朴素的软件划分,通常是“小而美”对“大而全”,这种分法有一定道理,但就像凡尔纳笔下的水手把海洋生物分为能吃和不能吃两类——或者博尔赫斯笔下的皇帝划分世间万物:是我的和不是我的——一样,未免武断,错失太多风景。
DEVONthink 就被划入“大而全”的那一簇,这相当于给它贴上了“丑陋”的标签。最惨的是上个大版本期间,常有人说 DEVONthink 像上世纪的古董软件。
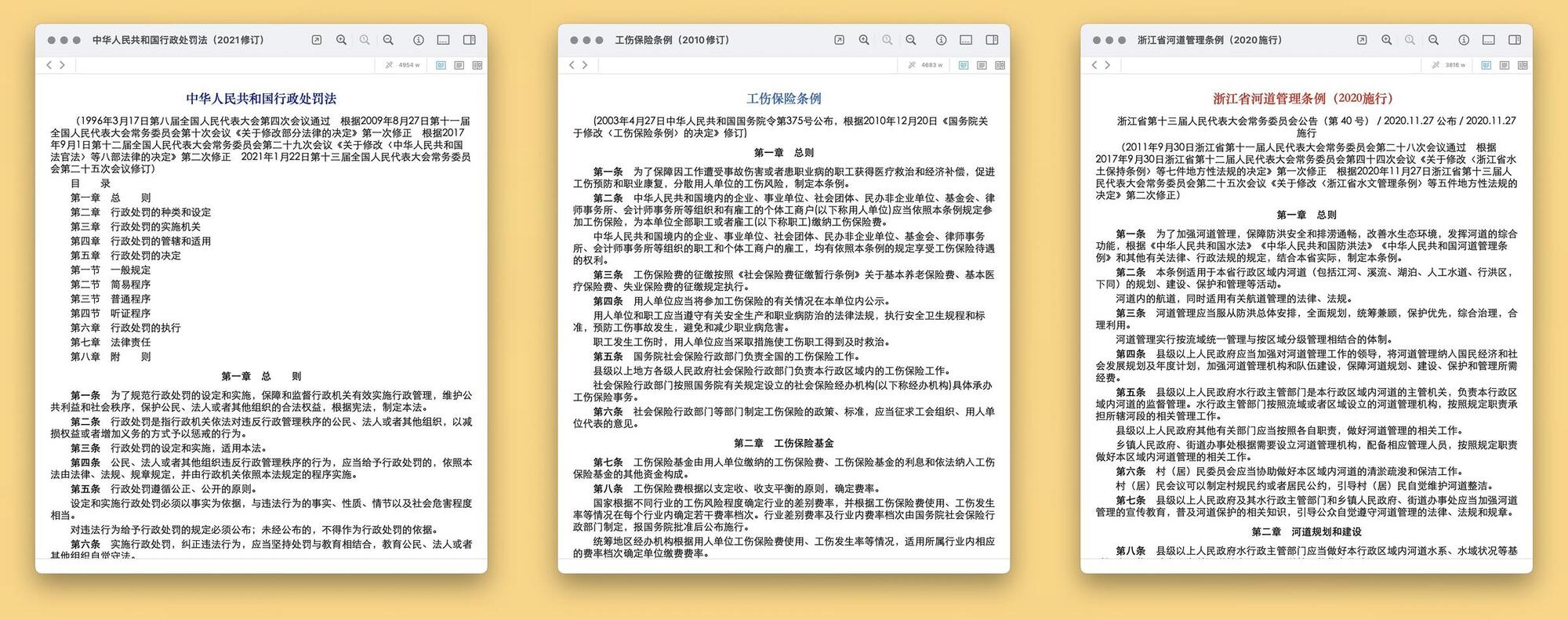
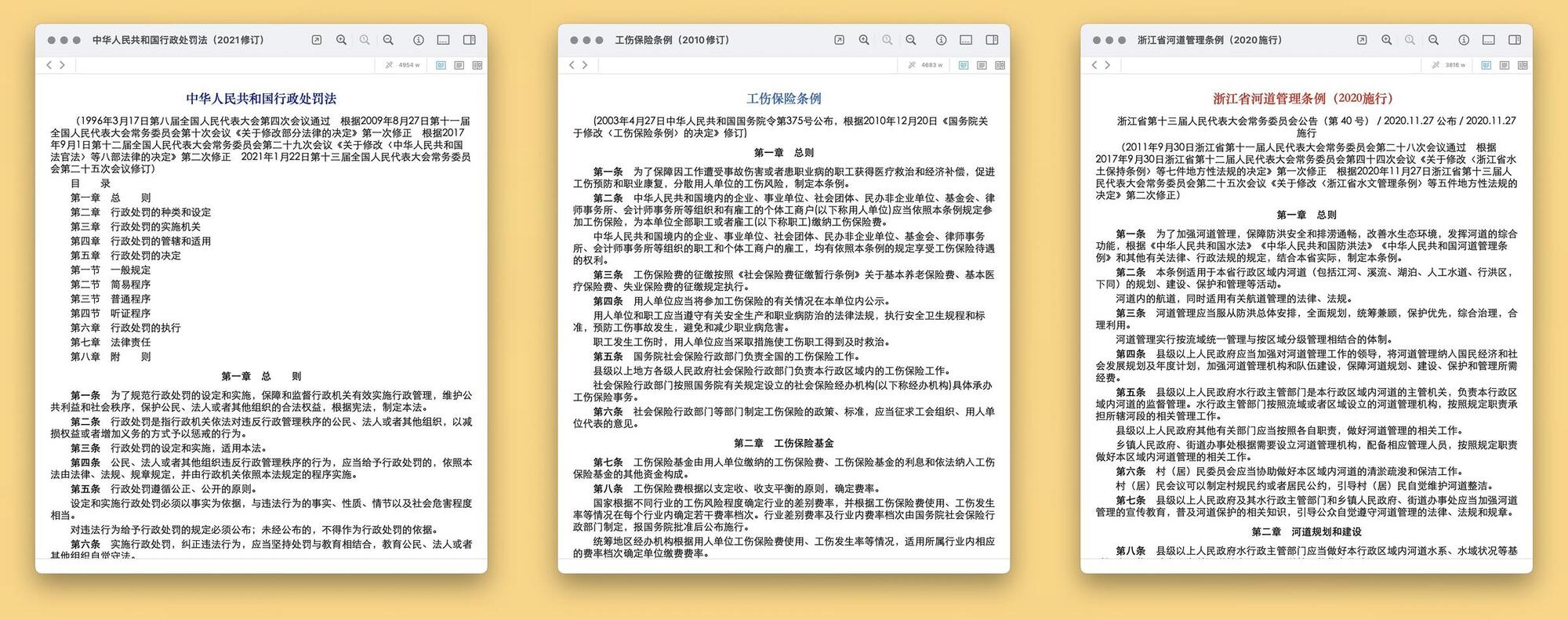
其实,绝大多数关于软件颜值的讨论都踩不到点子上,当然也包括对 DEVONthink 的抱怨。症结在于,绝大多数人不区分容器和内容。有些阅读器界面漂亮,但根本不适合阅读图文内容,盲信 App Store 里的截图,要小心神经衰弱甚至视网膜脱落;而 DEVONthink 本身固然朴素,却能轻松设置主题样式,用任何您喜欢的形式呈现内容。

这就好像是粗陶器皿,辅以合适的摆盘,从家常料理到宴客菜品,都能够妥善上桌。
全局设置 CSS
为 DEVONthink 中的文档设置样式,主要利用 CSS(Cascading Style Sheets,层叠样式表)技术,这常见于网页开发,而一些比较高级的编辑器也允许用户自行设置 CSS,包括著名 Markdown 浏览器 Marked 2、速记工具 nvALT、像它图标一样红得发紫的 Obsidian 以及本文的主角 DEVONthink。
若能了解一些关于 CSS 的背景知识固然最好,不过阅读这篇文章并不需要此等知识储备,您如果不熟悉 CSS,姑且可以把它当作“外挂”,只要找到靠谱的资源站点,下载、添加,就能切换任意喜欢的主题。
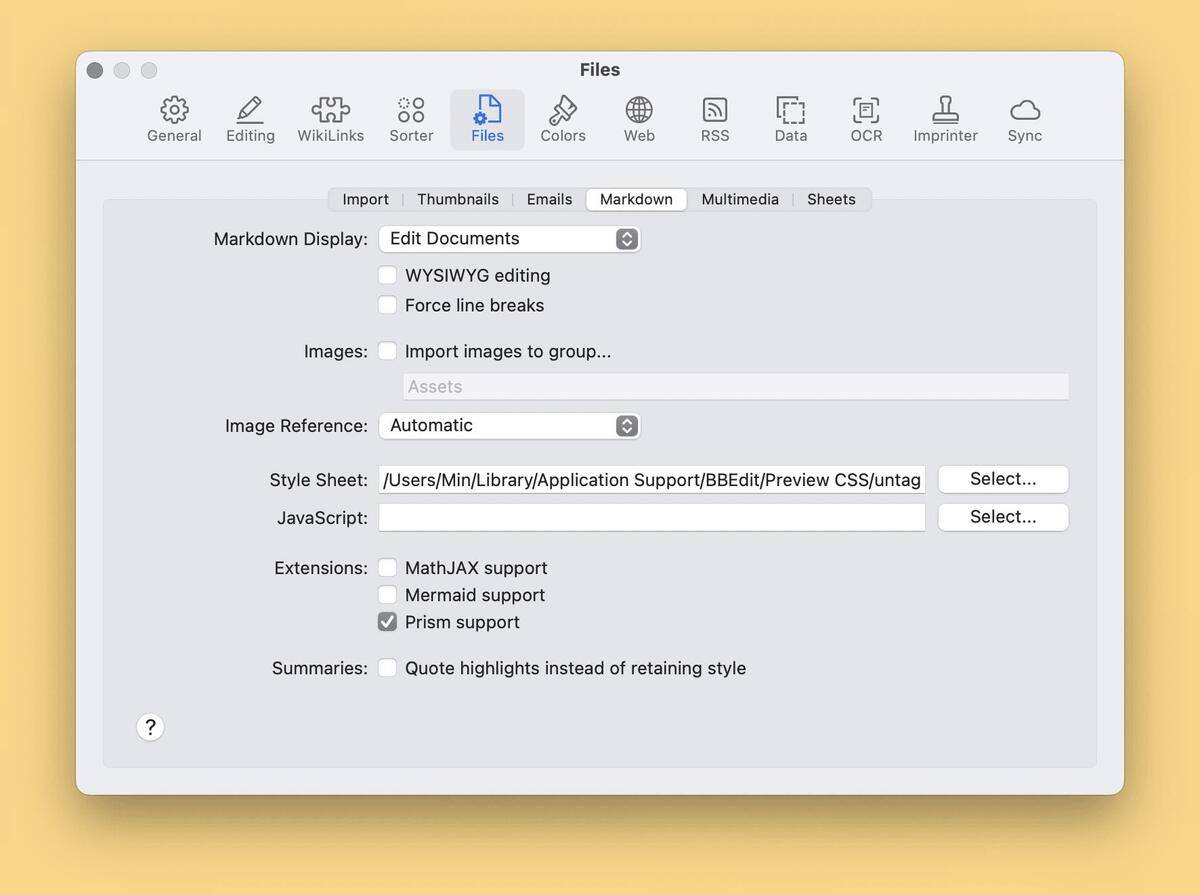
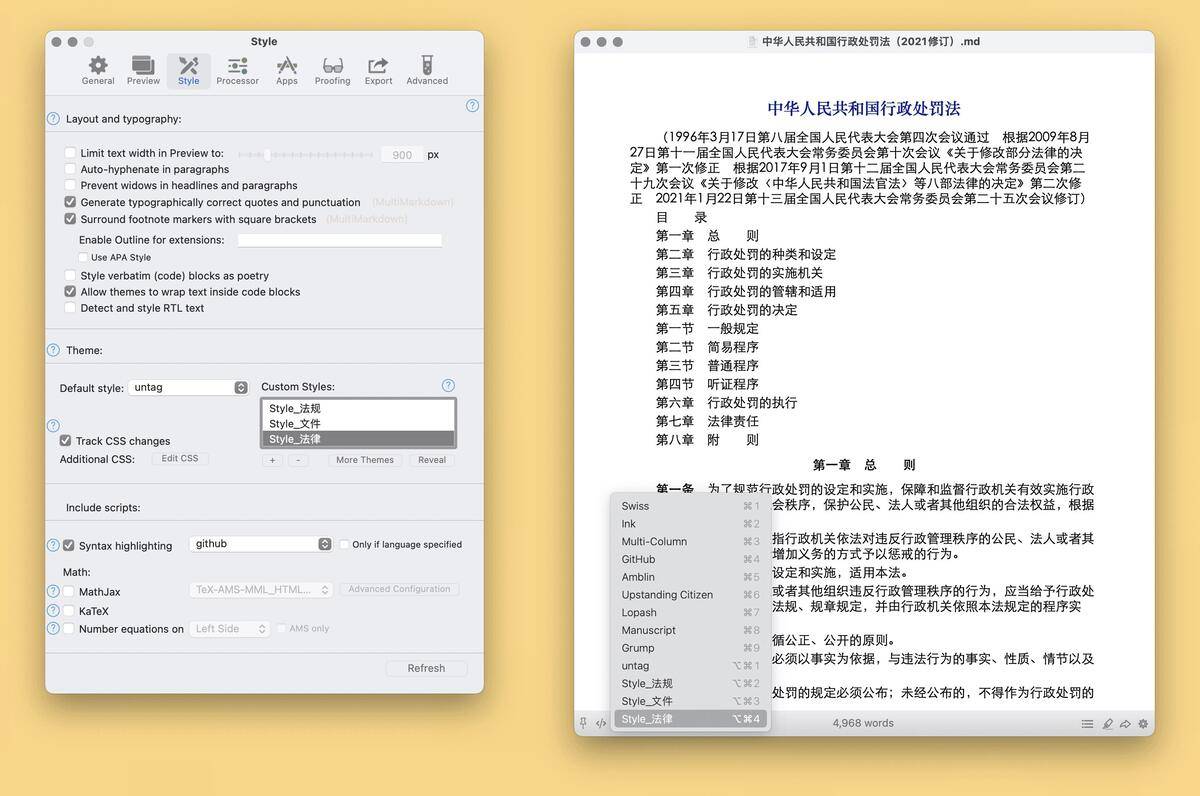
DEVONthink 拥有两种设置 CSS 的方式,其一适用于所有出现在 DEVONthink 库中的 Markdown/HTML 文件,包括下载到本地 RSS 文章——只要它们是 Markdown 或 HTML 格式。使用这种方式设置 CSS,只需打开 DEVONthink 的 Markdown 设置,在“Style Sheet”选择本地的 CSS 文件。

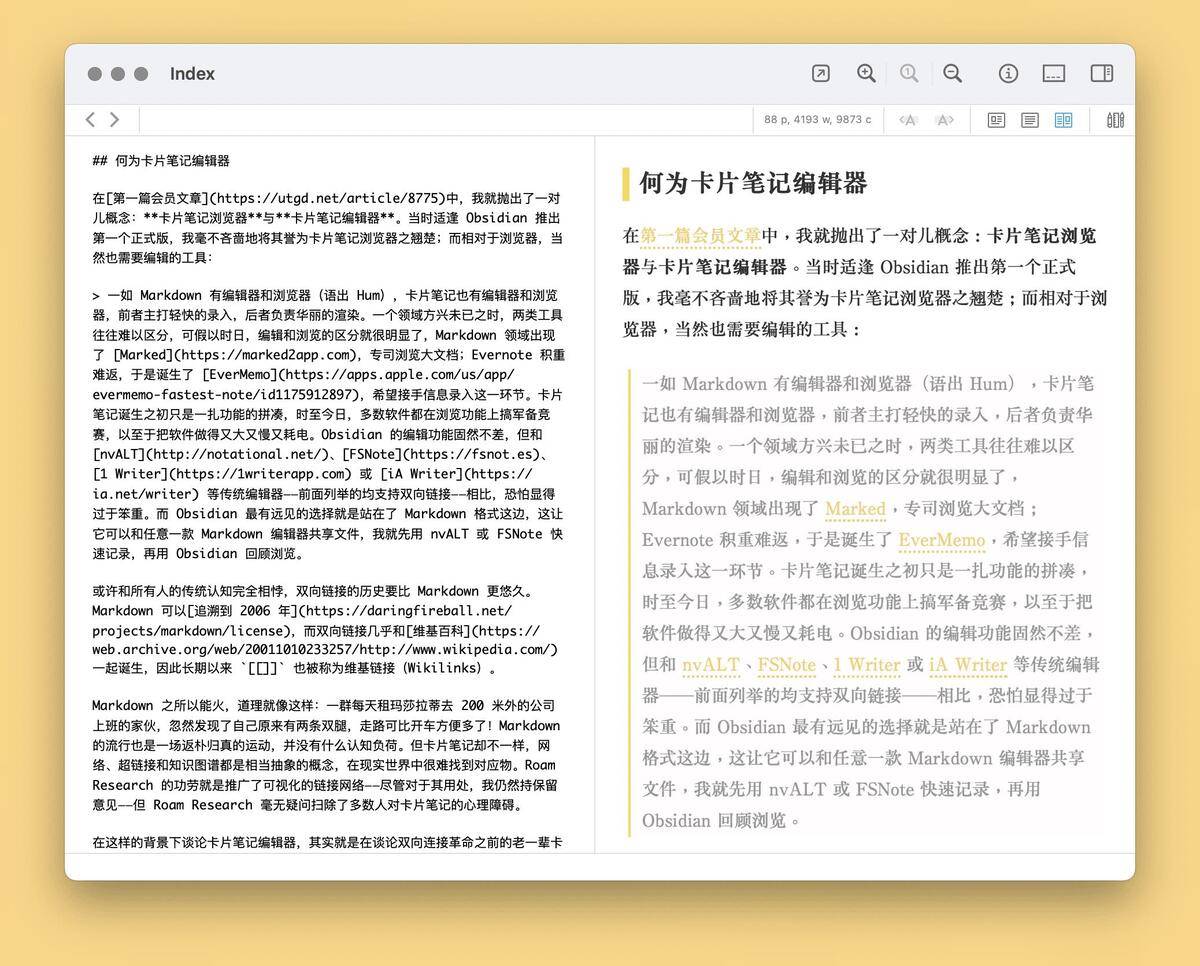
此后,所有进入预览模式的 Markdown 文件都会被渲染为选定的样式。我设置全局 CSS 主要是看不惯 DEVONthink 自带的细小字体,或许显示英文和德文问题不大,但看中文就太小了。不过我并不主张统一 RSS 文章的样式,毕竟没必要把一种风格强加于所有网站。

为特定文档设置 CSS
除了整体设置 CSS,也可以为特定文档指定样式,这种方式我用得更多。我在本地有大量 Markdown 格式的参考文件,我希望一看排版就知道其效力层级,而不是所有文件都同一副嘴脸,因此分几个大类设置了对应样式。

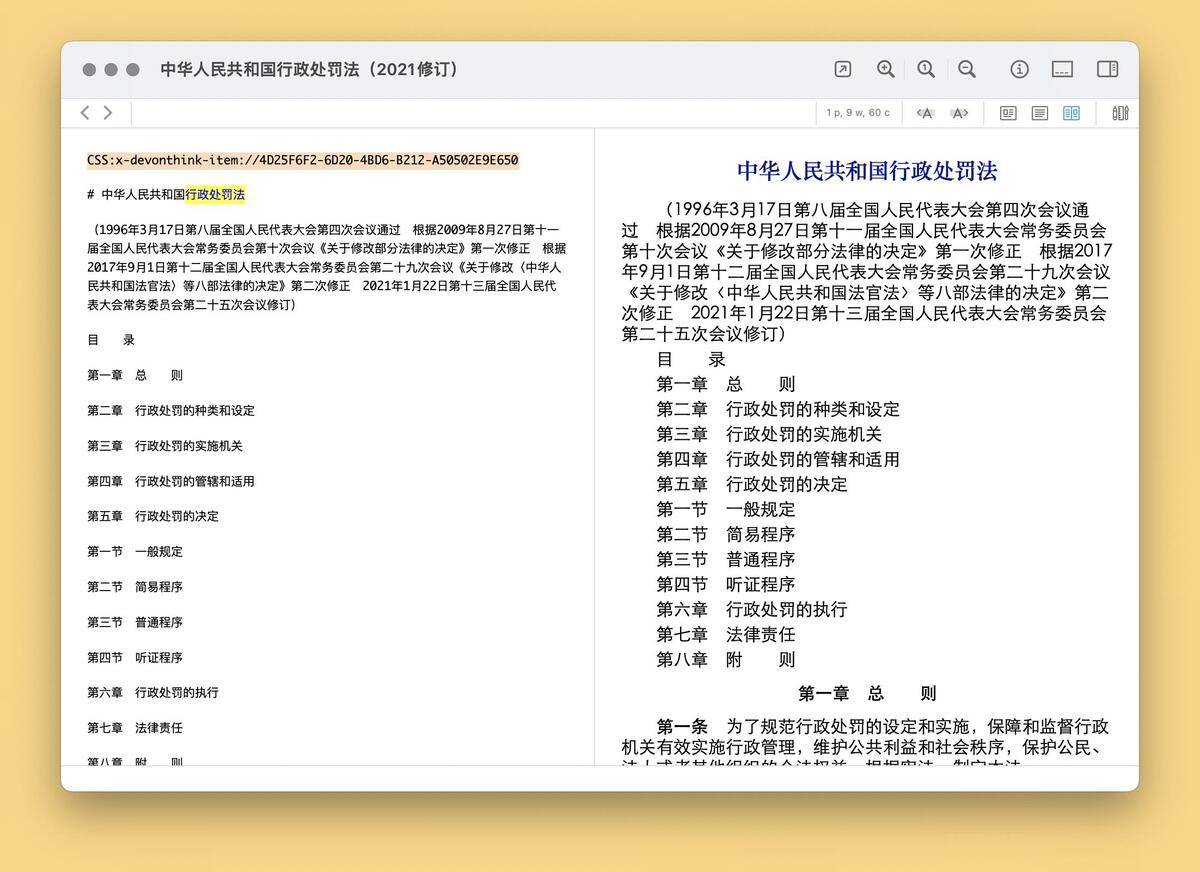
想要为 Markdown 文件指定专用 CSS,只需在开头添加一行 CSS:链接。这段代码意味寻找 链接 对应的 CSS 文件,然后将其套用在当前文档上。类似的做法常见于各大网站,只需要准备一份 CSS 文件,然后在不同网页中反复应用;修改时也只需要改动一次,所有文件的展示效果都会同步更新。

在 DEVONthink 中,链接 部分可以填写 item link,这是 DEVONthink 特有的一个功能,不同于一般的链接,即便原始文件发生改动——包括编辑、重命名或者移动——也不影响链接;而传统的文件链接,只要原始文件挪一下位置,链接也随之土崩瓦解,好像挑棒子游戏一样脆弱。关于链接,我在《macOS 中的阿里阿德涅之线——Deep Link》一文中有深入介绍。
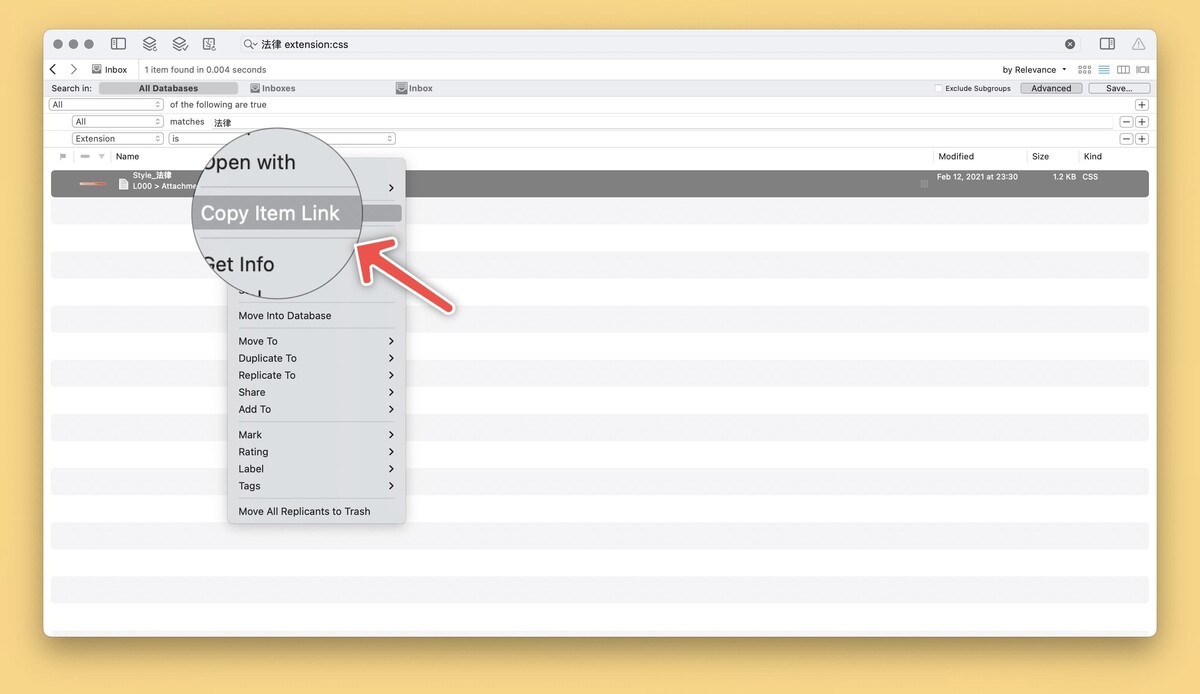
任何导入(import)或索引(index)到 DEVONthink 的文件都可以创建 item link,获取方法很简单,找到一个需要的 CSS 文件,在右键上下文菜单中拷贝 item link 即可。

至于将 CSS 文件放在 DEVONthink 内部,还是索引外部文件夹,主要在于您的个人偏好。鄙人倾向于索引外部文件,然后为之创建 item link。原因在于,除了 DEVONthink, 还有不少软件也会用到 CSS,而我常用的样式固定就是那几个,因此最好统一放在一个地方,不要为各个软件分别设一个 CSS 文件夹,以免这个改改、那个补补,都不知道以哪一版为准。以我常用软件为例,其中主要是 DEVONthink 和 Marked 2 经常涉及 CSS,既然 DEVONthink 可以索引外部文件,就可以照顾一下 Marked 2,把样式文件放在 Marked 2 的文件夹中,DEVONthink 只是顺带着用一下。

关于 CSS 的一些资源
中文环境中关于 CSS 的讨论主要集中在网页开发领域,近年 Obsidian 走红也带起了一些良性关注,不过总体上还是大量接受舶来品的阶段。本文最后一节罗列一些不错的 CSS 资源,既有美观的模板,也有附带实用功能的代码片段。
- CSS for Markdown, blockquotes
- CSS for Markdown, fonts and colors
- CSS for Markdown, printing
- CSS for Markdown, styling tables
- CSS for Markdown, centering blocks and styling images
- CSS for Markdown, the beginning
- CSS for Markdown, write your own
- 一套不错的中文 CSS 样式,据称专为 DEVONthink 设计:sivan/devonthink-heti
- UNTAG 的 CSS(请删除所有的
.markdown-后使用)

