正如麦克卢汉所言,新媒介总是让人们能够注意到旧事物。过去一年多时间里,我观察到以 GPT 为代表的大型语言模型(LLM),将原本埋藏在泥炭纪的 Bookmarklet(小书签)技术重新挖掘出土,清理抛光,不少并无编程背景的人都能够编写一些实用的“浏览器小插件”。
在最新技术的推动下,轻量而使用的 Bookmarklet 又可重见天日。
为何是 Bookmarklet
严格来说,Bookmarklet 当然不是插件,但为避免全文充斥着引号,我在下文中除非有必要,一般就略去引号了。Bookmarklet 本质上只是一次性的 Javascript 代码,不能持续运行、实时监控,固然远不及正式的浏览器插件,且不论 Chrome 上的添翼利器,即便是戴着镣铐蹒跚而行的 Safari 插件,当然也比 Bookmarklet 更强大。不过,普通人毕竟不太可能自己开发插件,然而制作一个 Bookmarklet 则很有可能。从对照翻译网页、分屏翻译网页、移除知乎广告、抓取 YouTube 频道 RSS乃至重新排版裁判文书,我也编写过不少 Bookmarklet,而我只有文科背景。
易于制作只是一方面,在硬币的另一面,则深深刻印着通用二字。只要不用特别晦涩的代码,几乎所有现代浏览器都可以跑 Bookmarklet,Chrome、Firefox 和 Edge1自不待言,Vivaldi、Arc 和 Brave 也可以,甚至常常被讥为“当IE”的 Safari都能用。我个人还特意先为 Safari 编写 Bookmarklet ,由俭入奢易,通常写出来的东西在更先进的浏览器中可以直接运行。如果愿意,就连手机浏览器也可以用 Bookmarklet,我早在四年前就开始享受自己编写的双语对照翻译插件。当时我在边陲出差,给泰国朋友展示了下图的翻译效果,令他们非常惊讶。

在 2024 年重谈 Bookmarklet,还有着现实原因。一方面,Safari 和主流手机浏览器令传统插件生存艰难2,这是 Bookmarklet 势在必行的历史背景;另一方面,GPT 拆除了代码——至少是简单代码——的门槛,让自制 Bookmarklet 不再显得凡尔赛。此外,即便在插件生态完善的浏览器中,若能借助最新的人工智能技术随意自制工具以供己用,也是一种对 Home Made Tool 的呼应。
自制和使用 Bookmarklet
某种程度上,本文所谓的 Bookmarklet 制作更像是用预拌粉制作蛋糕,技术难度不高,但原材料的压力就随之上升——必须先获得可以运行的 Javascript 代码。这曾经是 Bookmarklet 的阿喀琉斯之踵:既然某人有能力自己写 Javascript,他为何不再接再厉做个浏览器插件(并通过闭源大赚一笔)呢?Bookmarklet 不温不火,自然有这层原因。
简单制作 Bookmarklet
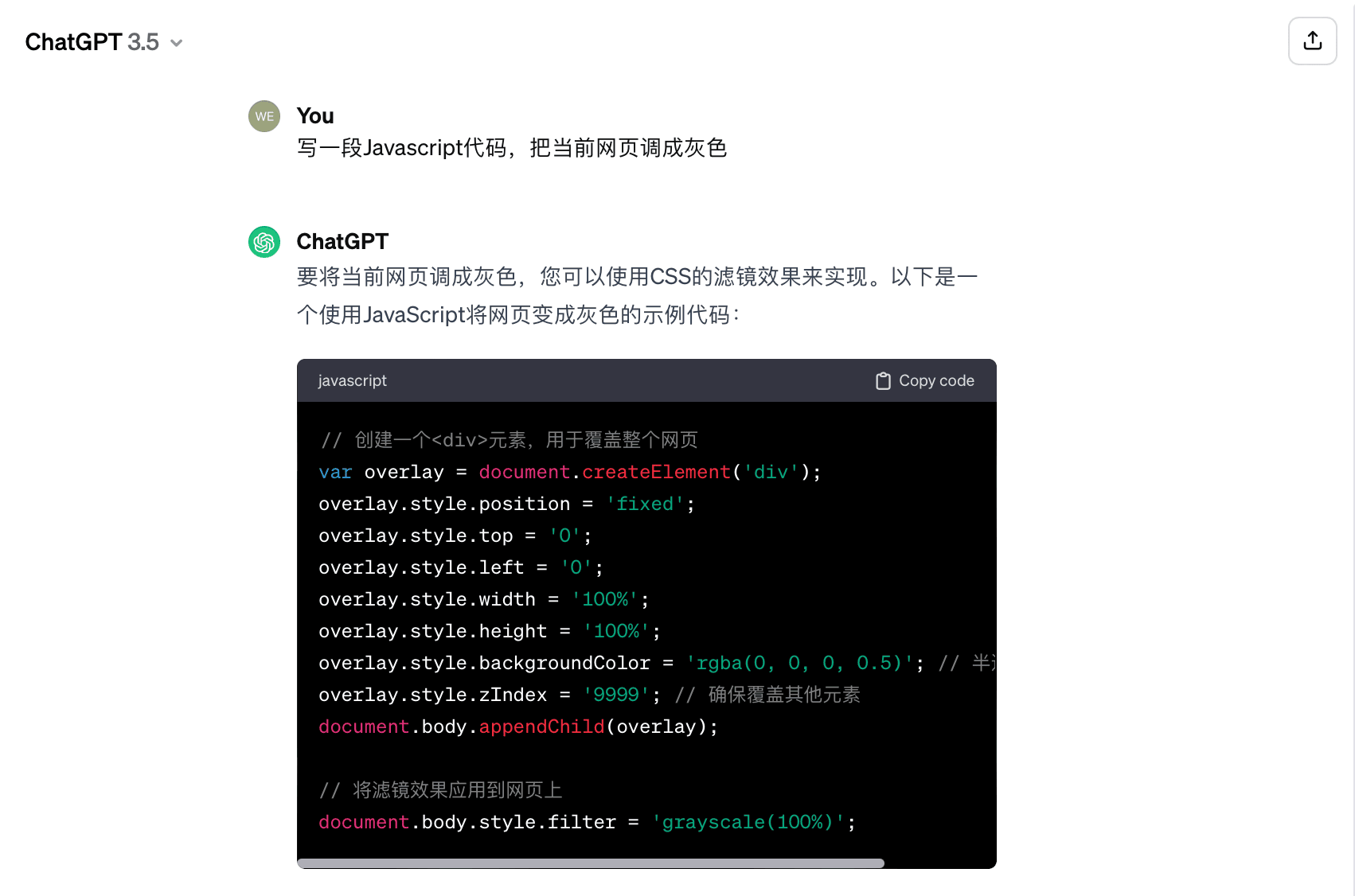
好在 GPT 彻底颠覆了编程,至少是简短的代码。Nielsen Norman Group 精辟地指出,人工智能将交互范式从命令式推动到目的式,不少任务无需指挥计算机,只需告诉他你最终想要的效果,通常就能得到不优雅但有效的代码。而控制网页的 Javascript 通常都不会太复杂,非常适合让 GPT 去写,而且如果一次不行,大不了多生成几个回答,就像摇彩蛋一样——而且基本不花钱、不限量。我曾突发奇想把网页搞成灰色,免受花花绿绿图像的干扰,问了 GPT 后马上获得答案。

此外,现成 Javascript 代码也是宝贵资源。例言之,Keyboard Maestro 论坛中有不少用 Javascript 控制网页的讨论,很多其实就是纯 Javascript 套壳,并不囿于 Keyboard Maestro,你可以复制过来当成 Bookmarklet 的素材。
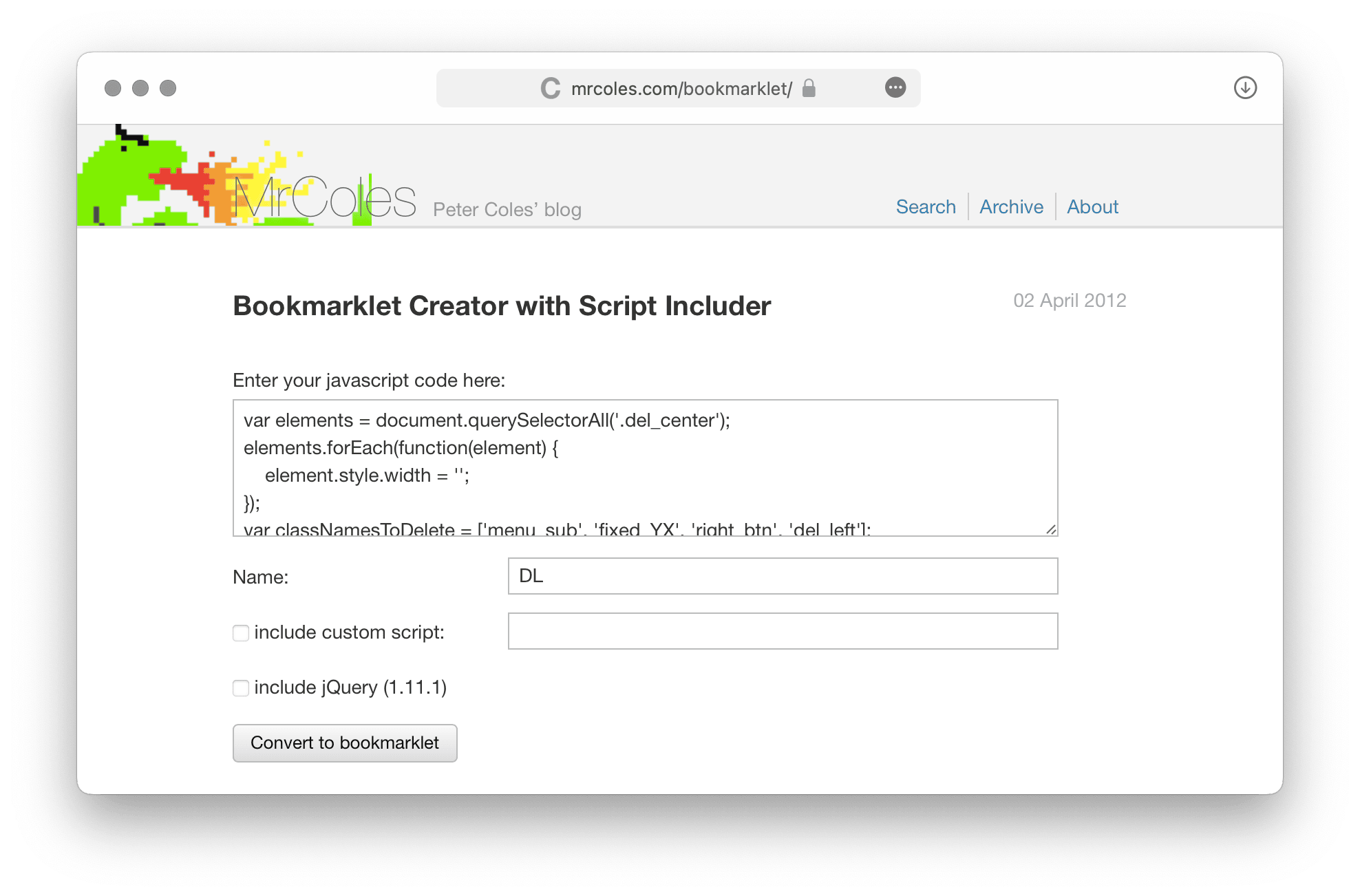
一旦获得 Javascript 代码,之后的工作将势如破竹,各种 Bookmarklet 生成工具一抓一把。在技术上,从 Javascript 到 Bookmarklet 无非是一系列文本替换,把代码修整为超链接的形式。我考虑过编写本地自动化工具,不过受 Hum “第一反应找在线工具”策略的影响,我也更愿意直接用在线服务,最常用的是 Bookmarklet Creator。惟需注意,GPT 生成的代码中有大量双斜杠 // 开头的注释,转换为 Bookmarklet 前需要删除,否则 Bookmarklet 不生效。

转换成功的 Bookmarklet 应当以 javascript: 开头,呈现以下格式。
javascript:(function()代码)()
安装和使用 Bookmarklet
获得 Bookmarklet 的代码(链接),还只是百里之行半九十,很多不熟悉 Bookmarklet 的人都卡在后续的安装步骤。不同于正式的插件,Bookmarklet 不是独立的按钮,而是一枚书签,使用时通常需要在浏览器地址栏或搜索栏——在现代浏览器中,两者往往融合了——中启用,这种操作确实反直觉,毕竟点击一个书签时,第一反应肯定是跳到新页面。好在尝试几次之后,这种操作反而更有优势:连没有插件栏或工具栏概念的移动端浏览器,也能用 Bookmarklet。
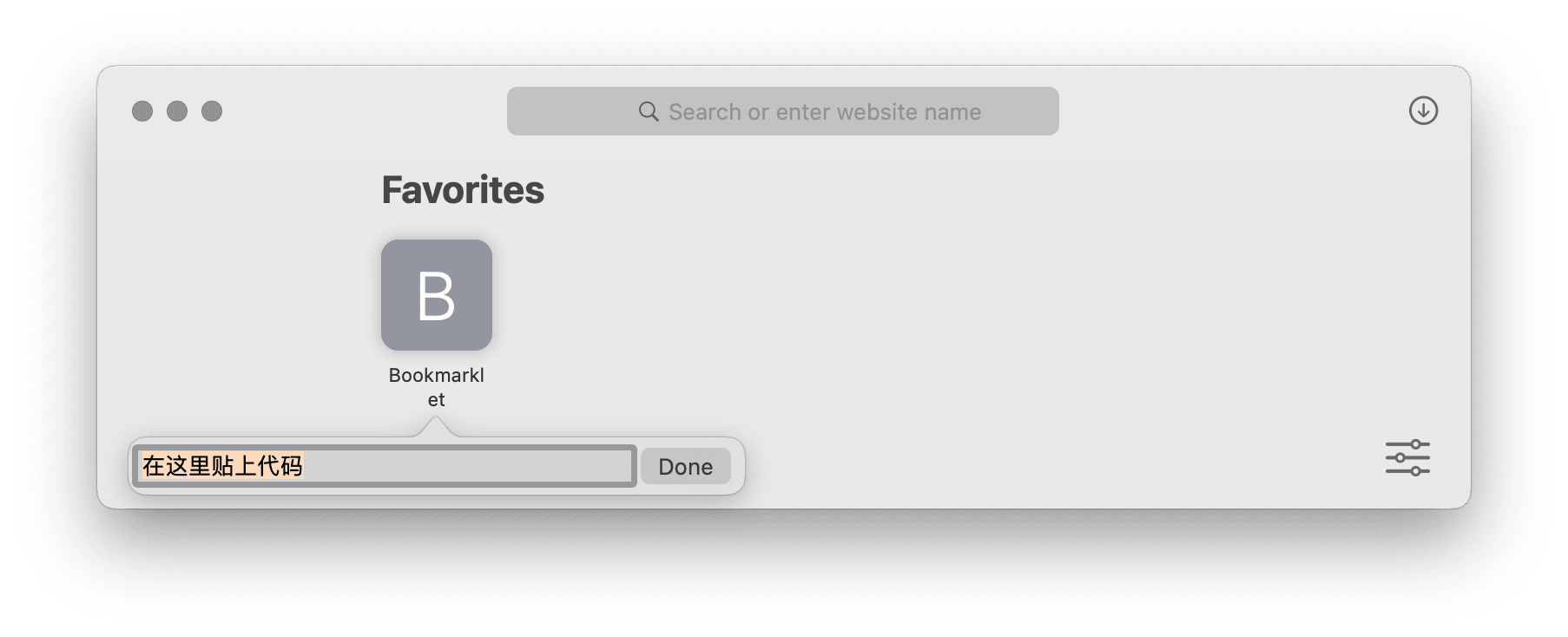
安装 Bookmarklet,其实和添加普通网页书签无异。以 Safari 为例,首先随便收藏一个网页(快捷键是 ⌘Command-D,然后在新空白标签页中编辑它,换上 Bookmarklet 的代码。之后,这个书签就成了一颗轻量级的浏览器插件,浏览网页时按下去即可触发 Javascript 代码。

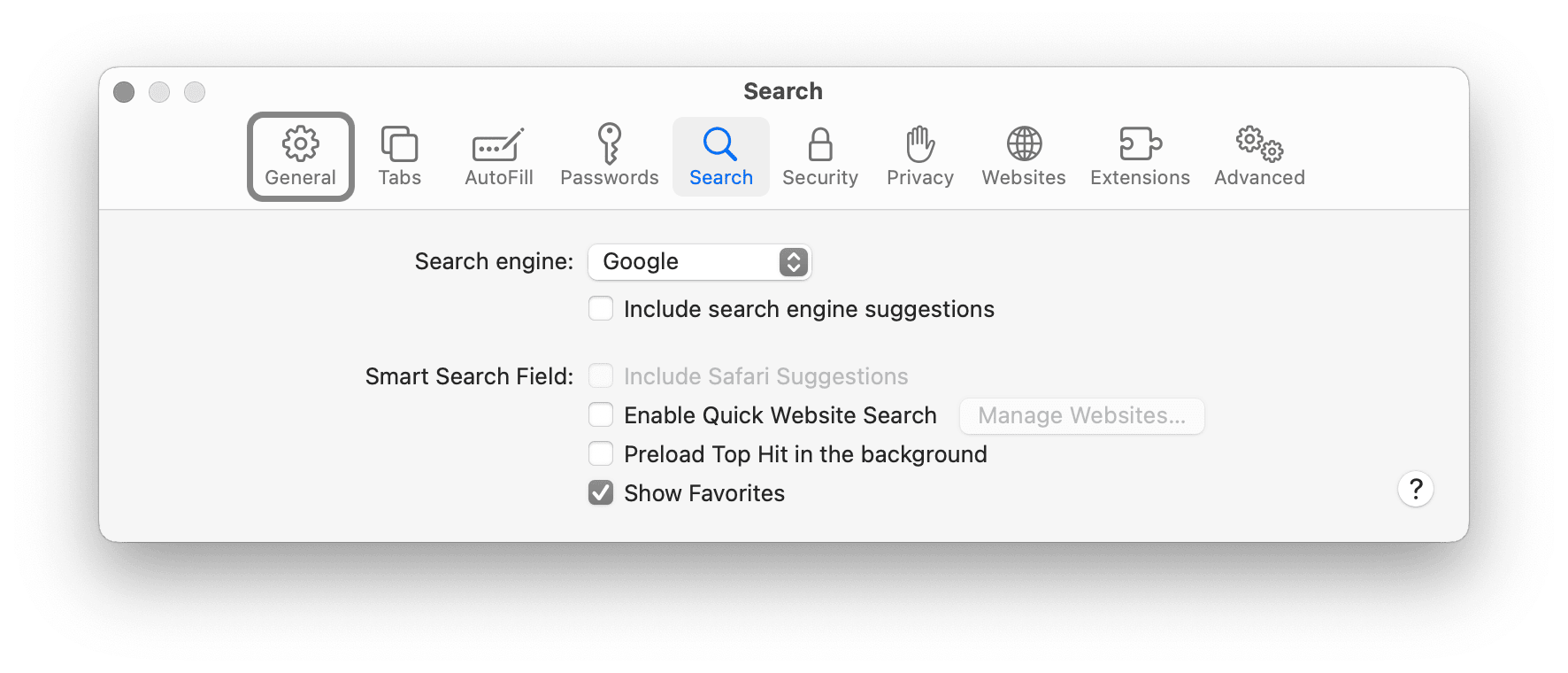
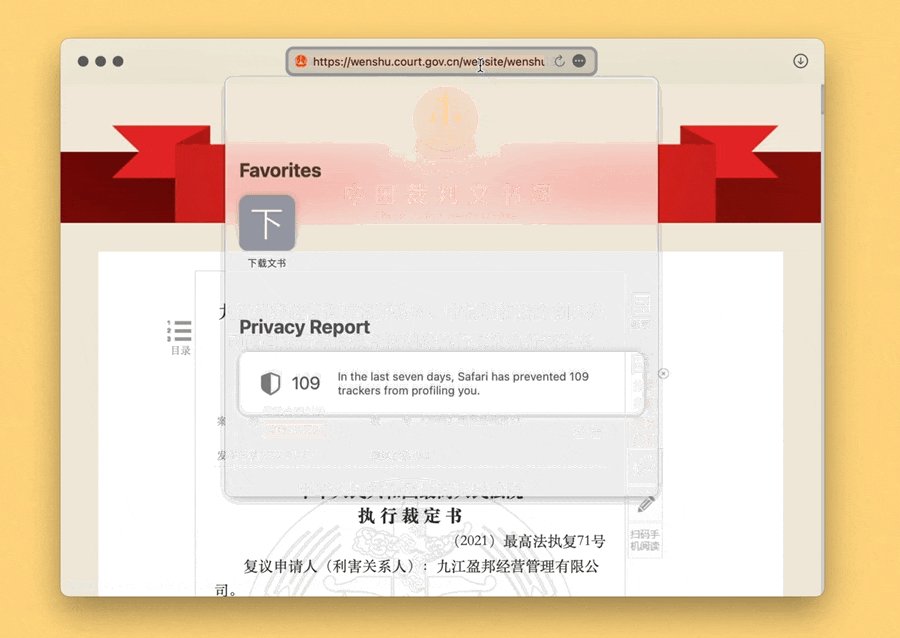
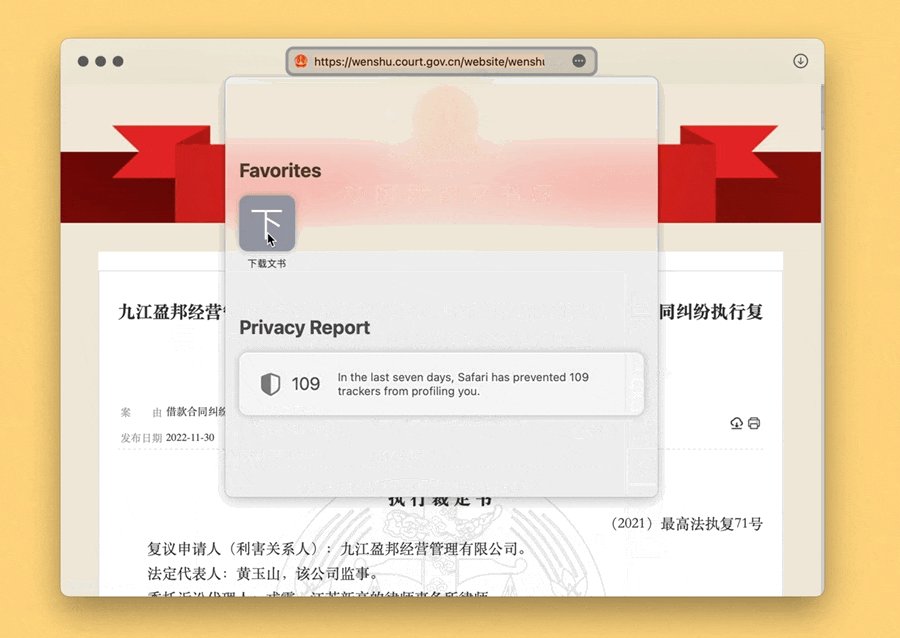
接下来的问题就是:如何在网页上使用 Bookmarklet?如果你一直显示收藏夹栏,就直接点击其中的 Bookmarklet;如果不习惯持续显示——可能是为了节省屏幕空间——则点击浏览器地址栏或搜索栏,在弹出的收藏夹项目中点 Bookmarklet,若没有看到,则可能需要在 Safari 设置中勾选“Show Favorites”。

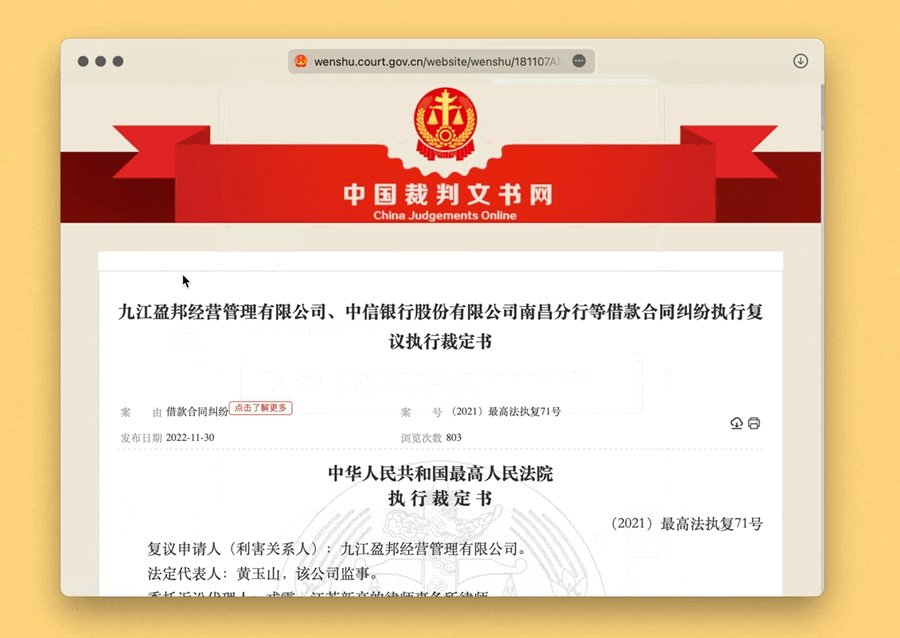
我从事律师工具,常常需要下载裁判文书,而默认的打印效果非常差,夹杂了大量无关元素,而正文反而被压到一边了。最初我写了一段 Javascript 并包装成 Keyboard Maestro 解决此问题,结果同事见后都羡慕不已,于是我顺手做了一个 Bookmarklet 版,不仅不依靠 Keyboard Maestro,连操作系统和浏览器也没有什么要求,从 Safari、Chrome 到 360 用户都能正常下载裁判文书。

熟悉用户自动化的读者,大概也能想到替代方案,然而像 Bookmarklet 这样获于此而得于彼的通用工具,却不多见。在自制 Bookmarklet 难度骤降的当下,诸位也不妨将其作为备用方案。

