吾辈杂作不少,文章偶有脱颖之处,配图或得同侪认同,常被问及背后的方法论。命我这等名不见经传之人谈创作,自然是诚惶诚恐,只敢如实招来。
论及绘图,聪明人会说,要先认清“客户是谁”,但以吾辈一孔之见,绘图如用写文,对内对外,不过是一枚硬币的两面:不存在只给自己看的图,所有的图都是给别人看的,包括另一个时空的自己。如原研哉所言,信息的本质是清晰。
我的配图不少是用 Scapple 画的,它是一款通用绘图工具,流程图、树状图、鱼骨图、四象限信手拈来,当然,思维导图更是不在话下。这篇文章纯粹是一家之言,谈谈用 Scapple 绘图的方法,有误之处在于我,而非开发者或理论家之过。
只要一个人不是为了应付眼前的考核,有喘气之隙能够稍稍看得远一点,就应当认同本文的出发点;否则,还是关掉这篇文章,赶紧去焚膏继晷、死死抱紧佛脚为好。
从设计四原则开始
Scapple 功能自由,可以画出主流的图示,但也正因此,让不少人无所适从,不知如何下手。若不是 Scapple 用户太稀有,估计哪些卖模版的人就要大发利市了。
在广阔的创造空间里,更需要规则,才能驾驭新工具。所幸平面设计发展了一个世纪(如果从俄罗斯的海报开始算),不乏黄金准则。Robin Williams 在《写给大家看的设计书》中提出了设计四原则,其影响之深,以至于最枯燥乏味的法律参考书都曾加以引用,以便同行绘制出体面的示意图(毕竟书呆子的审美普遍不行)。初次拿到 Scapple,从这一系列原则中将受益匪浅。
对比(Contrast)
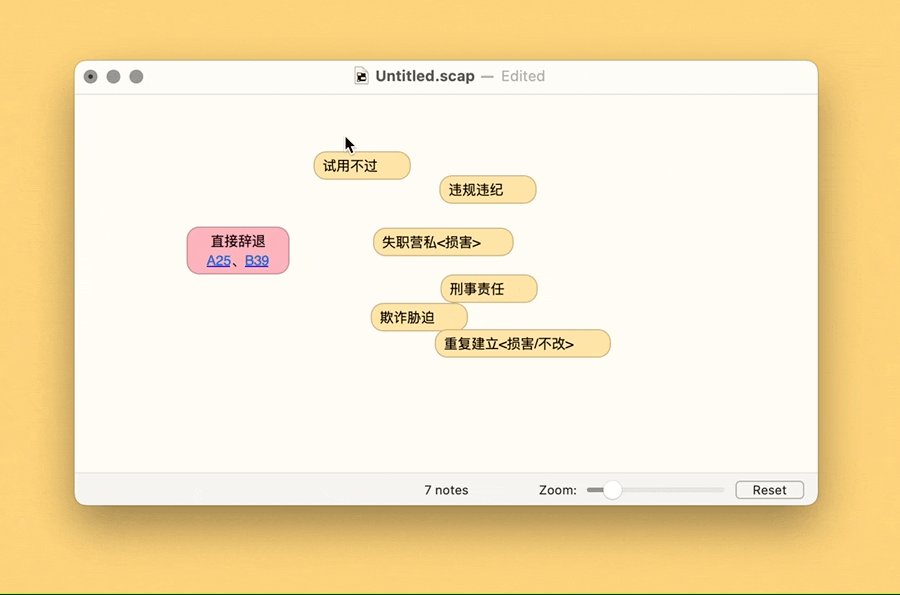
如果你看完这篇文章只能记住一件事,那就是:对比。为了做到这一点,我毫不顾及美学,将这段文字加粗、变色了。 无论如何,突出你想强调的元素,即便代价是让其他部分几乎难以阅读。Scapple 里有多种强调方法,从加粗、加大字号、加深底色到围上一圈边框,完全能够让你画出椰树牌椰汁风格的图画——当然,你不一定要这么做。对比通常只需一次,只用一种或一组强调方式即可。如果要强调的东西之间还有等级高低,那就是胡扯了,就像布尔加科夫借魔物之口所嘶吼出来的那样:新鲜就是新鲜,只有一个等级,二级鲜肉就是臭肉!

我习惯同时使用加粗和强调色,以便在打印成黑白版本后,仍然一眼能够看出重点何在。话说近些年流行过莫兰迪色系,这类对比不强的颜色组合,其实不适合画图,过于含糊。
重复(Repetition)
对比如放调料,本身不难,难在如何把握力道、避免滥用,就像刚学烹饪的人发现酱油或番茄酱味道不错,就这里加一点、那里挤一勺,最后捧上一锅怪味料理。
如果说强调对比是加法的技术,那么重复就是减法的艺术:使用尽可能少的颜色字体形状,方能够让需要强调的部分脱颖而出。Scapple 在细节上发力,每次按下命令键和回车键创建一个新的元素时,它都会保留前一个元素的样式,只要你跟着软件的节奏来,不要自己画蛇添足,一般都可以获得相对统一的画面效果。

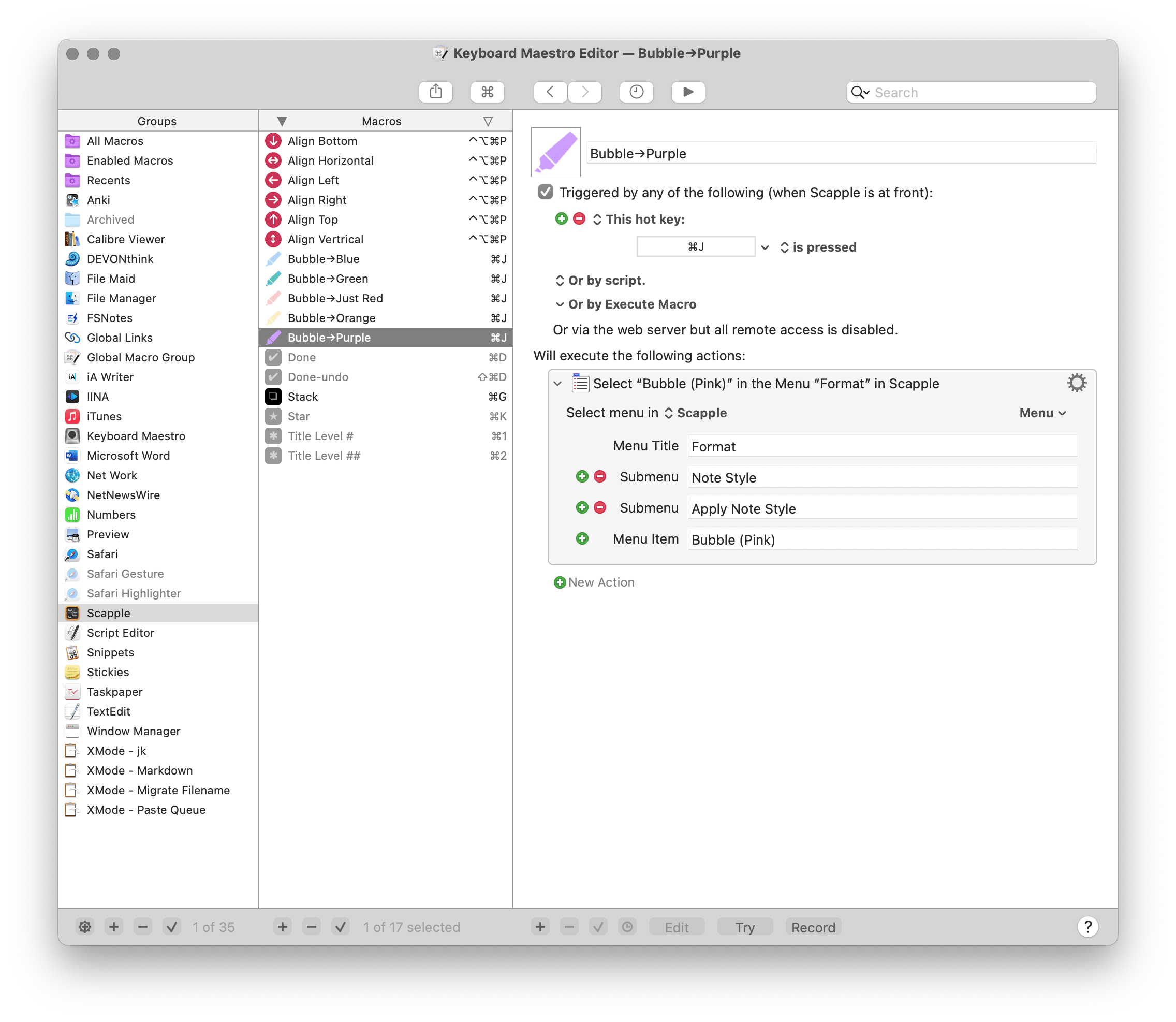
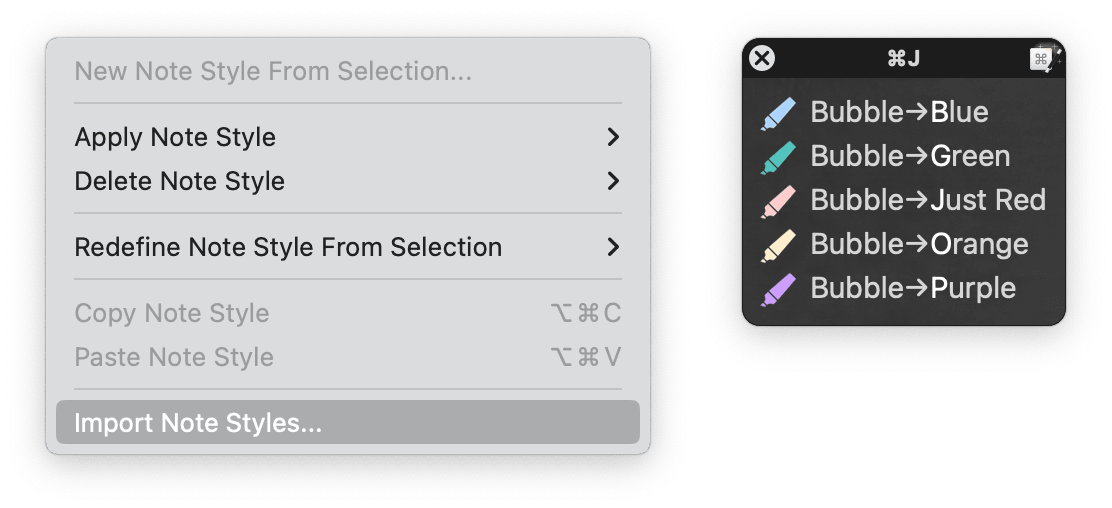
当然,画一张图不难,难的是在不同场合下都能保持自己的风格,每次拿出去的图都有差不多的配色和字体。想要把这件事做得干净漂亮,就涉及到模板的概念。Scapple 有个“Import Note Styles…”功能,可以从现有 .scapple 文件中自动提取样式1,并显示在菜单栏中——到了这一步,就可以引入 Keyboard Maestro 等自动化工具,简化点击菜单栏的步骤,相关技术细节请参考本文关于 Keyboard Maestro 的部分。
对齐(Alignment)
画面有轻有重,最起码不会耽误事情,可以传达主要的意思。但这仍然不够,在一块画布上添加元素很容易东一榔头西一棒,各个元素散布四处。自由摆放元素本身是非常必要的,毕竟正是为了摆脱思维导图的僵化结构,才取道画布工具,但画下去那一刻的东西,并不意味着它永远都得保持杂乱无章的状态。

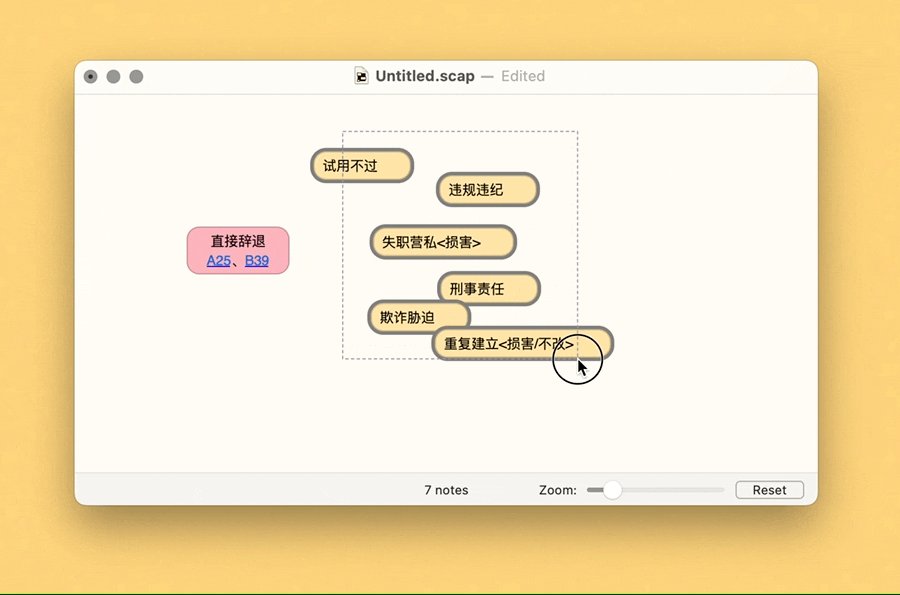
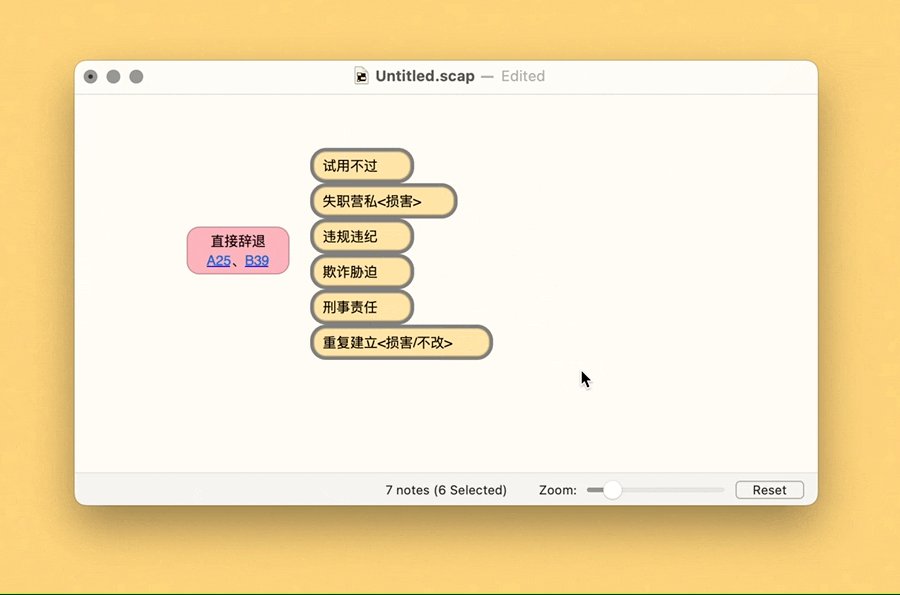
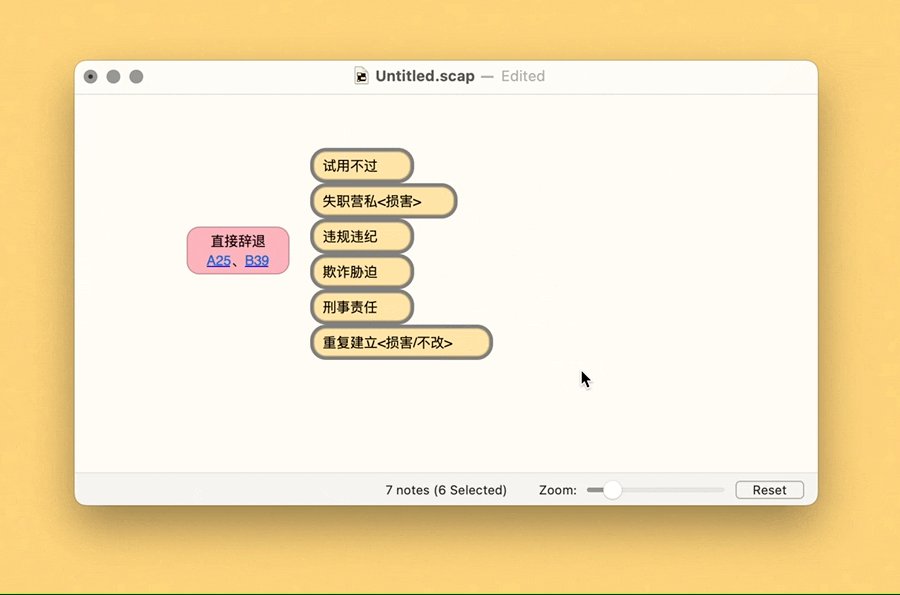
Scapple 有一个 ⌘Command-G 快捷键,可以迅速把杂乱元素排成一列,贴边对齐。当然你也可以用靠左、靠右、靠上或者向上、向下等不同方式对齐元素。另外,我一般不会用鼠标拖动元素,因为很难控制拖动的距离,更好的选择是直接用方向键,如果觉得慢,可以按住 ⇧Shift 再按箭头,就可快速移动(需要先点击菜单栏或按一下字母 M,进入 move mode——顾名思义,移动模式)。

在我看来,最理想的布局,应当规整如斯:把当前屏幕上的内容截图后,可以用 OCR(光学字符识别)软件将上面的文字提取出来,识别效果如复制文本一般准确。
亲密性(Proximity)
当然,如果过于追求工整,把元素排得密密麻麻,那一方面并不适合阅读,另一方面也就失去了结构,这样还不如一开始就直接做一个文档了。分组,就是初学者应当知道的最后一个原则。

分组好处在于,可以充分利用画布的二维空间,凭位置作出区分,而不需要用上一大堆土掉渣的颜色。上一小节提到的对齐技巧也可用于此处,其实 ⌘Command-G 中的 G,就是 Group(组)之意。平面空间何其珍贵,可参见《在笔记软件中找回纸笔卡片笔记的空间感》。
用 KM 简化绘图步骤
其实在之前讨论原则的时候,我们已经谈到了很多技术细节,走到这里,可以更进一步,用 Keyboard Maestro 继续简化。
Scapple 本身有很多快捷键,但毕竟不容易记;更多的菜单栏选项则根本没有快捷键。所幸举凡功能较多的软件,大多可以将常用者抽出来,借 Keyboard Maestro 另行自制一个“工具栏”,摆脱软件自己提供的“巨型自助餐吧台”。用 Keyboard Maestro 控制 Scapple 的主要原理是模仿点击菜单栏,在 Keyboard Maestro 的“Click menu bar ”模块里填上 Scapple 菜单项的路径,就能模拟点击,并设置更趁手的快捷键。

而设计原则中的分组,也适用于设计 Keyboard Maestro 动作。我把功能近似的一组动作绑上一样的快捷键,按下后,就会出现一个浮窗,其中包含了所有同一快捷键的相关动作。这样一来,就不用背太多的快捷键,记住几个,便足以把常用功能分组抓来。关于背后的机制,可参阅《Keyboard Maestro Palette:macOS 上的全能工具箱》。

聪明的读者大概能够看出,上述思路几乎可以用于任何绘图工具,完全不囿于 Scapple 一家。事实上,调整颜色的动作组合,我在《用 Keyboard Maestro 为 PDF Expert 打造个性化批注工具箱 》《用 Keyboard Maestro 为 Word 打造个性化批注工具箱》等文章中都有写过。
小结
比起天天无病呻吟挖空心思整活儿的思维导图,Scapple 功能当然更多,更全,但这不意味着你需要全部掌握,毕竟诸位的目标应当是画图,而不是成为 Scapple 高手——那么小众的工具,直播画图也挣不到钱的。
比起逐一介绍 Scapple 的全部功能,我更愿意在平面设计原则的指引下,沿着“怎样画出清晰图示”这条路,介绍一遍沿途风景。
显然,这条路也可以不经过 Scapple 而同样通往罗马。
🛍 我撰写的付费栏目《Keyboard Maestro 进阶指引》正在 UNTAG 售卖,详解 Keyboard Maestro Macro 高级设计思路,欢迎选购。
- 只需提取一次,之后再绘图时,Scapple 会默认使用既有样式。 ↩

