我们偶尔有这样的经历:长时间胶着于一个技术难题上,突然有人说,你按一下某某快捷键,或者把那堆乱糟糟的数据丢到文本编辑器里1……忽然,所有问题迎刃而解。这就像你买了瓶瓶罐罐试图洗掉浴室台面上的污渍却无功而返,突然间有网友提议用牙膏抹在上面试试,随后一切势如破竹。每逢此际,我总会感叹:人们总是忘了自己所处的日常环境,忽视了许多唾手可得的工具与方法。
同时,我们又常常质疑别人所处的环境,结果陷入了消费主义和过激的反消费主义应激之中:一个人推荐了一款A软件,马上有另一个人跳出来说,为什么不尝试一下B软件呢?难道C软件不香吗?D软件不了解一下?此时,通常又会有第三个人跳出来,痛批前面的人中了消费主义的陷阱,只知道买买买。最后,争论变成政治意见的垃圾场,大家只是丢出不健康的情绪,却得不出任何有益的结论。任何一种立场,任何一个标签,如果推行到极致,结果就是什么事情都做不了。若不停购买工具,最后就容易陷入娱乐主义,娱乐至上,把玩弄工具当成了目的;而什么都不买实际上根本不可能,因为一个人只要在网上发表了这个言论,就意味着他买了一台电脑或手机——起码也是租的——那他就没有资格反对消费(尽管可以反对消费主义)。
以上种种弊端,根源在于讨论参与者只是闷头相斗,没有抬起头来尝试观察日常环境。此处的“日常”难有严格标准,盖各人各异,就像北方人所谓的家常菜,在南方人看来或许就丰盛如年夜饭(至少就食材用量而言)。但如果继续深挖,则不难发现,所谓的日常环境,其实是由一系列物质材料组成的,而不是一堆小工具的简单拼凑。如果我们放弃把电脑看作软件缝合怪,转而把它当作一个堆满了原材料的游乐场,那么你就可以针对材料选择工具。在这种基于材料的视角下,各方不必剑拔弩张,不用诘屈聱牙,因为只要大家在处理的同一个问题、面对同一类材料,双方就有继续沟通的基础。
我们不妨试着从材料视角出发,看看我们平时在处理什么东西,然后再反过来确定用什么工具。我惊讶于事情之简单:大多数工作其实不用花钱,真的可以放心交给日常工具——通常是原生软件和常见的开源软件——而相当一部分稍微棘手一些的材料,一般也只需要购买少数工具或服务。
久之,我尝试用日常工具包来描述一个理想中的通用生产环境,以期消除中文圈——或许也包括欧美互联网——讨论中的隔阂,建立新的交流基础;即便做不到这一切,在最差的情况下,想必读完本文后,读者多多少少也能掌握一些零散但实用的技巧。
处理文本的工具
正如一个家里肯定能翻出剪刀或刻刀等最基础的工具,电脑上也必定安装了文本处理工具,无论是 Windows 上的写字版还是 macOS 上的文本编辑器,通常足以处理大部分的纯文本和富文本。
——文本编辑器有什么好谈的?看上去如此简陋,像是上个世纪的古董,没有时髦笔记软件中的按钮,更没有在线服务的同步和分享功能,何必费口舌?有这种想法的人,大概率根本就不知道怎么用文本编辑器。不妨做个测试:假设有几行文本,现需在每一行前面加上项目符号,让文本看上去整洁一点,你会怎么做?在文本编辑器中,有个又快又准且不用写代码的方法:按住 ⌥Option 键,进入列编辑模式,在各行开头竖着拉一下,就能同时在各行开头输入符号。

拓展阅读:工具论ABC:普通用户也用得上的列编辑
再做一个测试:假设你从某个不太讲究的微信公众号上复制了一篇文章,发现里面全是手打的换行符号,现在需要将其批量清楚,如何最简单?答案依旧是文本编辑器:启用查找和替换,插入一个换行符号,接着将其消除掉或者缩减到只留一个。
以上都只是文本编辑器的初级用法,如果你懂一点正则表达式或者愿意稍微了解一下轻量级代码编辑器——如果你害怕写代码,大不了把代码高亮功能关掉,那么这些代码编辑器看上去就和系统自带的文本编辑器差不多——你几乎可以对文本做任何事,无论是一键修整全文格式、修改网页的原始代码、超越系统限制打造自定义多文件夹搜索甚至批量改动 Shortcuts 动作中的细节,只要你想处理的东西是一段文本或者可以转化成文本格式,那么文本编辑器就是解牛的利刃。
拓展阅读:
- 为什么,以及如何制作 Markdown 版民法典
- 如何修正对照翻译中的排版瑕疵:修复数学公式
- Hum:同时在 Finder 里搜索几个指定文件夹里的文件
- 如何在 Finder 中同时搜索多个文件夹(附自动化)
相反,如果没有意识到眼前之物实则是文本,而是把它们看作代码、智能文件夹、Shortcuts 动作或连打开方式都搞不清的配置文件,那么这些纸老虎确实会膨胀成拦路虎。
持材料和功能两种视角的人,就像一个熟练使用少数几把菜刀的厨师,和一个被淹没在花式切菜新奇特小工具堆里的新手,两者差距,不可谓不大。
现代的浏览器
文本编辑器自然见于每台电脑——但不包括 iPad,所以我不用 iPad——还有另一个工具,相信没有哪台电脑敢不预装的:浏览器。且让我们抛开各种意识形态不谈,以免被浏览器圣战的战火波及,至少可以就浏览器之常见达成共识:macOS 上的 Safari 和 Windows 自带的 Edge 都不算太糟糕,如果你实在受不了,大不了装一个免费的 Chrome 或 Firefox,总之,鉴于现代的主流浏览器如此易得,我们大可将现代浏览器也视作生产环境的一部分。
紧随其后,便轮到材料视角的转换:谁说浏览器只能浏览网页?几乎所有浏览器也可以查看各类本地文件,并且常常带来惊喜。较早版本的 Edge 就可以阅览 EPUB 电子书,很多人在电脑上没有装专门的阅读器,结果发现自带的浏览器可以看书,还挺流畅(但是更换内核后似乎不行了)。事实上,相当一部分本地文件都可以用浏览器打开,包括 PDF 文档、图片当然还有 HTML 文件。
PDF 阅读器倒也是日常工具包的一员,不过我偶尔还是会用 Safari 浏览器检索 PDF,因为它可以高亮当前文档中的全部搜索结果,而不仅限于当前这一页。在浏览一份较长的陌生文件时,我通常会先确定几个关键词,然后用 Safari 快速扫一眼。2
浏览器在处理图片时也有奇效。我曾摸索到一套打印长截图的方法,原理很简单,无非用浏览器打开图片,再尝试打印它,其间只需微调参数,原本细细长长的截图就会被自动分割在几个页面里,打印后不至于细小到连内容都看不清。

拓展阅读:更漂亮地打印长截图,一种低技术方案
HTML 文件更是潜力无限。在很早的文章里,我就将想要翻译的文章或书籍弄成 HTML 格式,然后丢给 Safari 翻译,借用浏览器自带的翻译功能,免费、无限量翻译外文资料。后来我又继续薅羊毛,用 Safari 批量翻译 RSS 文章的标题,配合适当的自动化工具,几秒钟就能翻译成百上千篇文章。

拓展阅读:
以上种种做法,固然不是浏览器的“正确打开方式”,然而我们要抛弃的恰恰是功能主义,不要认为浏览器只能浏览网页——它还可以处理本地文档。在北美曾有过一阵子关于用户端编程的讨论,浏览器就是重要案例,有人发现,部分初学者或业余玩家并不使用专门的代码编辑器,而是直接在网页控制台里面运行 Javascript 代码,肯定不“正统”,但往往非常有效。这就好比,如果你恰好能够用刀背刮掉鱼鳞并且不算费力,那么为什么非得买一个专门的刮刀呢?
一款主流的免费自动化工具
所谓环境,并不完全自然生成,使用者也在改造环境。对于稍微有一些动手能力的读者来说,自动化工具恐怕也如自然环境中的山川湖海一样稀松平常。
在 Apple 环境中,“日常”“自然”就意味着你起码要掌握 Shortcuts 和 Automator 两款免费工具(都是原生的),如果有可能的话,最好再学习一下 Keyboard Maestro 等人气较高的工具。这几款软件都积累了几年甚至十几二十年的素材,小到扫码,(貌似)复杂如从网页上扒图片,你找到的热门方案很可能就是一个 Shortcuts 动作或 Automator 工作流。
拓展阅读:
- 一键打开健康码,以及更多:Shortcuts 的物理外挂
- 用 Automator 批量下载 Safari 网页图片
- 独辟蹊径:Shortcuts 设计之道 | 产品详情 - #UNTAG
- Automator 手册序章:人人都有机会成为 macOS 高手
但是,常见或主流并不代表着就得限于这些工具。正如买菜一样,你可以找个水龙头洗干净直接吃,也可以带回去精心烹调。自动化动作说到底也只是一系列材料,你可以从 Shortcuts 动作或 Automator 工作流中挖出你所需要的那部分。其实,很多自动化动作都是脚本套壳,特别是不及第三方软件那么灵活的 Shortcuts 和 Automator,往往稍微进阶一些的功能就要依靠脚本,此时你就可以挖出里面的核心代码,塞到其他更顺手的工具里。
运行脚本的工具
既然谈到自动化工具,就不得不提及自动化的两种主要方式。
在设计自动化动作时,还会权衡一下哪种方案最省力,一般来说,我会面临两类自动化方案:
第一,GUI Scripting,即基于 GUI(图形界面)的自动化,主要是模拟键鼠操作,需要懂点脑筋、观察一下实际操作,把人的动作翻译成有规律的键鼠操作,交给电脑执行。多数场合下,GUI Scripting 往往简单有效,而且不需要深层的编程知识。这类自动化中最常用的工具就是 Keyboard Maestro。不过,GUI Scripting 恐有临时建筑之嫌,盖其并不需要了解软件背后做了什么,纯粹模仿使用者的动作,你甚至有机会看到光标自己在屏幕上跳动,绝对和“优雅”二字沾不上边。随着软件界面本身的改动,原先的 GUI Scripting 自动化动作也很可能失效,毕竟它们本身就仪仗图形界面。
第二类是更底层的脚本,直接和软件交流。比如写一个 AppleScript 脚本用于开关暗色模式,就不需要模拟键鼠操作,速度更快、更无痕。显然,这类自动化门槛也更高,前述 AppleScript 就有专门字典(Dictionary),以便使用者可以掌握自动化工具的“方言”。在发现自动化可能性的时候,我会预估一下以后遇到类似问题的概率如何,若是很可能还要打照面,我会写一个相对底层的脚本,尽量确保长期有效;但很多时候,如果只是想临时凑合用,或者任务太急、没工夫打磨自动化动作,这时候就倾向于使用 GUI Scripting。相较于动辄几百上千个可用元素的脚本,制作 GUI Scripting 动作只需要知道两类操作:鼠标点击,以及键盘按键,因为我们和电脑交互时,基本也只涉及这两类输入方式。
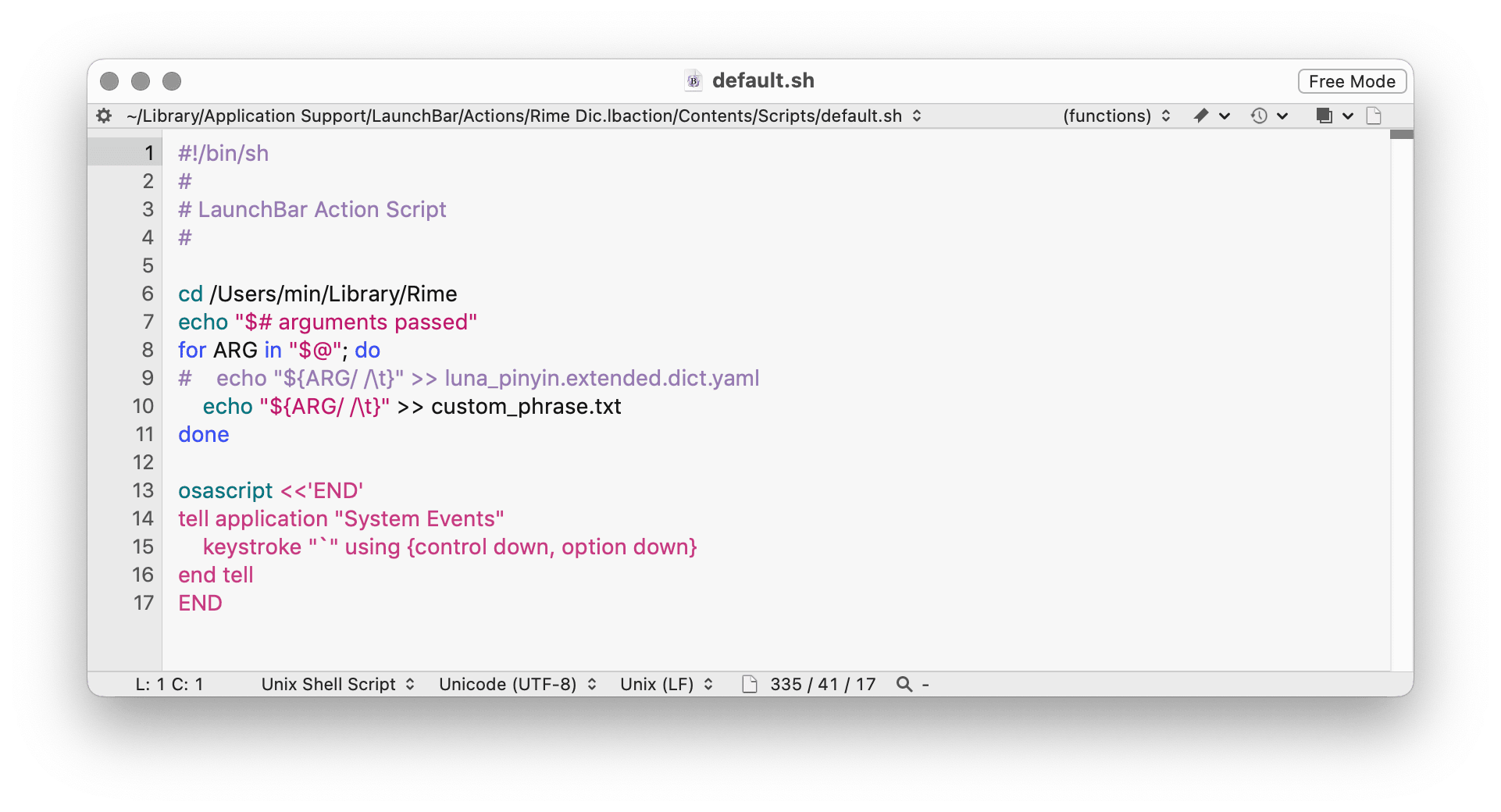
本节关注第二类。日常的自动化工具方便我们获得现成资源,而其中偶尔有代码,与之配套,就需要准备一款跑代码的工具——在 macOS 的环境里面,你可能会遇到 AppleScript、Shell Script、Python 和 JavaScript。
——但,不用把事情想得太复杂,本文无意讨论如何编写自动化动作(或代码),此处只考虑更日常、更简单的情况:你得到一串代码,想微调其中几个参数。通常,你只需要文本编辑器;若有不愔代码的读者还想顺便掌握一点代码技巧,或起码和这些花花绿绿的玩意儿混个脸熟,则可以趁机用一用轻量级代码编辑器。

免费的编辑器甚至不能直接跑代码——例如我在用 CotEditor——但无妨,毕竟本节也不考虑调试代码的复杂情况。所谓日常环境中的“编程”,其实是一道缓冲地带,在这里,你只需修改现有材料,就像拧松自行车上的螺丝而不是从头开始造一辆车。不过,这恰恰可以让编程门外汉若有所得,并愿意稍稍往日常地带之外迈步。
材料视角之下,自动化语境中的代码片段并无神秘之处。
模拟键鼠的工具
即便是一个接受了材料视角的人,恐怕也要稍微做些心理工作,才能接受如下事实:在数字世界中,屏幕上的每一个像素点,以及几乎任何键盘和鼠标操作,也都可以作为自动化的材料。这一路径就是上一节提及的 GUI Scripting。
GUI Scripting 一般不需要太复杂的代码知识,而在 Keyboard Maestro 之类的软件中,你压根就不用写代码。一个经典用例即模拟输入信用卡信息,老外经常在网上报税,而网页千变万化,写代码反而把简单问题复杂化,不如直接模拟键鼠操作;类似的,在国内登录校园网或公司内网,也可以取道 GUI Scripting。3
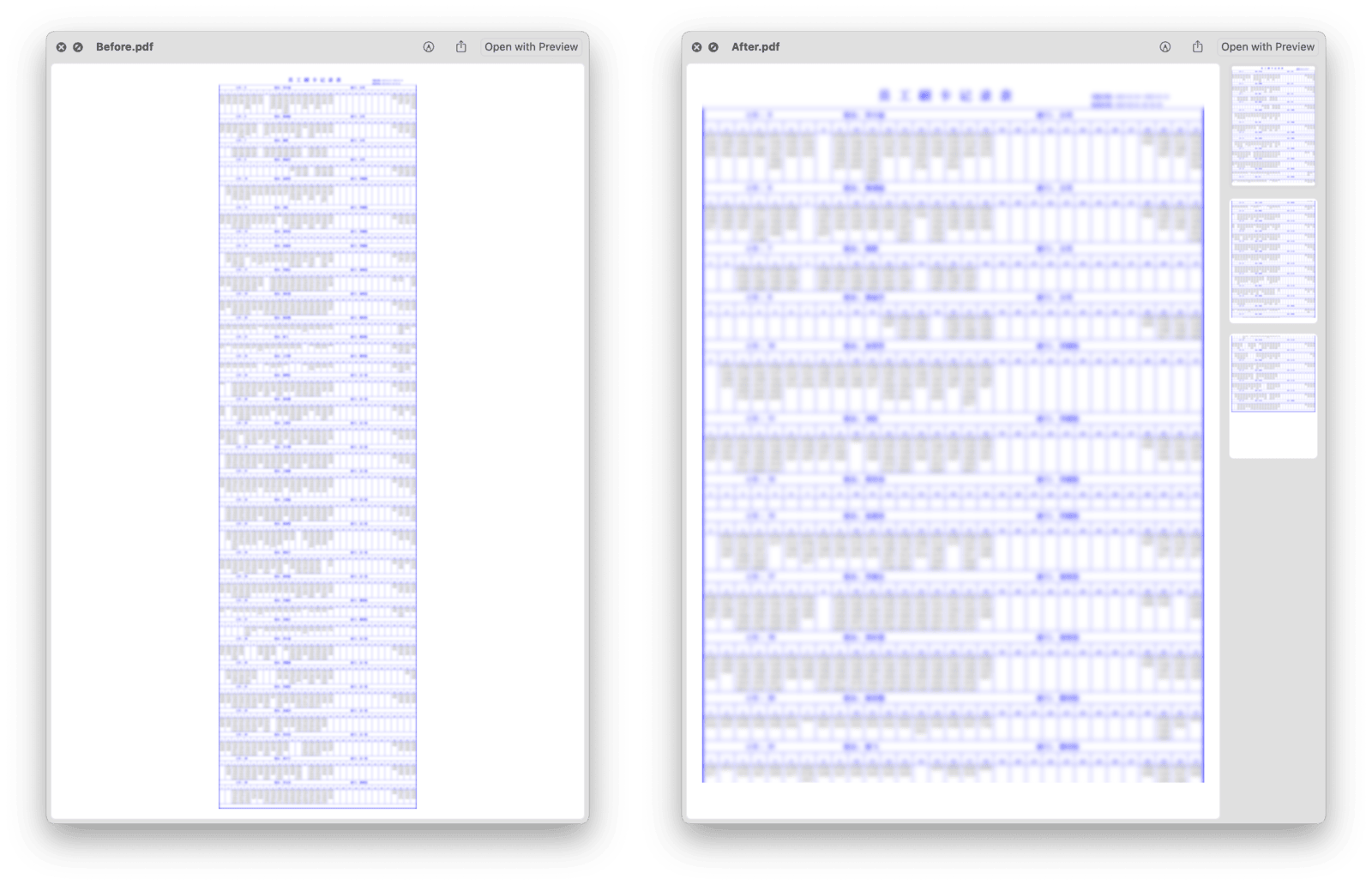
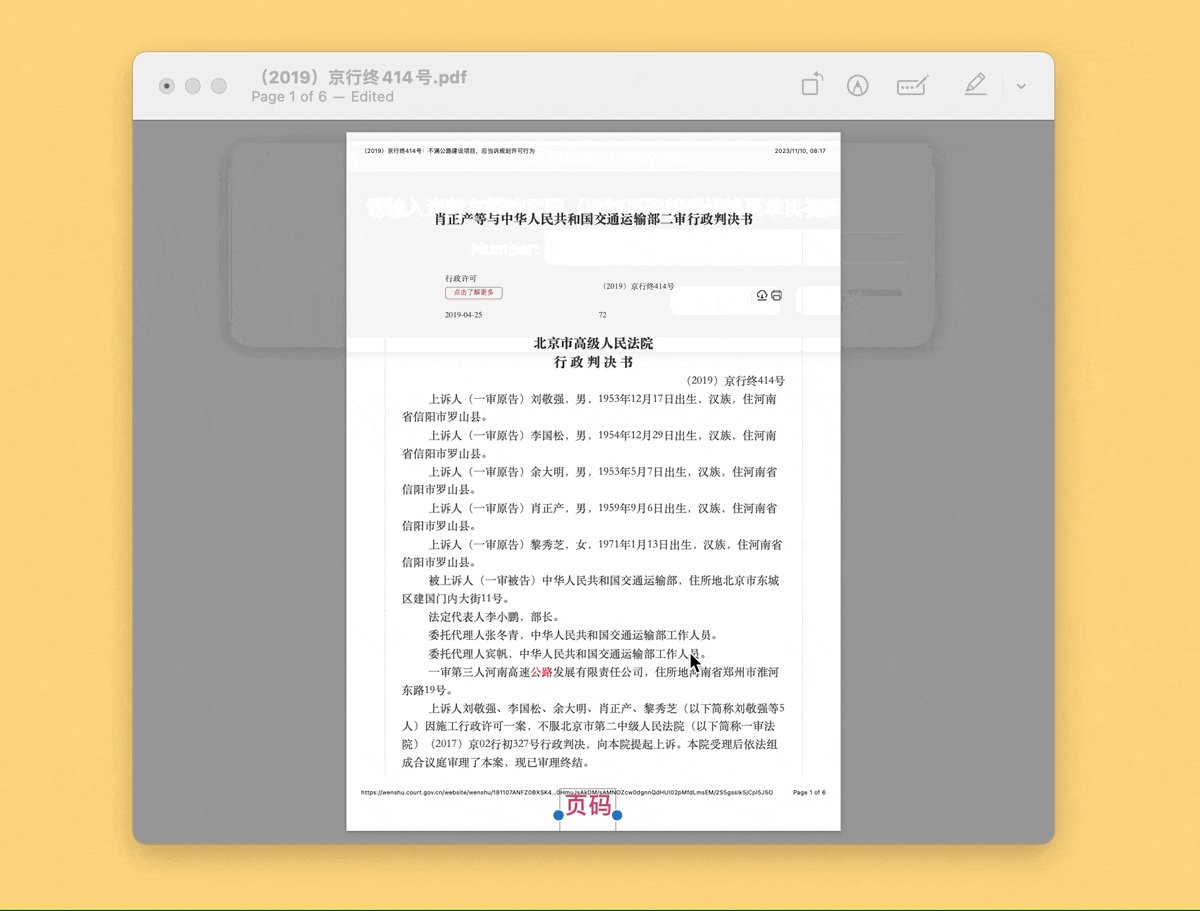
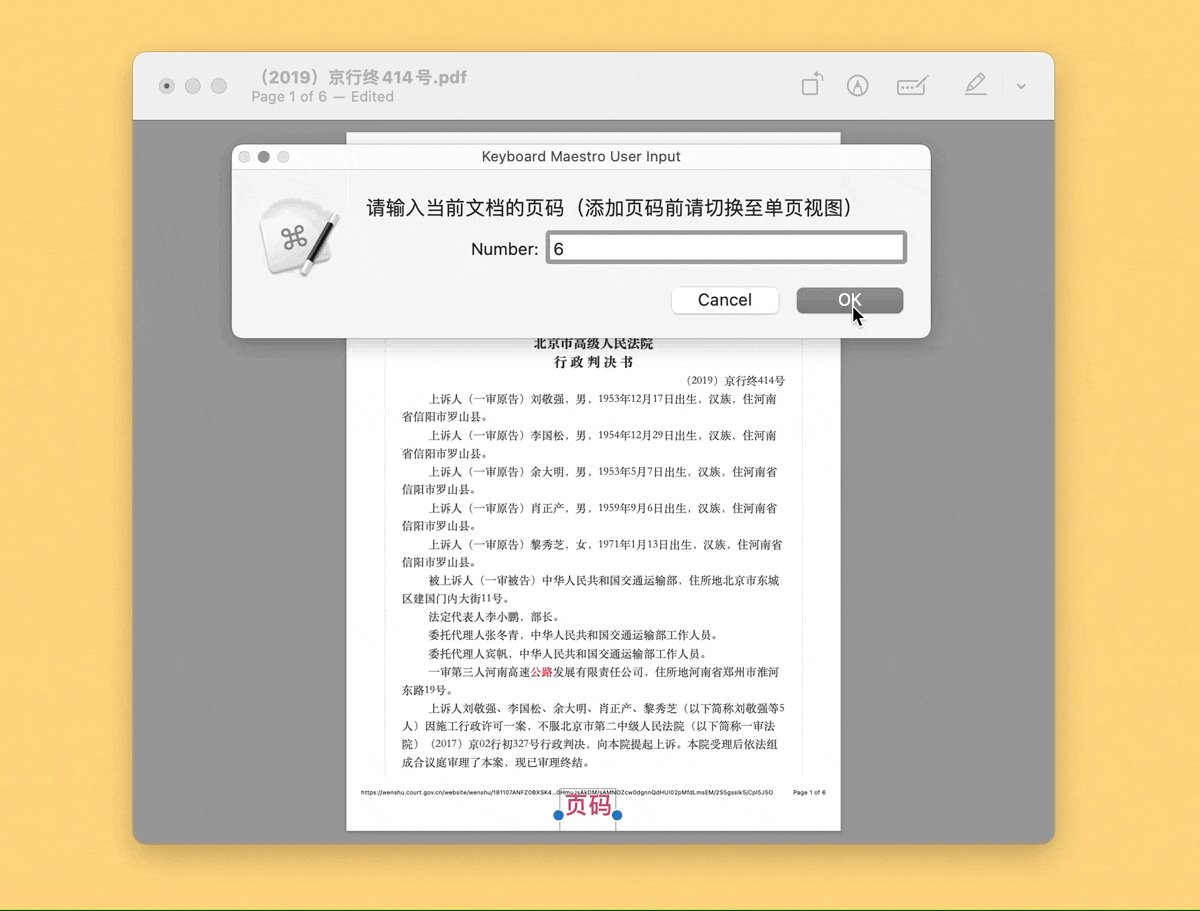
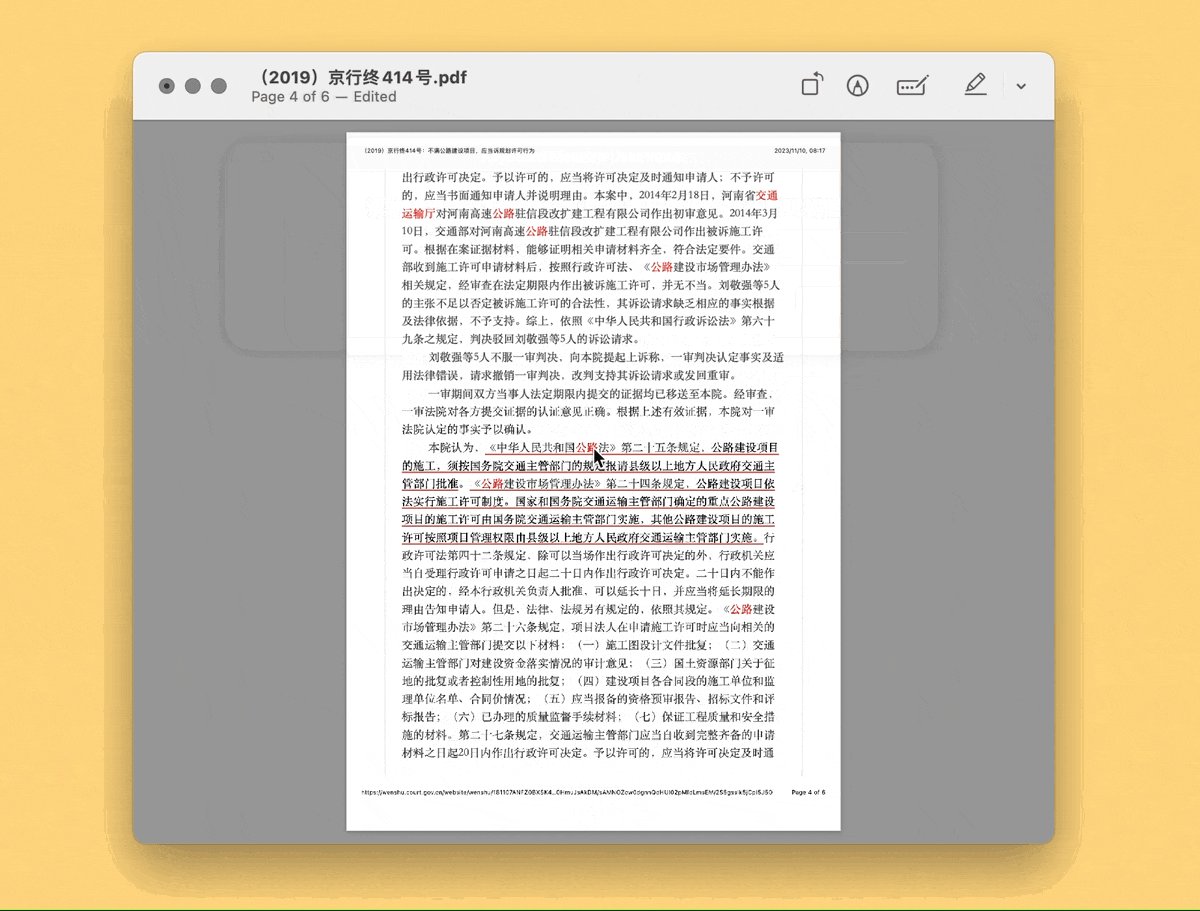
在暂时找不到其他方法,或者情况紧急、无暇细细设计自动化动作时,键鼠模拟常常最直接、最有效。我在工作中常和 PDF 文件打交道,但 macOS 上的进阶编辑工具——不考虑天价的 Adobe Acrobat Pro——屈指可数,而且不少已经停止更新或沦为跨平台的套壳玩具。不过,我借助 GUI Scripting,还是完成了编页码和加目录的辛苦活,虽说和成熟的商业软件不可同日而语,但是原本半个小时的工作如今被被压缩到去一趟洗手间的时间,也非常划算。

关键在于,要学会把抽象的操作视作具体的材料。
图片、PDF 和其他:作为瑞士军刀的预览工具
上一节提到了用 Keyboard Maestro 制作 PDF 加工工具,这也要归功于系统自带的预览工具:它本身就是一个多功能 PDF 阅读器和轻量级编辑器。
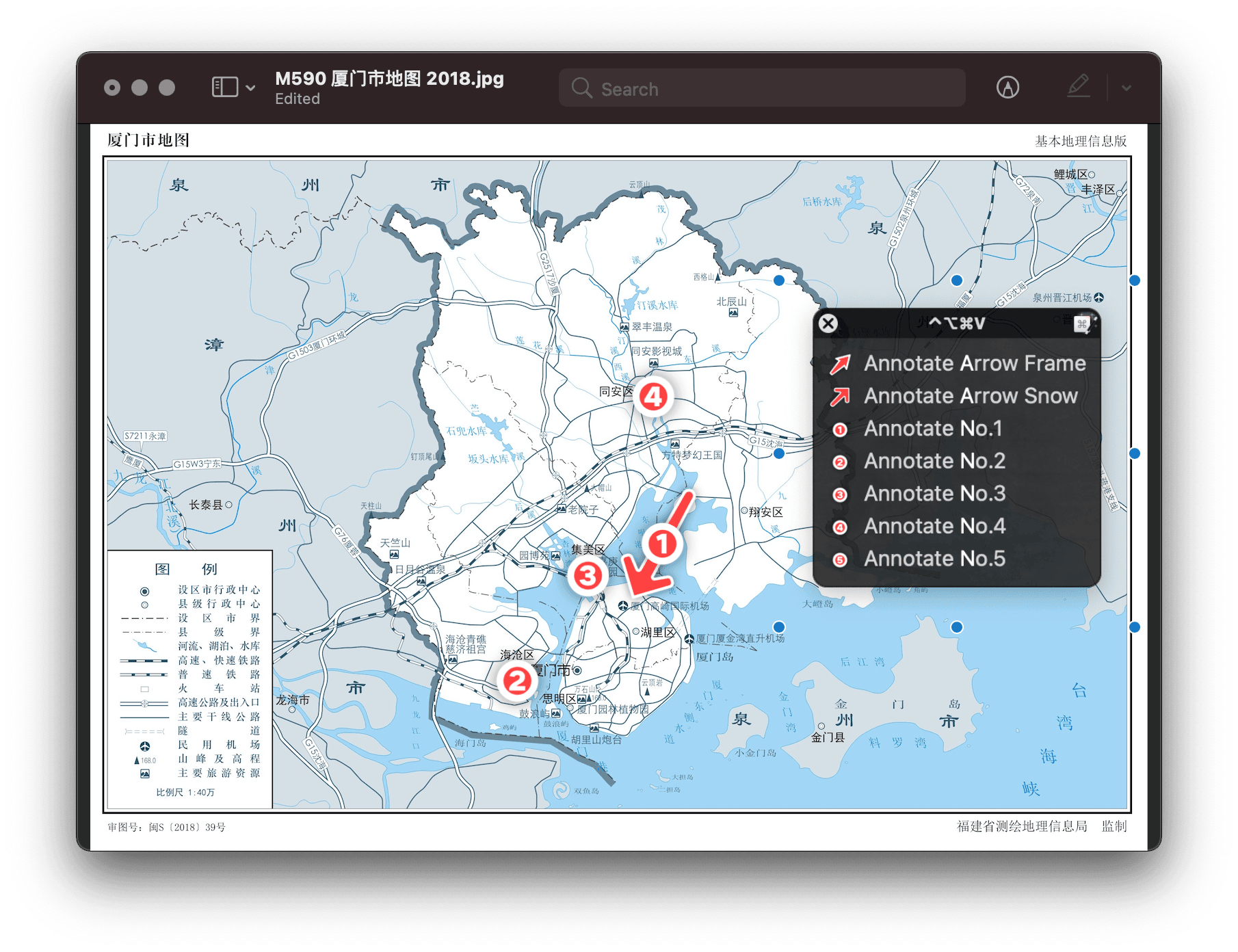
同时,预览工具还有常见的图片标注功能,可以简单拼接、叠放图片,这貌似简单的特性,实则打开了全新的窗口——自定义图片标注。我曾编写过一个轻量级标注工具,原理很简单,无非实现准备一些个性化的标注素材,再叠放在图片上,随后调整一下位置、拉伸一下尺寸、旋转一下角度,就实现了那些时髦标注工具中的大部分功能。类似的事情在 Shortcuts 中也可以完成。

拓展阅读:
当你眼中是一系列可随意处置的原材料时,就不会被局限在专有工具的固有概念里。
小结
从文本编辑器、浏览器、轻代码编辑器、Shortcuts、Automator、Keyboard Maestro 到预览工具,本文尝试勾勒了一个 macOS 下的日常工具包,描摹了一种相对容易打造的通用生产环境,而这些简单的工具——只有 Keyboard Maestro 需要付费——足以完成相当一部分任务。
我对工具包概念的重新关注源自技术作家 Venkatesh Rao 的启发,他除了写代码,平时还喜欢做木工或摆弄电子小玩具,在刻板印象中,他这样的 Geek 想必拥有挂满了工具的工作间吧——就像那些 YouTube 网红一样?事实完全相反,Rao 并没有购置那些所谓的专业工具包,相反,他用厨房、浴室和汽车后备箱中的常见工具完成了大部分工作(包括一个拿了奖的机器人)。这些小东西,或许你家现在没有,但只要去楼下转一转,半个小时内基本就可以采购齐全,而且花不了两顿饭钱。何为“日常”,莫过于此。

