“图片编辑”的范围很广,用 Photoshop 精修一张图片当然是图片编辑,用 Pixelmator Photo 调整照片色调也算是图片编辑,在截图上简单加几个箭头、标几处重点,同样是图片编辑。
图片标注往往就属于最后一种,即轻量级的编辑。不过,macOS 上的多数图片标注工具都算不上“轻”,通常逃不掉导入导出两个步骤,除了功能简陋许多,基本流程倒是和 Photoshop 一样繁琐。

在前文中,我为 Shortcuts 设计了一套轻量级标注工具;而 macOS 上,最轻巧的图片编辑工具恐怕是 Preview(预览),遂打起它的主意。本文将介绍一套 Preview 的 Keyboard Maestro 强化方案,可自定义各式箭头、序号和标注点等标注样式,同时保持 Preview 在原图上当场修改、改完即保存的轻快体验。

动作使用
我一直对“悬浮工具栏”青睐有加,最好还能自定义、只显示自己需要的工具,这也是“轻量”的应有之意。本文继承了《Keyboard Maestro Palette:macOS 上的全能工具箱》一文的思路,继续用 Keyboard Maestro 的 Palette 特性打造“悬浮工具栏”,将自定义标注功能收纳于一处,甚至比 Preview 自带的工具栏更简洁易用(没有叠床架屋的二级三级菜单)。

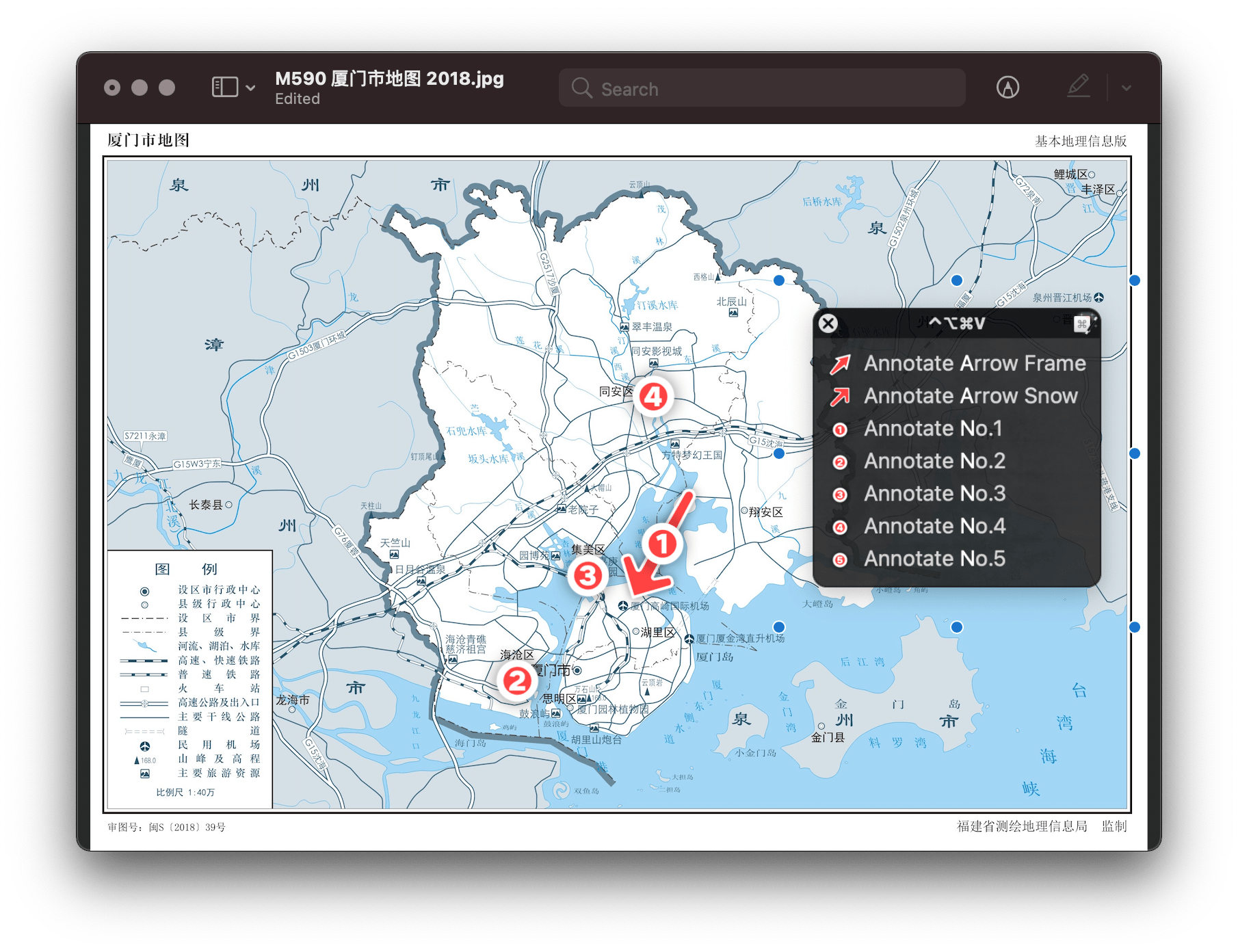
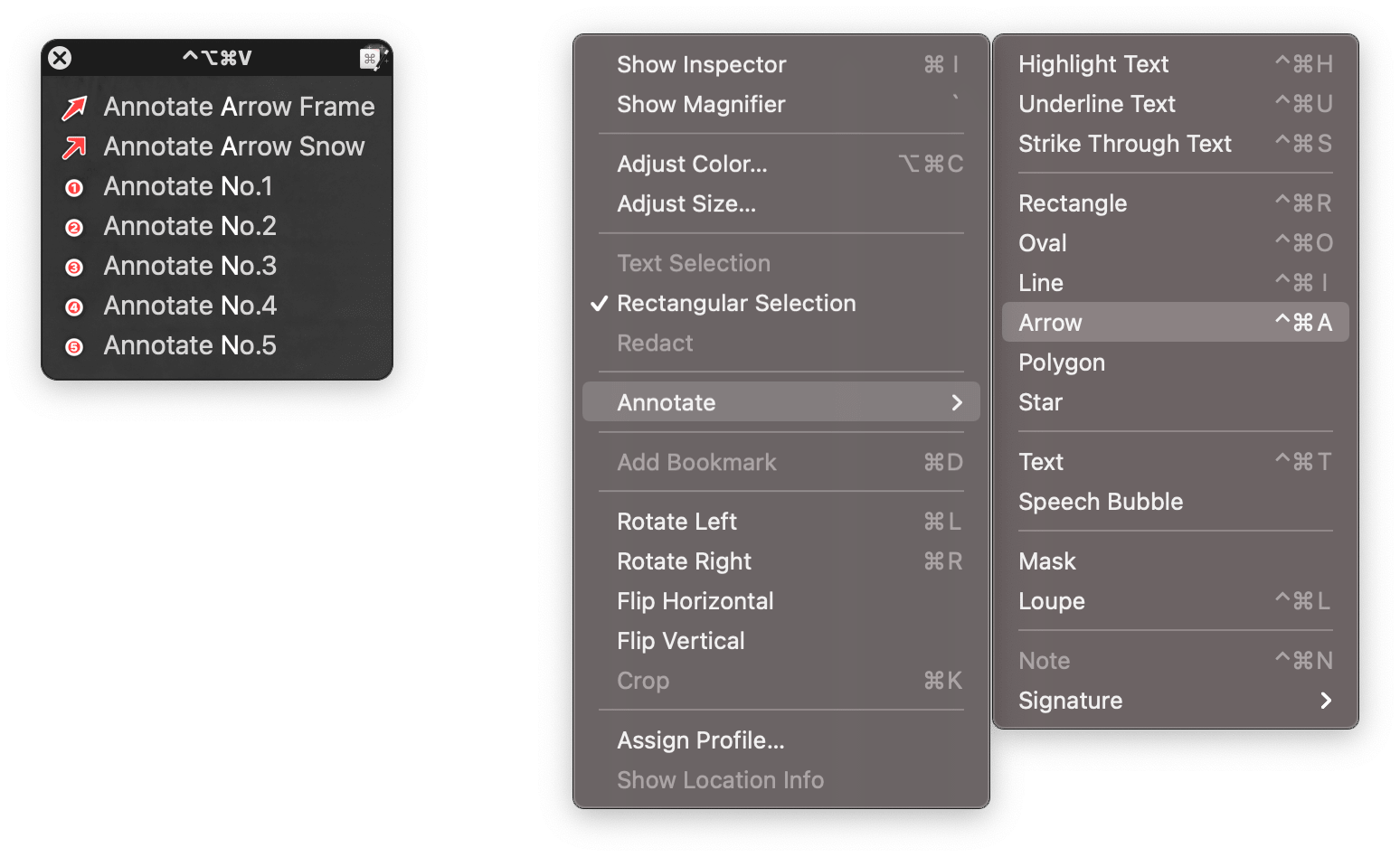
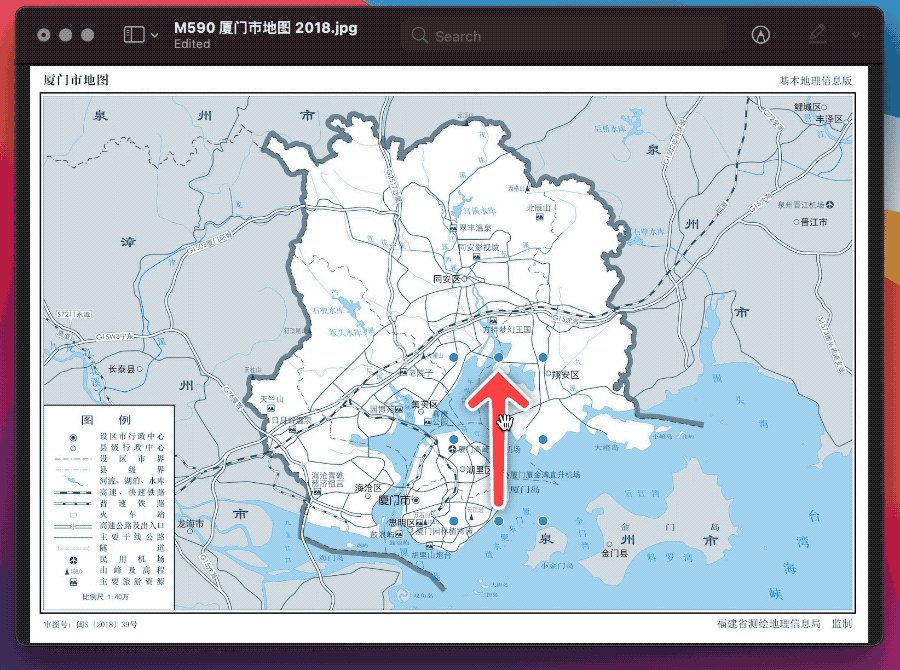
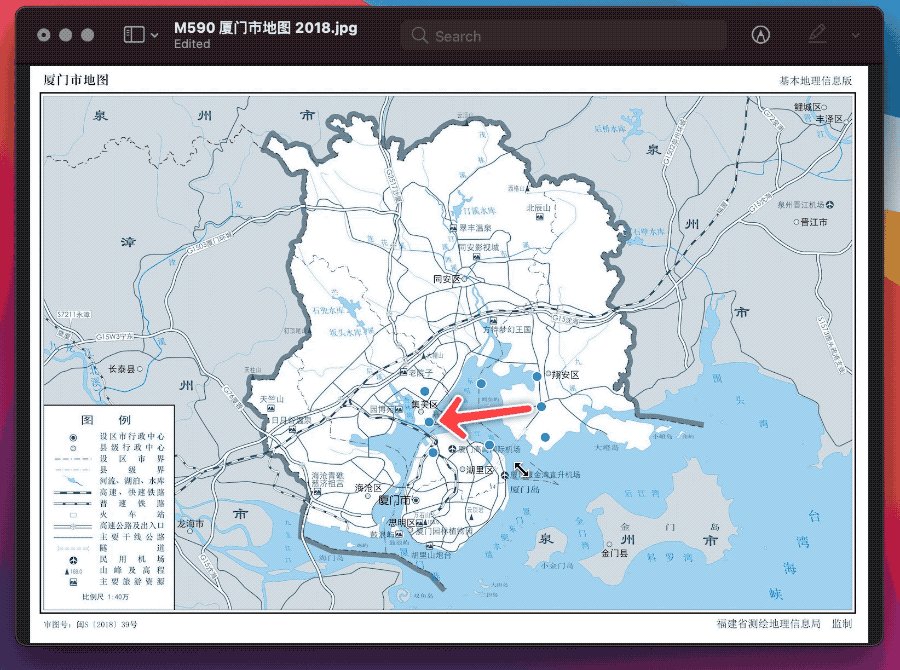
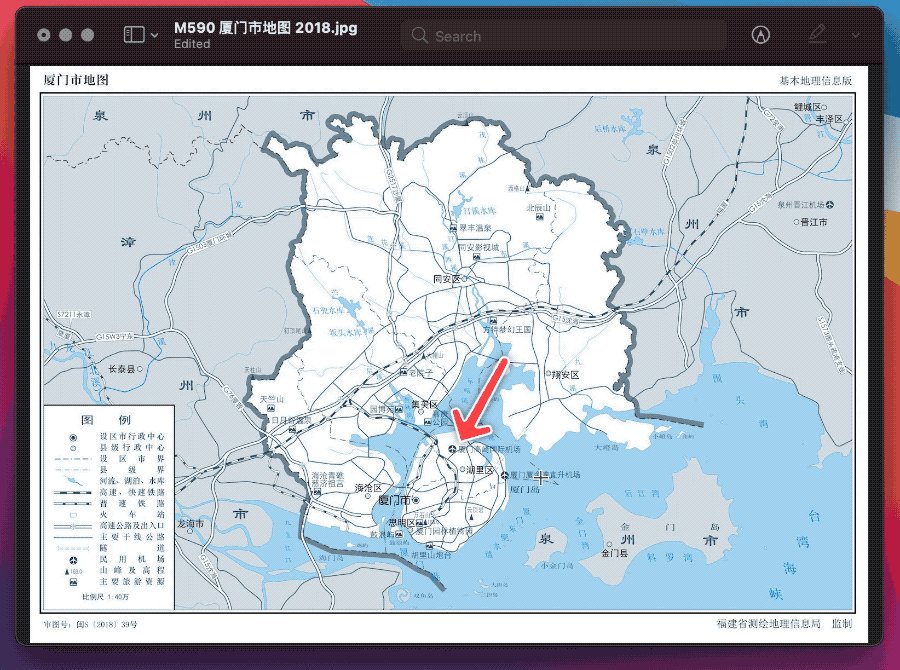
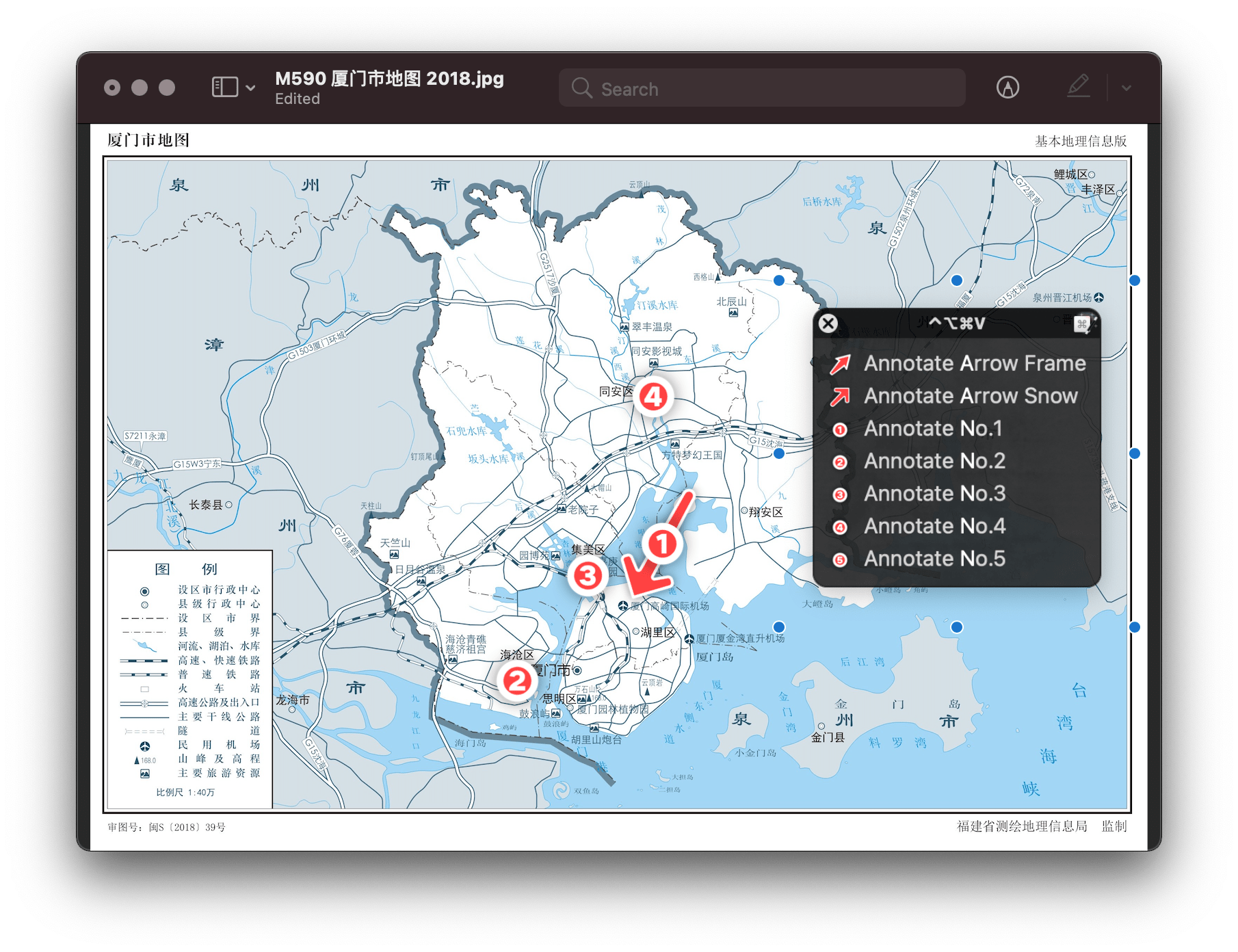
使用时,打开一张待编辑的图片,先通过快捷键 ⌃Control-⌥Option-⌘Command-D 呼出 Palette,即可看见一个悬浮工具栏,箭头、红点和序号等标注样式都开门见山地罗列其中。选择任何一种标注样式,即可将对应图示置于图片之上;随后,还可以对标注图示做一些微调。以下图的箭头图示为例,和摆弄拼贴画一样,直接拖动箭头即可移动其位置,双指伸缩则可以变动其大小,两指旋转还可以改换其角度,从而更精确地指向需要突出的重点1。

同一张图片上可以添加多个标注图示,理论上没有数量限制,这些图示会根据添加顺序从下到上分层排布,可以做出复杂的标注效果(比如标出 1、2、3 的操作顺序);如果对标注效果不满,也可以选中后将其任一图示删除。全部操作完成后,按下 ⌘Command-S 或者直接关闭(需要在系统设置中开启文档自动保存选项)即可保存标注效果,拂袖离去,不需要任何的导入导出操作。
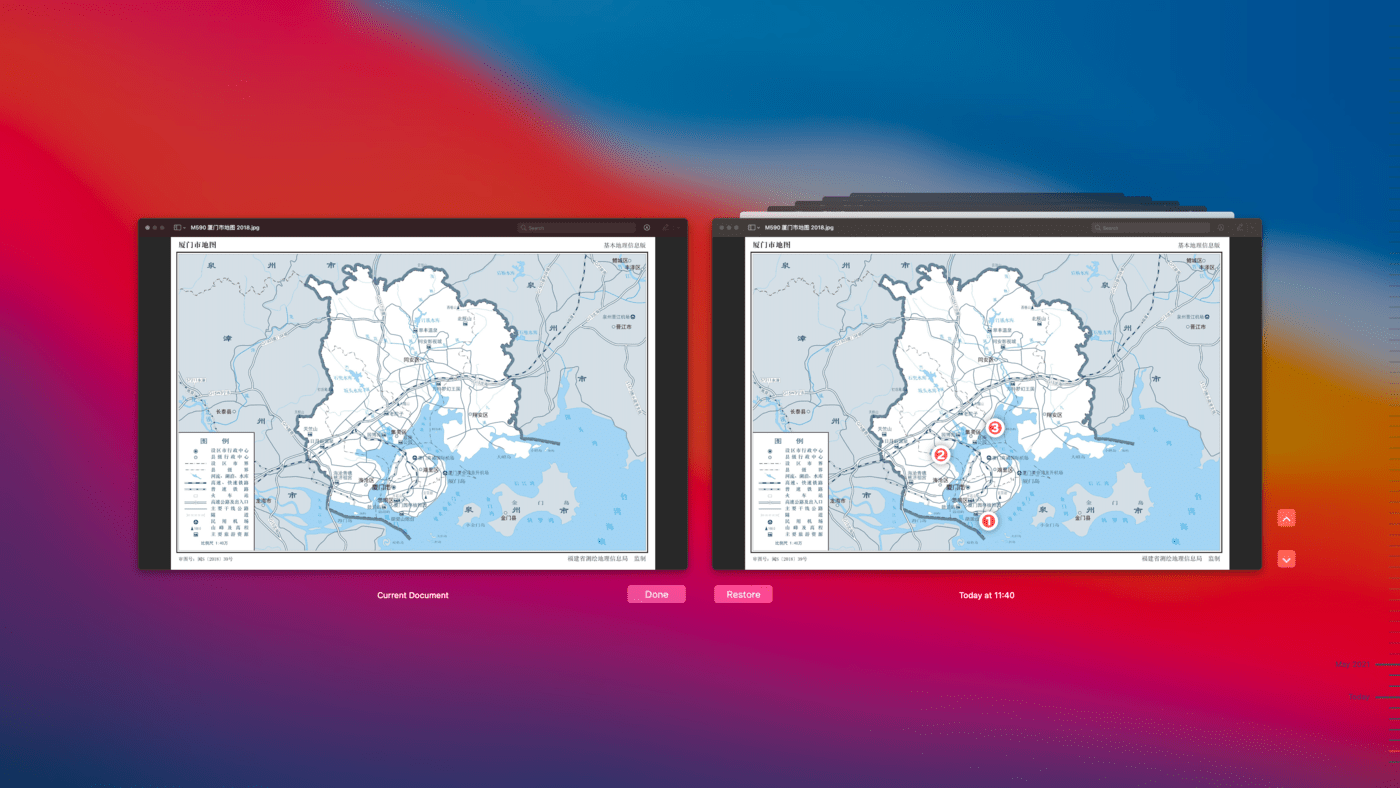
此外,由于本文的方案系直接编辑原图,故可以沾光享用 macOS 的文档历史版本功能,在“菜单栏-文件-复原到-浏览所有版本”选项中找回以往的版本、包括回到一刀未动的初始状态,相当于拥有了一个轻量级的 Photoshop 历史记录功能。

添加自定义标注样式
轻量化的交互固然是一种进步,但如果只能使用两三种预设样式,那整套动作恐怕会沦为益智玩具。借用 Keyboard Maestro 可以内置图片素材的特性,本文动作可以自由拓展、使用几乎任何标注素材。
为了避免出现背景颜色(俗称的“白底”),首先需要准备一些 PNG 格式的图片素材。可以从 freepik、iconfinder 或 iconfont 等图片素材库找资源(比如,搜索 arrow 或 箭头),也可以自行绘制,保持标注风格统一。
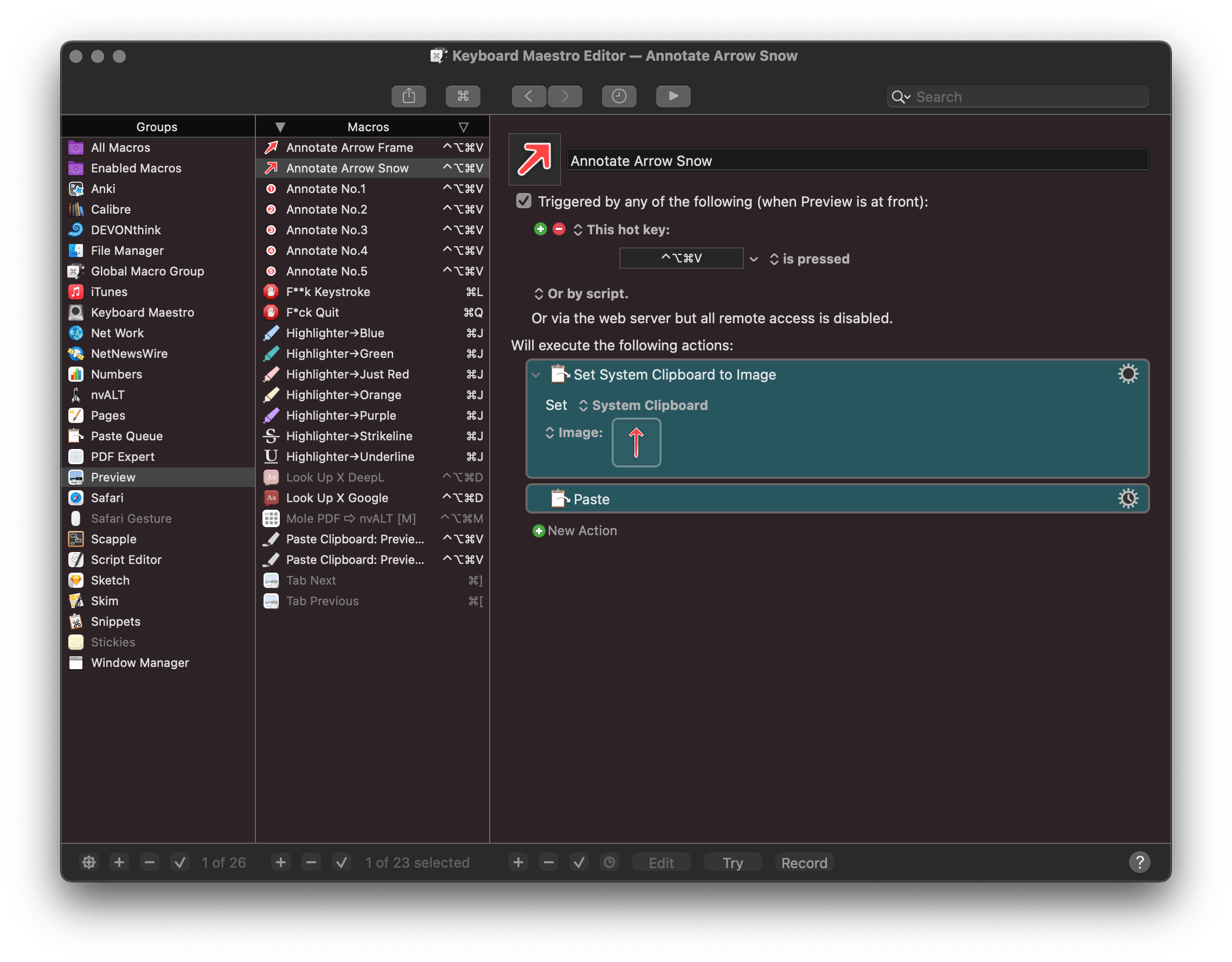
随后,拷贝本文所提供的任一动作,将 PNG 格式的图片拖到“Set System Clipboard to Image”步骤的图片框中。为保持动作图标和内含素材一致,也可以将素材图片拖到动作图标上,即可在 Palette 中直观展示标注效果。

类似的标注动作可以多准备几项,箭头、重点、序号、边框、方框……但凡喜欢的标注样式都可以做成 Keyboard Maestro 动作2,达到一定数量之后,用起来就有翻开“工具箱”的阵仗。
原理简析
总体上看,本文动作其实只是串联了两个关键机制:第一,在 Preview 中,任何图片都可以粘到另一张图片之上;第二,Keyboard Maestro 可以内嵌各种图片素材。这两项机制一拍即合,用 Keyboard Maestro 在 Preview 做自定义图片标注的思路也就呼之欲出了。
用 Keyboard Maestro 存储素材
Keyboard Maestro 可以直接存储图片素材,这一点着实帮了大忙。之前在《轻量级图片标注方案:Shortcuts 篇》中,我用 Shortcuts 实现过类似的图片标注流程,苦于 Shortcuts 不能直接内嵌图片,每次添加素材都要先行 Base64 编码一番、以编码形式存储素材。
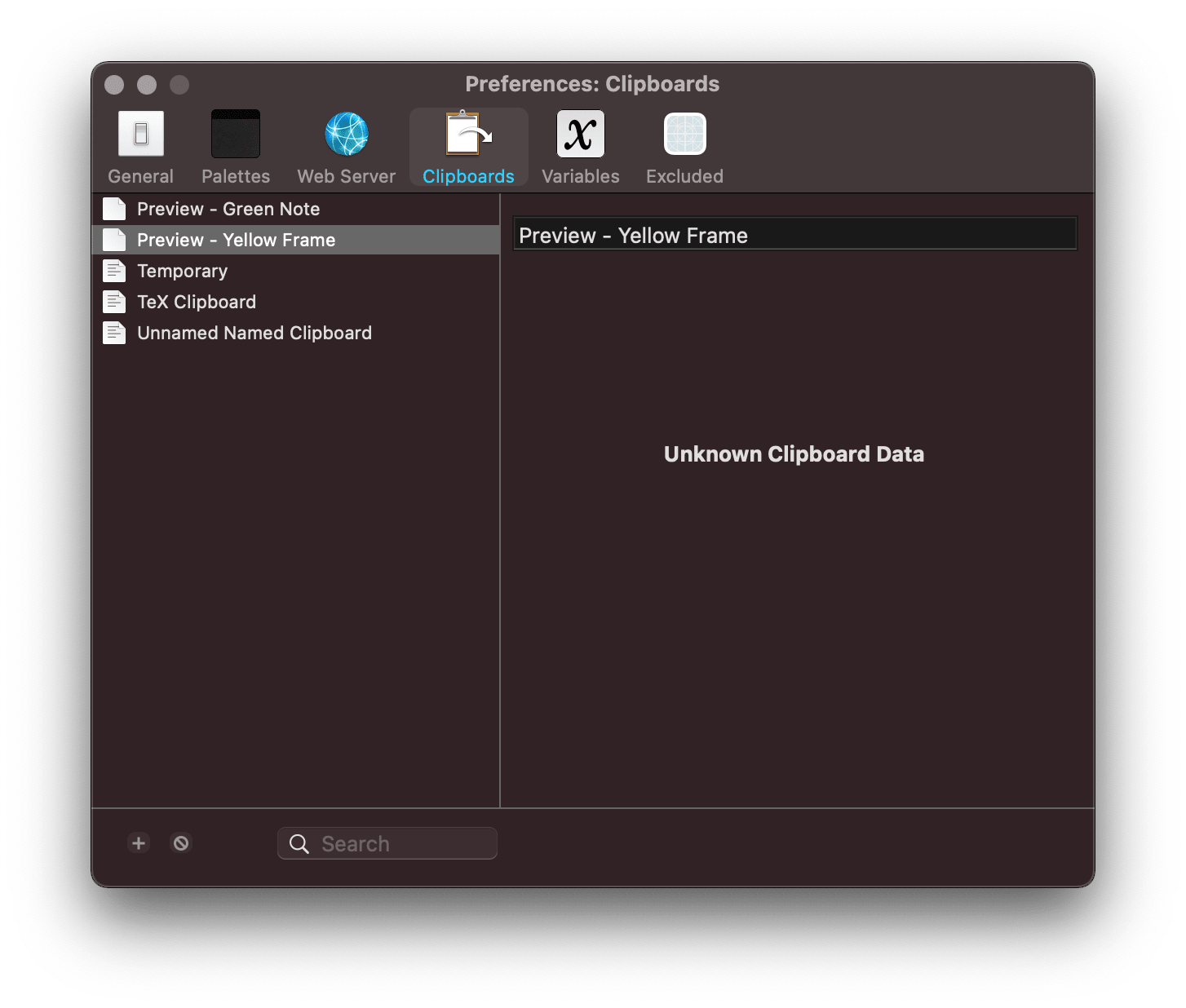
Keyboard Maestro 的长处则是通吃各种数据,只要是能够放入剪贴板的动作,不管是文本、图片还是其他特殊格式,招收不误。前文提及的“Set System Clipboard to Image”除了使用图片素材,也可以使用现有文件,还可以通过调用“Named Clipboard”来使用特殊格式的数据,比如 Photoshop、Sketch 中的组件,当然,这些私有格式的组件通常只有在其自家软件中才能够正常显示(下图中的 Keyboard Maestro 设置界面就无法正常显示),制作自动化工具时需要对症下药。

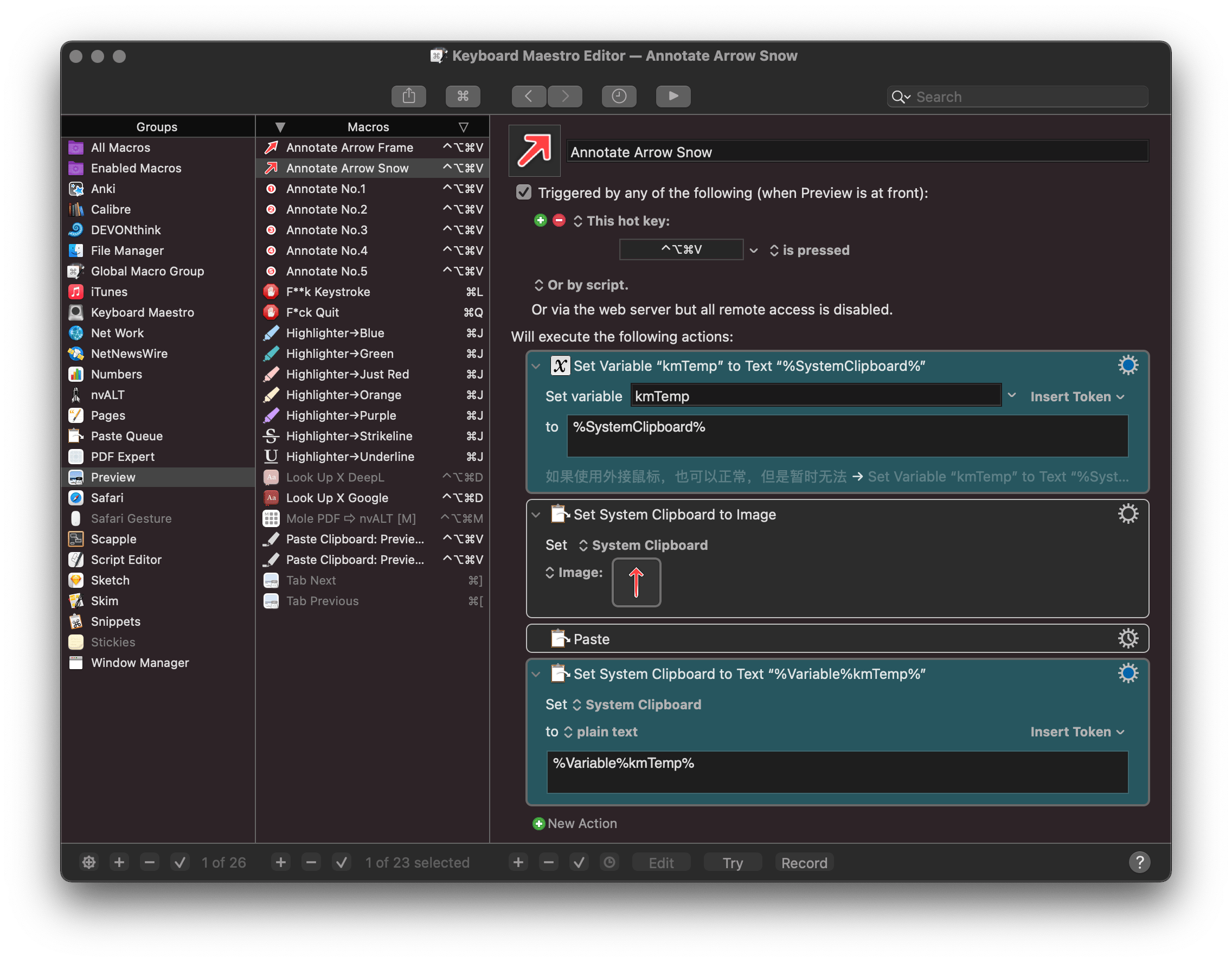
另外,由于需要征用剪贴板,其中的数据也不可避免地会被覆盖,如果你对这种“剪贴板污染”现象比较敏感,可以在动作的首尾分别添加“Set Variable ‘kmTemp’ to Text ‘%SystemClipboard%’”和“Set System Clipboard to Text ‘%Variable%kmTemp%’”两个步骤,这样一来,动作运行之处就会将剪贴板原有数据暂存到 Keyboard Maestro 中,粘贴完标注素材后再将暂存的数据放回剪贴板,整个过程下来就像没有动到过剪贴板一样。

针对 PDF 的拓展
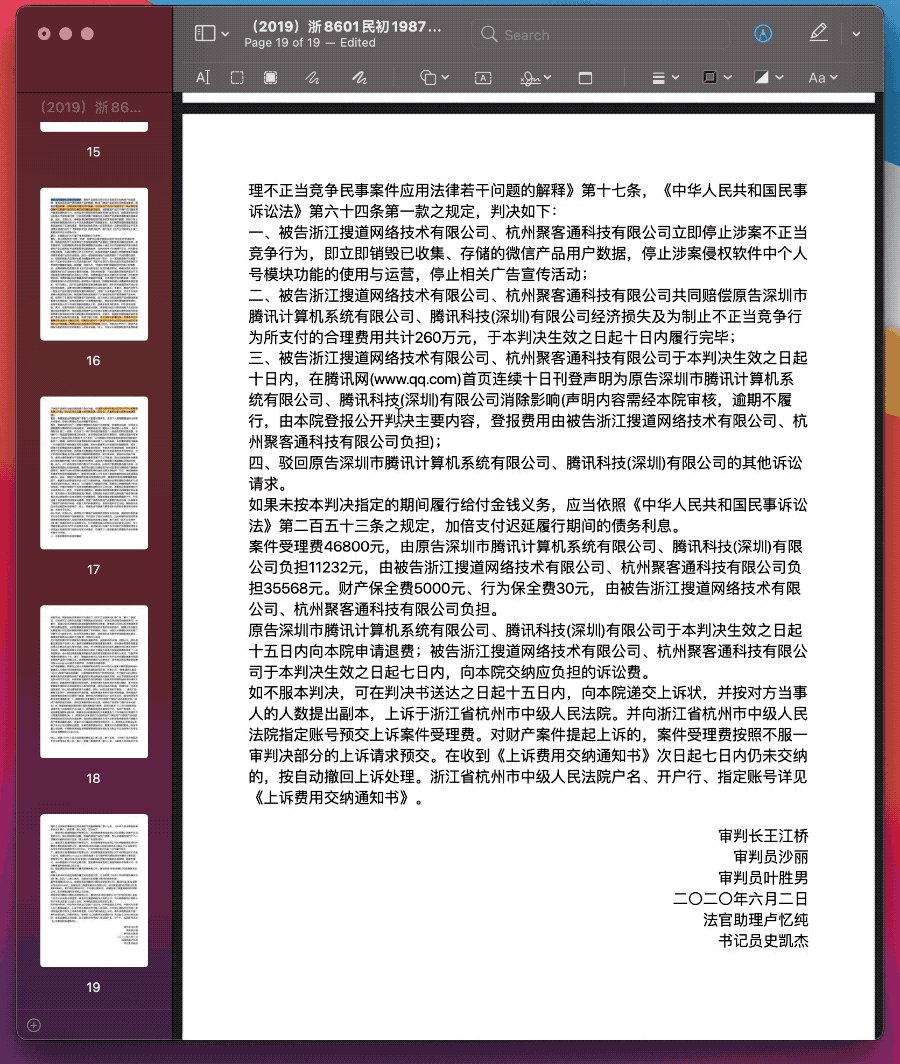
上一节讲到,Keyboard Maestro 可以存储一些特殊格式的素材,这其中也包括 Preview 的 PDF 标注图示。作为一个拓展思路的例子,本节将对图片标注的 Keyboard Maestro 动作进行修改,从而实现 PDF 标注(Preview 专用)。
Preview 拥有非常丰富的 PDF 标注样式,仅以方框为例,就有不同颜色、边框和透明度;至于文本框,更是可以调整字体、配色和大小。问题恰恰是调整空间太大,而每次想换一种样式就要全部推倒重来,反而耽误正事。

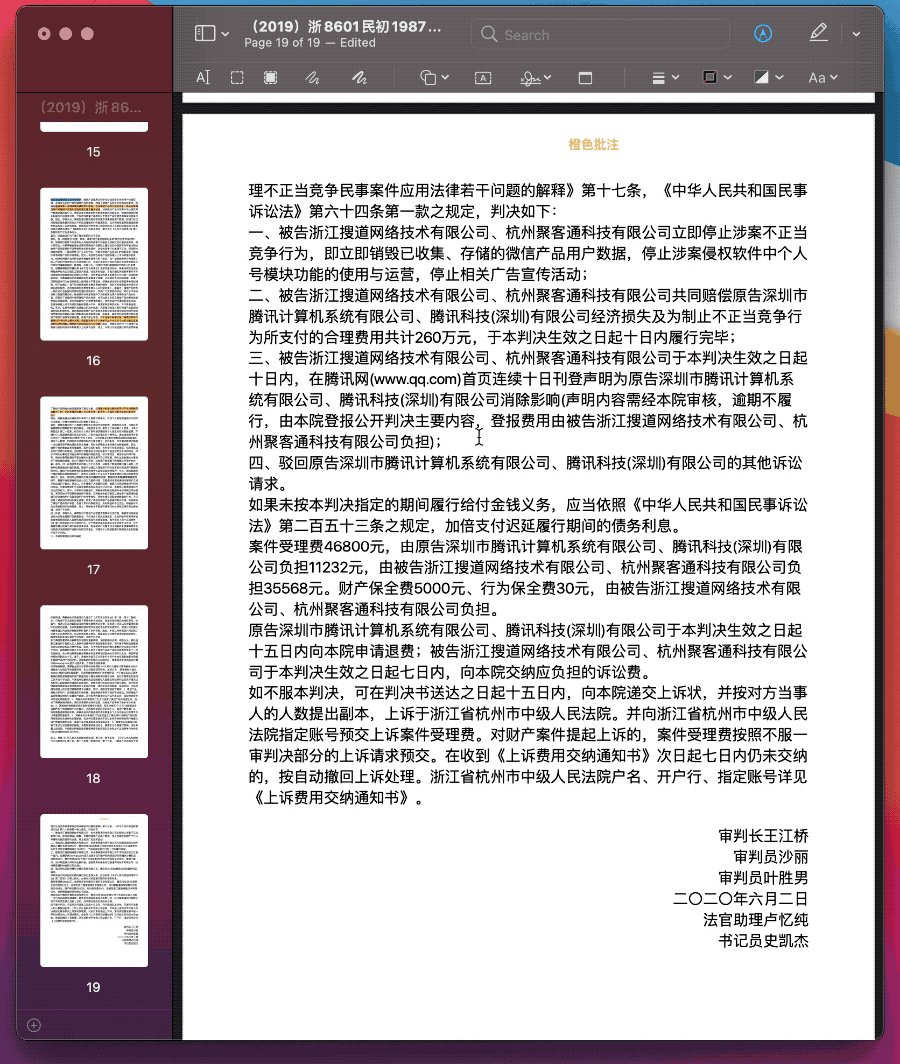
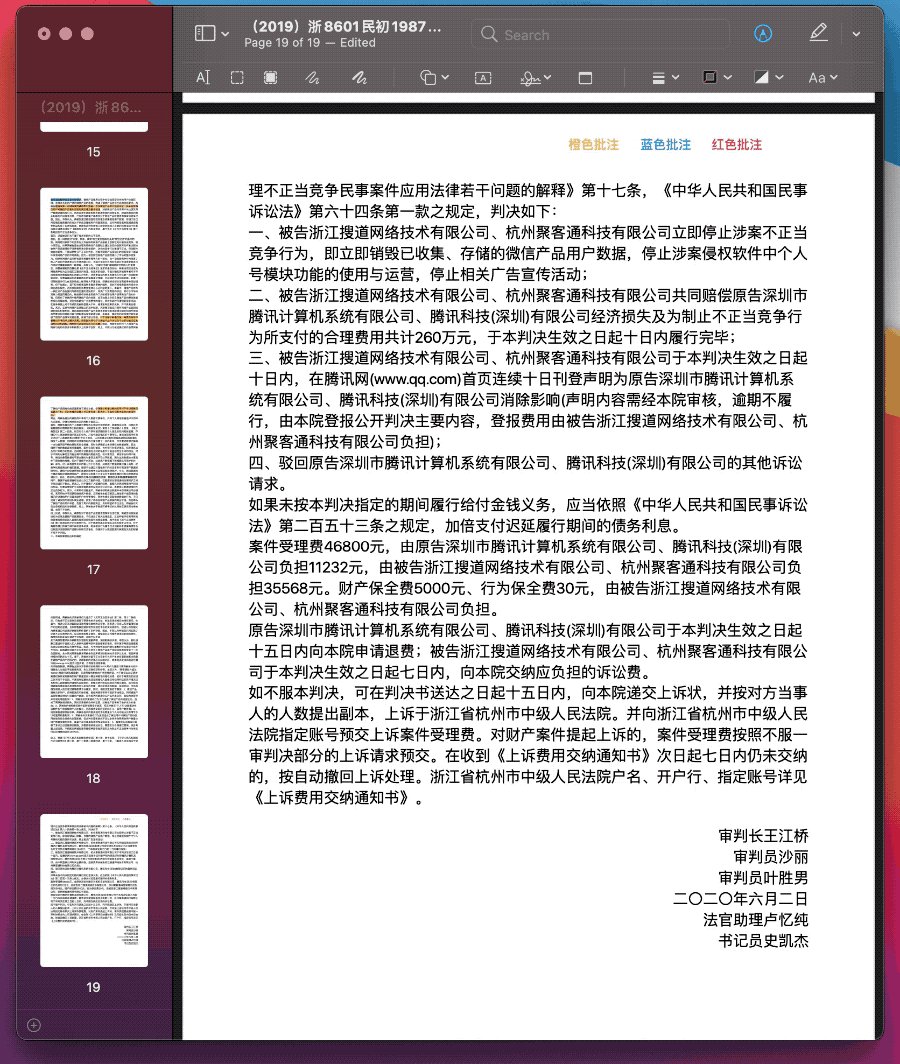
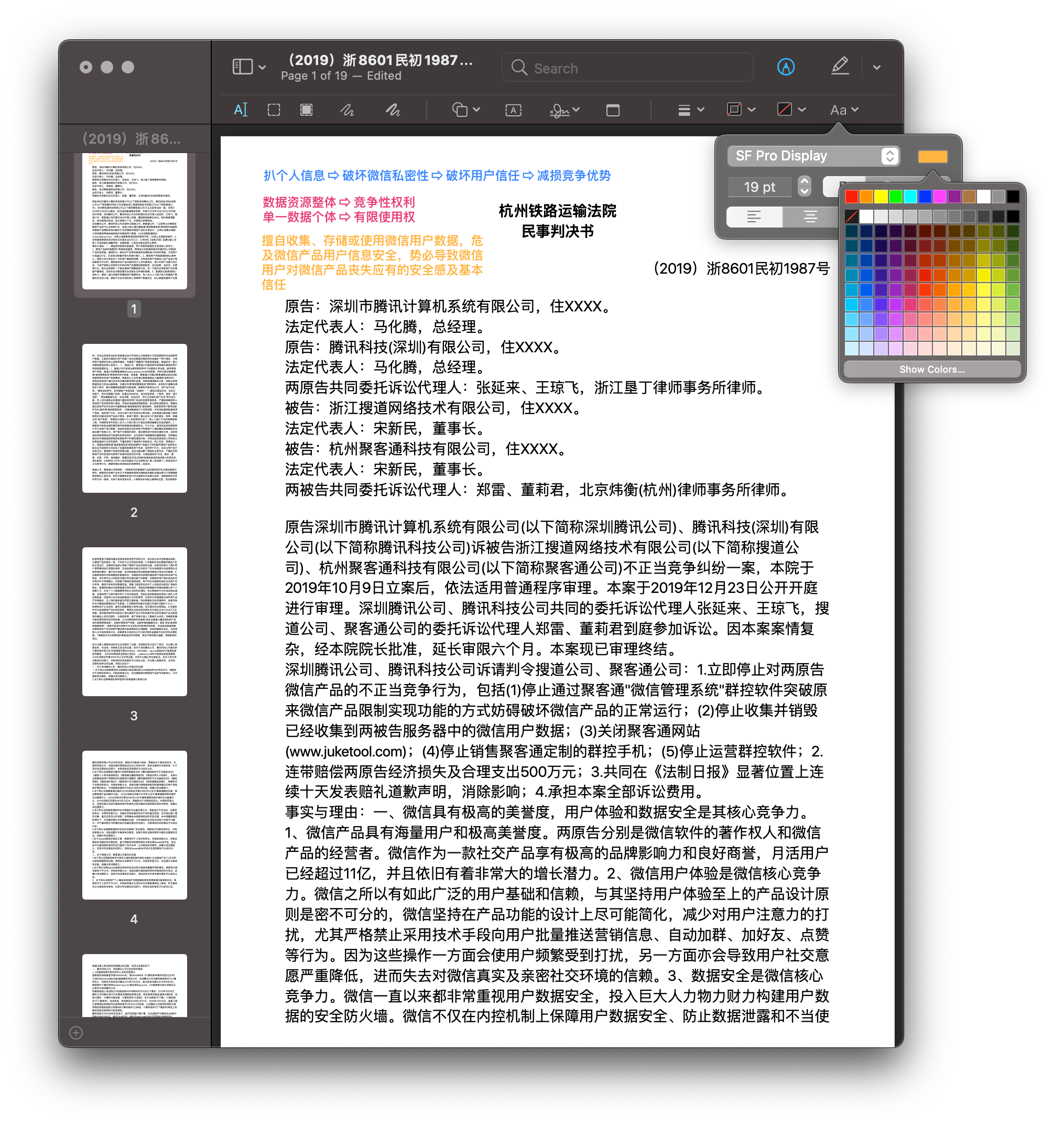
但是,这些样式绝非绣花枕头,适当的颜色差异可以体现内容性质。Eco 在教学生写论文时,推荐将颜色和内容性质挂钩,以提供视觉印象——我将这一建议落地为“四色笔记”,用颜色表示标注内容属于公知事实、作者观点,还是作者提出的存疑,回顾时就有迹可循,能够只挑重点回看,不用从头做“逆向工程”。把四色笔记的思路落地到 Preview、演化成“四色便签”,就需要借用 Keyboard Maestro 来简化样式切换了。(关于标注,以后会有专门的观点型文章。)
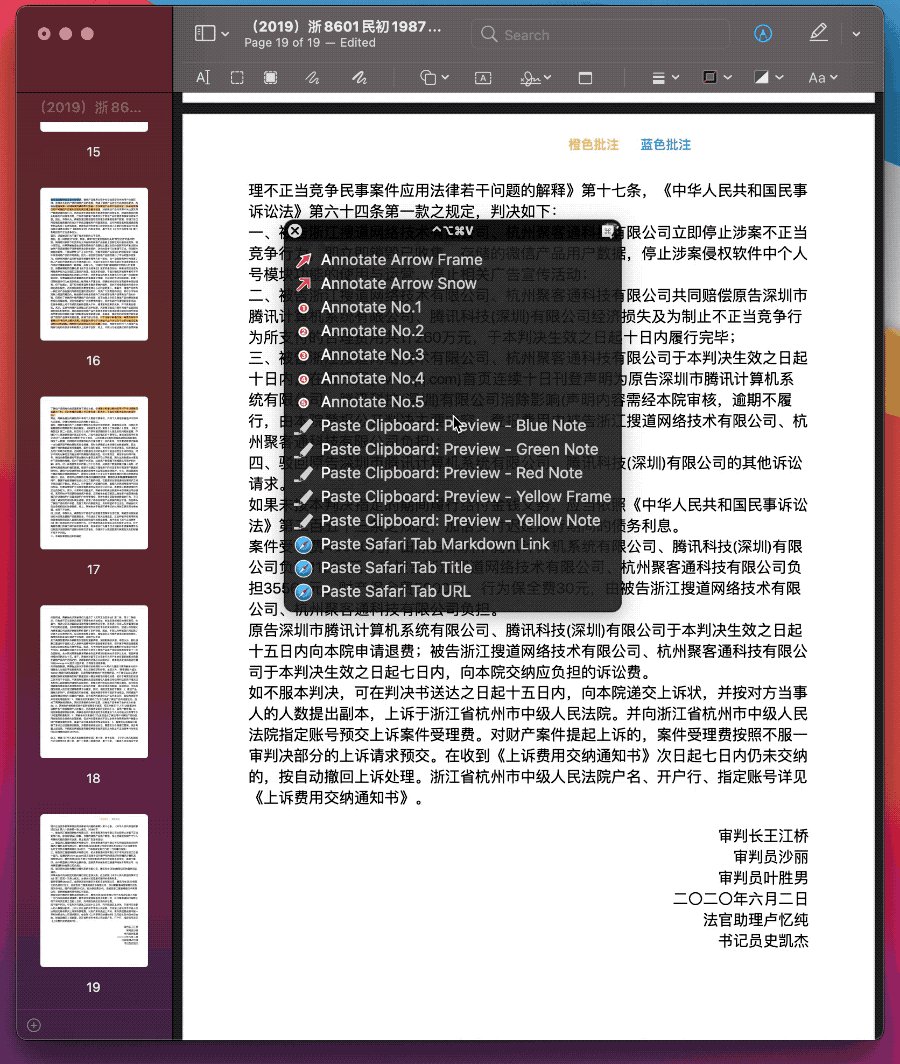
方法和自定义图片标注类似,先手工劳动一番,做出几个不同样式的文本框,然后将它们分别拷贝、存入 Keyboard Maestro 设置中的 Clipboard 标签页中(点击下图箭头所示区域),然后通过“Copy Named Clipboard 剪贴板名称 to System Clipboard”调用这些自定义标注。

使用时,同样是按下 ⌃Control-⌥Option-⌘Command-V 并选择样式,就可以在 PDF 中插入对应的文本框,从而大大降低使用颜色系统的成本。