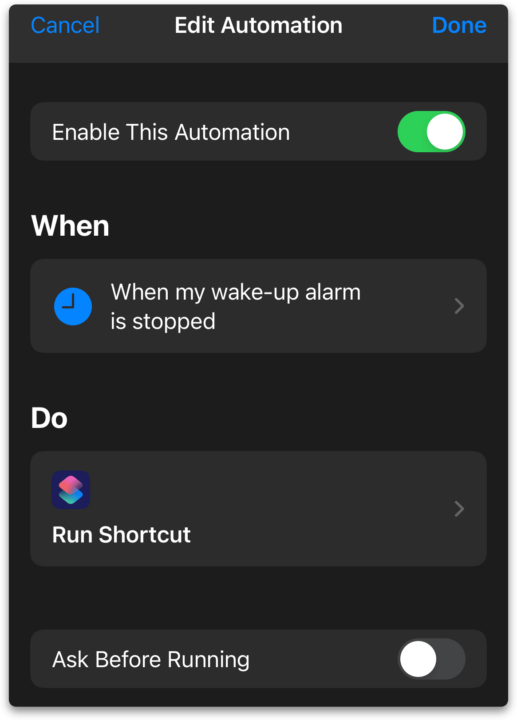
起床自动运行
第一个时间节点是起床时间,即闹钟停止之后,可以马上查看前一晚的睡眠状况。此时只要处于解锁状态,Shortcuts 动作无需点击即可自动运行,非常方便。相应的,如果还没睡醒,只是匆匆按掉闹钟继续睡,则 Shortcuts 可能无法正常运行——主要针对面部解锁的机型,毕竟早晨眯着眼睛很可能解锁失败。

不过,刚起床时,Shortcuts 无法获取尚未生成的步数和距离数据(除非熬夜了),这也是上一节中建议先行判断数据是否存在的原因,可以避免一醒来就遇上 Shortcuts 报错。
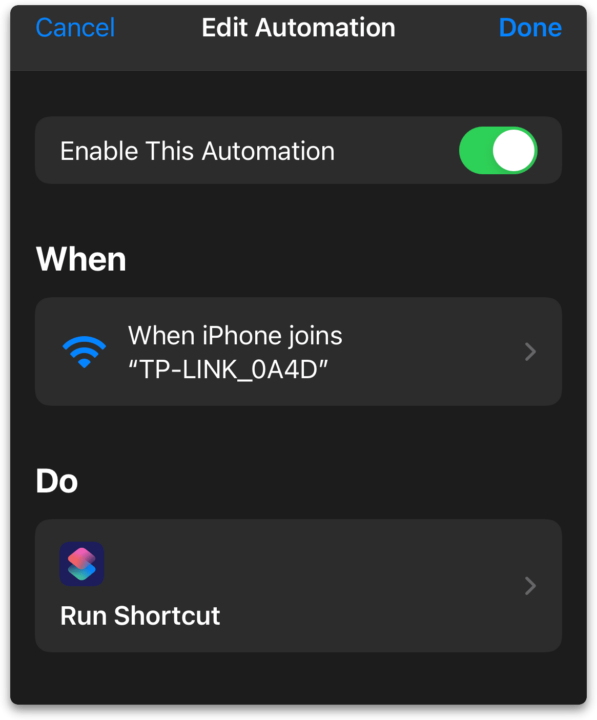
到指定地点后自动运行
另一类节点则是根据地点自动运行,比如到家或公司后即运行一次。我个人比较在意定位的准确性,而家和单位通常都有固定 Wi-Fi,所以选择 Wi-Fi 作为判断位置的依据。

这种场景自动化显然更适合“两点一线”的工作方式,到达公司查看一次,回家再看一次,剩下的时间反正也不太会运动(尽管这种模式本身绝对算不上好事)。
如果你还能找出其他有规律的场景,或者将 Charty 用于统计其他类型的数据,也可以思考有没有类似的“运行节点”。比方说,我上学的时候需要“打游击”,在各个校区之间奔走,那时候我就把上课时间作为触发条件;如果统计肌肉锻炼情况,考虑到不少人会集中锻炼,可以设置成离开健身房时运行;如果用 Charty 统计财务状况,就不用非常频繁地刷新图表,大概每周或者每月更新一次就足够(遇上余额连月没有增加的情况,除了 Shortcuts 动作和 Charty 设置问题,也可能是确实没有什么钱)。
- 这三项数据都不依赖 Apple Watch,不过你当然可以把来自 Apple Watch 的数据也纳入本文介绍的统计环中。 ↩