本文讨论了现代 UI 设计中的一个普遍问题:元素的对齐,尤其是文本、图标和按钮的居中对齐。尽管我们有许多方法可以轻松地实现对齐(例如使用 CSS 的 flex 和 grid 布局),但实际应用中仍然经常出现对齐不当的情况。
理论上,使用 display: flex 和 display: grid 可以很容易地实现水平和垂直居中对齐。但在实际应用中,这些方法常常被忽略或应用不当,导致很多实际产品中的对齐问题。
字体对齐问题
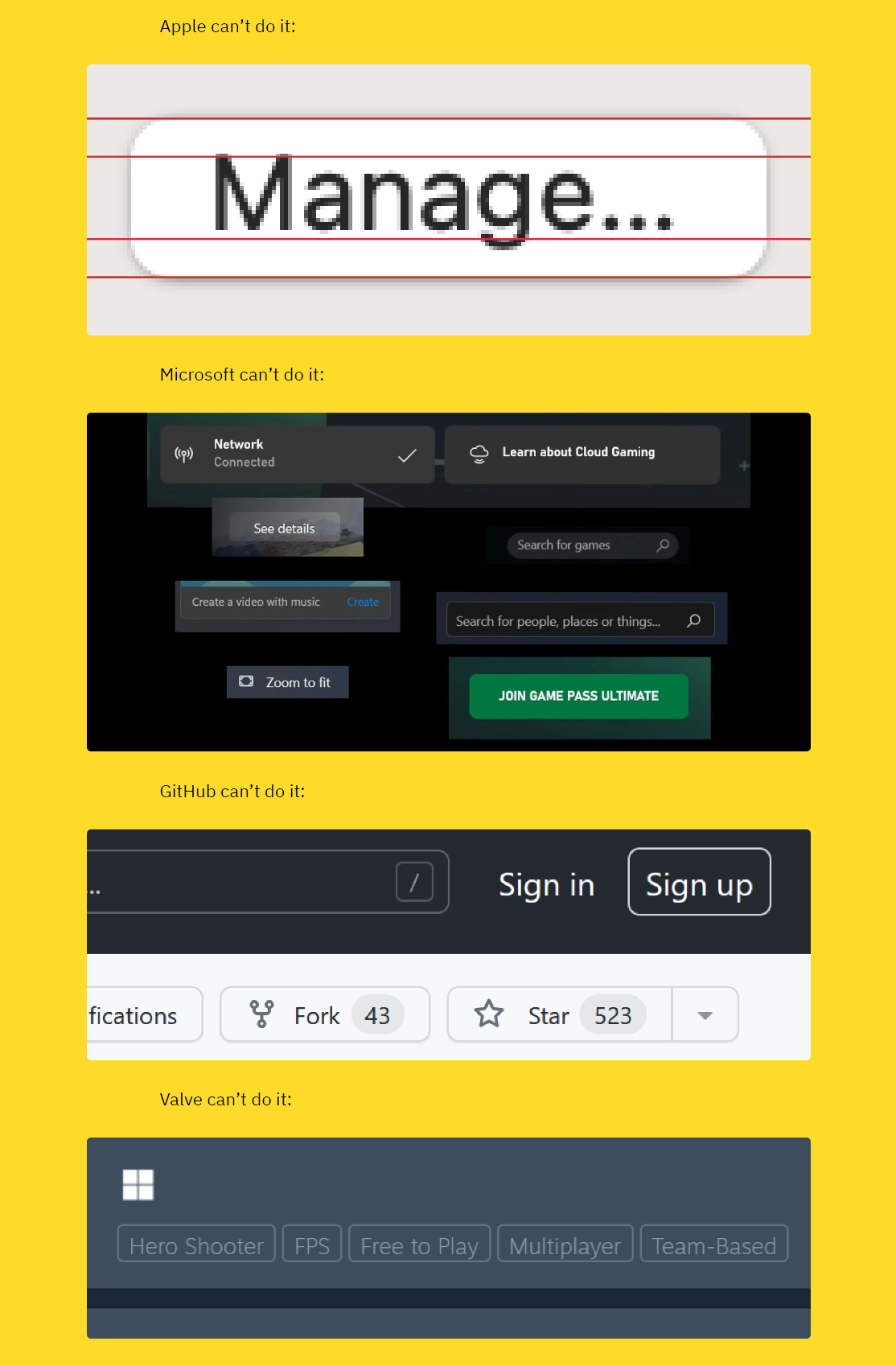
字体是对齐问题的主要原因之一。文本的对齐经常因为字体的度量不当而出现偏差。许多知名公司(如 Apple、Microsoft、GitHub 等)在其产品中也存在文本对齐问题。

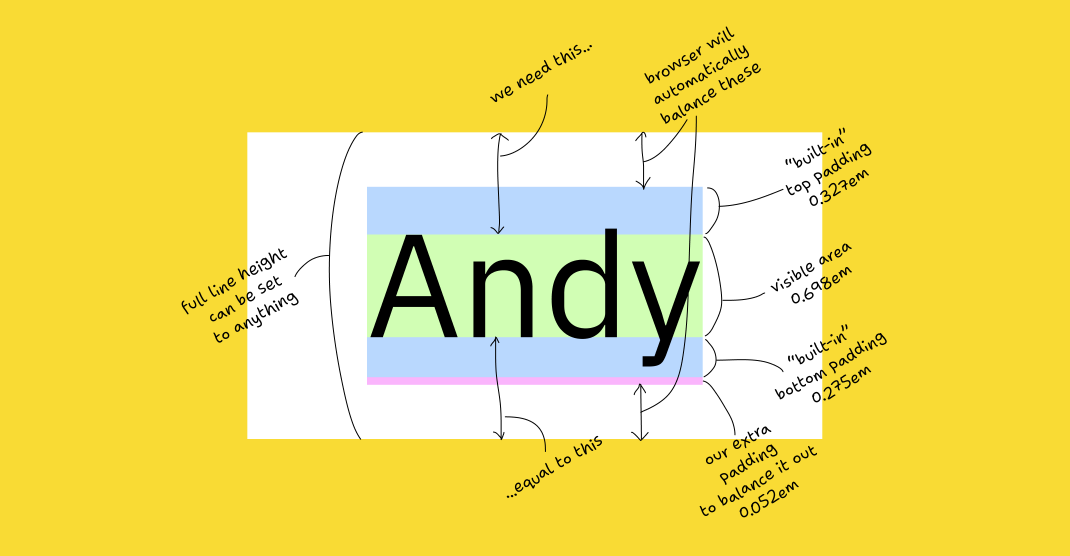
行高问题
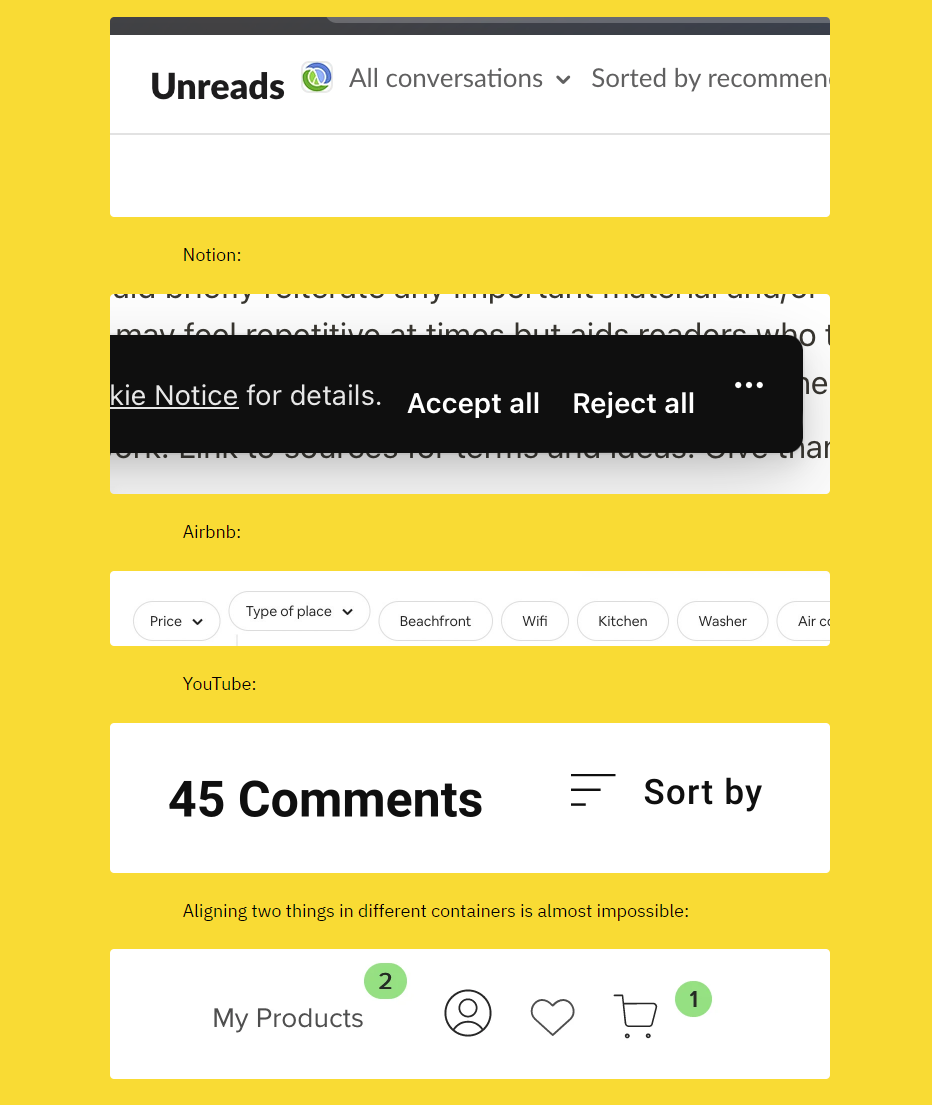
行高设置复杂,容易导致文本在不同容器中的对齐问题。例如,Slack、Notion 和 Airbnb 的 UI 中都存在行高导致的对齐问题。

图标对齐问题
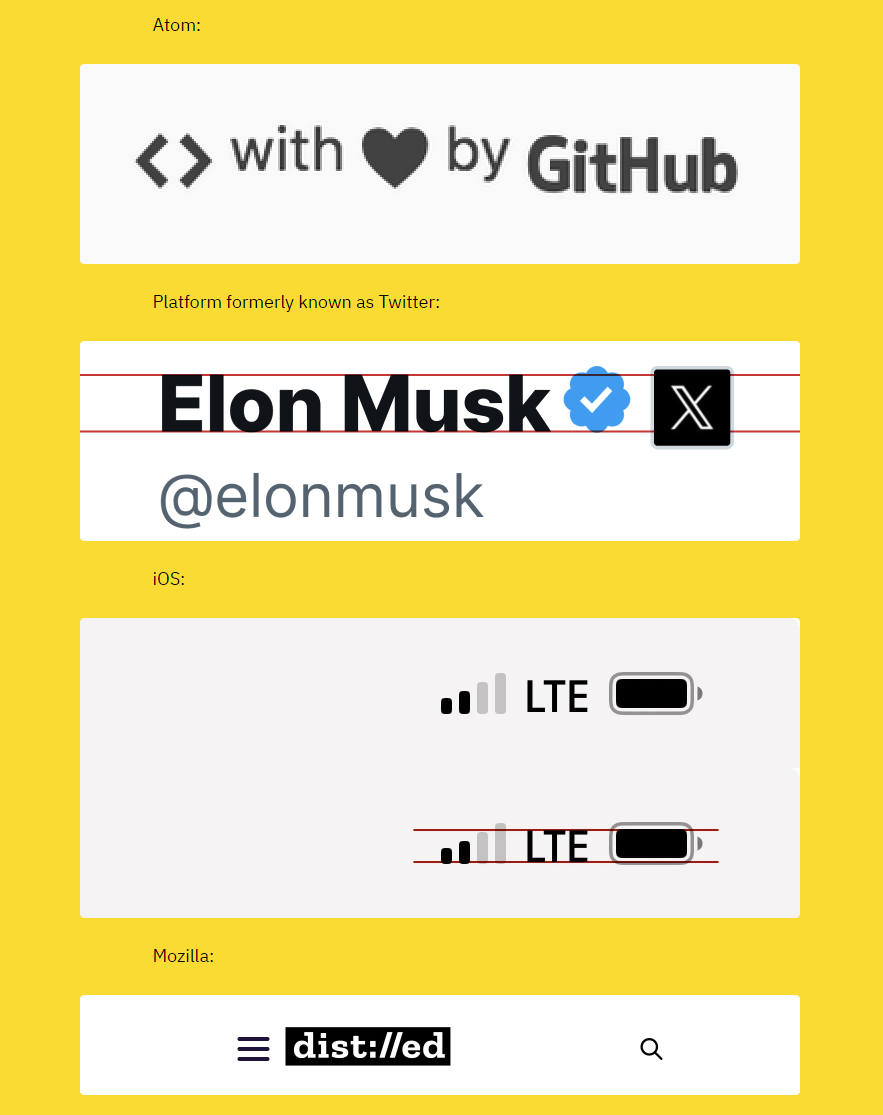
图标与文本的对齐特别困难,因为图标像小矩形,而文本的行高和对齐规则不一。不同的平台和应用(如 Atom、Twitter、iOS 等)中,图标和文本的对齐问题普遍存在。

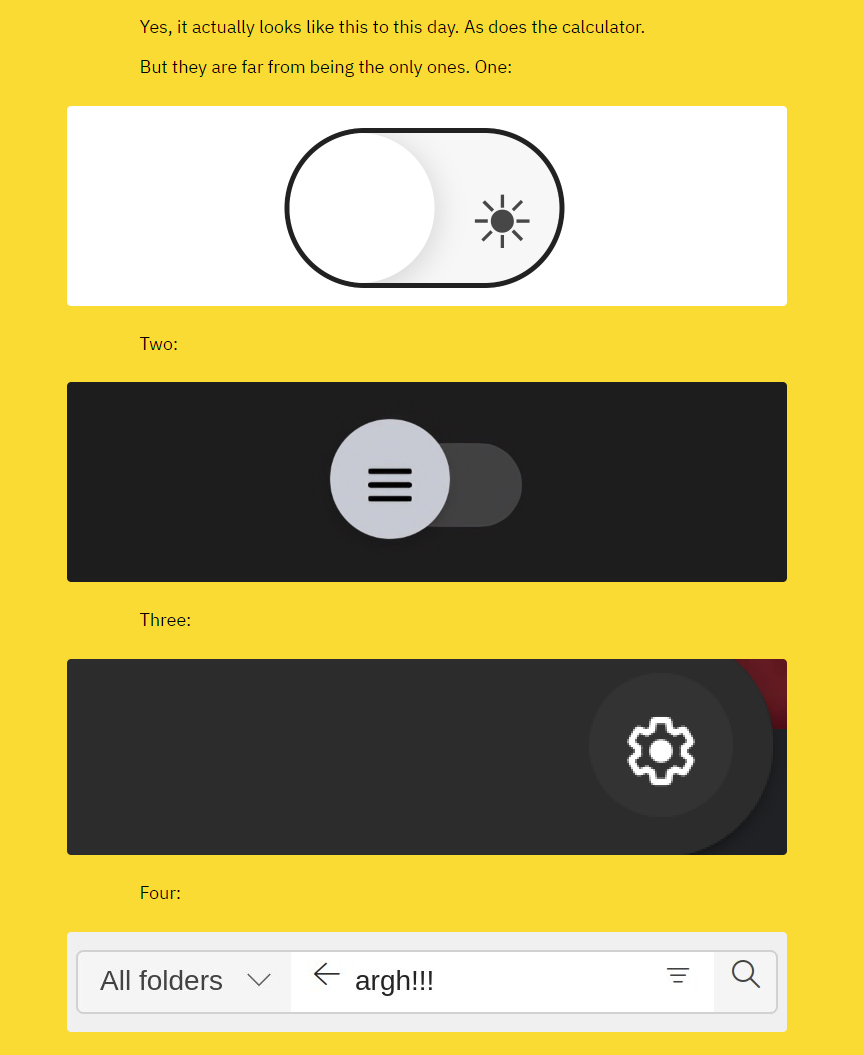
图标字体的问题
使用图标字体带来了更多的对齐问题,无法精确设置图标大小和对齐。即便是苹果这样的公司,也在 QuickTime 记录按钮和计算器等产品中出现图标对齐问题。

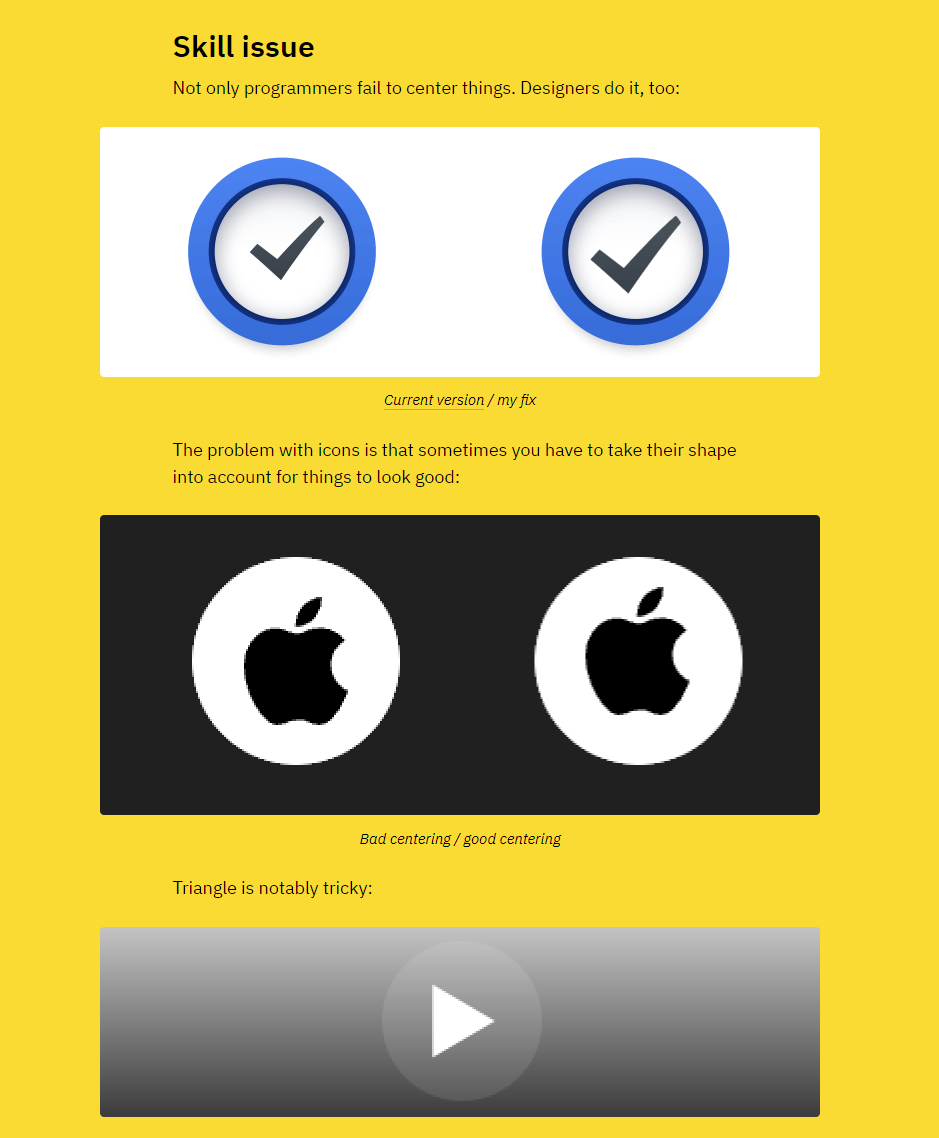
设计师和开发者的挑战
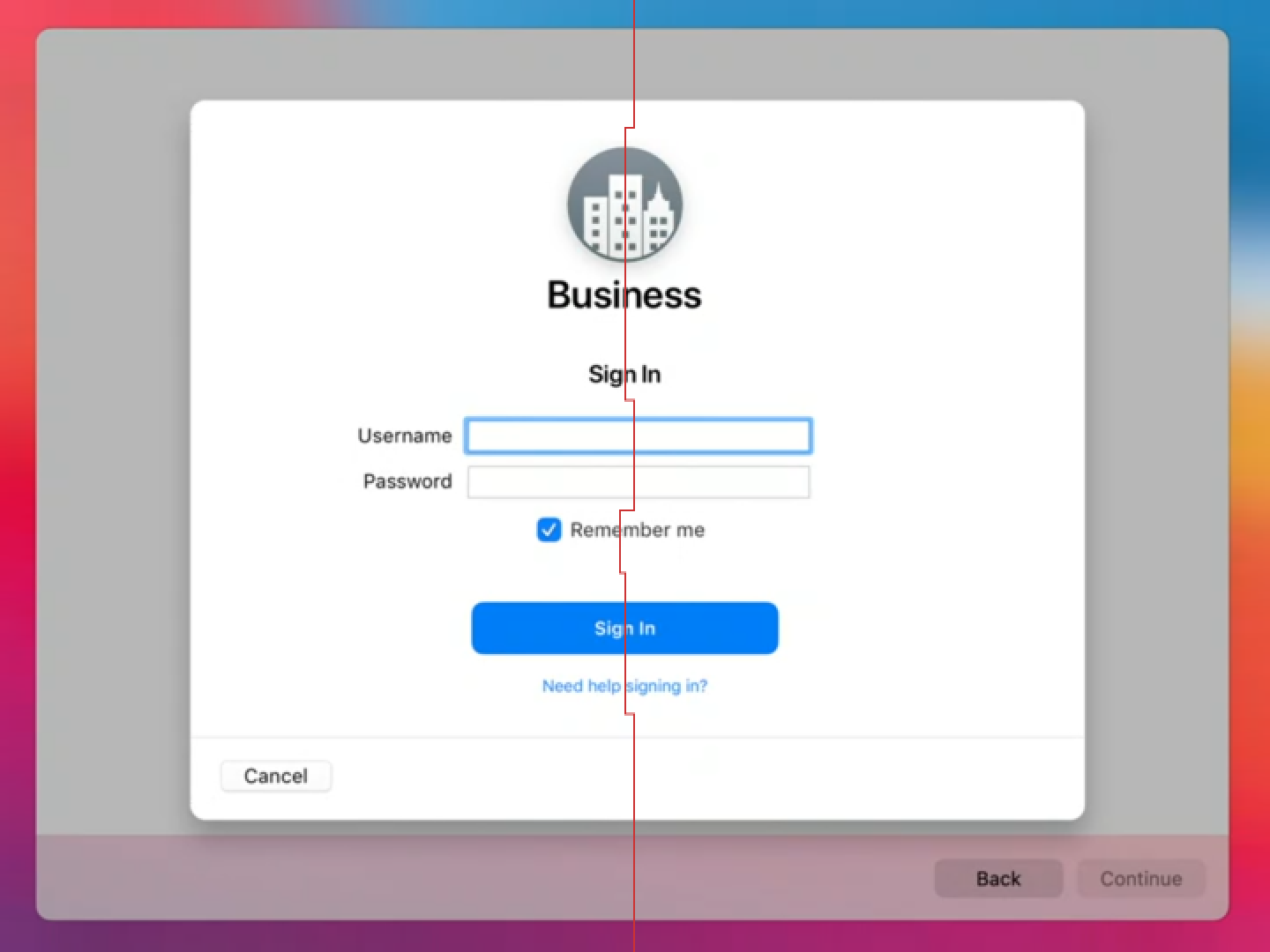
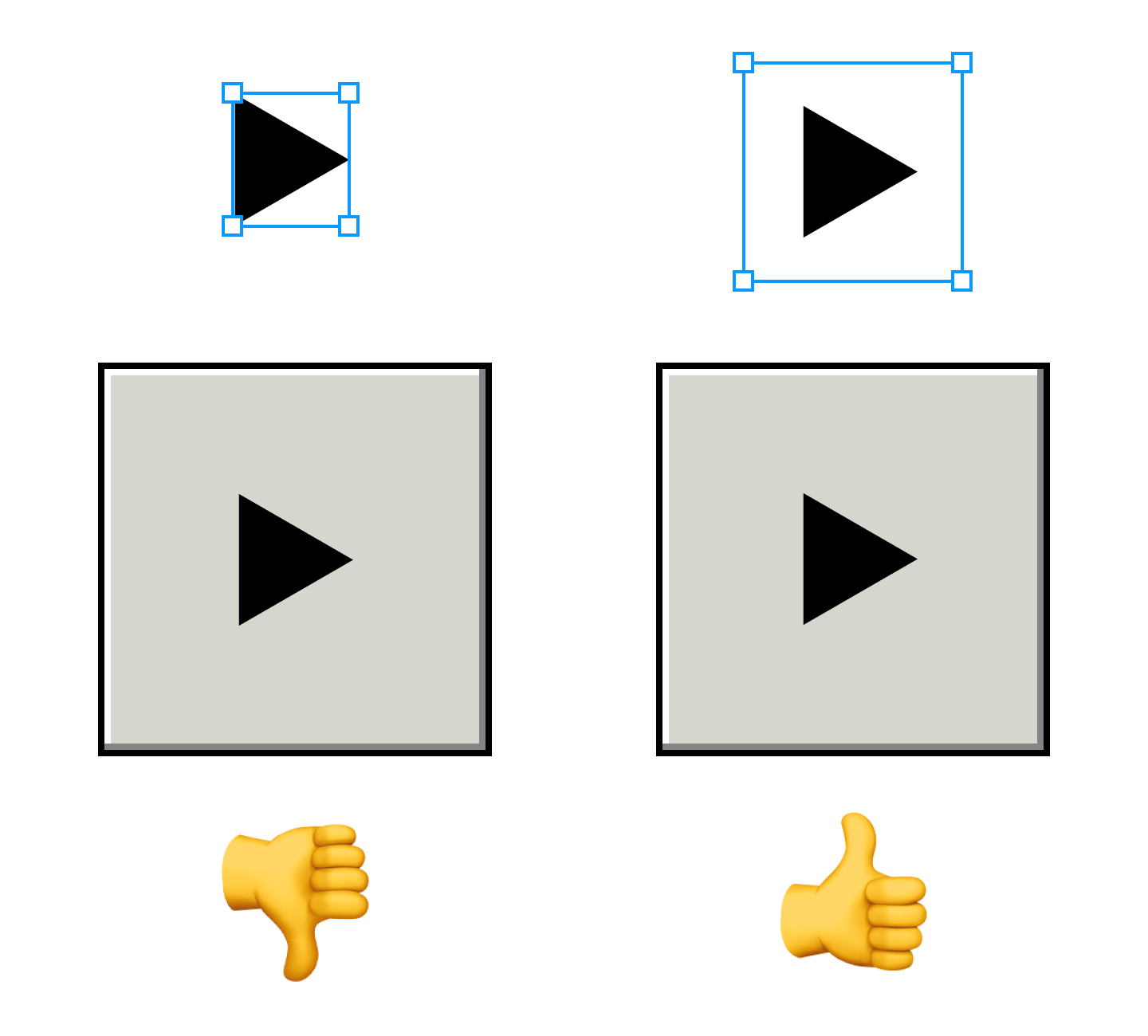
设计师和开发者都面临对齐问题。设计师需要考虑图标的形状,而开发者则需应对复杂的 CSS 设置。水平和垂直居中都存在挑战,甚至简单的水平居中也常常出错。

原文中还有大量的“不对齐”示例,感兴趣可以去原文欣赏。

解决方案
那么,可以做什么呢?文章分别给设计师和开发者提供了一些解决方法:
- 使用紧密的边框框定文本:可以大大简化对齐问题。
- 字体设计师应设置合理的字体度量:确保文本在框内对齐。
- 开发者需要了解所使用的字体的具体度量:并相应地调整 CSS 设置。
- 停止使用图标字体:改用普通的图像格式,以便更好地控制图标的大小和对齐。
- 进行视觉补偿:将图标包裹在足够大的矩形内,以便视觉上平衡图标。

“对齐”问题看似简单,却在实际应用中频繁出现。需要设计师、开发者和字体设计师共同努力,关注细节,才能实现美观、平衡的用户界面。